angular2 学习笔记 (Typescript - Attribute & reflection & decorator)
更新 : 2019-07-11
"emitDecoratorMetadata": true
这个是 typescript 配合 metadata 的功能, 能过返回 类型, 比如 string, boolean 等.
不过也不是很准, 比如 string | null 这样它就 gg 了
然后它还有一些 bug
https://github.com/Microsoft/TypeScript/issues/19563
最近 ng 8 , 默认打包都会去 es6
如果类型有循环引用, 就会遇到 bug 了, es5 的情况下是 ok 的
感觉还是不要用这个为妙.
更新 : 2018-11-27
{ date: Date } 之前好像搞错了,这个是可以用 design:type 拿到的
{ date: Date | null } 任何类型一但配上了 | 就 design:type 就变成 object 了
{ arr : string[] } design:type = array
design:type 是可以被我们覆盖的. e.g.: Reflect.metadata('design:type', Date);
更新 : 2017-04-07
design.type 不可以反射出 Date 哦
{ date : Date } <-- 反射出来是 Object
{ resource : A } vs { resource = new A() } vs { resource : A = new A() }
第一和第三 ok, 第二不行哦 会反射不出 class A
refer : https://www.npmjs.com/package/reflect-metadata
refer : https://www.typescriptlang.org/docs/handbook/decorators.html
refer : http://blog.wolksoftware.com/decorators-metadata-reflection-in-typescript-from-novice-to-expert-part-4
Attribute 和 reflection 在写 ng2 时我们也会常用到.
熟悉静态语言的朋友应该都很习惯使用这 2 个东西了.
我说的 Attribute 是站在 c# 的角度看的。
前端更准确的说法是 decorator, annotations.
Attribute 主要的目的就是让我们为属性等打上一个标签, 然后通过反射获取来做逻辑.
写标签就大的好处是可读性高.
目前反射是靠 reflect-metadata 来完成的. angular 也使用它哦
example :
const RequiredSymbol = Symbol("RequiredSymbol");
class Required
{
}
function RequiredAttribute() {
return Reflect.metadata(RequiredSymbol, new Required() );
}
使用
class Person {
@RequiredAttribute()
@EmailAttribute()
email: string
}
我就是把他当 c# Attribute 来用的, 嘻嘻
反射
let person = new Person();
let keys = Reflect.getMetadataKeys(person, "email"); //获取所有的 Attribute
let required: Required = Reflect.getMetadata(keys[1], person, "email"); //key[0] is "design:type" build in 的
let required2: Required = Reflect.getMetadata(RequiredSymbol, person, "email"); //get by symbol
注意 "design.type" 这个能获取到当前 property 的 type, 比如 String, Number, Product
这个 design.type 是自带的, 只要你使用了 decorator 就可以反射出类型, 很神奇哦!
比如你写一个 decorator type
@Type
product : Product
Type 什么都不做
function Type(target : any, key : string) {
}
也是可以反射 "design.type" 出来
我目前只用到 property 的, 其它的以后再说.
如果你不喜欢每次都写括弧 @xx(), 这样写也是 ok 的.
let requriedSymbol = Symbol("required");
let required = Reflect.metadata(requriedSymbol,null); //直接把生成好的方法存起来使用
class Person {
@required
name: string
@required
age: number
}
let p = new Person();
let hasKey1 = Reflect.hasMetadata(requriedSymbol,p,"name");
let hasKey2 = Reflect.hasMetadata(requriedSymbol,p,"age");
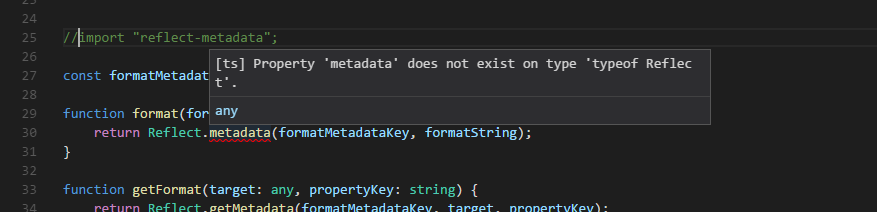
一般上, 没有 import "reflect-metadata"; 的话, script 是照跑的. 不过有时候 typesciprt 会有 error ""

我也不知道为什么 ..
