设计精美Power BI报告的五大秘诀
众所周知,Power BI可以帮助您创建交互式且信息丰富的报告,但使用Power BI 制作精美而实用的报告对我们这群IT人员而言,却是一个巨大的痛苦;但个人觉得不能就此止步,通过不断实践练习,小悦采取了一些技巧来优化自己Power BI报告的设计时间。在这篇文章中,小悦想和大家一起来分享一下:如何用强大的Power BI设计技巧创建精美的报告!
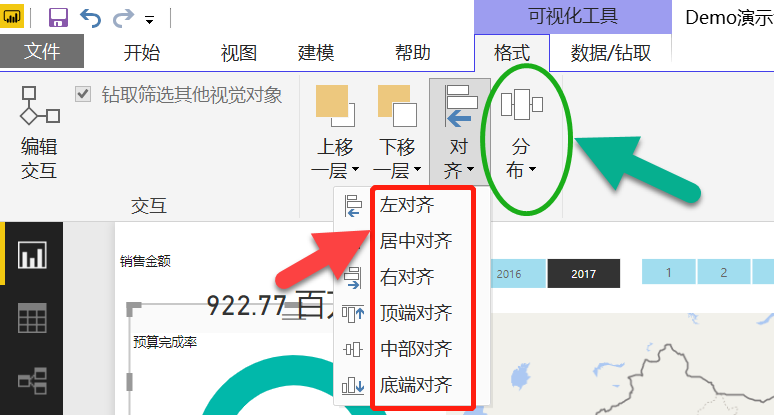
提示1:使用对齐工具
一般来说,一个好的设计应该有平衡和完美的对齐。您知道Power BI有对齐和分布的工具吗?只需选择您需要对齐的所有视觉效果(按住CTRL +单击每个视觉效果),然后用“格式化功能区”调整其左/上/中,无论您喜欢哪种效果都可以帮您实现,真是个很nice的工具!

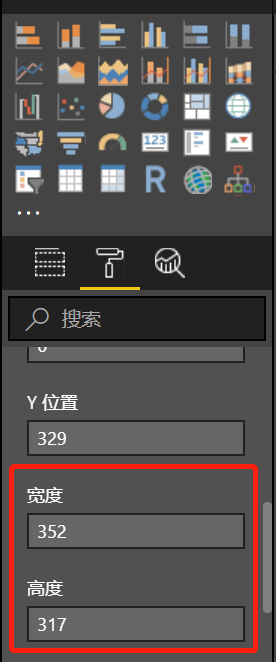
提示2:一次调整多个视觉效果
当您多选视觉效果(使用CTRL +单击)时,您还可以一次性调整其属性。多次选择后,只需前往属性区域并调整您想要的内容。在大多数情况下, 您的新设置将适用于所有视觉效果。小提示:使用它来使所有视觉效果相同。

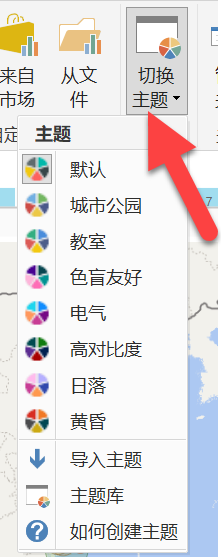
提示3:使用主题
说句老实话,Power BI的默认配色方案真的非常无聊。看起来就像有人用带有廉价洗涤剂的前置式洗衣机清洗你的报告。
但其实这个解决方案相当简单,只需导入一个色彩缤纷的主题,您的视觉效果就会像涂上新鲜的油漆,看起来就是很靓。使用“主页”功能区中的“切换”主题可以将新主题导入报表。

