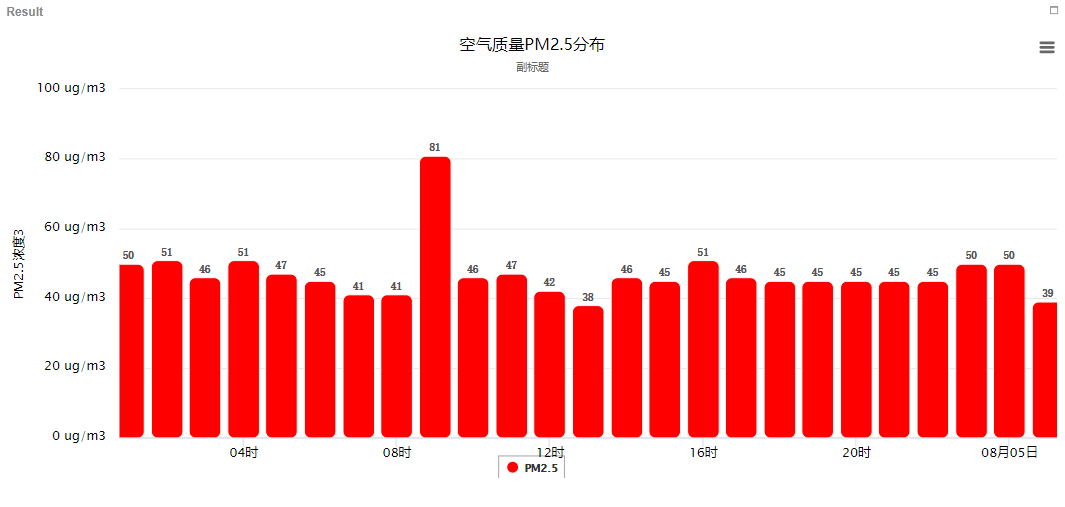
highchart 柱状图,列宽自适应(x轴是时间的特殊情况)
1、柱子列宽自适属性:
pointWidth:25, //柱子宽度,如果设定该值,则下面2个属性无效
pointPadding: 0.4,//每列之间的距离值,默认此值为0.1
groupPadding: 0,//每个值之间的间距,其实和poingPadding有一样的效果。不过这个主要是用于对付存在分组的情况
2、x轴属性设置里面,需要把间隔固定死,否则会出现柱子重叠情况
//表示x轴的时间标签间隔,小时:4小时,日均:4天(如果不固定死,则数据源的量变多时,柱子会出现重叠情况)
tickInterval: 4 * 3600 * 1000,
3、样例代码如下:
chart = Highcharts.chart('container', {
chart: {
type: 'column',//柱状图column,曲线用line
zoomType: 'x',//用户鼠标放缩操作
spacingLeft: 0,//左侧距离
spacingRight: 0//右侧距离
},
title: {
text: '空气质量PM2.5分布',
style: {
color: '#000000',
fontSize: '18px',
fontFamily: '微软雅黑'
},
},
subtitle: {
text: '副标题'
},
xAxis: {//x轴的格式
type: 'datetime',
//表示时间间隔,4小时(如果不固定死,则数据源的量变多时,柱子会出现重叠情况)
tickInterval: 4 * 3600 * 1000,
labels: { style: { fontSize: '14px', color: '#000000', } },
dateTimeLabelFormats: {
millisecond: '%H:%M:%S.%L',
second: '%H:%M:%S',
minute: '%H:%M',
hour: '%H时',
day: '%m月%d日',
week: '%m-%d',
month: '%Y-%m',
year: '%Y'
}
},
yAxis: [{
title: {//y轴的标题
text: 'PM2.5浓度',
style: {
color: '#000000',
fontSize: '14px',
},
},
labels: {//y轴坐标和单位
format: '{value} ug/m3',
style: {
color: '#000000',
fontSize: '14px',
}
},
min: 0
}],
legend: {//图例
align: 'center',
verticalAlign: 'bottom',
y: 20,
floating: true,
borderWidth: 1
},
tooltip: {//鼠标提示框
shared: true,
crosshairs: true,
useHTML: true,
// 时间格式化字符
// 默认会根据当前的数据点间隔取对应的值
// 当前图表中数据点间隔为 1小时,所以配置hour值即可
dateTimeLabelFormats: {
day: '%Y-%m-%d %H时'
}
},
credits: {
enabled: false
},
plotOptions: {
series: {
marker: {
enabled: true,
radius: 3
},
// 关闭鼠标跟踪,对应的提示框、点击事件会失效
enableMouseTracking: true,
turboThreshold: 0
},
column: {
dataLabels: {
enabled: true,
style: {
color: '#555',
fontSize: '12px',
fontFamily: '宋体',
textShadow: false,
textOutline: "none"
}
},
//pointWidth:25, //柱子宽度,如果设定该值,则下面2个属性无效
pointPadding: 0.4,//每列之间的距离值,默认此值为0.1
groupPadding: 0,//每个值之间的间距,其实和poingPadding有一样的效果。不过这个主要是用于对付存在分组的情况
borderWidth: 1,
shadow: false
}
},
series: [{
borderRadius: 7,
color:'#ff0000',
name: 'PM2.5',
data: [
{x:1533430800000,y:39},
{x:1533427200000,y:50},
{x:1533423600000,y:50},
{x:1533420000000,y:45},
{x:1533416400000,y:45},
{x:1533412800000,y:45},
{x:1533409200000,y:45},
{x:1533405600000,y:45},
{x:1533402000000,y:46},
{x:1533398400000,y:51},
{x:1533394800000,y:45},
{x:1533391200000,y:46},
{x:1533387600000,y:38},
{x:1533384000000,y:42},
{x:1533380400000,y:47},
{x:1533376800000,y:46},
{x:1533373200000,y:81},
{x:1533369600000,y:41},
{x:1533366000000,y:41},
{x:1533362400000,y:45},
{x:1533358800000,y:47},
{x:1533355200000,y:51},
{x:1533351600000,y:46},
{x:1533348000000,y:51},
{x:1533344400000,y:50},
]
}]
});
4、效果图如下:

highchart 柱状图,列宽自适应(x轴是时间的特殊情况)的更多相关文章
- NPOI 列宽自适应 代码示例
//列宽自适应,只对英文和数字有效 for (int i = 0; i <= maxColumn; i++) { sheet.AutoSizeColumn(i); } //获取当前列的宽度,然后 ...
