利用media query让背景图适应不同分辨率的设备
随着上网方式的多样化,用户选择上网的工具不再仅是PC,而可以是手机,或者平板电脑。随之而来的问题是如何让网页适应不同分辨率,这给前端工程师们带来了新的挑战,其中重要的一点是如何让图片能在不同的分辨率下都能给用户带来良好的用户体验?
方法概述
CSS3中的media query属性让我们可以根据浏览器的高宽,设备的像素比等来使用不同的CSS。当然它还一些别的用法,具体请参考这里。
device-pixel-ratio是media query一查询条件,用于获得设备的像素比。一般来说iPhone4/4s的值是2,高分辨率的Andriod设备是1.5,一般设备是1,有了这些条件,我们就可以为不同的设备提供不同分辨率的图片了。
事先假定让图片兼容以上像素比,展示一张宽高为100px的图片。首先我们需要准备三张不同分辨率的图片:当正常像素比为1时,我们载入的是正常图片100px*100px,当像素比为1.5时,载入150px*150px的图片,当像素比为2.0,载入200px*200px的图片。
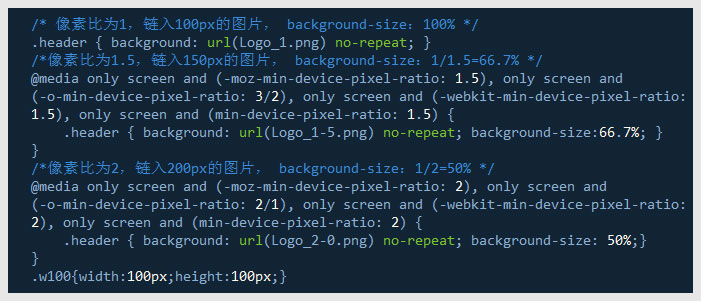
利用media query我们可以这样写:

大家可以用不同的分辨率的设备查看Demo:
http://tgideas.qq.com/demo/media_query/demo_01.htm
利用media query让背景图适应不同分辨率的设备的更多相关文章
- 利用css3的多背景图属性实现幻灯片切换效果
css3里关于背景的属性增加了可以添加多背景图的特性,例如: .box{background: url(img/1.png),url(img/2.png),url(img/3.png);} 这段css ...
- 采用CSS3 Media Query技术适应Android平板屏幕分辨率和屏幕像素密度
采用HTML5在开发移动应用程序满足各种需求Android分辨率和屏幕的平板设备密度,这是非常麻烦的过程,最终的解决方案是使用css media query,匹配相同的时间分辨率和屏幕像素密度.上进行 ...
- 利用media query写响应式布局
最近才接触到响应式布局的概念,之前用到的bootstrap就是一种响应式布局的框架.学习的时候参考了http://blog.csdn.net/shoyer/article/details/829301 ...
- media query ie8- 兼容实现总结
虽然说响应式设计的理想状态是,需对pc/移动各种终端进行响应:但是现实是高分辨率的pc端与手机终端屏幕相差太大,像电商这样有大量图片和文字信息的同时排版要求精准的页面,设计一个同时适应高分辨率pc又适 ...
- media type与media query
media type(媒体类型)是css 2中的一个非常有用的属性,通过media type我们可以对不同的设备指定特定的样式,从而实现更丰富的界面.media query(媒体查询)是对media ...
- 在javascript中使用媒体查询media query
由于需要,我们可能会在js中用到一些media query,从而针对不同的分辨率做一些操作. //全兼容的 事件绑定 and 阻止默认事件 var EventUtil = { //Notice: ty ...
- media query(媒体查询)和media type(媒体类型)
media type(媒体类型)是css 2中的一个非常有用的属性,通过media type我们可以对不同的设备指定特定的样式,从而实现更丰富的界面.media query(媒体查询)是对media ...
- css Media Query详解
Media Queries详解 Media Queries直译过来就是“媒体查询”,在我们平时的Web页面中head部分常看到这样的一段代码: 1 <link href="css/re ...
- CSS3 Media Queries(响应式布局可以让你定制不同的分辨率和设备)
点评:Media Queries这功能是非常强大的,他可以让你定制不同的分辨率和设备,并在不改变内容的情况下,让你制作的web页面在不同的分辨率和设备下都能显示正常,并且不会因此而丢失样式 Med ...
随机推荐
- spyder 安装
https://www.cnblogs.com/pcat/p/5398997.html
- AngularJS中处理多个promise
在使用AngularJS中处理promise的时候,有时会碰到需要处理多个promise的情况. 最简单的处理就是每个promise都then.如下: var app = angular.module ...
- apache 通过ajp访问tomcat多个站点
copy mod_jk.so to modules下 httpd的配置项中添加如下内容 LoadModule proxy_module modules/mod_proxy.so LoadModule ...
- OUI启动时的小错误PRVF-0002
[oracle@bys3 database]$ Starting Oracle Universal Installer... Checking Temp space: must be greater ...
- IntentService 服务 工作线程 stopself MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- Android Gesture Detector
Android Touch Screen 与传统Click Touch Screen不同,会有一些手势(Gesture),例如Fling,Scroll等等.这些Gesture会使用户体验大大提升.An ...
- 微软BI 之SSIS 系列 - XML Task 中XSLT 样式表转换错误记录
开篇介绍 此文章专门记录 XSLT 样式表转换过程中的语法问题 错误一 值与属性的倒置 修改了几次样式表,但还是一如既往的报错,报错信息如下: [XML Task] Error: An error o ...
- JFinal项目部署到Weblogic注意事项
1:修改web.xml配置文件增加以下监听配置 <listener> <listener-class>com.jfinal.ext.kit.ElResolverListener ...
- MySQL5.7多主一从(多源复制)同步配置
MySQL5.7多主一从(多源复制)同步配置(抄袭) 原文地址:https://my.oschina.net/u/2399373/blog/2878650 多主一从,也称为多源复制,数据流向: 主库1 ...
- 对象拷贝:jQuery extend
今天操作一个Array数组对象,本来想着先取出该数组某一行数据,然后把该数据当作另一份数据进行操作. 结果发现,对该数据操作的同时,也对Array数组进行了修改,因为这个数据指向了array数组对象. ...