目前的解决方法是 import "reflect-metadata";
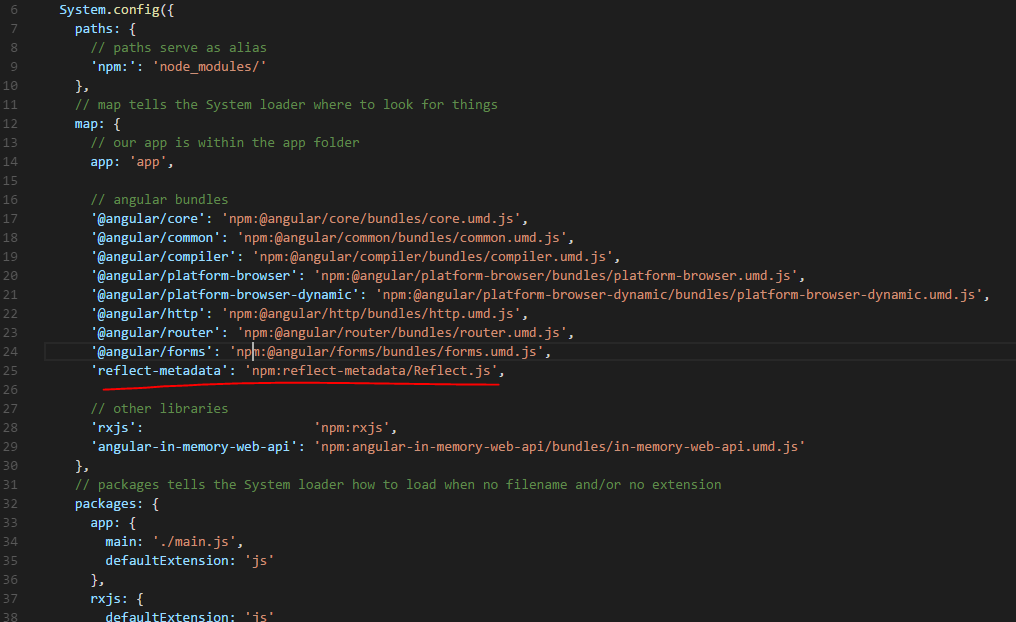
同时在 systemjs.config.js 里面加一个路径

有朋友知道原因的话,请告诉我哦,万分感激.
运用在 class 上
export const someSymbol = Symbol("someSymbol");
export function ComplexType(value : string) {
return Reflect.metadata(someSymbol, value);
}
@ComplexType("what ever")
class Person
{
}
let person = new Person();
let result = Reflect.getMetadata(someSymbol,(person as Object).constructor); //使用的是 constructro 哦
console.log(result); //what ever
循环应用的问题
refer module 循环依赖 : http://es6.ruanyifeng.com/#docs/module
由于 decorator 运行的早, 所以遇上 module 循环依赖时有时候会拿不到值
// Type.ts
export function Type(type : any) {
return Reflect.metadata("Type", type);
} // product.model.ts
import { Color } from "./color.model";
import { Type } from "./Type";
export class Product
{
@Type(Color)
colors : Color[]
} // color.model.ts
import { Product } from "./product.model";
import { Type } from "./Type";
export class Color
{
@Type(Product)
product : Product
} // main.ts
import { Color } from "./color.model";
import { Product } from "./product.model";
let product = new Product();
let color = new Color();
console.log( Reflect.getMetadata("Type",product,"colors" )); //undefined
console.log( Reflect.getMetadata("Type",color,"product" )); //Product
解决方法就是把全部都写成方法,需要调用的时候才去拿
export function Type(valueMethod : any) {
let cache : any = null;
let method = ()=>{
if(cache) return cache;
cache = valueMethod();
return cache;
}
return Reflect.metadata("Type", method);
}
@Type(() => Color)
colors : Color[]
@Type(() => Product)
product : Product
//调用方法获取
console.log( Reflect.getMetadata("Type",product,"colors" )() ); //color
console.log( Reflect.getMetadata("Type",color,"product" )() ); //Product
angular2 学习笔记 (Typescript - Attribute & reflection & decorator)的更多相关文章
- angular2 学习笔记 (Typescript - Attribute & reflection)
refer : https://www.npmjs.com/package/reflect-metadata refer : https://www.typescriptlang.org/docs/h ...
