ionic 实现 应用内(webview中html页面点击) 和 应用外 (浏览器html页面点击) 打开本地安装应用
应用内(webview中html页面点击) :
应用内打开本地安装应用指的是webview里打开应用,需要2个步骤:
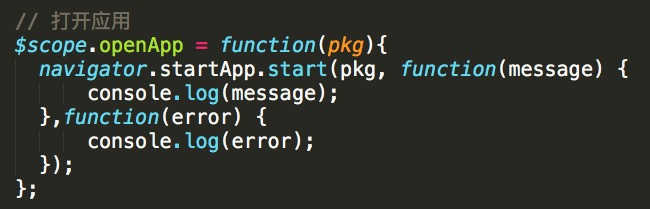
1: 需要下载一个cordova插件:com.lampa.startapp ,也可以自己写一个自定义的:
Install: cordova plugin add https://github.com/lampaa/com.lampa.startapp.git
如代码所示:

2: 获取安装应用的包名可以通用 apktool 工具去反编译破解apk了,比较暴力哦。
mac 上面apktool安装步骤,参考这篇文章即可:http://www.cnblogs.com/lee0oo0/articles/3285109.html
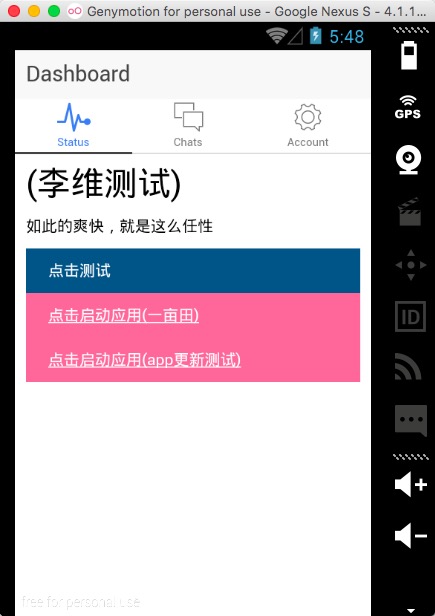
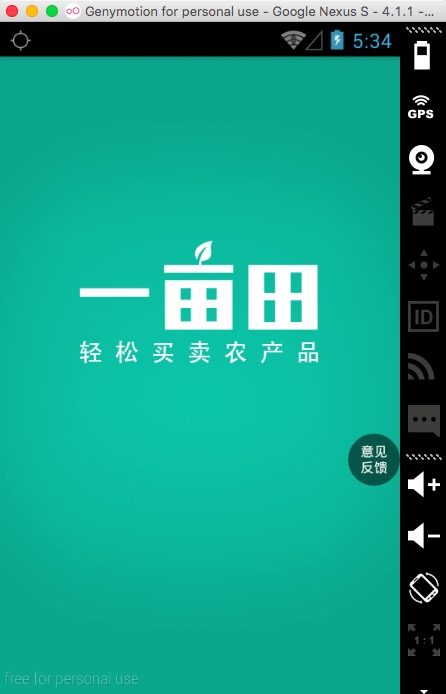
演示如下:


应用外 (浏览器html页面点击):
html页面中 a 链接 点击打开本地安装的应用,如下代码所示:
页面html代码:
href = '{scheme}://{host}'

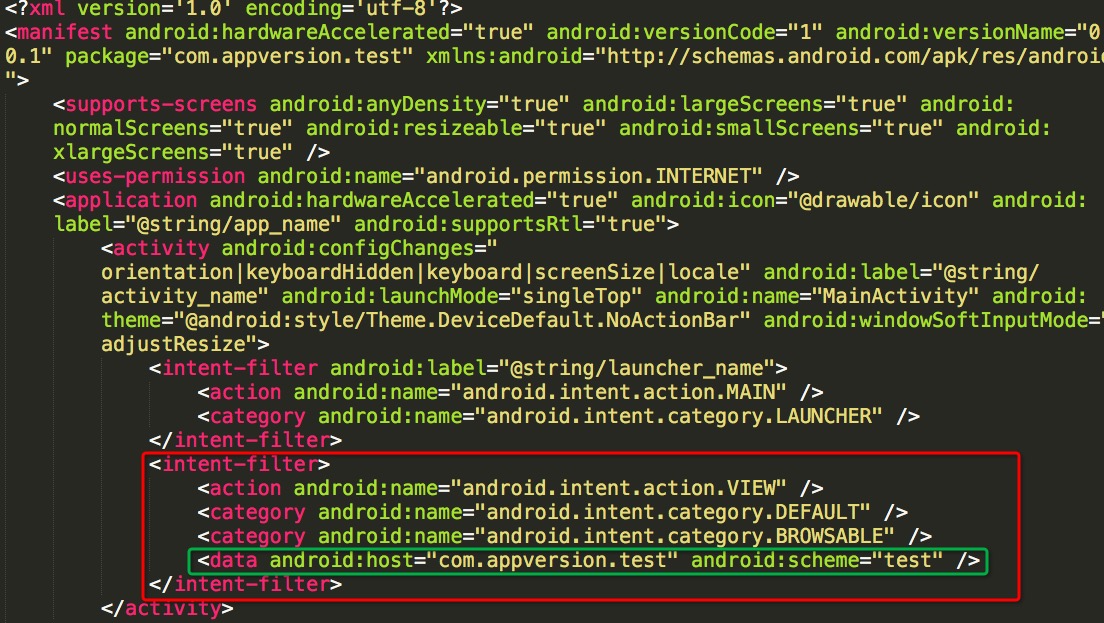
androidManifest.xml 文件所示:

演示如下:


ionic 实现 应用内(webview中html页面点击) 和 应用外 (浏览器html页面点击) 打开本地安装应用的更多相关文章
- 搜索框focus 搜索面板显示 点击别处消失 从浏览器别的页面回来消失
开始是设置了回到页面使display:none(离开页面操作失效),但是发现回到页面,面板显示,dom获取却为null,于是做了个延时的处理 currentPage: function() { var ...
- Android WebView中的JavaScript代码使用
在WebView中使用JavaScript 如果你想要载入的页面中用了JavaScript,你必须为你的WebView使能JavaScript. 一旦使能之后,你也可以自己创建接口在你的应用和Java ...
- 浅谈浏览器解析 URL+DNS 域名解析+TCP 三次握手与四次挥手+浏览器渲染页面
(1)浏览器解析 URL 为了能让我们的知识层面看起来更有深度,我们应该考虑下面两个问题了: 从浏览器输入 URL 到渲染成功的过程中,究竟发生了什么? 浏览器渲染过程中,发生了什么,是不是也有重绘与 ...
- webview中的页面兼容iphone6和6+
其实写这篇文章的本不该是我,而应该是开发ios的小伙伴,但作为一个前端,我想我还是有必要做一下记录的! 首先我想说下在iphone6或者6+中webview内嵌套的页面宽度已经不在是320px,而是3 ...
- 解决因为手机设置字体大小导致h5页面在webview中变形的BUG
首先,我们做了一个H5页面,在各种手机浏览器中打开都没问题.我们采用了rem单位进行布局,通过JS来动态计算网页的视窗宽度,动态设置html的font-size,一切都比较完美. 这时候,你自信满满的 ...
- 因为手机设置字体大小导致h5页面在webview中变形的BUG
出现这个问题,有以下因素 你的页面采用了rem单位,并且是采用js动态计算html的font-size你的页面被加在了APP中的webview中这该死的手机被重设了字体大小解决方法一般,我们动态计算好 ...
- 重新想象 Windows 8.1 Store Apps (81) - 控件增强: WebView 之加载本地 html, 智能替换 html 中的 url 引用, 通过 Share Contract 分享 WebView 中的内容, 为 WebView 截图
[源码下载] 重新想象 Windows 8.1 Store Apps (81) - 控件增强: WebView 之加载本地 html, 智能替换 html 中的 url 引用, 通过 Share Co ...
- Android安全开发之WebView中的地雷
Android安全开发之WebView中的地雷 0X01 About WebView 在Android开发中,经常会使用WebView来实现WEB页面的展示,在Activiry中启动自己的浏览器,或者 ...
- WebView中实现文件下载功能
WebView控制调用相应的WEB页面进行展示.当碰到页面有下载链接的时候,点击上去是一点反应都没有的.原来是因为WebView默认没有开启文件下载的功能,如果要实现文件下载的功能,需要设置Web ...
随机推荐
- CentOS7 64位安装mysql教程
参考链接:http://baijiahao.baidu.com/s?id=1597184796823517712&wfr=spider&for=pc https://www.cnblo ...
- F#周报2019年第9期
新闻 对于F#,Visual Studio 2019 RC有哪些更新 Visual Studio 2019 RC现在已经发布 C#版本与工具的升级 如何移植桌面应用程序到.NET Core 3.0 对 ...
- wpf mvvm 实例
1.程序结构如图所示: 2.Model实现 在Model文件夹下新建业务类StudentModel,代码如下: public class StudentModel : INotifyPropertyC ...
- instrument之Xcode Analyze 代码静态检查及问题解决
Static Code Analysis(静态代码分析)用来发现源代码潜在的错误与缺陷,源代码编译后只有在运行时有可能会产生细微的错误,他们可能难以识别和修复,所以这些潜在的威胁在开发过程中一定要尽可 ...
- k8s-No.3-pod进阶
本章目录 pod环境变量env pod的资源限制resources pod的健康检查-探针 pod的imagepullsecrets 一 pod-env 环境变量就是系统或者程序运行时的预定义的参 ...
- Java-字符串、集合
1.只要是字符串,必然是对象. 2.API文档的基本使用 3.如何创建字符串: 直接饮用赋值,也是一个字符串对象. 可以通过new关键字来调用string的构造方法: public string (c ...
- npm run dev/build/serve
1.ERR引发的思考 npm run dev npm ERR! missing script: dev npm ERR! A complete log of this run can be found ...
- 搭建Sonar代码走查环境
1.下载SonarQube并解压(查看检测结果用) 2.根据自己系统下载SonarQube Runner(检测代码用,旧版名叫Sonar Scanner) 3.在自己要检测的工程目录下建立sonar- ...
- 拼多多(7pdd)微信跳转h5页面打开app跳转任意url关注技术weixin://dl/business/?ticket
拼多多微信跳转接口利用了微信官方的weixin://dl/business/?ticket技术,此类接口可以在官方接口中找到,分析代码如下: <title>拼多多</title> ...
- C# Json解析Json = "{\"EX_RETURN\":[{\"MATNR\":\"test\"}] }";
string jtext = "{\"jiangsu\":[{\"wuxi\":\"无锡\"},{\"suzhou\&q ...
