VIM批量缩进
方法一
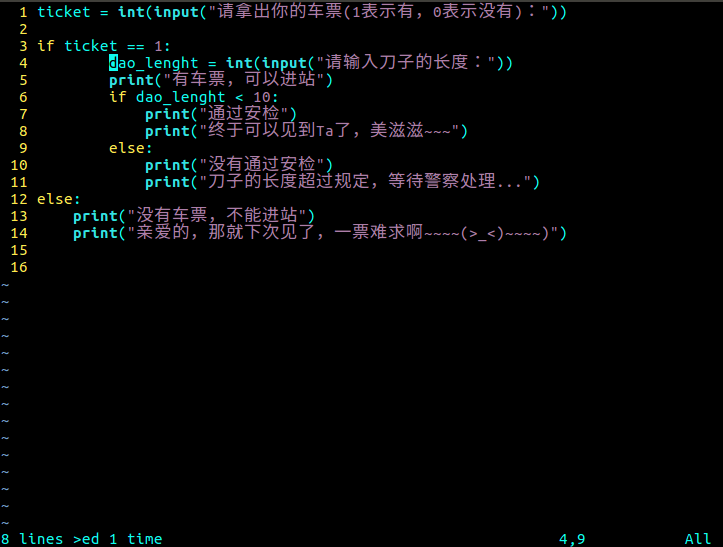
1、按 ctrl + shif + ; 进入底行模式

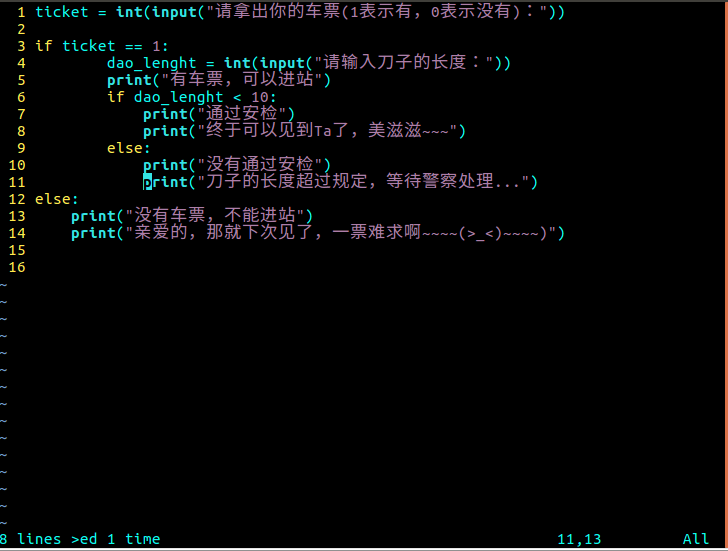
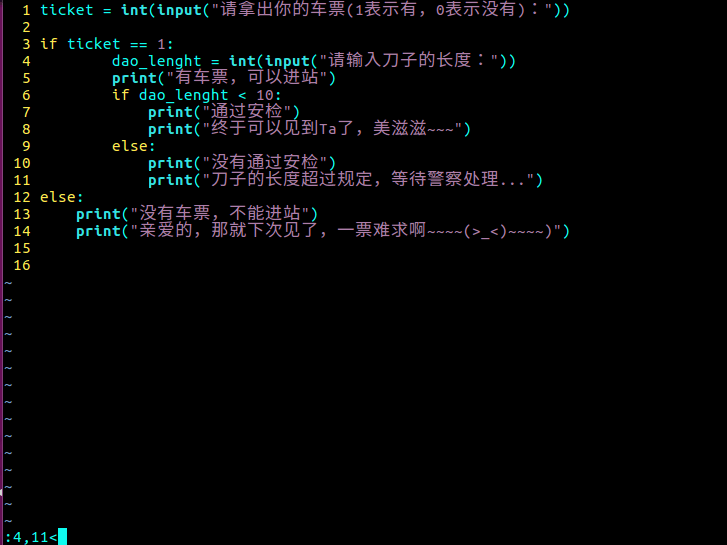
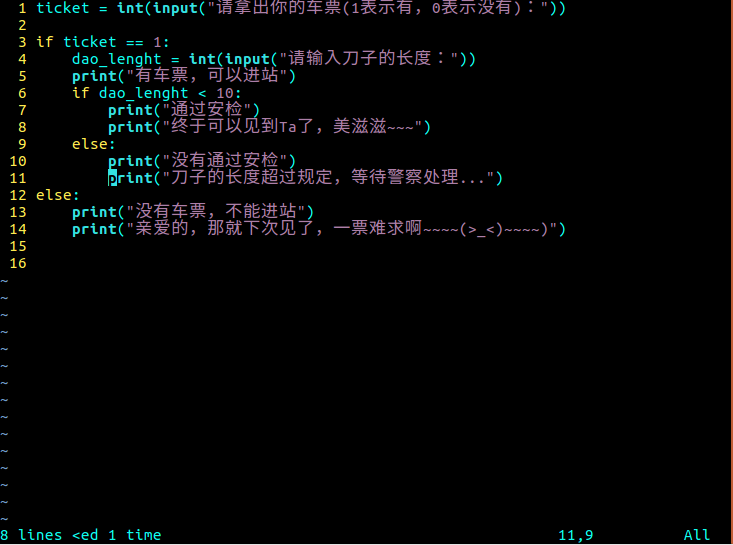
2、将所要批量缩进的行号写上,按照格式:“行号1,行号2>”输入命令,如要将4至11行批量缩进一个tab值,则命令为“4,11>”,回车


