【js】关于this指针-理解call、apply、bind
首次讲解视频,听了一下,录音声音太小(暂不知道该怎么调节),老是咳咳,不太流畅。暂时不理想,日后继续努力。(能写出来还不够,还要会说出来)
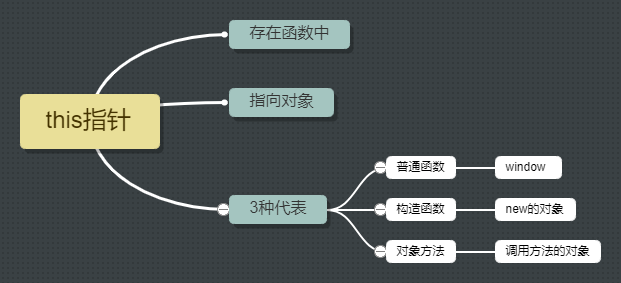
首先,this指针只存在于函数(function)中。用于指向一个对象
this在不同函数中有3种代表方式:
普通函数中:代表window对象
构造函数中:代表new出来的对象
对象方法中:代表调用该方法的对象

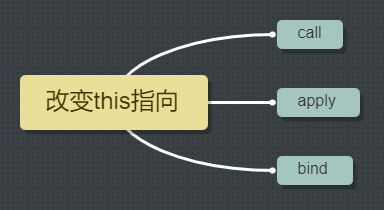
改变对象this指向的3个方法:

call:改变函数this指向
不传/null/undefined时,this都表示window

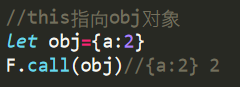
传对象,this代表该对象

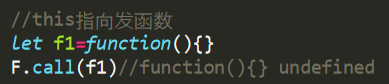
传函数,this代表该函数

说明:除了,不传/null/undefined,代表window。其他的传什么,就代表什么。
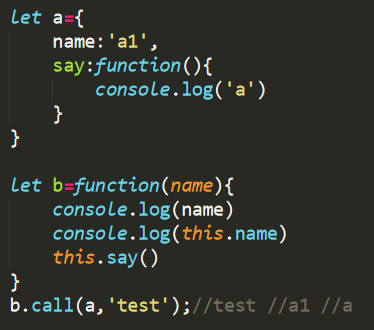
call:可以让b函数调用a的属性和方法。
让this代表a。可传2参。

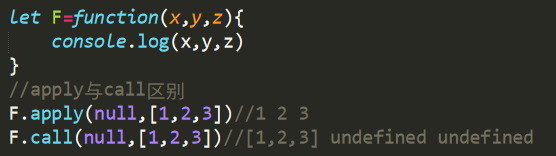
apply:将数组元素分别付给函数的参数
传个数组,分别赋给x,y,z:call就不分别了。

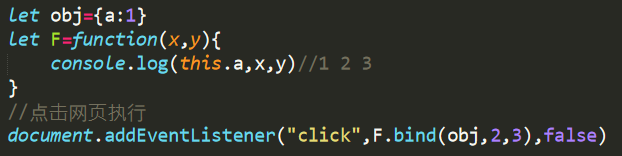
bind:绑定事件期间改变this指向
F的this指向obj,this.a就代表obj.a=1,点击网页时,执行F函数

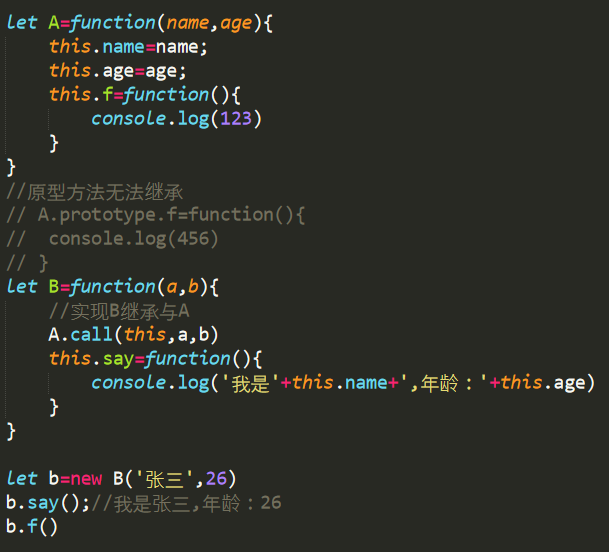
call实现继承:
A是构造函数,B使用call,就可以继承于A。
使B对象可以使用A的属性和方法。

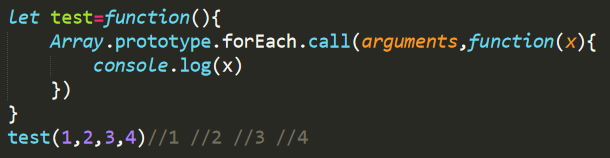
call实现移花接木:数组方法用到类数组中
arguments是类数组
test函数获得所有传参后,在call回调中进行处理

