[Laravel] 10 - WEB API : wrapper
前言
一、常用的解决方案
React 前端 + PHP (Laravel) 后端
Such as "some exposure to WEB API’s and/or RESTful“。
使用PHP,但不必关心 return view,那么我们应该关心什么呢?
二、本篇提到的接口
Ref: PHP开发APP接口
服务端发送 - html
[1] 不是php面相对象的接口,而是app接口,以下就是个例子(URL):

[2] APP (通信) 接口定义,仨条件:
- 接口地址
- 接口文件
- 接口数据
客户端返回 - json/xml
一般返回xml或者json格式的内容,在此列出基本方法:
| JSON | XML |
| json_encode($arr) | $return .= 拼装法 |
| $dom = new DomDocument(...); | |
| XMLWriter | |
| XMLWriter |
封装通信接口
一、封装方法
三种封装的方式:

二、PHP return JSON
- Only UTF-8, value is Array.
json_encode($value)
- 字符编码转换
$newData = iconv('UTF-8', 'GBK', $data)
- 通信数据的三个格式

对应如下代码的参数:
[封装方法]
class Response {
public static function json($code, $message = '', $data = array()) {
if (!is_numeric($code)) {
return '';
}
/**
* 组装成一个新的数据
*/
$result = array(
'code' => $code,
'message' => $message,
'data' => $data
);
echo json_encode($result);
exit;
}
Next, 实践上述类和方法。
<?php
require_once('./response.php');
$arr = array
'id' => 1,
'name' => 'singwa'
); Response::json(200, '数据返回成功’, $arr);
三、PHP return XML
- PHP生成XML数据
1) 组装字符串
2) 使用系统类
DomDocument --> http://php.net/manual/en/class.domdocument.php
XMLWriter --> http://php.net/manual/en/book.xmlwriter.php
SimpleXML --> http://php.net/manual/en/book.simplexml.php
- 构建XML文件

对应的代码生成。在以上的json的response类中添加以下函数:
public static function xml() {
//header("Content-Type:text/xml");
//以xml形式表现结构,这么用户接收到response时,就能有xml的友好格式展示
$xml = "<?xml version= '1.0' encoding='UTF-8'?>\n";
$xml .= "<root>\n";
$xml .= "<code>200</code>\n";
$xml .= "<message>数据返回成功</message>\n";
$xml .= "<data>\n";
$xml .= "<id>1</id>\n";
$xml .= "<name>singwa</name>\n";
$xml .= "</data>\n";
$xml .= "</root>\n";
echo $xml;
}
输入URL:
app.com/response.php 生成:

- 封装通信接口数据
[1] 用户用到的代码示范。
$data = array(
'id' => 1,
'name' => 'singwa',
); Response::xmlEncode(200, 'success', $data);
[2] 封装函数的实现。
public static function xmlEncode($code, $message, $data = array()) {
if (! is_numeric($code)) {
return '';
}
$result = array(
'code' => $code,
'message' => $message,
'data' => $data,
);
header("Content-Type:text/xml");
$xml = "<?xml version= '1.0' encoding='UTF-8'?>\n";
$xml .= "<root>\n";
$xml .= self::xmlToEncode($result); # --->
$xml .= "</root>\n";
echo $xml;
}
[3] XML对具体内容的封装。
public static function xmlToEncode($data) {
foreach( $data as $key => $value) {
$xml .= "<{$key}>";
$xml .= $value; // 这里可以改为递归,然后便能打印出内部的数据
$xml .= "</{$key}>";
}
return $xml;
}
[3.1] 改进后加入递归。
public static function xmlToEncode($data) {
foreach( $data as $key => $value) {
$xml .= "<{$key}>";
$xml .= is_array($value)?self::xmlToEncode($value):$value;
$xml .= "</{$key}>";
}
return $xml;
}
[3.2] 如果value部分是数组,会引出一个问题如下。
$data = array(
'id' => 1,
'name' => 'singwa',
'type' => array(4,5,6)
); Response::xmlEncode(200, 'success', $data);
但,标签是不能用数字表示的。
<type>
<0>4</0>
<1>5</1>
<2>6</2>
</type>
改进方案:$key的角色变了,由<id>变为<item attr = "_">;既然此时的标签没有意义,那就拿item来顶替好了。
public static function xmlToEncode($data) {
$xml = $attr = "";
foreach( $data as $key => $value) {
if (is_numberic($key)) {
$attr = "id='{$key}'";
$key = "item";
}
$xml .= "<{$key}><{$attr}>";
$xml .= is_array($value)?self::xmlToEncode($value):$value;
$xml .= "</{$key}>";
}
return $xml;
}
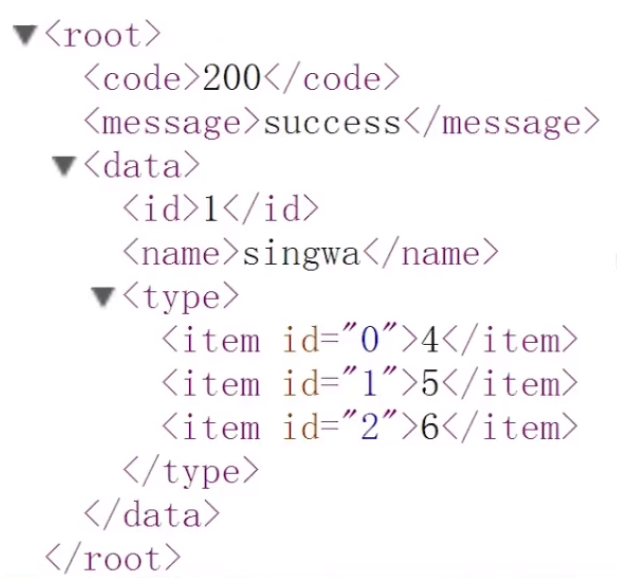
显示结果:

综合通信方式封装
一、何为”综合“
就是通过判断type: json or xml,从来具体类型具体封装。
show( $code, $message, $data=array(), $type='json' )
二、代码示范
/**
* 按综合方式输出通信数据
* @param integer $code 状态码
* @param string $message 提示信息
* @param array $data 数据
* @param string $type 数据类型
* return string
*/
public static function show($code, $message = '', $data = array(), $type = self::JSON) {
if(!is_numeric($code)) {
return '';
}
/* url中的参数判断 */
$type = isset($_GET['format']) ? $_GET['format'] : self::JSON; $result = array(
'code' => $code,
'message' => $message,
'data' => $data,
); if($type == 'json') {
self::json($code, $message, $data);
exit;
} elseif($type == 'array') {
var_dump($result);
} elseif($type == 'xml') {
self::xmlEncode($code, $message, $data);
exit;
} else {
// TODO
}
}
[Laravel] 10 - WEB API : wrapper的更多相关文章
- [Laravel] 11 - WEB API : cache & timer
前言 一.资源 Ref: https://www.imooc.com/video/2870 二.缓存 缓存:静态缓存.Memcache.redis缓存 Ref: [Laravel] 09 - Func ...
- [Laravel] 13 - WEB API : update & error tracking
前言 一.大纲 Ref: https://www.imooc.com/video/3134 版本升级分析以及数据表设计 版本升级分析 掌握如何设计版本升级数据表 版本升级接口开发以及APP演示 二.数 ...
- [Laravel] 12 - WEB API : cache implement
前言 Ref: https://www.imooc.com/video/2873 服务端如何为客户端(app)的首页提供数据接口, 本篇用此作为例子演示接口的实现. 单例模式 一.三大原则 单例实现 ...
- [Laravel] 14 - REST API: Laravel from scratch
前言 一.基础 Ref: Build a REST API with Laravel API resources Goto: [Node.js] 08 - Web Server and REST AP ...
- [转]Web API OData V4 Keys, Composite Keys and Functions Part 11
本文转自:https://damienbod.com/2014/09/12/web-api-odata-v4-keys-composite-keys-and-functions-part-11/ We ...
- 返璞归真 asp.net mvc (10) - asp.net mvc 4.0 新特性之 Web API
原文:返璞归真 asp.net mvc (10) - asp.net mvc 4.0 新特性之 Web API [索引页][源码下载] 返璞归真 asp.net mvc (10) - asp.net ...
- laravel 配置路由 api和web定义的路由的区别详解
1.路由经过中间件方面不同 打开kerenl.php就可以看到区别 protected $middlewareGroups = [ 'web' => [ \App\Http\Middleware ...
- 循序渐进学.Net Core Web Api开发系列【10】:使用日志
系列目录 循序渐进学.Net Core Web Api开发系列目录 本系列涉及到的源码下载地址:https://github.com/seabluescn/Blog_WebApi 一.本篇概述 本篇介 ...
- win 10+ iis 10 部署.net core 1.1 web api
今天上午部署了wcf,部署了好久,一直没有部署好,最后找到了dudu的部署方法,结果中午吃饭的时候成功了,这是链接:http://www.cnblogs.com/dudu/p/3328066.html ...
随机推荐
- C# 的枚Enum
简短的解释: enum 关键字用来声明枚举,一种包含一组被称为枚举数列表的 enum myType{ a, b, c,} int num = 1;Console.Write((myType)num); ...
- 使用 IntraWeb (33) - Cookie
在 IW.HTTP.Cookie 单元提供有两个相关类: THTTPCookie.TCookieList; 另外 IWServerController 还有一个 CookieOptions 选项. 但 ...
- 总结·展望
学了算法也有半年了.也是学期末,确实是该总结了.半年来说不上多努力,毕竟不如高中那时候早晨5点起晚上12点睡,但也确实学到不少东西(尽管眼下来说根本用不到并且我也不确定以为会不会去用.毕竟专业放在那里 ...
- 修正 Mui 下拉上拉刷新功能
下拉增加动态时间计算功能: 上拉增加状态文字提示功能(当然也支持时间计算功能,只是我们暂时用不到):
- 七周七语言之Ruby
1.安装 Ubuntu 14.04 sudo apt-get install ruby version 1.9.1 2.命令行运行: irb 3.文挡查看:man RDoc 4.猜数字 2.2.7程序 ...
- 这些年我在技术路上做过最虚伪愚蠢的事情,就是在CSDN上刷屏赚分
现在似乎Github成了所谓技术人士的新宠,之前是博客,更早则是论坛. CSDN是众多技术论坛里比较突出的一个,人多高手也多,很多问题都能得到满意的回答. 谁都希望自己卓尔不群,我也不例外,我也想像那 ...
- 浅谈压缩感知(十七):测量矩阵之有限等距常数RIC的计算
有限等距常数(RestrictedIsometry Constant, RIC)是与有限等距性质(Restricted IsometryProperty, RIP)紧密结合在一起的一个参数. 一.RI ...
- shell相关知识点
一.shell shell中如何支持多线程 shell中如何操作数据库 shell编程中的控制 判断语句 cut sed awk sort exec xargs shell中常用表达 shell处理字 ...
- LeetCode Permutations问题详解
题目一 permutations 题目描述 Given a collection of numbers, return all possible permutations. For example,[ ...
- [Python]编码声明:是coding:utf-8还是coding=urf-8呢
推荐: #!/usr/bin/env python3 # -*- coding: utf-8 -*- 我们知道在Python源码的头文件中要声明编码方式,如果你不只是会用到ascii码,很多人都写得都 ...
