ECharts 报表事件联动系列三:柱状图,饼状图实现联动
源码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>ECharts</title>
- <script src="http://echarts.baidu.com/dist/echarts.min.js"></script>
- </head>
- <body>
- <!-- 为ECharts准备一个具备大小(宽高)的Dom -->
- <div id="bar" style="width: 600px;height:400px;"></div>
- <div id="pie" style="width: 600px;height:400px;"></div>
- </body>
- <script type="text/javascript">
- // 基于准备好的dom,初始化echarts实例
- var myBarChart = echarts.init(document.getElementById('bar'));
- var n1 = Math.floor(Math.random()*500+1);
- var n2 = Math.floor(Math.random()*500+1);
- var n3 = Math.floor(Math.random()*500+1);
- var n4 = Math.floor(Math.random()*500+1);
- var n5 = Math.floor(Math.random()*500+1);
- var n6 = Math.floor(Math.random()*500+1);
- // 指定图表的配置项和数据
- var option = {
- title: {
- text: 'ECharts 入门示例'
- },
- tooltip: {
- triggerEvent:true},
- legend: {
- data:['销量',"趋势"]
- },
- xAxis: {
- data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
- triggerEvent:true, //可以点击x轴坐标,
- axisTick: {
- alignWithLabel: true //坐标值是否在刻度中间
- }
- },
- yAxis: {
- type: 'value',
- splitArea: {
- show: true
- },
- //百分比显示Y轴
- axisLabel: {
- show: true,
- interval: 'auto'
- },
- show: true,
- triggerEvent:true //可以点击y轴坐标
- },
- series: [{
- name: '销量',
- type: 'bar',
- data: [n1, n2, n3, n4, n5, n6],
- itemStyle: {
- normal: {
- label: {
- show: true,
- position: 'top'
- }
- }
- }
- },{
- name: '趋势',
- type: 'line',
- data: [n1, n2, n3, n4, n5, n6],
- smooth:false, //是否为曲线,默认为false
- itemStyle:{
- normal:{
- lineStyle:{
- width:1, // 虚线的宽度
- type:'dotted' //'dotted'虚线 'solid'实线
- }
- }
- }
- }]
- };
- // 使用刚指定的配置项和数据显示图表。
- myBarChart.setOption(option);
- //方法1:https://zhuanlan.zhihu.com/p/33050579
- // var ids = [55,66,85,86,55,544,5,6,8,4,88,89];
- //这样就可以获取到点击柱子或者文本标签对应的id了
- // myBarChart.on('click', function (params) {
- // if(params.componentType =="xAxis"){
- // alert("单击了"+params.value+"x轴标签, 你点击的是第"+(Number(params.event.target.anid.split("_")[1])+1)+"个X标签;当前对应的id为:"+ids[params.event.target.anid.split("_")[1]]);
- // }else{
- // alert("单击了"+params.name+"柱状图, 你点击的是第"+(params.dataIndex+1)+"个柱状图;当前对应的id为:"+ids[params.dataIndex]); //数组下标是从0开始的哦,图也是从0开始的
- // }
- // });
- //方法二:https://blog.csdn.net/sophia_xiaoma/article/details/78055947
- myBarChart.on('click', function (params) {
- // 当componentType == "xAxis"或者 ==“yAxisx”时,取被点击时坐标轴的值params.value
- alert("单击了"+params.componentType+"x轴标签"+params.value);
- if(params.componentType == "xAxis"){
- alert("单击了"+params.value+"x轴标签"+params.name);
- }else{
- alert("单击了"+params.name+"柱状图"+params.value);
- }
- });
- //方法三:http://www.jb51.net/article/125820.htm
- // myBarChart.on("click", barConsole);
- // function barConsole(param) {
- // // 获取data长度
- // // alert(option.series[0].data.length);
- // // 获取地N个data的值
- // alert(option.series[0].data[i]);
- // // 获取series中param.dataIndex事件对应的值
- // // alert(option.series[param.seriesIndex].data[param.dataIndex]);