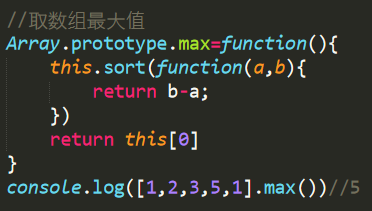
额外学习:给内置函数新增方法。
获取数组的最大值实现

【js】关于this指针-理解call、apply、bind的更多相关文章
- 前端面试 js 你有多了解call,apply,bind?
函数原型链中的 apply,call 和 bind 方法是 JavaScript 中相当重要的概念,与 this 关键字密切相关,相当一部分人对它们的理解还是比较浅显,所谓js基础扎实,绕不开这些基础 ...
- 使用另一种方式实现js中Function的调用(call/apply/bind)
在JavaScript中函数的调用可以有多种方式,但更经典的莫过于call和apply.call跟apply都绑定在函数上,他们两个的第一个参数意义相同,传入一个对象,他作为函数的执行环境(实质上是为 ...
- 理解call(),apply(),bind()
三者皆是修改this指向call(this指向,参数,参数,参数...) ====>深研究:https://developer.mozilla.org/zh-CN/docs/Web/JavaSc ...
- 学习前端的菜鸡对JS的call,apply,bind的通俗易懂理解
call,apply,bind 在JavaScript中,call.apply和bind是Function对象自带的三个方法,都是为了改变函数体内部 this 的指向. a ...
- js中的call,apply,bind区别
在JavaScript中,call.apply和bind是Function对象自带的三个方法,这三个方法的主要作用是改变函数中的this指向. call.apply.bind方法的共同点和区别:app ...
- 理解 JavaScript call()/apply()/bind()
理解 JavaScript this 文章中已经比较全面的分析了 this 在 JavaScript 中的指向问题,用一句话来总结就是:this 的指向一定是在执行时决定的,指向被调用函数的对象.当然 ...
- JS 的 call apply bind 方法
js的call apply bind 方法都很常见,目的都是为了改变某个方法的执行环境(context) call call([thisObj[,arg1[, arg2[, [,.argN]]]] ...
- js 中arguments,call,apply,bind的使用
//对于 arguments和this, 每个函数都有自己独有的arguments和this, 且不进行链式查找 //arguments是什么? //答:1:arguments是收到的实参副本 //2 ...
- 前端基础:call,apply,bind的的理解
背景 前两天在做小程序的需求的时候用到bind的时候才想起自己对这三的东西的了解比较浅薄,这个时候用的时候就有点怕.时候还是要好好学习下,理解下怎么玩. 正文 先说call 和 apply吧:ECMA ...
- call,apply,bind的理解
2020-03-19 call,apply,bind的理解 先说区别call, apply基本上没什么不一样,唯一不一样的地方是传参方式不同 但是bind和call,apply有区别.bind是重新绑 ...
随机推荐
- facebook分享
http://bbs.mob.com/forum.php?mod=viewthread&tid=19104&page=1&extra=#pid40942 应用审核 http: ...
- 使用npm 下载 cnpm
在vue终端使用npm 1. 下载安装node.js 在node.js中有集成npm 2. 可以在终端中使用 node -v / npm -v 来查看安装的node/npm 的版本号 使用npm 安装 ...
- 技术Leader相关文章和思考
参考文章: 你与优秀的技术Leader之间只差这一个“图谱” 如何成为优秀的技术主管?你要做到这三点
- mock server 实现get方法的接口(二)
mock server 实现get方法的接口(二) 下面是实现查询品牌的接口demo: 1.当response数据量小的时候,可以直接使用json, mock会自动设置headers为applicat ...
- linux基础命令--groupmod 修改组定义
描述 groupmod命令用于修改系统上的组定义. groupmod命令通过更改组数据库(the group database)里的相关条目来修改指定的组. 语法 groupmod [选项] GROU ...
- 匹配字符串中的s开头的单词,并替换
String s="now it's sping,but today is so cold!"; String a=s.replaceAll("s\\w+",& ...
- angular脚手架搭建
下面以angular2.0为例前提已安装好node.js 1.安装cli执行如下命令npm install -g @angular/cli 2.创建新项目ng new my-app 3.然后到该项目目 ...
- 声明式开发 & 命令式开发
何为声明式开发,何又为命令式开发~~~ 这里我不做太多概念的剖析,我们只要明确一个: 声明式开发只是告诉计算机需要什么,而不是把每一步都计划好:典型代表为React: 命令式开发则是每一步明确的去操作 ...
- leetcode 之 two sum (easy)c++
1.数组的长度 length() .容器vector长度 size() .容器vector vector是C++标准模板库中的部分内容,它是一个多功能的,能够操作多种数据结构和算法的模板类和函数库. ...
- 17.结构体(typedef)
1.结构体 a.结构体类型定义b.结构体变量定义c.结构体变量的初始化d.typedef改类型名e.点运算符和指针法操作结构体f.结构体也是一种数据类型,复合类型,自定义类型 2.结构体变量的定义 ( ...
