(转)Vue种key的作用
https://blog.csdn.net/qq_41861679/article/details/80659278
https://cn.vuejs.org/v2/api/#key
其实不只是vue,react中在执行列表渲染时也会要求给每个组件添加上key这个属性。
要解释key的作用,不得不先介绍一下虚拟DOM的Diff算法了。
我们知道,vue和react都实现了一套虚拟DOM,使我们可以不直接操作DOM元素,只操作数据便可以重新渲染页面。而隐藏在背后的原理便是其高效的Diff算法。
vue和react的虚拟DOM的Diff算法大致相同,其核心是基于两个简单的假设:
1. 两个相同的组件产生类似的DOM结构,不同的组件产生不同的DOM结构。
2. 同一层级的一组节点,他们可以通过唯一的id进行区分。
基于以上这两点假设,使得虚拟DOM的Diff算法的复杂度从O(n^3)降到了O(n)。
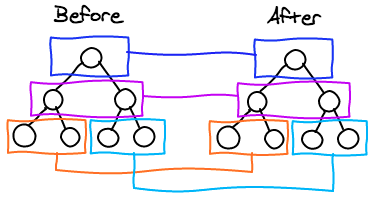
这里我们借用React’s diff algorithm中的一张图来简单说明一下:

当页面的数据发生变化时,Diff算法只会比较同一层级的节点:
如果节点类型不同,直接干掉前面的节点,再创建并插入新的节点,不会再比较这个节点以后的子节点了。
如果节点类型相同,则会重新设置该节点的属性,从而实现节点的更新。
当某一层有很多相同的节点时,也就是列表节点时,Diff算法的更新过程默认情况下也是遵循以上原则。
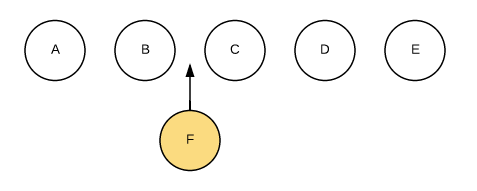
比如一下这个情况:

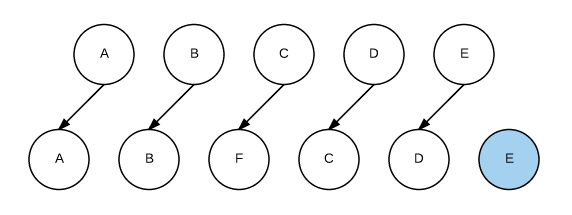
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:

即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
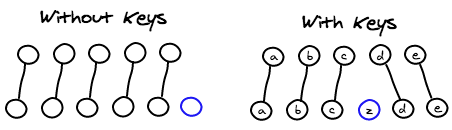
所以我们需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。

