react native 使用TabNavigator编写APP底部导航
第一步,下载依赖
npm install react-native-tab-navigator --save
第二步,引入
import TabNavigator from 'react-native-tab-navigator';
第三步,使用
<TabNavigator>
<TabNavigator.Item
selected={this.state.selectedTab === '首页'}
title="首页"
titleStyle={styles.tabText}
selectedTitleStyle={styles.selectedTabText}
renderIcon={() => <Image style={styles.icon} source={require("./images/home165.png")} />}
renderSelectedIcon={() => <Image style={styles.icon} source={require("./images/home165.png")} />}
onPress={() => this.setState({ selectedTab: '首页' })}>
<App/>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === '我的'}
title="我的"
titleStyle={styles.tabText}
selectedTitleStyle={styles.selectedTabText}
renderIcon={() => <Image style={styles.icon} source={require("./images/twitter.png")} />}
renderSelectedIcon={() => <Image style={styles.icon} source={require("./images/twitter.png")} />}
onPress={() => this.setState({ selectedTab: '我的' })}>
<BlackHole/>
</TabNavigator.Item>
</TabNavigator>
注意:选中和默认的图片这里为了方便我使用的是同一张图片
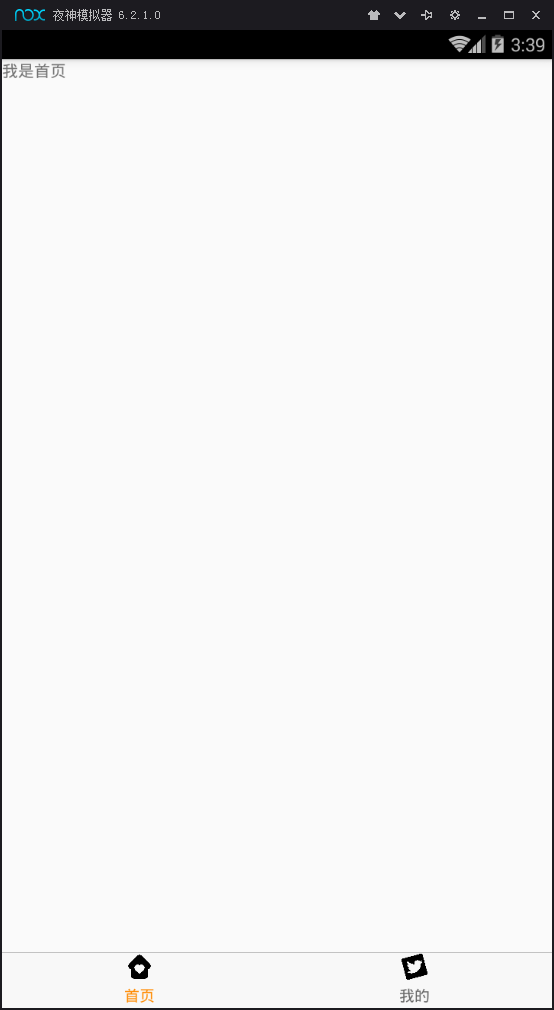
然后执行react-native run-android 若看到如下界面说明你编写成功了,若没有成功,可以留言一起讨论

如下是完整代码
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/ import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
Image
} from 'react-native';
import TabNavigator from 'react-native-tab-navigator';
import App from './layouts/main/App';//需要你自行建立编写js
import BlackHole from './layouts/accout/BlackHole';//需要你自行建立编写js
export default class Index extends Component {
constructor(){
super();
this.state = {
selectedTab: '首页',
}
}
render() {
return (
<View style={styles.container}>
<TabNavigator>
<TabNavigator.Item
selected={this.state.selectedTab === '首页'}
title="首页"
titleStyle={styles.tabText}
selectedTitleStyle={styles.selectedTabText}
renderIcon={() => <Image style={styles.icon} source={require("./images/home165.png")} />}
renderSelectedIcon={() => <Image style={styles.icon} source={require("./images/home165.png")} />}
onPress={() => this.setState({ selectedTab: '首页' })}>
<App/>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === '我的'}
title="我的"
titleStyle={styles.tabText}
selectedTitleStyle={styles.selectedTabText}
renderIcon={() => <Image style={styles.icon} source={require("./images/twitter.png")} />}
renderSelectedIcon={() => <Image style={styles.icon} source={require("./images/twitter.png")} />}
onPress={() => this.setState({ selectedTab: '我的' })}>
<BlackHole/>
</TabNavigator.Item>
</TabNavigator>
</View>
);
}
} const styles = StyleSheet.create({
container: {
flex: 1
},
tabText: {
color: "#666666",
fontSize: 13
},
selectedTabText: {
color: "#ff8a00",
fontSize: 13
},
icon: {
width: 25,
height: 25,
}
});
react native 使用TabNavigator编写APP底部导航的更多相关文章
- 如何用 React Native 创建一个iOS APP?(三)
前两部分,<如何用 React Native 创建一个iOS APP?>,<如何用 React Native 创建一个iOS APP (二)?>中,我们分别讲了用 React ...
