网页图表Highcharts实践教程之认识Highcharts
网页图表Highcharts实践教程之认识Highcharts
认识Highcharts
Highcharts是国际知名的一款图表插件。它完全使用Javascript编写实现。其结构清晰,使用简单。开发人员可以很轻松地构建出常见的各种图表类型。本章将简要介绍Highcharts的特点,并实现第一个Highcharts图表。
Highcharts概述
为了更好学习Highcharts的使用,我们首先了解如何获取Highchrts插件和Highcharts所支持的图表类型。
下载Highcharts
Higcharts官网提供了完整的Javascript脚本和范例程序。开发者都可以免费获取这些资源。下面讲解如何下载Highcharts。
(1)在浏览器打开官网http://www.highcharts.com/,如图1.1所示。

图1.1 Highcharts官方首页
(2)单击Highcharts页面下的Download按钮,进入Highcharts的下载页面,如图1.2所示。

图1.2 Highcharts下载页面
(3)该页面提供两种两种下载:普通下载和定制下载。这里选择普通下载模式,直接单击HIGHCHARTS 4.1.5按钮,下载保存文件Highcharts-4.1.5.zip。解压该文件后如图1.3所示。

图1.3 Highcharts文件结构
这些文件夹依次保存着Highcharts各种重要文件。
q api文件夹中保存着离线的API说明文档;
q examples文件夹中保存着Highcharts官方提供的各种范例程序;
q exporting-server文件夹保存着图表导出功能实现的服务器端代码;
q gfx文件夹保存这VML功能所需要的图形文件;
q graphics文件夹保存着范例程序所使用的图形文件;
js目录中保存着Highchats最重要的js文件,如图1.4所示。它里面包含几个文件夹,下面依次讲解讲解:

图1.4 js目录结构
当前目录下的Javascript脚本文件分为两类。直接以.js结尾的脚本文件是最常使用的文件。这些文件在使用的时候需要依赖jQuery框架。以.src.js结尾的文件是源码文件,供开发者查阅。下面依次讲解其中的几个文件夹。
q adapters文件夹保存着Highcharts适配Monntools、Prototype框架的脚本文件;
q modules文件夹保存着Highcharts的一些模块功能脚本;
q themes文件夹保存着Highcharts图标的主题脚本。
Highcharts的图表类型
Highcharts支持的大量的图标类型。用户可以通过范例文件查看这些图标的类型。双击index.html文件,可以打开示例页面。在该页面列出十大类示例,如下所示:
注意:由于网页中引用了Google API的托管代码,所以查看示例的时候,最好使用VPN联网查看。否则,会造成页面无法打开的问题。
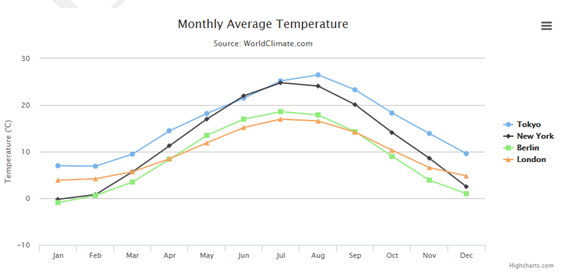
(1)Line Charts(折线图),如图1.5所示。

