prototype和_proto_
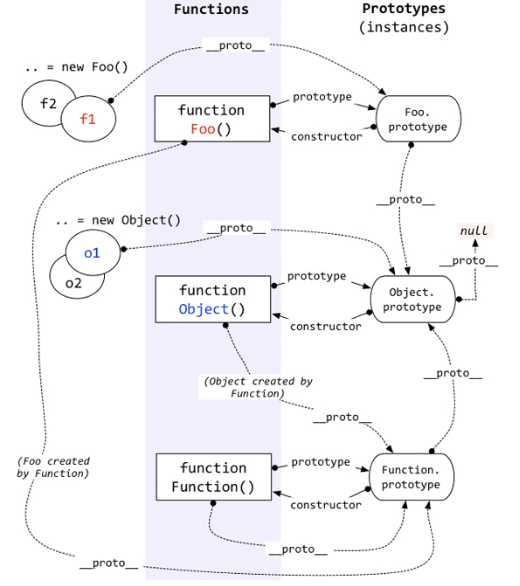
__proto__(隐式原型)与prototype(显式原型)
- 显式原型 explicit prototype property:用来实现基于原型的继承与属性的共享。
每一个函数在创建之后都会拥有一个名为prototype的属性,这个属性指向函数的原型对象。
Note:通过Function.prototype.bind方法构造出来的函数是个例外,它没有prototype属性。
- 隐式原型 implicit prototype link:构成原型链,同样用于实现基于原型的继承。举个例子,当我们访问obj这个对象中的x属性时,如果在obj中找不到,那么就会沿着__proto__依次查找。
指向它的构造函数的原型对象。
Note: Object.prototype 这个对象是个例外,它的__proto__值为null。

prototype和_proto_的更多相关文章
- 原型链、prototype、_proto_那些事
一.概念 1.Prototype:每一个构造函数都有一个原型对象,这个对象就是Prototype.这个构造函数如何找到他的原型对象呢?每个构造函数都会有一个prototype属性,指向它的原型对象. ...
- 继承中的prototype与_proto_
继承的核心是原型链,它的基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法. 例:SubType.prototype = new SuperType (); var instance = ...
- JS类、对象、方法、prototype、_proto_
案例代码: function People(name) { //对象属性 this.name = name; //对象方法 this.Introduce = function() { alert(&q ...
- JS中原型链中的prototype与_proto_的个人理解与详细总结
1.对象的内部属性[[prototype]]和属性__proto__:每个对象都具有一个名为__proto__的属性: 2.函数的属性prototype:每个构造函数(构造函数标准为大写开头,如Fun ...
- JS原型链中的prototype与_proto_的个人理解与详细总结
一直认为原型链太过复杂,尤其看过某图后被绕晕了一整子,今天清理硬盘空间(渣电脑),偶然又看到这图,勾起了点回忆,于是索性复习一下原型链相关的内容,表达能力欠缺逻辑混乱别见怪(为了防止新人__(此处指我 ...
- 关于JS中原型链中的prototype与_proto_的个人理解与详细总结
一直认为原型链太过复杂,尤其看过某图后被绕晕了一整子,今天清理硬盘空间(渣电脑),偶然又看到这图,勾起了点回忆,于是索性复习一下原型链相关的内容,表达能力欠缺逻辑混乱别见怪(为了防止新人__(此处指我 ...
- JS中原型链中的prototype与_proto_的个人理解与详细总结(**************************************************************)
一直认为原型链太过复杂,尤其看过某图后被绕晕了一整子,今天清理硬盘空间(渣电脑),偶然又看到这图,勾起了点回忆,于是索性复习一下原型链相关的内容,表达能力欠缺逻辑混乱别见怪(为了防止新人__(此处指我 ...
- 原型链(_proto_) 与原型(prototype) 有啥关系?
prototype对象里面方法及属性是共享的...... 1.JavaScript 中每一个对象都拥有原型链(__proto__)指向其构造函数的原型( prototype),object._prot ...
- 先从_proto_下手理解原型--原型学习(一)
给自己关于原型的学习分了一个大类,主要跟踪学习js的原型.--来自<JavaScript面向对象编程指南>的笔记,这本书难度适中,适合我们这种js基础不牢的人学习. 原型这块有两个属性:p ...
随机推荐
- oracle中rownum和row_number()
row_number()over(partition by col1 order by col2)表示根据col1分组,在分组内部根据col2排序,而此函数计算的值就表示每组内部排序后的顺序编号(组内 ...
- 2017-4-28/PHP实现Redis
谈一谈Redis的数据结构,如果换做PHP,怎么实现?如果再考虑用上LFU或LRU,又该如何实现? Redis的数据结构有String.List.Set.Sorted Set.Hash等,而PHP ...
- 【LeetCode】Anagram
Anagram 指由颠倒字母顺序而构成的单词. e.g. 给出 ["eat", "tea", "tan", "ate", ...
- 部署java项目到服务器
1.首先判断服务器是什么系统 linux,windows 2.如果是linux使用SSH进行链接 3.如果是windows使用远程桌面进行链接 1.windows+R->mstsc进行远程桌面的 ...
- Python print打印
1.Python运算符: +:加 -:减 *:乘 /:除以 %:去除法后的余数 //:取整除 2.字符串center方法: a='111'print(a.center(4,'2')) #让字符串占位 ...
- 使用机器学习检测TLS 恶意加密流——业界调研***有开源的数据集,包括恶意证书的,以及恶意tls pcap报文***
2018 年的文章, Using deep neural networks to hunt malicious TLS certificates from:https://techxplore.com ...
- Microsoft Windows远程桌面协议中间人攻击漏洞(CVE-2005-1794)漏洞解决方案(Windows server2003)
1.启动“终端服务配置” 2.选择“连接”,看到“RDP-Tcp”,在其上右键,选择“属性” 3.“常规”选项卡,将加密级别修改为“符合FIPS标准”,点击应用 应用即可,实验发现并不需要重启服务或操 ...
- asp.netmvc 三层搭建一个完整的项目
接下来用 asp.net mvc 三层搭建一个完整的项目: 架构图: 使用的数据库: 一张公司的员工信息表,测试数据 解决方案项目设计: 1.新建一个空白解决方案名称为Company 2.在该解决方案 ...
- Unity运行错误代码处理
1.Unity在运行时出现如图错误,但不影响运行效果展示. 2.错误原因:代码不规范. 3.检查代码,查看变量是否定义正确.
- POST提交表单时EnType设置问题
POST提交表单时EnType设置问题 首先知道enctype这个属性管理的是表单的MIME编码.共有三个值可选: 1.application/x-www-form-urlencoded 2.mult ...