- POI导出excel列宽自适应
让单元格宽度随着列和单元格值的宽度自适应: //存储最大列宽 Map<Integer, Integer> maxWidth = new HashMap<>(); // 将列头设 ...
- ListView列宽自适应,设置ListView.Column[0].Width := -1;
使用TListView列表显示内容,如果列内容过长,就会显示成‘XXX…’形式,此时如果双击列标题,列宽将变为自适应.用代码设置如下: 1.设置ListView.Column[0].Width := ...
- easyUI datagrid 列宽自适应(简单 图解)(转)
响应数据格式: easyUI在html代码中结构: 发现了什么没有,我们的表头其实是一个td在td中有一个属性field那么我们就可以获得了; 以下就是自适应代码: //添加事件 function c ...
- VC CListCtrl 第一列列宽自适应
原文链接: http://www.cnblogs.com/sephil/archive/2011/04/03/2004384.html 今天用VC写工具的时候用到CListView,并且ListCtr ...
- (几乎)完美实现 el-table 列宽自适应
背景 Element UI 是 PC 端比较流行的 Vue.js UI 框架,它的组件库基本能满足大部分常见的业务需求.但有时候会有一些定制性比较高的需求,组件本身可能没办法满足.最近在项目里就碰到了 ...
- datatables定义列宽自适应方法
不同的分辨率以及浏览器自适应,列表不出现滚动条,表格内容自动换行. 方法:通过定义表格列属性,结合<table>CSS样式和定义的列单元格样式 'td_huanhang'/'td_unhu ...
- easyui datagird 列宽自适应
代码如下: onLoadSuccess: function (data) { var rows = data.rows; //得到行数据 var columnMaxCharacter = new Ar ...
- C# 设置Excel数据自适应行高、列宽的2种情况
Excel表格中,由于各种数据的复杂性,可能存在单元格中的数据字号大小.数据内容长度不一而出现,列宽过宽.过窄或者行高过大.过小的问题.常见的解决方法是调整行高.列宽.在Microsoft Excel ...
随机推荐
- 看大师解说Android高速开发框架EasyAndroid
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/u010966622/article/details/37601789 前几天做了小应用.感觉小有成就 ...
- 20171129 ASP.NET中使用Skin文件
在Web.config里加入<pages styleSheetTheme="DefSkin"/>再在App_Themes文件夹里建个DefSkin文件夹把css和Ski ...
- node 学习系列-hello world
准备学习node,记录一段 1.搭建好 node 以后,就记录一下 hello world
- 转换区别json
private Date EndDate ; private Instant xxxxdate; private LocalDateTime localDateTime; public static ...
- Fiddler 手机抓包设置
IOS 为例 1. Fiddler -> Tools -> Options ->Connection 2. 手机 Settings -> WIFI ->设置当前连接的网络 ...
- 修改easydialog标题
使用easyui作为前台框架极大的节省了项目资源,easyui官网文档中基本上囊括了所有的方法,但一些灵活性的方法文档中是找不到的,比如说动态替换窗口的属性,下边简单介绍些如何快速替换窗体的title ...
- iOS 第三方框架-Masonry
介绍地址:http://www.cocoachina.com/ios/20141219/10702.html 官网:https://github.com/SnapKit/Masonry 记住:一定要先 ...
- ubuntu下ldd,查看程序动态库信息
ldd list, dynamic, dependencies linux-vdso.so. => (0x00007ffe9d9b6000) libstdc++.so. => /usr/ ...
- 39.css3----button按钮点击时出现蓝色边框
css控制Button 按钮的点击时候出现蓝色边框http://www.inbeijing.org/archives/1139 Button 按钮的点击时候出现蓝色边框的问题 添加css属性,这样在点 ...
- react-demo
实现博客动态的评论.动态的点赞.评论的删除. 百度云链接:https://pan.baidu.com/s/199l3iu0qhM6qSe9CBnHFzw 提取码:n4w6
