【PyQt5-Qt Designer】pyqtSignal()-高级自定义信号与槽
PyQt 5信号与槽的几种高级玩法
参考:http://www.broadview.com.cn/article/824
from PyQt5.QtCore import QObject , pyqtSignal
class CustSignal(QObject):
#声明无参数的信号
signal1 = pyqtSignal()
#声明带一个int类型参数的信号
signal2 = pyqtSignal(int)
#声明带int和str类型参数的信号
signal3 = pyqtSignal(int,str)
#声明带一个列表类型参数的信号
signal4 = pyqtSignal(list)
#声明带一个字典类型参数的信号
signal5 = pyqtSignal(dict)
#声明一个多重载版本的信号,包括带int和str类型参数的信号和带str类型参数的信号
signal6 = pyqtSignal([int,str], [str])
def __init__(self,parent=None):
super(CustSignal,self).__init__(parent)
#将信号连接到指定槽函数
self.signal1.connect(self.signalCall1)
self.signal2.connect(self.signalCall2)
self.signal3.connect(self.signalCall3)
self.signal4.connect(self.signalCall4)
self.signal5.connect(self.signalCall5)
self.signal6[int,str].connect(self.signalCall6)
self.signal6[str].connect(self.signalCall6OverLoad)
#发射信号
self.signal1.emit()
self.signal2.emit(1)
self.signal3.emit(1,"text")
self.signal4.emit([1,2,3,4])
self.signal5.emit({"name":"wangwu","age":""})
self.signal6[int,str].emit(1,"text")
self.signal6[str].emit("text")
def signalCall1(self):
print("signal1 emit")
def signalCall2(self,val):
print("signal2 emit,value:",val)
def signalCall3(self,val,text):
print("signal3 emit,value:",val,text)
def signalCall4(self,val):
print("signal4 emit,value:",val)
def signalCall5(self,val):
print("signal5 emit,value:",val)
def signalCall6(self,val,text):
print("signal6 emit,value:",val,text)
def signalCall6OverLoad(self,val):
print("signal6 overload emit,value:",val)
if __name__ == '__main__':
custSignal = CustSignal()
运行结果:
signal1 emit
signal2 emit,value: 1
signal3 emit,value: 1 text
signal4 emit,value: [1, 2, 3, 4]
signal5 emit,value: {'name': 'wangwu', 'age': ''}
signal6 emit,value: 1 text
signal6 overload emit,value: text
自己写了一遍:
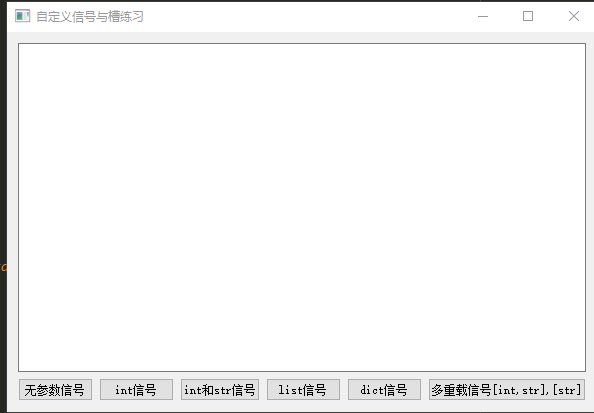
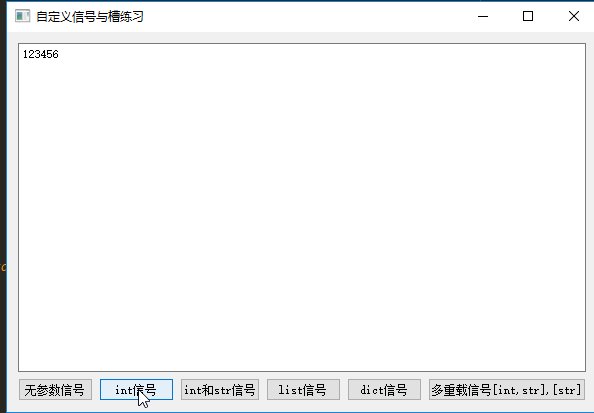
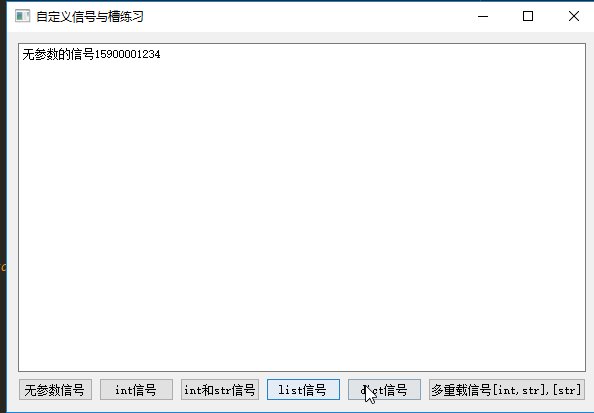
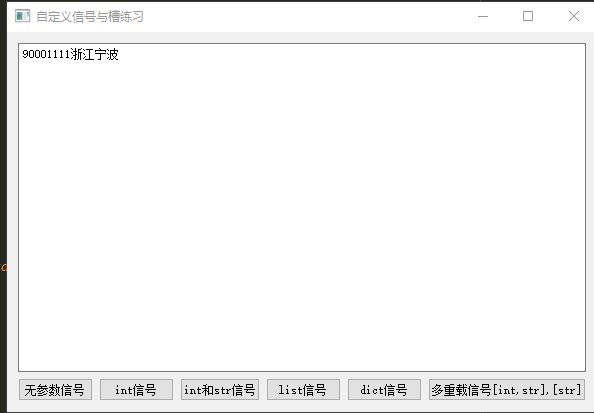
效果如下:
完整代码:
from PyQt5.QtWidgets import (QApplication,QWidget,QPushButton,QTextBrowser,QGridLayout)
from PyQt5.QtCore import Qt,pyqtSignal
import sys class Example(QWidget):
# 声明无参数的信号
signal1 = pyqtSignal()
# 声明带一个int类型参数的信号
signal2 = pyqtSignal(int)
# 声明带int和str类型参数的信号
signal3 = pyqtSignal(int, str)
# 声明带一个列表类型参数的信号
signal4 = pyqtSignal(list)
# 声明带一个字典类型参数的信号
signal5 = pyqtSignal(dict)
