C# 组件模组引用第三方组件问题
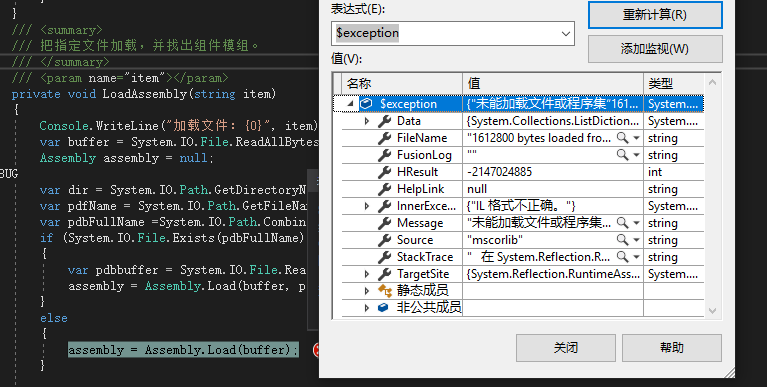
对接上一文章由于是动态加载指定程序集,会把当前目录下所有dll都加载进来。如果像sqlite这种第三组件调用了由C、C++非.net语言所以生成的Dll。因为自动生成的原因。会把非C#生成的dll都加载入来导致加载失败。程序异常。那结果当然不是我们想要的结果了。

怎么避免这类事情的发现。那竟然不能加载所有dll了。那就再细化处理。如果有人把组件模组生成了exe那我们正常来说也应该要处理的。毕竟这也是.net所生成出来的项目。也可以动态加载才是正路。
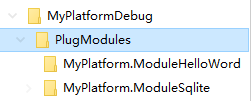
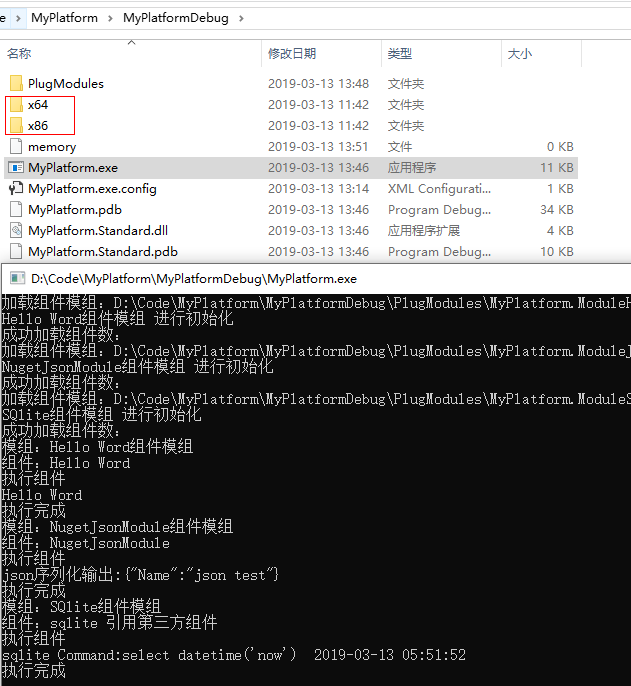
按上一文章生成输出的设置。把每个组件模组生成到指定的目录中去。发下图(可参考上一文章IDE项目的设置)