注意:导入主题时,请注意颜色之间的可用性和对比度。建议多尝试,并选择一个看起来很好也能更准确的展示您报告最好看的那个。
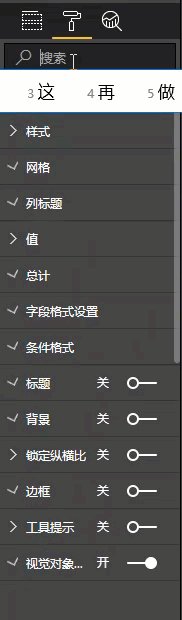
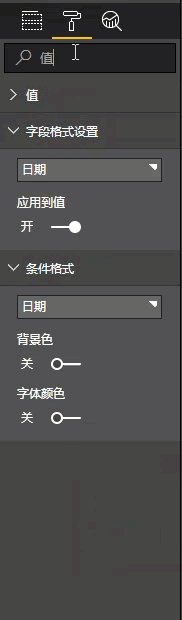
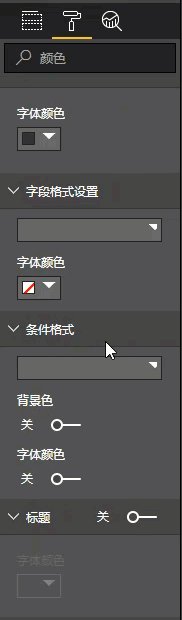
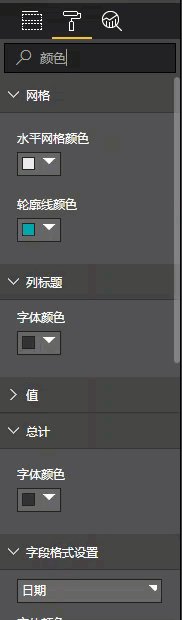
4.使用搜索更快地格式化
随着时间的推移,用于视觉效果的Power BI格式选项内容的增多变化越来越丰富,就像在春天不断生长的美丽灌木。但有些尴尬的是,随着每月版本更新,格式选项每调整一次就会使得属性内容查找变的不方便,不由的对新功能的使用体验的生出了一点点难受。
其实不用担心,Power BI还是很智能的。只需使用“搜索”框查看可视格式属性,然后根据您所需要的属性内容进行设置即可。下面来看看这个简单的演示。

5.添加令人惊叹的图像形状元素
Power BI主页功能区的“文本框”、“图像”及“形状”跟我们平时用的PPT里“插入”(文本框、图片器及形状等)的功能有些类似,无论您想要一个什么形状?矩形,椭圆形,三角形,直线或箭头?亦或是十二边形?你都可以通过XY进行调整形状,直至达到您所需要的效果。
但其实您可以创造性地组合图像,文本框和形状,以获得您想要的东西。因此,为了克服视觉效果的设计限制,我们经常会使用图像+形状。