# 声明一个多重载版本的信号,包括带int和str类型参数的信号和带str类型参数的信号
signal6 = pyqtSignal([int, str], [str]) def __init__(self):
super(Example, self).__init__()
self.initUI() def initUI(self):
self.setGeometry(300,300,450,380)
self.setWindowTitle("自定义信号与槽练习")
gridLayout = QGridLayout()
self.btn1 = QPushButton("无参数信号")
self.btn2 = QPushButton("int信号")
self.btn3 = QPushButton("int和str信号")
self.btn4 = QPushButton("list信号")
self.btn5 = QPushButton("dict信号")
self.btn6 = QPushButton("多重载信号[int,str],[str]")
self.textBrowser = QTextBrowser()
gridLayout.addWidget(self.textBrowser,0,0,4,12)
gridLayout.addWidget(self.btn1,5,0,1,2)
gridLayout.addWidget(self.btn2,5,2,1,2)
gridLayout.addWidget(self.btn3,5,4,1,2)
gridLayout.addWidget(self.btn4,5,6,1,2)
gridLayout.addWidget(self.btn5,5,8,1,2)
gridLayout.addWidget(self.btn6,5,10,1,2)
self.setLayout(gridLayout)
self.mytxt = ""
#空信号
self.btn1.clicked.connect(self.mySignal1)
self.signal1.connect(self.mySlotFunc1)
#int数字信号
self.btn2.clicked.connect(self.mySignal2)
self.signal2.connect(self.mySlotFunc2)
#int和str(数字和字符串)信号
self.btn3.clicked.connect(self.mySignal3)
self.signal3.connect(self.mySlotFunc3)
#list列表信号
self.btn4.clicked.connect(self.mySignal4)
self.signal4.connect(self.mySlotFunc4)
#dict字典信号
self.btn5.clicked.connect(self.mySignal5)
self.signal5.connect(self.mySlotFunc5)
# 多重载信号 def mySignal1(self):
self.signal1.emit()
def mySlotFunc1(self):
self.mytxt += "无参数的信号"
self.textBrowser.setText(self.mytxt) def mySignal2(self):
self.signal2.emit(123456) def mySlotFunc2(self,val):
self.textBrowser.setText(str(val)) def mySignal3(self):
self.signal3.emit(123456,"这是我的电话号码:") def mySlotFunc3(self, val,text):
self.textBrowser.setText(text+str(val)) def mySignal4(self):
self.signal4.emit([1,5,9,0,0,0,0,1,2,3,4]) def mySlotFunc4(self,li):
print(li)
for i in li:
self.mytxt += str(i)
# print(self.mytxt)
self.textBrowser.setText(self.mytxt) def mySignal5(self):
self.signal5.emit({"phone":90001111,
"addr":["浙江","宁波"]}) def mySlotFunc5(self,mydict):
self.textBrowser.setText(str(mydict["phone"])+str(mydict["addr"][0])+str(mydict["addr"][1])) if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
ex.show()
sys.exit(app.exec_())
【PyQt5-Qt Designer】pyqtSignal()-高级自定义信号与槽的更多相关文章
- 第15.19节 PyQt(Python+Qt)入门学习:自定义信号与槽连接
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.引言 本文利用中介绍了PyQt中的信号和槽机制,除了使用PyQt组件的已有信号外,PyQt和Qt ...