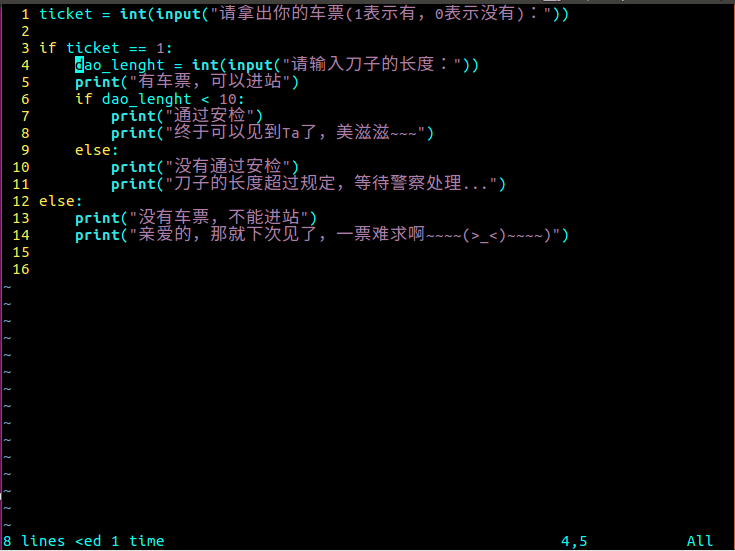
3、回车后可以看到4至11行全部缩进了一个tab值了,同样的,如果要缩回来一个tab值,则用命令“行号1,行号2<”即可


方法二
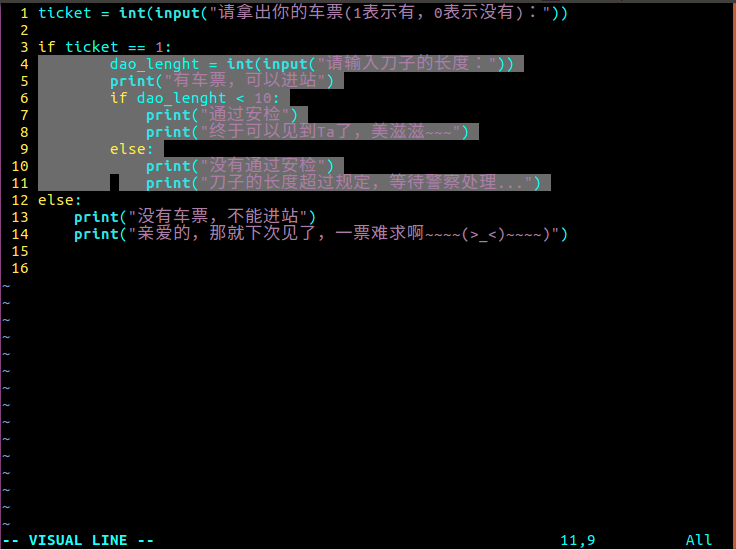
1、首先把光标移动到需要缩进的代码块的第一行(或最后一行),按shift + v(ctrl + v也可以)进入可视模式。用↑ ↓ ← → 选择要移动的代码块