好吧,现在轮到您了!
什么是您最喜欢的Power BI技巧,去用于制作美观的视觉效果?欢迎一起留言讨论哟!
1.Power BI免费下载:http://www.yeacer.com/
Microsoft Power BI Desktop中文最新版:下载地址
2.欢迎加入的Power BI技术群,目前正在学习阶段,有兴趣的朋友可以一起学习讨论。
Power Data技术交流群:702966126 (验证注明:博客园Power BI)
更多精彩内容请关注微信公众号:悦策PowerBI
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,作者博客:https://www.cnblogs.com/yeacer/
设计精美Power BI报告的五大秘诀的更多相关文章
- 141_Power Query之获取钉钉审批流自动刷新Power BI报告
博客:www.jiaopengzi.com 焦棚子的文章目录 请点击下载附件 一.背景 钉钉办公给很多企业带来了很多方便,比如审批流线上化,通用化.线上化填写后,数据自动获取又是一个硬伤了,虽然数据可 ...
- 131_Power Query之获取钉钉日志自动刷新Power BI报告
博客:www.jiaopengzi.com 焦棚子的文章目录 请点击下载附件 一.背景 最近在玩钉钉日志,企业填写简单数据后方便汇总到一起比较实用的工具,但数据填写以后还是需要下载日志报表,比较麻烦. ...
- 2018 ,请领取您Power BI 年终报告
Power BI365 3Jan 2019 新年已至,岁寒温暖! 为方便Power BI用户们能快速找到所需要的Power BI各类型文章,小悦将2018年Power BI的所有精彩文章按照各应用场景 ...
- 微软Power BI 每月功能更新系列——7月Power BI 新功能学习
Power BI Desktop 7月产品功能摘要 7月是Power BI Desktop团队的重要发布!但由于官方延迟更新,我们的讲述也就更晚了一点,也许大家觉得没有必要了,都8月了,谁还看7月的? ...
- 微软Power BI报表服务器学习总览
今天,微软宣布了8月更新Power BI Report Server!此版本包含一些新功能,包括一些备受期待的项目,如报表主题,条件格式改进和报表页面工具提示. 报告 报告主题 用于触发操作的按钮 组 ...
- 2019 Power BI最Top50面试题,助你面试脱颖而出系列<下>
Q:什么是附加题? A:这就是常说的送分可选题,可做可不做:也可以说是加分项,是难点提升题. Power BI 面试题 — 附加题 33)什么是 Power View? 答案: Power View是 ...
- Power BI和 Visio 集成优缺点
Power BI 的 Visio 自定义视觉,这个功能是非常值得让人兴奋的,小悦相信这是一个非常重要的开发,不仅适用于 Visio,也适用于Power BI.现在已经有越来越多的可视化,它们以更简洁的 ...
- 微软Power BI 每月功能更新系列——12月Power BI 新功能学习
Power BI Desktop12月产品功能摘要 Power BI 作为实力宠粉达人每月更新不来点新花样,怎么对得起翘首期待的实力铁粉您嘞!一起来看看这一次的Power BI版本的更新又给我们带来了 ...
- POWER BI报表服务器混合云初了解
Power BI报表服务器 购买Power BI Premium时,你可以获取2个产品,一个是Power BI Service另外一个是Power BI Report Server. Power BI ...
随机推荐
- Nginx+Tomcat集群配置
Nginx+Tomcat集群配置 一台虚拟机作为Nginx服务 两太虚拟机配置Tomcat+jdk环境 Nginx测试 启动: cd usr/local/nginx/sbin ./nginx ---& ...
- Object对象的浅拷贝与深拷贝方法详解
/* ===================== 直接看代码 ===================== */ <!DOCTYPE html> <html> <head& ...
- ORA-01034: ORACLE not available ORA-27101
出现ORA-01034和ORA-27101的原因是多方面的:主要是oracle当前的服务不可用,shared memory realm does not exist,是因为oracle没有启动或没有正 ...
- MySql语句中Union和join的用法
Union UNION 操作符用于合并两个或多个 SELECT 语句的结果集. 请注意,UNION 内部的 SELECT 语句必须拥有相同数量的列.列也必须拥有相似的数据类型.同时,每条 SELECT ...
- Node.js概要
Node.js是一个Javascript运行环境(runtime). Node.js对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好. Node.js是一个基于Chro ...
- coursera国际法笔记 持续更新
LECTURE ONE International crime court(ICC) came into being after the Second World War. The Nuremberg ...
- 转 cousera computational neuroscience week5 学习笔记(part 1)
(2013-08-14 14:58:41) 转载▼ 标签: 学习笔记 it 很久没有写博文了,之所以重新写还是因为看了coursera的computational neuroscience之后,发现这 ...
- PAT-GPLT训练集 L1-043 阅览室
PAT-GPLT训练集 L1-043 阅览室 注意:连续的S和E才算一次借还 代码: #include<iostream> #include<cstdio> using nam ...
- 内联函数inline的用法
一.什么是内联函数 在C语言中,如果一些函数被频繁调用,不断地有函数入栈,即函数栈,会造成栈空间或栈内存的大量消耗.为了解决这个问题,特别的引入了inline修饰符,表示为内联函数. 栈空间就是指放 ...
- Uva LA 3902 - Network 树形DP 难度: 0
题目 https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show_pr ...