- QT_5_ Qt中信号和槽 + 自定义信号和槽 + lambda 表达式
1.Qt中信号和槽 1.1 需求:点击按钮关闭窗口 1.2 利用connect进行链接 1.3 参数1 信号发送者(指针) 参数2 发送的信号(信号地址) 参数3 信号的接受者(指针) 参数4 处理槽 ...
- Qt之自定义信号和槽函数
自定义信号和槽函数: 1.类的声明和实现分别放在.h和.cpp文件中: 2.类声明包含Q_OBJECT宏: 3.信号只要声明不要设计其的实现函数 4.发射信号用emit关键字 5.自定义槽的实现与普通 ...
- PyQt5 & Qt Designer使用小结
开始在知乎写文章的原因,主要还是想整理平时的经验,方便自己以后查看,有机会的话大家也可以交流吧. 11月中旬由于项目需要,和另一名实习生负责使用Python开发一个数据分析的小软件. 虽然才开始接触Q ...
- QT自定义信号和槽
最近项目中使用到QT,在此记录一下QT的核心,信号与槽: QObject::connect(const QObject *sender, const char *signal, const QObje ...
- PyCharm+PyQt5+Qt Designer配置
配置前提 因为本机已经配置完毕了,本次使用的是虚拟机中的Win7系统,Win10系统操作步骤完全一样,无任何区别 PyCharm (这个不多说,官网下载安装,我是用的是2019.3版本) Python ...
- PyQt(Python+Qt)学习随笔:Qt Designer中建立CommandLinkButton信号与Action的槽函数连接
在Qt Designer中,通过F4进行信号和槽函数连接编辑时,接收信号的对象不能是Action对象,但在右侧的编辑界面,可以选择将一个界面对象的信号与Action对象的槽函数连接起来. 如图: 上图 ...
- PyQt(Python+Qt)学习随笔:Designer中不能编辑信号和槽的问题
新建了一个窗口部件,在窗口上添加了相关布局,再设置窗口窗口的布局为垂直布局,窗口设计好界面后如图所示: 可以看到窗口是QWidget类,窗口上从上到下有三个布局,窗口自身的布局为垂直布局,布局名为ve ...
- PyQt(Python+Qt)学习随笔:Qt Designer中Action的信号
Action与菜单和工具栏挂接后,只是实现了相关的关联关系,但并不能执行响应操作,真正的响应操作是通过Action的信号与对应槽函数连接实现的. Action提供了4种信号: changed()信号: ...
随机推荐
- Java如何从服务器获取文件大小?
在Java编程中,如何从服务器获取文件大小? 以下示例演示如何从服务器获取文件大小. package com.yiibai; import java.net.URL; import java.net. ...
- iOS开发-- TFHpple抓取GB-2312编码的html页面,页面返回编码错误
今天用TFHpple解析html,发现老报错encoding error : input conversion failed due to input error, bytes I/O error ...
- fs项目---->cron框架的学习(一)
Cron是一种允许您按计划执行某些内容的工具.这通常使用cron语法来完成.我们允许您在计划作业触发时执行函数.我们还允许您使用子进程执行javascript进程外部的作业.此外,这个库超出了基本的c ...
- 终于等到你,最强 IDE Visual Studio 2017 正式版发布
Visual Studio 2017 正式版发布,该版本不仅添加了实时单元测试.实时架构依赖关系验证等新特性,还对许多实用功能进行了改进,如代码导航.IntelliSense.重构.代码修复和调试等等 ...
- js---手机端滑动进度条
最近做项目,有一个滑动音乐播放进度条的效果,但是使用input的 range 来做会出现一些问题,想了想还是用JS来写.直接上代码: <!doctype html> <html la ...
- jQuery学习之二
jQuery对象获取方法:var $cr=$("#cr"); //jQuery方法获取的是一个·对象数组. var cr=$cr[0] // var cr=$cr.get(0); ...
- 低耦合高内聚 - 不要把所有东西都放在 vuex中
我就举一个例子.比如,我想看电视,是否需要遥控器??请认真思考这个问题. 看似电视与“我”已经解耦了.然而,我需要通过遥控器去看电视,我的目的是看电视,但是我却需要依赖遥控器这个中间件.这就变相地将“ ...
- Ubuntu将网卡名称eno160改为eth0并且设置静态IP
修改配置文件/etc/default/grub GRUB_CMDLINE_LINUX="net.ifnames=0 biosdevname=0" 设置生效 update-grub ...
- org.hibernate.HibernateException: connnection proxy not usable after transaction completion
今天yuan男神的程序报了这个错, getHibernateTemplate().saveOrUpdate(obj); getHibernateTemplate().flush(); getHiber ...
- sql里的ROW_NUMBER() OVER是啥意思?
是一个分析函数,生成一个排序列select row_number(XX) over(partition by XXX order by XX [desc/asc]) frou table;partit ...