echarts 使用问题
总结下使用echarts的使用
echarts 真的很好!
1 折线图line
1)有时出现赋值后,坐标轴显示数量比应该显示的少,是因为 显示不开,导致部分不显示(可通过调整字体大小等方式解决)
2)纵坐标轴制定最高值,可利用得到值的最大值的方式(有可能需要加上额外的量)。但是有可能导致小数点,是因为最大值不为能被10整除的值。可把数值变为能被整除的即可。例如为 s + (10 - s%10 )
2 地图map
实现闪烁的效果
需要配置 markPoint字段
markPoint字段
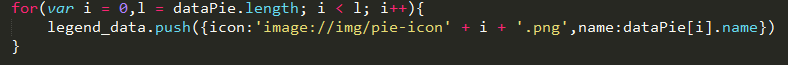
3 pie图
如果legend是写死的状态,而主体是通过请求得到的情况,则有可能导致问题,比如颜色不能显示正确。
需要同时对legend 利用数据得到

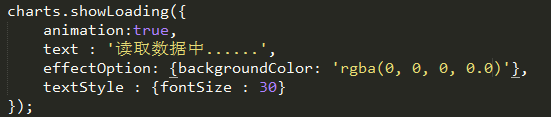
4 设置showloading 的方式

effectOption中的backgroundColor设置背景色
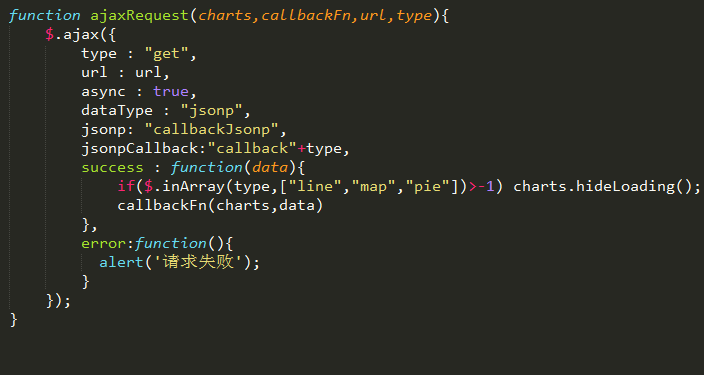
5 注意跨域请求时,如果有不止一个的跨域请求,jsonpCallback字段不能指定相同的名字,因为异步请求返回的时间不确定,有可能串用data

echarts 使用问题的更多相关文章
- 一起来玩echarts系列(一)------箱线图的分析与绘制
一.箱线图 Box-plot 箱线图一般被用作显示数据分散情况.具体是计算一组数据的中位数.25%分位数.75%分位数.上边界.下边界,来将数据从大到小排列,直观展示数据整体的分布情况. 大部分正常数 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(67)-MVC与ECharts
系列目录 ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Fire ...
- echarts+php+mysql 绘图实例
最近在学习php+mysql,因为之前画图表都是直接在echart的实例demo中修改数据,便想着两相结合练习一下,通过ajax调用后台数据画图表. 我使用的是echart3,相比较第二版,echar ...
- 数据图表插件Echarts(一)
一.引言 最近做一个智慧城市项目,项目中需要图表和报表进行数据分析,从网上找了很多,最后找到了百度开放的echarts,一个很强大的插件. 二.介绍 ECharts,缩写来自Enterprise Ch ...
- ECharts数据图表系统? 5分钟上手!
目录: 前言 简介 方法一:模块化单文件引入(推荐) 方法二:标签式单文件引入 [前言] 最近在捣鼓各种插件各种框架,发现这个ECharts还是比较不错的,文档也挺全的,还是中文的,给大家推荐一下. ...
- knockout+echarts实现图表展示
一.需要学习的知识 knockout, require, director, echarts, jquery.简单的入一下门,网上的资料很多,最直接就是进官网校习. 二.效果展示 三.require的 ...
- ECharts 初识(基于MVC+jQuery+Angularjs实现的Demo)
一.背景: 我们这行做web开发的,很多时候都需要做数据统计报表,现在我所使用的是来自百度团队的ECharts.官方网址:http://echarts.baidu.com/ 我们知 ...
- Ionic2系列——在Ionic2中使用ECharts
在群里看到有人问怎么在Ionic2中集成ECharts来显示图表.当时答应说写个blog,简单写下步骤. 在TypeScript中如果要使用第三方库,必须要有d.ts,也就是定义文件,没有这个文件的话 ...
- ECharts的简单使用过程
网页中经常要使用图表,以前使用的是highcharts插件,现在发现echarts使用起来和highcharts差不多,但是个人感觉echarts更酷炫,以下是echarts的使用过程,其实highc ...
随机推荐
- vs get set快捷键
vs get set快捷键 光标放在空白处输入prop,然后tab两次,修改类型和名称即可
- Ubuntu 卸载重装 IntelliJ Idea Community
参考: https://stackoverflow.com/questions/22983101/how-to-uninstall-intellij-idea-on-ubuntu-13-10 @SLH ...
- Scala学习笔记——函数式对象
用创建一个函数式对象(类Rational)的过程来说明 类Rational是一种表示有理数(Rational number)的类 package com.scala.first /** * Creat ...
- DapperExtensions and Dapper.Contrib在表构架不是默认dbo时的处理 DapperExtensions and Dapper.Contrib with non-dbo Schema
什么是数据库的Schema dbo是一个构架(schema),与sql2000不同的是,在sql2005中,表的调用格式如下:"数据库名.构架名.表名",同一个用户可以被授权访问多 ...
- linux:rsync + inotifywait 实现【准实时】同步
直接上脚本 #!/bin/bash export PATH=./sbin:/bin:/usr/sbin:/usr/bin:/usr/local/bin:$PATH src=/tmp1 #dest=ro ...
- windows下添加多个git仓库账号
当使用git方式下载时,如果没有配置过ssh key,会提示错误(git clone支持https和git(即ssh)两种方式下载源码) 当需要在机器上使用不同的git账户,这就需要知道如何在机器上添 ...
- [Node.js] 04 - Event and Callback
回调函数 回调函数在完成任务后就会被调用,Node 使用了大量的回调函数,Node 所有 API 都支持回调函数. 异步读取文件的回调函数: var fs = require("fs&quo ...
- Android样式的开发:shape篇
转载请注明:转载自Keegan小钢并标明原文链接:http://keeganlee.me/post/android/20150830微信订阅号:keeganlee_me写于2015-08-30 And ...
- iOS开发-- TFHpple抓取GB-2312编码的html页面,页面返回编码错误
今天用TFHpple解析html,发现老报错encoding error : input conversion failed due to input error, bytes I/O error ...
- 前端和后端的数据交互(jquery ajax+python flask+mysql)
上web课的时候老师布置的一个实验,要求省市连动,基本要求如下: 1.用select选中一个省份. 2.省份数据传送到服务器,服务器从数据库中搜索对应城市信息. 3.将城市信息返回客户,客户用sele ...