所以一句话,key的作用主要是为了高效的更新虚拟DOM。另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,
否则vue只会替换其内部属性而不会触发过渡效果。
key的值只能是number或者string类型。
为什么key不要用index?
(转)Vue种key的作用的更多相关文章
- vue中key的作用 v-for里警告 v-if的复用
vue总是会复用页面上已经存在的dom,区别的方法是加上key就可以,还设有v-for时候的警告也是如此key的作用是区别这条跟那条的.<body> <div id="ap ...
- vue中key的作用
1.v-if中用key管理可复用的元素 Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染.这么做,除了使 Vue 变得非常快之外,还有一些有用的好处.例如,如果你允许用户在不同的 ...
- vue基础----key的作用
1.key 在虚拟dom中 标记不同的结构,for循环中需要添加上 <body> <div id="app"> <div v-if="fla ...
- vue key的作用
key的作用是什么? 简单来说: key是给每一个vnode的唯一id,可以依靠key,更准确, 更快的拿到oldVnode中对应的vnode节点. 1. 更准确 因为带key就不是就地复用了,在sa ...
- vue中:key 和react 中key={} 的作用,以及ref的特性?
vue中:key 和react 中key={} 为了给 vue 或者react 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性 一句话概括就是 ...
- 图解vue中 v-for 的 :key 的作用,虚拟dom Diff算法
其实不只是vue,react中在执行列表渲染时也会要求给每个组件添加上key这个属性. 要解释key的作用,不得不先介绍一下虚拟DOM的Diff算法了. 我们知道,vue和react都实现了一套虚拟D ...
- Vue中使用key的作用
key的作用是为了在diff算法执行时更快的找到对应的节点,提高diff速度 key具有唯一性 vue中循环需加 :key=“唯一标识” ,唯一标识可以使item里面id index 等,因为vue组 ...
- vue中 key 值的作用
原文地址 我们知道,vue和react都实现了一套虚拟DOM,使我们可以不直接操作DOM元素,只操作数据便可以重新渲染页面.而隐藏在背后的原理便是其高效的Diff算法. vue和react的虚拟DOM ...
- v-for中的key的使用【key的作用主要是是为了高效的更新虚拟DOM】
vue中列表循环需加:key="唯一标识" 唯一标识可以是item里面id index等,因为vue组件高度复用增加Key可以标识组件的唯一性,为了更好地区别各个组件 key的作用 ...
随机推荐
- 控制结构(4): 局部化(localization)
// 上一篇:状态机(state machine) // 下一篇:必经之地(using) 基于语言提供的基本控制结构,更好地组织和表达程序,需要良好的控制结构. 前情回顾 上一次,我们说到状态机结构( ...
- vue-百度地图-maker文字标签显示隐藏
html: <div id="allmap" class="map"></div> script: mounted() { th ...
- XP_CMDSHELL 执行命令添加 windows 用户的方法
1. 之前看过不少文档 可以使用 xp_SQLCMD的命令来进行渗透处理, 今天因为公司的服务器又中毒了 自己学习了下. 2. 修改SQLSERVER的设置 远程登录数据库 sqlcmd -S 10. ...
- CentOS 7 rpm -i 时 警告warning: /var/tmp/rpm-tmp.z7O820: Header V4 RSA/SHA512 Signature, key ID a14fe591: NOKEY 解决方法
这是由于yum安装了旧版本的GPG keys造成的,解决办法就是 运行下面命令即可 # rpm --import /etc/pki/rpm-gpg/RPM* 查询已安装的rpm源 # rpm -qa ...
- ThreadGroup解读
我们的项目用到了ThreadGroup 把thread放到了threadGroup中,名称统一起来了: , , 5L, TimeUnit.MINUTES, ), new ThreadFactory() ...
- Eclipse maven hadoop -- java.io.IOException: No FileSystem for scheme: hdfs
2019-01-10 概述 今天在Windows系统下新安装了Eclipse和maven的环境,想利用Maven构建一个Hadoop程序的,结果却发现程序运行时一直报 “No FileSystem f ...
- 小程序运行报错:errMsg: "request:fail url not in domain list"
错误原因: 报错提示说请求的url不在域名列表里,应该是还没有配置服务器域名 解决方法: 可点击开发者工具右上角 详情-项目设置-不校验合法域名.web-view(业务域名).TLS 版本以及 HTT ...
- 关于进程、线程、应用程序域(AppDomain)
什么是进程?什么是线程?什么是应用程序集?及三者之间的关系(以下做一些简单的概念性的理解) 三者共同的基础对象!!!——应用程序 1.进程是操作系统用于隔离众多正在运行的应用程序的机制,进程的缺点是降 ...
- pycharm 运行错误信息显示乱码
pycharm版本 解决方法:
- 第三十七节、人脸检测MTCNN和人脸识别Facenet(附源码)
在说到人脸检测我们首先会想到利用Harr特征提取和Adaboost分类器进行人脸检测(有兴趣的可以去一看这篇博客第九节.人脸检测之Haar分类器),其检测效果也是不错的,但是目前人脸检测的应用场景逐渐 ...