- angular2 学习笔记 (Typescript)
1.接口奇葩验证 interface Abc { name : string } function abc(obj : Abc) { } let ttc = { name: "adad&qu ...
- Angular2学习笔记(1)
Angular2学习笔记(1) 1. 写在前面 之前基于Electron写过一个Markdown编辑器.就其功能而言,主要功能已经实现,一些小的不影响使用的功能由于时间关系还没有完成:但就代码而言,之 ...
- Angular2学习笔记(1)——Hello World
1. 写在前面 之前基于Electron写过一个Markdown编辑器.就其功能而言,主要功能已经实现,一些小的不影响使用的功能由于时间关系还没有完成:但就代码而言,之前主要使用的是jQuery,由于 ...
- angular2 学习笔记 ( rxjs 流 )
RxJS 博大精深,看了好几篇文章都没有明白. 范围牵扯到了函数响应式开发去了... 我对函数式一知半解, 响应式更是第一次听到... 唉...不过日子还是得过...混着过先呗 我目前所理解的很浅, ...
- angular2 学习笔记 ( Component 组件)
refer : https://angular.cn/docs/ts/latest/guide/template-syntax.html https://angular.cn/docs/ts/late ...
- angular2 学习笔记 ( Http 请求)
refer : https://angular.cn/docs/ts/latest/guide/server-communication.html https://xgrommx.github.io/ ...
- angular2 学习笔记 ( ngModule 模块 )
2016-08-25, 当前版本是 RC 5. 参考 : https://angular.cn/docs/ts/latest/guide/ngmodule.html 提醒 : 这系列笔记的 " ...
- 学习笔记: 特性Attribute详解,应用封装
/// /// 特性:中括号声明 /// /// 错觉:每一个特性都可以带来对应的功能 /// /// 实际上特性添加后,编译会在元素内部产生IL,但是我们是没办法直接使用的, /// 而且在meta ...
随机推荐
- Spring-Data-Redis 下实现jedis连接断开后自动重连
原先使用jedis的时候,处理手段是在从连接池获取连接时捕获JedisConnectionException异常,在异常处理部分重新获取连接,但是spring data redis似乎不会,如下所示: ...
- 最菜的小鸟(mkdir -pv)
命令 mkdir -pv /usr/local/modules/{openjdk,nginx,tomcat,mariadb}/{manifests,files,templates,lib,tests, ...
- shelve模块,sys模块,logging模块
1.shelve模块 用于序列化的模块,shelve模块比pickle模块简单,只有open函数,返回类似字典的对象,可读可写;key必须为字符串,而值可以是python所支持的数据类型. impor ...
- topcoder srm 686 div1
problem1 link 左括号和右括号较少的一种不会大于20.假设左括号少.设$f[i][mask][k]$表示处理了前$i$个字符,其中留下的字符以$k$开头($k=0$表示'(',$k=1$表 ...
- Bootstrap3基础 clearfix pull-left/right 辅助类样式 快速左右浮动
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Python3基础 list count 查询指定元素在列表中出现了多少次
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- 如何在gvim中安装autoproto自动显示函数原型
cankao: http://www.vim.org/scripts/script.php?script_id=1553 注意, 在gvim中执行的命令, :foo和:!foo 的区别, 跟vim一样 ...
- yum命令showduplicates安装指定版本包
默认情况下,我们用yum list 或者 yum install 的时候,yum会默认选择最新的版本. 如果我们需要安装指定版本的某个软件包,以使之能够和我们现有环境的软件包版本匹配,那么就需要用到s ...
- dajie项目的坑
1.首先IDEA巨坑无比的地方是引入时,只要哪怕一个依赖下载不到,就会长期阻塞,删除.重新引入都没用!! 2.注释掉项目及其子项目中所有pom.xml中引用的spring仓库,否则即使maven配置阿 ...
- 数据库03_SQL语句
由于在笔试中遇到写sql语句的题目,犯了低级错误,这里学习并总结一下,遇到相关的继续更新... 数据定义 1.创建数据库 create database testdb; 2.创建空表 需要指明表明.字 ...