2、选择好了之后,按shift + >,是向前缩进一个tab值,按shift + <,则是缩回一个tab值



VIM批量缩进的更多相关文章
- vim——批量缩进
批量缩进 第一种 按esc,退出编辑模式,到命令模式,并在英语输入法下输入":" 将所要批量缩进的行号写上,按照格式:"行号1,行号2>"输入命令,如要将 ...
- vim批量缩进功能
注释符号:" :set tabstop=4 设定tab宽度为4个字符 :set shiftwidth=4 设定自动缩进为4个字符 :set expandtab 用space替代tab的输入 ...
- VIM 批量缩进4个空格
vim /etc/vimrc 或 vim ~/.vimrc set smartindent set shiftwidth= 按v选中多行,回车 然后shifit + >
- vim批量注释
vim批量注释 法一.在vim中 :20,30 s/^/#/g 20-30行 用 # 注释掉.(python是用#注释地---) :20,30 s/^#//g 20-30行 取消注释 法二. 1.多行 ...
- 关于VIM自动缩进失效(filetype indent on无效)的详细分析
关于VIM自动缩进失效(filetype indent on无效)的详细分析 set filetype=xml filetype indent on 执行对齐命令:ggvG
- [No000018F]Vim自动缩进配置、原理和tab键替换空格-Vim使用技巧(4)
一.Vim缩进介绍 在没有设置Vim自动缩进的条件下,可以手动使用Vim命令对特定行进行缩进处理.在Vim插入模式下,按下 Tab 键时默认会输入一个制表符,可通过Vim配置项将 Tab 替换为空格, ...
- Vim代码缩进设置
前段配置VPS,无奈只能使用Vim编辑Python代码,比较头疼的没法设置自动缩进,所以搜索了相关的配置,特记录如下. 将以下的设置加入到~/etc/vim/.vimrc中: set sw=4 set ...
- vim批量注释和反注释快捷键
vim批量注释和反注释快捷键 我是个vim新手,非常喜欢这个工具,因为纯手工操作吧.可是有些快捷键还是不知道,写Python的时候经常要调试,会批量注释掉一些代码,vim不像pycharm那样 Ctr ...
- Eclipse批量注释、批量缩进、批量取消缩进技巧
1.批量注释:选中若干行,按"Ctrl"+"/" 2.批量缩进:选中若干行,按TAB 3.批量取消缩进:选中若干行,按SHIFT+TAB
随机推荐
- jquery +ajax 上传加预览
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- The import javax.servlet.jsp.JspException cannot be resolved
问题描述 重新更换了 Apache Tomcat 的版本,在 Eclipse 中项目报错信息:The import javax.servlet.jsp.JspException cannot be ...
- C#基于websocket-sharp实现简易httpserver(封装)
一.背景 其实就是很简单的,公司会桌面开发的人员紧缺啊,项目又赶,而我们公司的前端人员人多还厉害(ps:吐槽下,后端的人真的少啊,会桌面开发的更少啊),所以萌生出了使用html+js来构建本地应用程序 ...
- Linq中类型转换
var BusDebts = db1.BusDebts.Where(s => s.BusOpt >= dts && s.BusOpt < dte && ...
- JavaScript模块化CommonJS/AMD/CMD/UMD/ES6Module的区别
目录 JS-模块化进程 原始的开发方式 CommonJS && node.js AMD && Require.js CMD && Sea.js UMD ...
- Tutorial for MI5 ! flash MI5 to Native Anriod 9
First ,you should download all zips you need Anriod 9.0 rom link:https://drive.google.com/uc?id=1 .. ...
- 安装jar包到maven仓库
1)将所要安装的jar包放在自定义目录下. 2)(maven环境变量配置无误的情况下)windows环境下,打开命令提示符,输入如下命令: mvn install:install-file -Dfil ...
- python打包工具 cx_Freeze介绍
原理 Python 脚本在装有 Python 的系统中可以直接双击运行,但绝大多数普通用户并没有配置此类环境,而编译为可执行二进制文件后,用户无需预先安装 Python 及依赖库即可像运行普通程序一样 ...
- Linux操作系统log日志日志分别指什么
Linux操作系统log日志日志分别指什么 2019-04-20 20:41:05 一.一般的日志 /var/log/messages —包括整体系统信息,其中也包含系统启动期间的日志.此外,m ...
- Python制作微信小助手
网址: https://mp.weixin.qq.com/s/uWSgeD5FyzXV3LsMNus01Q