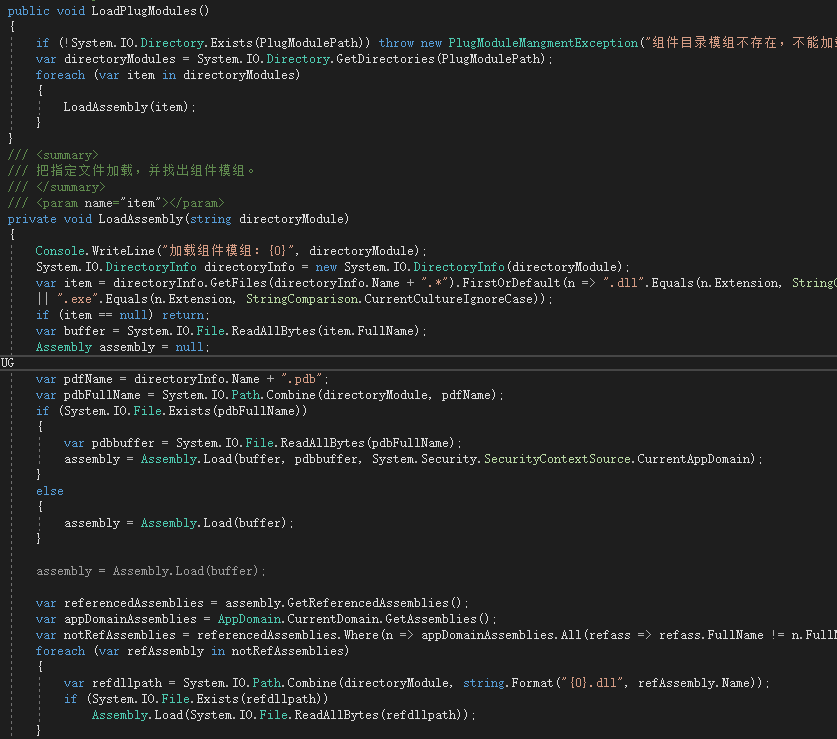
优化加载管理类,把组件模组目录的一级目录当组件名称。一个组件占一个目录以组件模组命名目录。在加载组件时扫描第一层目录。通过第一层目录知道这个组件模组的主程序集。通过命名约束来找到主程序集引用加载。避免加载到非.net生成的dll。然后通过GetReferencedAssemblies方法找出组件模组引用的程序集,把相关的程序集一一加载。

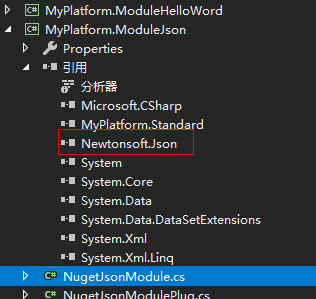
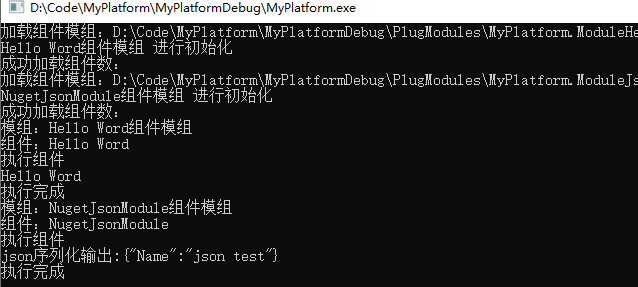
加载组件模组引用第三方.net如图是第三方写的json组件。动态加载后再把这个第三方程序集也成功引用入到平台项目中。

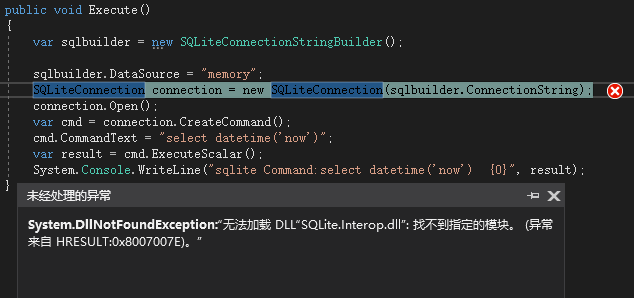
然后运行的效果发现出错了说是调用不成功要引用的第三方组件,因为找不到那个文件。

竟然是找不到文件那要不把那个文件加入到目录试下。果然是能够运行起来了。

但这不科学不合理啊。我主程序都没有引用我怎么能够把第三方程序集放到根目录呢。那要是这样子我们还怎么扩展做组件模组。把所在第三方都放在根目录以要是项目引用很多第三方那很不好管理。要是管理不当,引用包的版本冲突这是有一定机率发现的。那竟然是找不到调用文件能不能在解释出错时返回一个正常的程序集包就行了吧。这理论上也是没毛病的。在AppDomaing下找到对应的事件。

