UWP中MarkupExtension的使用
Xaml作为一种描述语言,在编程中极大地简化了页面开发的繁琐及时间消耗,这得益于它的多种特性:数据绑定、动画、资源文件等等。标记扩展作为其一个特性,在xaml中有不可替代的作用,今天分析下自定义标记扩展怎么实现。
做过WPF项目的可能比较熟悉,自定义标记扩展继承MarkupExtension并实现其ProvideValue方法,即可实现。但是在UWP中,有些许区别。
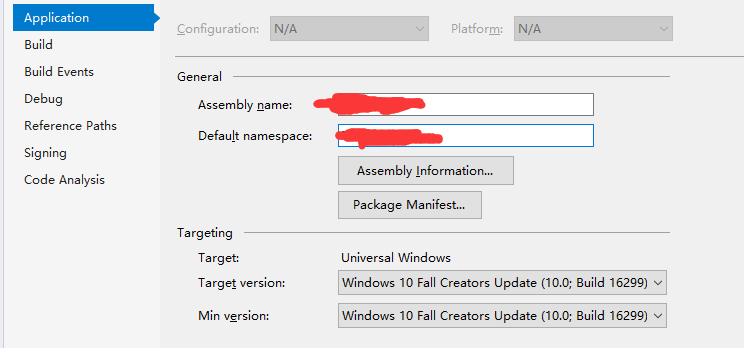
- 项目的最低官方支持版本为:Windows 10 Fall Creators Update (introduced v10.0.16299.0)。

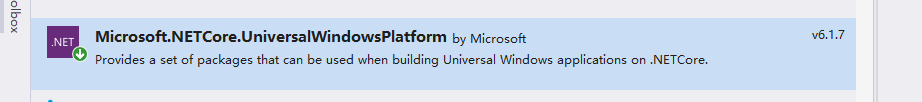
项目中的Target version必须是16299及以上版本,不然Framework没有MarkupExtension这个类。Min version也必须是16299及以上版本,若低于该版本,会提示缺少“UAP,verson=v10.0.16299.0”的framework。遇到这个错误需要将nuget中下图的类库更新到高版本,具体哪个版本以上未验证,我是更新到6.1.7就可以了。

- 配置方面完成后,下面讲解实现过程。
自定义一个类,继承自MarkupExtension,重写基类的ProvideValue方法。类命名若以extension结尾在Xaml引用时,会自动将该文字过滤掉,只保留前半部分。
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Markup; namespace Passworder.Framework.ExtendBinding
{
[Bindable]
[MarkupExtensionReturnType(ReturnType =typeof(string))]
public class PageDataContextBindingExtension : MarkupExtension
{
public string PropertyName { get; set; } protected override object ProvideValue()
{
return "This is test";
}
}
}
与WPF区别是,WPF的ProvideValue方法有一个IServiceProviderv参数,通过该参数可以更方便地实现某些功能,UWP中阉割了该功能。
页面中,添加对该类库的引用,然后Xaml代码如下即可:
xmlns:eb="using:XXXX.XXXX.XXXXX"
<MenuFlyoutItem Text="{eb:PageDataContextBinding PropertyName=111}"/>
MS文档参考:https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.markup.markupextension
UWP中MarkupExtension的使用的更多相关文章
- UWP中实现自定义标题栏
UWP中实现自定义标题栏 0x00 起因 在UWP开发中,有时候我们希望实现自定义标题栏,例如在标题栏中加入搜索框.按钮之类的控件.搜了下资料居然在一个日文网站找到了一篇介绍这个主题的文章: http ...
- UWP中新加的数据绑定方式x:Bind分析总结
UWP中新加的数据绑定方式x:Bind分析总结 0x00 UWP中的x:Bind 由之前有过WPF开发经验,所以在学习UWP的时候直接省略了XAML.数据绑定等几个看着十分眼熟的主题.学习过程中倒是也 ...
- 淘宝UWP中的100个为什么
从淘宝UWP第一版发布到现在,已经有十个月了,期间收到了用户各种各样的反馈,感谢这些用户的反馈,指导我们不断的修正.完善应用.但是也有一部分需求或建议,由于资源或技术的限制,目前确实无法做到,只能对广 ...