- // // alert(param.value); //与上一行等价
- // // 获取xAxis当前点击事件索引对应的值,可以用作传参了
- // // alert(option.xAxis.data[param.dataIndex]);
- // //param.dataIndex 获取当前点击索引,
- // // alert(param.dataIndex);
- // // 当前点击事件位于series中的索引
- // // alert(param.seriesIndex);
- // // clickFunc(param.dataIndex);//执行点击效果
- // //param具体包含的参数见 https://blog.csdn.net/allenjay11/article/details/76033232
- // //刷新页面
- // // location.reload();
- // // window.location.reload();
- // refresh();
- // }
- //方法四:饼图添加事件示例 https://www.cnblogs.com/zhzhair-coding/p/6953982.html?utm_source=itdadao&utm_medium=referral
- </script>
- <script type="text/javascript">
- // 基于准备好的dom,初始化echarts实例
- var myPieChart = echarts.init(document.getElementById('pie'));
- var n1 = Math.floor(Math.random()*500+1);
- var n2 = Math.floor(Math.random()*500+1);
- var n3 = Math.floor(Math.random()*500+1);
- var n4 = Math.floor(Math.random()*500+1);
- var n5 = Math.floor(Math.random()*500+1);
- // 指定图表的配置项和数据
- var option = {
- "legend":{
- "orient":"vertical",
- "left":"left"
- },
- "series":[
- {
- "data":[
- {
- "name":"直接访问",
- "value":n1
- },
- {
- "name":"邮件营销",
- "value":n2
- },
- {
- "name":"联盟广告",
- "value":n3
- },
- {
- "name":"视频广告",
- "value":n4
- },
- {
- "name":"搜索引擎",
- "value":n5
- }
- ],
- "center":[
- "50%",
- "60%"
- ],
- "name":"访问来源",
- "itemStyle":{
- "normal":{
- "label":{
- "formatter":"{b}\n{c}\n{d}%",
- "show":true
- }
- },
- "emphasis":{
- "shadowOffsetX":0,
- "shadowBlur":10,
- "shadowColor":"rgba(0, 0, 0, 0.5)"
- }
- },
- "radius":"55%",
- "type":"pie"
- }
- ],
- "tooltip":{
- "formatter":"{a} <br/>{b} : {c} ({d}%)",
- "trigger":"item"
- },
- "title":{
- "subtext":"纯属虚构",
- "x":"center",
- "text":"某站点用户访问来源"
- }
- };
- // 使用刚指定的配置项和数据显示图表。
- myPieChart.setOption(option);
- myPieChart.on("click", pieConsole);
- //方法三:http://www.jb51.net/article/125820.htm
- function pieConsole(param) {
- // 获取data长度
- alert(option.series[0].data.length);
- // 获取地N个data的值
- // alert(option.series[0].data[i]);
- // 获取series中param.dataIndex事件对应的值
- alert(param.value);
- alert(param.name);
- alert(option.series[param.seriesIndex].data[param.dataIndex].value);
- alert(option.series[param.seriesIndex].data[param.dataIndex].name);
- // clickFunc(param.dataIndex);//执行点击效果,触发相应js函数
- //param具体包含的方法见 https://blog.csdn.net/allenjay11/article/details/76033232
- //刷新页面
- // location.reload();
- // window.location.reload();
- }
- </script>
- <!--每5秒自动刷新页面-->
- <script type="text/javascript">
- function refresh(){
- // 刷新页面
- // location.reload();
- window.location.reload();
- };
- // setInterval(refresh, 5000);//5秒钟执行一次
- </script>
- </html>
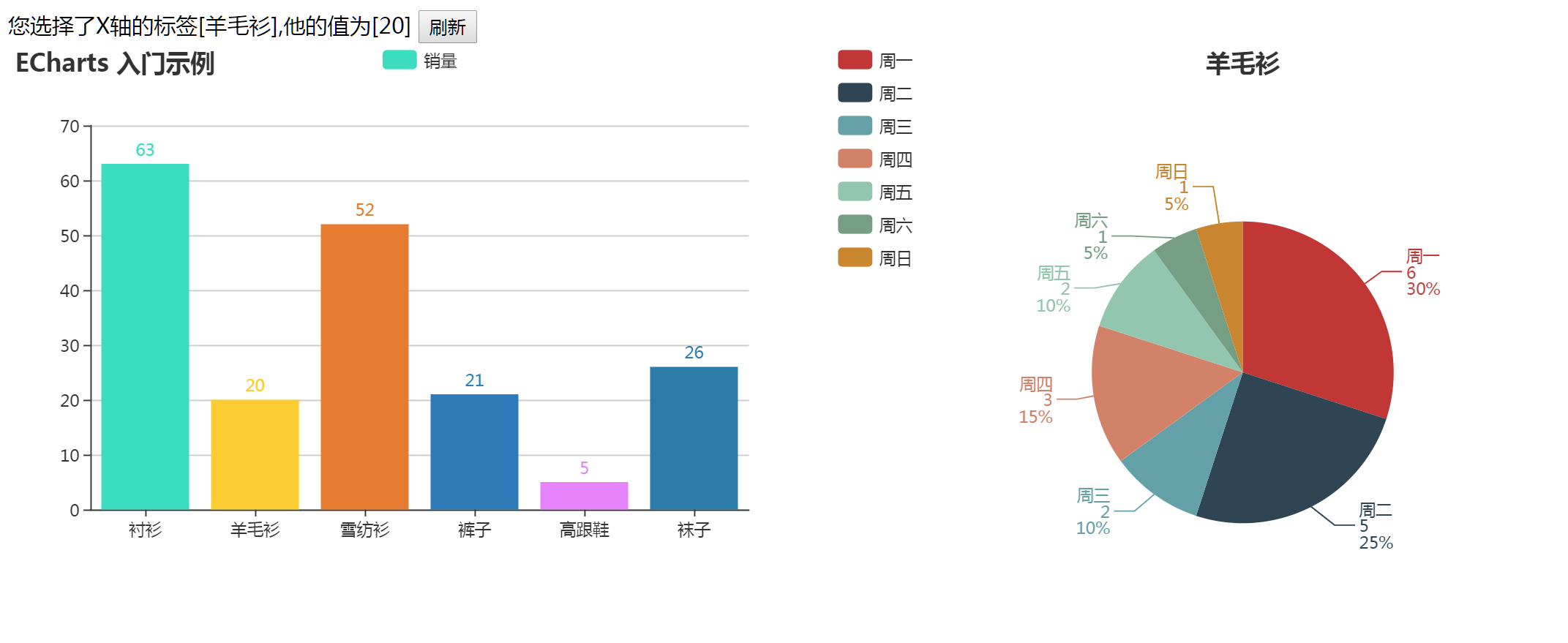
显示效果如下:

ECharts 报表事件联动系列三:柱状图,饼状图实现联动的更多相关文章
- Echarts 简单报表系列三:饼状图
代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- iNeuOS工业互联平台,发布:消息管理、子用户权限管理、元件移动事件、联动控制和油表饼状图,v3.4版本
目 录 1. 概述... 2 2. 平台演示... 2 3. 消息管理... 2 4. 子用户权限管理... 3 5. 元件移动事件... ...