图1.5 折线图
(2)Area charts(面积图),如图1.6所示。

图1.6 面积图
(3)Column and bar charts(柱形图和条形图),如图1.7和1.8所示。

图1.8 条形图
(4)Pie charts(饼图),如图1.9所示。

图1.9 饼图
(5)Scatter and bubble charts(散点图和气泡图),如图1.10和1.11所示。

图1.11 气泡图
(6)Dynamic charts(动态图)是特殊一类图表。他显示的数据是动态变化,如图1.12所示。

图1.12 动态图
(7)Combinations(组合图)是将前面类型的图标进行组合显示在一个区域内,如图1.13所示。

图1.13 组合图
(8)3D charts(3D图表)是在基础图标的基础上,以3D效果进行显示,如图1.14所示。

图1.14 3D图
(9)Gauges(仪表盘)也是一类特殊的图标。它以类似速度计的方式显示数据,如图1.15所示。

图1.15 仪表盘
(10)Heat maps(热图)如图1.16所示。

图1.16 热图
(11)More chat types(其他图)包含一些不常用的图标类型,如图1.17所示的雷达图。

图1.17 雷达图
本文选自:网页图表Highcharts实践教程基础篇大学霸资料,转载请注明出处,尊重技术尊重IT人!
网页图表Highcharts实践教程之认识Highcharts的更多相关文章
- 网页图表Highcharts实践教程之外层图表区
网页图表Highcharts实践教程之外层图表区 Highcharts图表区 图表区是图表的基本区域.所有的数据和图形都是绘制在图表区中.从图形绘制范围来分,图表区域分为外层图表区和绘图区.本章将详细 ...
- 网页图表Highcharts实践教程之图表代码构成
网页图表Highcharts实践教程之图表代码构成 Highcharts第一个实例 下面我们来实现本书的第一个Highcharts实例. [实例1-1]下面来制作北京连续一周最高温度折线图.操作过程如 ...
- 网页图表Highcharts实践教程之标签组与载入动画
网页图表Highcharts实践教程之标签组与载入动画 Highcharts标签组 在图表的大部分元素都提供了标签功能.但很多时候,我们需要额外说明一些信息.这个时候借助原有的图表元素的标签功能就不是 ...
- 网页图表Highcharts实践教程标之添加题副标题版权信息
网页图表Highcharts实践教程标之添加题副标题版权信息 Highcharts辅助元素 辅助元素图表的非必要元素,如标题.版权信息.标签.载入动态.它们不和图表数据发生关联,只是额外说明一些基本信 ...
- 网页图表Highcharts实践教程之图表区
网页图表Highcharts实践教程之图表区 网页图表Highcharts图表区 图表区是图表的基本区域.所有的数据和图形都是绘制在图表区中.从图形绘制范围来分,图表区域分为外层图表区和绘图区.本章将 ...
- 网页图表Highcharts实践教程标之加入题副标题版权信息
网页图表Highcharts实践教程标之加入题副标题版权信息 Highcharts辅助元素 辅助元素图表的非必要元素.如标题.版权信息.标签.加载动态.它们不和图表数据发生关联,仅仅是额外说明一些基 ...
- 网页图表Highcharts实践教程之标签组与加载动画
网页图表Highcharts实践教程之标签组与加载动画 Highcharts标签组 在图表的大部分元素都提供了标签功能.但非常多时候,我们须要额外说明一些信息.这个时候借助原有的图表元素的标签功能就 ...
- Highcharts入门+Highcharts基础教程,【非常值得学习的资料】
http://www.hcharts.cn/docs/index.php?doc=index Highcharts入门章节目录 Highcharts简介 Highcharts下载与使用 Highcha ...
- highcharts图表组件入门教程:如何监听柱状图柱子点击事件动态更新当前数据点数值和所对应X轴刻度
highcharts图表组件入门教程:如何监听柱状图柱子点击事件动态更新当前数据点数值和所对应X轴刻度 作者:highcharts | 时间:2014-6-11 14:07:05 | [小 大] | ...
随机推荐
- java 多线程四
java 多线程一 java 多线程二 java 多线程三 java 多线程四 一个生产者,消费者的例子: import java.util.Stack; /** * Created by root ...
- Jetson tk1 hash sum mismatch
sudo apt-get update遭遇Hash Sum Mismatch 修改DNS服务器地址: sudo gedit /etc/resolv.conf 解决办法: 在装有goagent的情况下: ...
- Linux下的换行符\n\r以及txt和word文档的使用
Linux doc WINDOWS下记事本编写的文档和LINUX下VIM或者GEDIT等编写的文档的不同! 例如WINDOWS下编写的SH脚本,放到LINUX下执行可能会出错. 解决方法: 原因是:W ...
- 七、Sparse Autoencoder介绍
目前为止,我们已经讨论了神经网络在有监督学习中的应用.在有监督学习中,训练样本是有类别标签的.现在假设我们只有一个没有带类别标签的训练样本集合 ,其中 .自编码神经网络是一种无监督学习算法,它使用 ...
- MySQL在线更改binlog格式
今天变更jboss报错如下: SQLWarning ignored: SQL state ', message [Unsafe statement written to the binary log ...
- C# 使用Win32 API将1个EXE程序嵌入另1个程序中
已经干到天快亮了,就不废话直接贴点儿代码吧 ; ; /// <summary> /// 查找窗口 ///第一个参数是窗口的标题,第二个参数可直接用 null ///通过窗口的标题查找对应的 ...
- linux /proc目录说明(访问内核数据结构,修改内核设置)
1. /proc目录 Linux 内核提供了一种通过 /proc 文件系统,在运行时访问内核内部数据结构.改变内核设置的机制.proc文件系统是一个伪文件系统,它只存在内存当中,而不占用外存空间.它以 ...
- nginx报错:403 Forbidden 并且访问首页index.php是下载文件的状态
nginx报错:403 Forbidden 并且访问首页index.php是下载文件的状态,不能正常解析php 系统有其他两个站访问是正常的 看日志没有看到明显的错误 搜索了下: 答案如下: php的 ...
- FreeSWITCH IVR中lua调用并执行nodejs代码
一.功能需求: 通过FreeSWITCH的IVR按键调用相应的脚本文件:nodejs提供很多的模组,可以方便的与其它系统或者进行任何形式的通讯,我的应用是通过nodejs发送http post请求: ...
- Ex 6_20 最优二叉搜索树..._第六次作业
假设关键字的总数为n,用c[i,j]表示第i个关键字到第j个关键字的最优二叉查找树的代价,我们的目标是求c[0,n-1].要求c[i,j],首先要从第i个关键字到第j个关键字中选一个出来作为根结点,选 ...