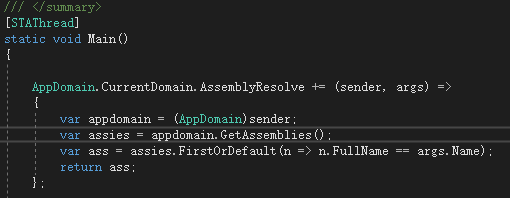
那就对这事件进行下调用方法。

这段代码只要在执行组件模组前调用就行了。为了方便就只直写在Main方法的第一行中方便大家见到。运行效果就不贴图了。
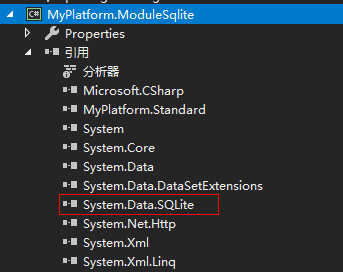
但如引用sqlite这样的第三方组件,由于这第三方组件还调用了c写的SQLite.Interop.dll文件,还区分运行平台是32位系是64位程序。运行输出效果还是找不到指定文件。还是能够够通过把x64\x86这两个文件目录复制到根目录去这就解决问题了。



但这也还是在把东西复制到根目录啊,有没有办法解决这个问题呢。调用非.net的dll主要是思路基本上是找到第三方的dll的绝对路径,通过路径调用
System.Runtime.InteropServices.DllImportAttribute(string dllName)
System.Runtime.InteropServices.UnmanagedFunctionPointerAttribute()
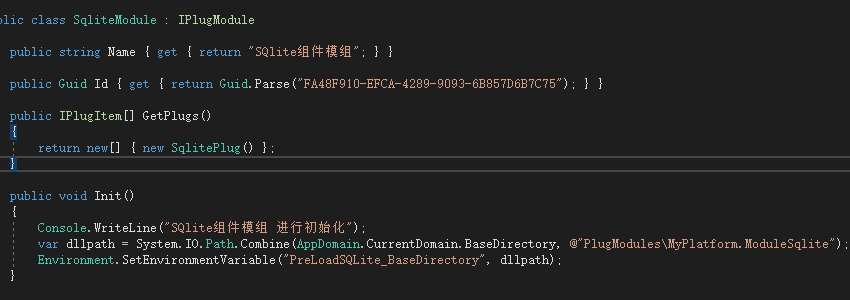
这类方法去调用非.net的dll文件的指定方法。这主要还是看写组件开发者的写法,像system.data.sqlite的开发者还提供dll配置方式。可以在初始化时加入配置。然后执行的效果和上面一样。