- ECharts 报表事件联动系列四:柱状图,折线图,饼状图实现联动
代码如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- D3.js系列——布局:饼状图和力导向图
一.饼状图 在布局的应用中,最简单的就是饼状图. 1.数据 有如下数据,需要可视化: , , , , ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终止角度,这些 ...
- JupyterLab绘制:柱状图,饼状图,直方图,散点图,折线图
JupyterLab绘图 喜欢python的同学,可以到 https://v3u.cn/(刘悦的技术博客) 里面去看看,爬虫,数据库,flask,Django,机器学习,前端知识点,JavaScrip ...
- PSP 进度条 柱状图 饼状图
9号 类别 开始时间 结束时间 间隔 净时间 燃尽图 8::00 8:20 0 20分钟 站立会议 8:20 8:50 0 30分钟 读构建之法 9:20 13:20 120分钟 120分钟 四人小组 ...
- ExtJS 饼状图报表
简单的ExtJS饼状图报表. 先上源码,咱再慢慢解析: Ext.onReady(function(){ var store = Ext.create('Ext.data.JsonStore', { f ...
- C#+JQuery+.Ashx+百度Echarts实现全国省市地图和饼状图动态数据图形报表的统计
在目前的一个项目中,需要用到报表表现数据,这些数据有多个维度,需要同时表现出来,同时可能会有大量数据呈现的需求,经过几轮挑选,最终选择了百度的echarts作为报表基础类库.echarts功能强大,界 ...
- Java-jfree报表(学习整理)----饼状图、柱状图、折线统计图
1.使用的报表工具: jfree报表 2.下载网址: http://www.jfree.org/ 下载之后先解压:如下图 下载后:需要的jar包!如下图: 打开:找到以下的两个jar包 再导入开发项目 ...
随机推荐
- Python 编码规范 PEP8
1 Introduction Guido 的核心思想是:对于代码而言,相比于写,它更多是被用来读的.这个指导旨在使Python代码更易读,且具有更强的协调性. 2 A Foolish Consiste ...
- 20165306学习基础和C语言基础调查
20165306学习基础和C语言基础调查 技能学习心得 我认为兴趣.责任感.毅力对技能的获得非常重要. 因为我从小五音不全.肢体不协调,所以看春晚等节目的时候会把更多的关注点放在主持人身上.小时候觉得 ...
- Python 爬虫常用的库
一.常用库 1.requests 做请求的时候用到. requests.get("url") 2.selenium 自动化会用到. 3.lxml 4.beautifulsoup 5 ...
- react native 第三方组件react-native-swiper 轮播组件
github地址:https://github.com/leecade/react-native-swiper 使用方法:安装:npm i react-native-swiper –save 查看模块 ...
- 宠物属性控制_pet
classIndex 职业索引 DmgAddPct 根据职业的法伤或攻强来计算宠物增加的物理伤害,增加的伤害值等于玩家法伤或攻强的百分比 SpAddPct 根据职业的法伤或攻强来计算宠物增加的法术伤害 ...
- config配置
<?php /** * User: Eden * Date: 2019/3/30 * 共有内容 */ /** CREATE TABLE `tf_configs` ( `id` int(11) N ...
- hashtable详解
hashtable也比称作哈希表,键值对或者关联数组 1. 先引用using System.Collections;命名空间 用于处理和表现key/value的键值对,其中key通常用来快速查找,同时 ...
- 能改变this各种情况下的总结,还有没有总结到的,请留言!!
1.. 在函数参数中的,回调函数的this ,指向window 如: promise中的回调函数, 可以在方法外,转存this 2..构造函数中,this指向,实例对象 , 在全局中this是win ...
- 力扣(LeetCode) 104. 二叉树的最大深度
给定一个二叉树,找出其最大深度. 二叉树的深度为根节点到最远叶子节点的最长路径上的节点数. 说明: 叶子节点是指没有子节点的节点. 示例: 给定二叉树 [3,9,20,null,null,15,7], ...
- Codeforces 920F - SUM and REPLACE
920F - SUM and REPLACE 思路1: 线段树(982 ms) 每个点最多更新6次 代码: #include<bits/stdc++.h> using namespace ...