- 揭秘Windows10 UWP中的httpclient接口[2]
阅读目录: 概述 如何选择 System.Net.Http Windows.Web.Http HTTP的常用功能 修改http头部 设置超时 使用身份验证凭据 使用客户端证书 cookie处理 概述 ...
- [UWP]UWP中获取联系人/邮件发送/SMS消息发送操作
这篇博客将介绍如何在UWP程序中获取联系人/邮件发送/SMS发送的基础操作. 1. 获取联系人 UWP中联系人获取需要引入Windows.ApplicationModel.Contacts名称空间. ...
- UWP中重用C/C++代码时踩过的一些坑
标题中提到的UWP,主要是指用C#来写UWP的主工程,开发过程中可能需要调用C/C++实现的库. 为什么需要调用C/C++的库呢,举个例子,开源库OpenSSL实现了许多加密算法,稳定快速,我们想在应 ...
- 飞流直下的精彩 -- 淘宝UWP中瀑布流列表的实现
在淘宝UWP中,搜索结果列表是用户了解宝贝的重要一环,其中的图片效果对吸引用户点击搜索结果,查看宝贝详情有比较大的影响.为此手机淘宝特意在搜索结果列表上采用了2种表现方式:一种就是普通的列表模式,而另 ...
- [UWP小白日记-11]在UWP中使用Entity Framework Core(Entity Framework 7)操作SQLite数据库(一)
前言 本文中,您将创建一个通用应用程序(UWP),使用Entity Framework Core(Entity Framework 7)框架在SQLite数据库上执行基本的数据访问. 准备: Enti ...
- UWP中使用Composition API实现吸顶(1)
前几天需要在UWP中实现吸顶,就在网上找了一些文章: 吸顶大法 -- UWP中的工具栏吸顶的实现方式之一 在UWP中页面滑动导航栏置顶 发现前人的实现方式大多是控制ListViewBase的Heade ...
随机推荐
- HDU 6321 Dynamic Graph Matching
HDU 6321 Dynamic Graph Matching (状压DP) Problem C. Dynamic Graph Matching Time Limit: 8000/4000 MS (J ...
- BringWindowToTop完美激活窗口与置顶
void ActiveWin(IntPtr h) { IntPtr hForeWnd = GetForegroundWindow();//获取当前窗口句柄 int tIdCur = GetWindow ...
- php 一行代码解决二维数组去重
array_unique($array, SORT_REGULAR);
- uc/os iii移植到STM32F4---IAR开发环境
也许是先入为主的原因,时钟用不惯Keil环境,大多数的教程都是拿keil写的,尝试将官方的uc/os iii 移植到IAR环境. 1.首先尝试从官网上下载的官方移植的代码,编译通过,但是执行会报堆栈溢 ...
- 简单数据库开发之dao层开发
数据库 dao层是用来与底层数据库连接的一系列代码,它因上层service层调用而调用底层数据库,因为一般的数据库不会只存在一到几张表格,所以必须定义出dao层的接口协议,方便各种表格的操作. dao ...
- VUE-010-通过声明式导航 router-link 传递 params 参数(路由 name 识别,请求链接不显示参数传递)
在前端页面表单列表修改时,经常需要在页面切换的时候,传递需要修改的表单内容,除了通过路由进行表单参数的传递,也可通过声明式导航 router-link 进行页面跳转和参数传递. 首先,配置页面跳转路由 ...
- 使用pushstate,指定回退地址
history.pushState(null,"testname", window.location.href); window.addEventListener('popstat ...
- Cookie/Session的机制与安全
转载自:https://harttle.land/2015/08/10/cookie-session.html Cookie和Session是为了在无状态的HTTP协议之上维护会话状态,使得服务器可以 ...
- Java开发规范总结
Service / DAO 层方法命名规约: 1 ) 获取单个对象的方法用 get 做前缀.2 ) 获取多个对象的方法用 list 做前缀.3 ) 获取统计值的方法用 count 做前缀.4 ) 插 ...
- JMeter-正则表达式(Json中取value的部分值)
2019-04-26问题:返回的json中提取短信验证码614930 { : "total":2, : "totalPage":1, : "rows& ...