- 如何用 React Native 创建一个iOS APP?(二)
我们书接上文<如何用 React Native 创建一个iOS APP?>,继续来讲如何用 React Native 创建一个iOS APP.接下来,我们会涉及到很多控件. 1 AppRe ...
- 如何用 React Native 创建一个iOS APP?
诚然,React Native 结合了 Web 应用和 Native 应用的优势,可以使用 JavaScript 来开发 iOS 和 Android 原生应用.在 JavaScript 中用 Reac ...
- 【React Native开发】React Native控件之DrawerLayoutAndroid抽屉导航切换组件解说(13)
),请不要反复加群! 欢迎各位大牛,React Native技术爱好者增加交流!同一时候博客左側欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送! 该DrawerLayoutAndroid组件封 ...
- 利用react native创建一个天气APP
我们将构建一个实列程序:天气App,(你可以在react native 中创建一个天气应用项目),我们将学习使用并结合可定义模板(stylesheets).盒式布局(flexbox).网络通信.用户输 ...
- OnSen UI结合AngularJs打造”美团"APP底部导航栏 --Hybrid App
1.页面效果图:(点击底部导航按钮,可切换到不同的页面) 演示地址:http://www.nxl123.cn/bokeyuan/2018080301/meiTuanDemo/ 2.项目目录结构 3.核 ...
- react native 或 flutter 开发app
react-native react native和原生Android/ios: https://www.oschina.net/news/97466/should-we-use-react-nati ...
- FloatingActionButton 实现类似 闲鱼 App 底部导航凸起按钮
一.Flutter FloatingActionButton 介绍 FloatingActionButton 简称 FAB,可以实现浮动按钮,也可以实现类似闲鱼 app 的地步凸起导航 child ...
- 23Flutter FloatingActionButton实现类似闲鱼App底部导航凸起按钮:
/* 一.Flutter FloatingActionButton介绍 FloatingActionButton简称FAB,可以实现浮动按钮,也可以实现类型闲鱼app的底部凸起导航. child:子视 ...
随机推荐
- 机器学习入门之使用numpy和matplotlib绘制图形
机器学习当中能深入浅出的方法第一步就是先学会用numpy了.numpy是一个第三方的开源python库,他提供了许多科学的数值计算工具,尤其是大型矩阵计算,但使用配置非常简单,结合matplotlib ...
- [cloud][sdn] neutron了解
了解 neutron 文档:https://yeasy.gitbooks.io/openstack_understand_neutron/content/ LB讲的不细.DVR讲的不清晰. 读了全文之 ...
- [daily][grub2] grub2修改内核选项
以前, 我们就直接去修改 /boot/grub/grub.cfg 文件了. 其实这并不正确. 正确的做法是: 1. 修改 /etc/default/grub 文件. [root@dpdk ~]# c ...
- 转:关于将Java编译过的.class文件打成jar可执行文件/JAR详解
原文链接:关于将Java编译过的.class文件打成jar可执行文件/JAR详解 如何把 java 程序编译成 .exe 文件.通常回答只有两种,一种是制作一个可执行的 JAR 文件包,然后就可以像. ...
- oracle partition table 分区表详解
Oracle partition table 分区表详解 分区表就是通过使用分区技术,将一张大表,拆分成多个表分区(独立的segment),从而提升数据访问的性能,以及日常的可维护性.分区表中,每个分 ...
- Web Deploy远程部署配置图解
原文链接:https://jingyan.baidu.com/album/642c9d34e614de644a46f783.html
- import Vue form 'vue’的意思
1.import Vue form ‘vue’ 写全的话是import Vue from ‘…/nodemouls/vue/list/vue.js’: 此时在webpack.base.conf.js中 ...
- 20170811 使用Bootstrap框架写个页面
采用Bootstrap-table 做的页面. 1. 增加Query 查询功能,涉及Ajax 来加载页面数据吧! <meta charset="UTF-8"> < ...
- nohup 详解
转:https://www.cnblogs.com/jinxiao-pu/p/9131057.html nohup nohup 命令运行由 Command参数和任何相关的 Arg参数指定的命令,忽略所 ...
- python变量交换及注释种类,注释注意事项/注释排查方法
#小练习作业 # texe1 = '能提笔安天下' # print(texe1) # string1 = '武能上' # string2 = '定乾坤' # print(string1,string2 ...
