js中事件三阶段
js中事件三阶段
先贴代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>冒泡</title>
<style>
#a{
width: 300px;
height:300px;
background-color: cadetblue;
}
#b{
width: 200px;
height:200px;
background-color: chocolate;
}
#c{
width: 100px;
height:100px;
background-color: coral;
}
</style>
</head>
<body>
<div id="a">
<div id="b">
<div id="c"></div>
</div>
</div>
<script src="mainx.js"></script>
</body>
</html>


/**
* Created by Administrator on 2016/8/10.
*/
(function () { var a=document.getElementById("a");
var b=document.getElementById("b");
var c=document.getElementById("c"); a.addEventListener("click",function () {
console.log("a is clicked");
});
b.addEventListener("click",function () {
console.log("b is clicked");
});
c.addEventListener("click",function () {
console.log("c is clicked");
}); })();

运行结果如图:

当点击最小块c的时候,a和b也会被点击。也就导致了所谓的冒泡。
当js代码修改为

/**
* Created by Administrator on 2016/8/10.
*/
(function () { var a = document.getElementById("a");
var b = document.getElementById("b");
var c = document.getElementById("c"); a.addEventListener("click", function () {
console.log("a is clicked");
});
b.addEventListener("click", function () {
console.log("b is clicked");
});
c.addEventListener("click", function (event) {
console.log("c is clicked");
event.stopPropagation();
}); })();

结果为:

当点击c后,只有c被点击
stopPropagation()方法会阻止冒泡行为。
当代码再次修改为:

/**
* Created by Administrator on 2016/8/10.
*/
(function () { var a = document.getElementById("a");
var b = document.getElementById("b");
var c = document.getElementById("c"); a.addEventListener("click", function () {
console.log("a is clicked");
});
b.addEventListener("click", function () {
console.log("b is clicked");
});
c.addEventListener("click", function (event) {
console.log("c is clicked");
event.stopPropagation();
});
c.addEventListener("click",function () {
console.log("c1 is clicked");
});
})();

结果为:

当点击C的时候,两个事件都会触发。
在修改代码为:

/**
* Created by Administrator on 2016/8/10.
*/
(function () { var a = document.getElementById("a");
var b = document.getElementById("b");
var c = document.getElementById("c"); a.addEventListener("click", function () {
console.log("a is clicked");
});
b.addEventListener("click", function () {
console.log("b is clicked");
});
c.addEventListener("click", function (event) {
console.log("c is clicked");
event.stopPropagation();
event.stopImmediatePropagation();
});
c.addEventListener("click", function (event) {
console.log("c1 is clicked");
});
})();

结果为:

又变为只触发一个事件了。
stopImmediatePropagation()方法,只阻止父类,不阻止兄弟事件。(这里写错了,他也阻止了兄弟事件!!!!!!!!!!!!!!!!!!!!!!!!(剁手))
冒泡告一段落
开始讲三个阶段:
事件的三个阶段:捕获,目标,冒泡。
捕获阶段:从外到内,监听中设置为true,子类事件不产生
目标阶段:点击的目标
冒泡阶段:从内到外
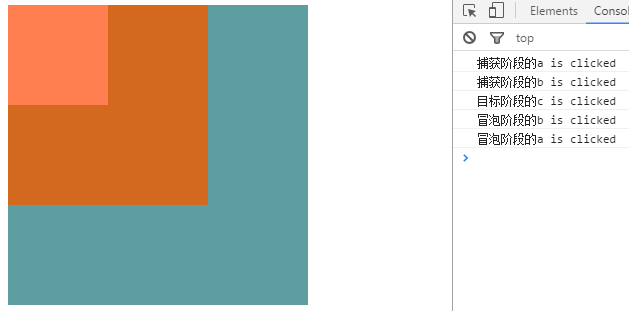
先贴代码:
执行结果为:

执行顺序如图:先捕获,后目标,在冒泡。也可理解为,从外到内,在从内到外。
另外,可以用event.eventPhase去测试是什么阶段,
捕获阶段,返回值为1
目标阶段,返回值为2
冒泡阶段,返回值为3
自己的理解:
用法,还没用到,以后补充(⊙﹏⊙)b;
阻止冒泡的好处,防止子元素的父类元素被点击而触发子类事件。
设置捕获的好处(设置,末尾true属性),可以是冒泡事件反向执行。
补充一点2016-10-28 11:08:55(感谢 "潘多拉之欣" 的提醒)
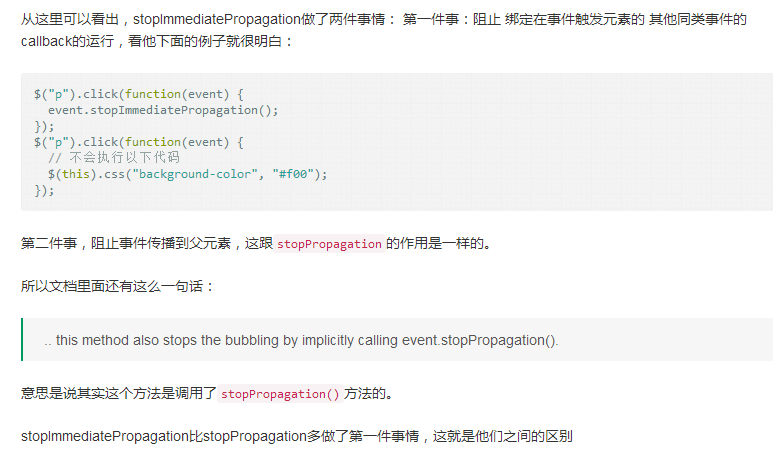
关于stopImmediatePropagation和stopPropagation的区别
网上大神的解释

js中事件三阶段的更多相关文章
- JS中事件绑定的三种方式
以下是搜集的在JS中事件绑定的三种方式. 1. HTML onclick attribute <button type="button" id="upl ...
- [js]js中事件的3要素
js中事件的3要素 事件源 事件 事件处理程序 <!DOCTYPE html> <html> <head lang="en"> <meta ...
- 研究分析JS中的三种逻辑语句
JS中的三种逻辑语句:顺序.分支和循环语句. 一.顺序语句 代码规范如下:1. <script type="text/javascript"> var a = 10; ...
- js中的三种函数写法
js中的三种函数写法 <script type="text/javascript"> //普通的声明方式 function myFun(m,n){ alert(m+n) ...
- JS中事件代理与委托
在javasript中delegate这个词经常出现,看字面的意思,代理.委托.那么它究竟在什么样的情况下使用?它的原理又是什么?在各种框架中,也经常能看到delegate相关的接口.这些接口又有什么 ...
- JS中 事件冒泡与事件捕获
[JS中的事件流] 1.事件冒泡:当某DOm元素触发一种事件时,会从当前节点开始,逐级往上触发其祖先节点的同类型事件,直到DOM根节点: >>>什么情况下会产生事件冒泡 ① D ...
- 对于js中事件冒泡的理解分析
一. 事件 事件的三个阶段:事件捕获 -> 事件目标 -> 事件冒泡 捕获阶段:先由文档的根节点document往事件触发对象,从外向内捕获事件对象: 目标阶段:到达目标事件位置(事发地) ...
- 对JS中事件委托的理解
什么是事件委托: 事件委托——给父元素绑定事件,用来监听子元素的冒泡事件,并找到是哪个子元素的事件.(不理解冒泡的可以去百度下) 定义:利用事件冒泡处理动态元素事件绑定的方法,专业术语叫事件委托. 使 ...
- js中事件冒泡和事件捕获
什么时候存在这种问题? 当一个行为触发了多个对象的事件时. <body> <div class="fa"> <div class=&q ...
随机推荐
- pip3 install scrap报错
mac系统 pip3 install scrapy 失败 No local packages or working download links found for incremental>=1 ...
- Prime Test(POJ 1811)
素数判定的模板题,运用米勒-罗宾素数判定,然后用Pollard_Rho法求出质因数.使用相应的模板即可,不过注意存储质因子的数组需要使用vector,并且使用long long类型存储,不然存储不下, ...
- acm 2057
////////////////////////////////////////////////////////////////////////////////#include<iostream ...
- 【HDOJ1217】【Floyd求最长路】
http://acm.hdu.edu.cn/showproblem.php?pid=1217 Arbitrage Time Limit: 2000/1000 MS (Java/Others) M ...
- HIDL学习笔记
一.HIDL简单介绍 HIDL是Android8.0新出的一个技能,以service和client的方式实现hal接口,目的是想使Android系统和BSP解绑,使系统升级更加方便.HIDL的使用方法 ...
- C# to IL 6 Reference and Value Types(引用类型和值类型)
An interface is a reference type, in spite of the fact that it has no code at all. Thus, wecannot in ...
- Unity3D用户手册 学习
- Dev TextEdit 输入提示
TextEdit.Properties.NullValuePromptShowForEmptyValue = true; TextEdit.Properties.NullValuePrompt = “ ...
- 微信编辑器 wxEditor 最牛逼的富文本编辑器
时尚最牛逼的富文本编辑器 http://wxeditor.leipi.org/ http://www.wwei.cn/
- Python之安装pip
安装Python之后,命令行语句定位到其安装目录下的Scripts目录 如我的安装目录是:D:\python\Scripts 然后执行命令:easy_install.exe pip就会开始安装pip ...