但如果没有配置的是不是一定要把dll放在根目录上呢。这个问题是关于程序域(AppDomain)的问题还是下一回慢慢解说吧。
版本2的代码附件https://files.cnblogs.com/files/DasonKwok/MyPlatformV2.zip
C# 组件模组引用第三方组件问题的更多相关文章
- 【Angular】关于angular引用第三方组件库无法改变其组件样式 :host ::ng-deep
[Angular]关于angular引用第三方组件库无法改变其组件样式 :host ::ng-deep css修改:无效 .ant-input-affix-wrapper .ant-input:not ...
- vue中修改第三方组件的样式并不造成污染
vue引用了第三方组件, 需要在组件中局部修改第三方组件的样式, 而又不想去除scoped属性造成组件之间的样式污染. 此时只能通过>>>,穿透scoped. 但是,在sass中存在 ...
- Vue中的scoped及穿透方法(修改第三方组件局部的样式)
何为scoped? 在vue文件中的style标签上,有一个特殊的属性:scoped.当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组 ...
- WinForm引用ActiveX组件,对Com组件的学习
1.WinForm引用Adobe PDF Reader 工作中写WinForm程序经常会引用第三方的组件,包括引用Com组件,做了一个桌面程序需要展示PDF,看了些其它的开源组件对PDF的兼容性都不是 ...
- 如何把一个vue组件改为ionic/angular组件
同是mvvm框架,他们之间是很相似的,如何你已经熟悉其中的一个,那么另一个也就基本上也就会的差不多了. 一.动态属性.值.事件绑定 vue中使用v-bind:或者之间分号:进行绑定 ng中左括号[]进 ...
- iOS 项目中用到的一些开源库和第三方组件
iOS 项目中用到的一些 iOS 开源库和第三方组件 分享一下我目前所在公司 iOS 项目中用到的一些 iOS 开源库和第三方组件, 感谢开源, 减少了我们的劳动力, 节约了我们大量的时间, 让我们有 ...
- angular 如何使用第三方组件ng-bootstrap
1.在你的项目中以下指令 npm install --save @ng-bootstrap/ng-bootstrap 安装完成会显示 + @ng-bootstrap/ng-bootstrap@1 ...
- 常用 iOS 开源库和第三方组件
1.通过CocoaPods安装 项目名称 项目信息 AFNetworking 网络请求组件 FMDB 本地数据库组件 SDWebImage 多个缩略图缓存组件 UICKeyChainStore 存放用 ...
- Gwt第三方组件、框架介绍
介绍一下我接触过的Gwt第三方组件.框架及项目 1. Mygwt 曾经的大名鼎鼎的gwt第三方框架,在某些gwt框架的排名中排名第一.这个框架完全用gwt的方式实现了ext-js的功能,不依赖于ext ...
随机推荐
- 虚拟树研究-CheckBox初步判断只能在第一列
//虚拟树研究-CheckBox初步判断只能在第一列 procedure TWindowsXPForm.XPTreeInitNode(Sender: TBaseVirtualTree; ParentN ...
- 404错误处理以及以后缀为action结尾的处理
--------------第一种是胡乱敲,后缀不是以action结尾,出现404错误-----------------------------
- MoveIt! 源安装
rosdep update sudo apt-get update sudo apt-get dist-upgrade sudo apt-get install python-wstool pytho ...
- ubuntu + usb转RS232驱动
1. 购买USB转串RS232/485/422 如果你的电脑有串口的话,就不用买啦,我的台式机有串口,把USB转串的线插上之后,unbuntu就不支持了.(自己有嘛) 就是输入 ls /dev/tt ...
- Linux系统7z文件解压
获取p7zip_16.02_src_all.tar.bz2 1.解压 tar jxvf p7zip_16.02_src_all.tar.bz2 2.编译 cd p7zip_16.02 make &am ...
- 在docker中部署centos7镜像
本篇文章参考自: https://www.cnblogs.com/linjj/p/5606911.html https://blog.csdn.net/u012767761/article/detai ...
- 转载:Java的四种引用方式
原文:https://www.cnblogs.com/huajiezh/p/5835618.html Java内存管理分为内存分配和内存回收,都不需要程序员负责,垃圾回收的机制主要是看对象是否有引用指 ...
- 基于Apache的阿里云部署Node.js服务器(Windows环境)
1 前言 由于nodejs项目对方开放了多个端口,而且阿里云上的Apache服务器(windows)已经挂载了网站,此时需要把此项目也挂上去,网上查询资料,方法略少,基本是基于nginx版本的. 2 ...
- 缓存之EHCache(一)
源文: http://blog.csdn.net/l271640625/article/details/20528573 一.简介 非常简单,而且易用. ehcache 是一个非常轻量级的缓存 ...
- ubuntu 查看进程信息
查看进程信息 ps ps -aux 查看所有进程,每行一个程序 top 显示当前运行程序 kill 98 (98为PID号,) kill -9 98 (强制杀死98) ps -e Linux如何查看端 ...
