axure原型设计
在上一个学期的学习中,我们已经初步学习了axure的使用方法,它可以为负责定义需求设计,功能和界面的人员能快速设计出所需产品。
引入:在我们想为软件设计原型的时候,纸质原型很难表达交互的界面,与此同时,静态的界面很浪费时间,并且解释不清楚,所以我们就需要用到一款交互界面的原型设计软件,比如说axure,因为我对axure已经略有了解。
那么我们可以打开axure的界面,如图

如图这就是axure的运行界面,顶部的一般就是我们的菜单,左部是设计的界面,左下方是元件库,里面有我们需要的大部分控件和图标,其中还可以自定义组件,中部最大区域就是我门的设计界面,右边是用到的组件的所有属性,交互事件,和自定义说明。
可以用更加直观的图片描述

那么依次介绍下这些区域的用途
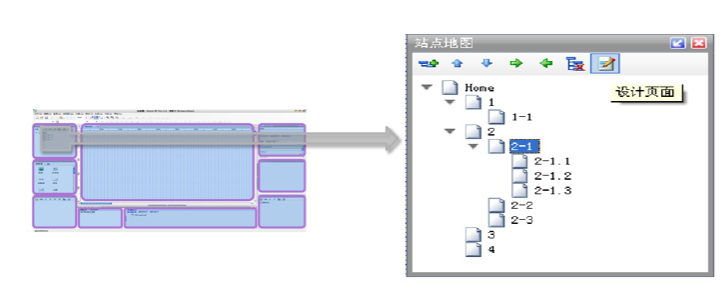
1 站点地图

有了站点地图,我们就可以对所设计的页面进行添加和删除
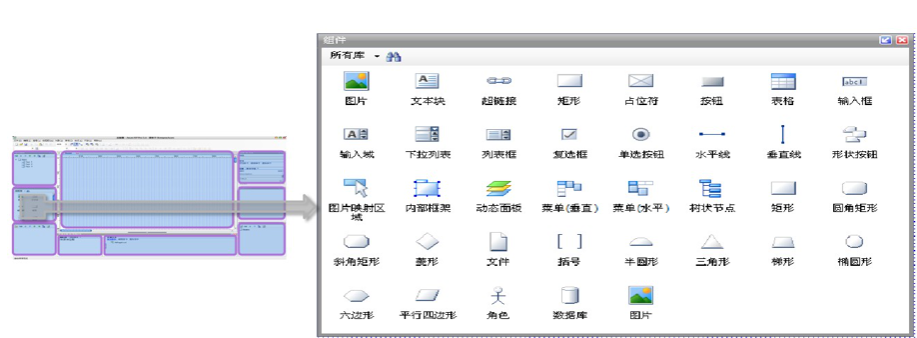
2 组件库

有了这些组件我们可以进行线框图和流程图的设计
3 模块面板

有了模块面板在设计中使用模板可以提高设计的效率,而不用一遍一遍的重复工作。
同时,axure还提供了一些交互方式,比如说,onclick,onmousEenter,等多种交互方式。
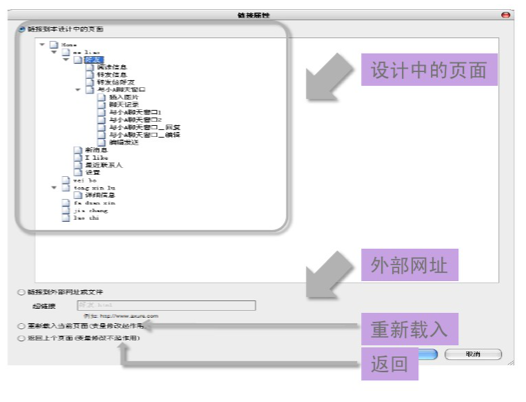
我们可以实现一些交互功能

可以定义一个链接,并且通过链接访问其他的网站。
以上就是axure用于原型设计的一些基本的介绍。
最后我想说说使用axure的特点:
作为产品经理提高了个岗位间的沟通效率,降低沟通成本保证项目进程
作为需求人员更加高效地与用户沟通,减少了物件,保证需求质量作为设计,开发人员可以更加有效地协同工作,降低了沟通成本,减少了误解,并且避免了返工的情况。
然而,做用户可以更加直观的感受系统,可以尽早的反馈用户的需求与系统的不足。
并且这款软件使用拖拉的方式,建立常用对象操作方式十分的简单很容易上手,但是他也有不足的地方,比如说,这款软件可能在一些布置方面有一些细节的瑕疵,但是这款产品也在不断地完善,虽然有不能实现的效果,但是也非常不错了。
axure原型设计的更多相关文章
- Axure原型设计工具介绍
Axure原型设计工具介绍 1759230茅杭斌 目录 1.前言 2.下载与激活 3. Axure相关功能介绍 4.Axure案例演示 5.结语 一.前言 在我们进行程序开发的时候,原型图是必不可少的 ...
- 从零开始学Axure原型设计(进阶篇)
Axure不仅能制作静态的视觉稿.页面,还能添加交互动作,是进行原型设计的最佳软件之一.在认识了Axure的界面和部件库之后,我们可以用它来画线框图了,但是静态的线框图在表达上不如有交互的原型图来得直 ...
- 从零开始学Axure原型设计(入门篇)
如果说Sketch是最美.最简洁的设计软件,那么Axure就是最强大的原型制作软件.Axure不仅能制作静态的视觉稿.页面,还能添加交互动作,是进行原型设计的最佳软件之一.虽然Axure的学习曲线比较 ...
- Axure原型设计介绍
在第八周的课堂上,王文娟老师在校园系统上发布了对于自行选择的原型设计软件进行资料查找以及自学的任务.因为之前的课程学习需要,我们大概掌握了原型设计软件Axure的使用,下面是一些我们学习过程中的介绍 ...
- 学习内容:Html5+Axure原型设计
今日主要在http://www.runoob.com/html/html5-intro.html和http://www.imooc.com/learn/9网站上学习Html的知识,head.title ...
- Axure 原型设计工具画业务流程图
加入人人都是产品经理[起点学院]产品经理实战训练营,BAT产品总监手把手带你学产品点此查看详情! 软件行业从业6年,流程图看过太多,大部分流程图是在考验阅读者的理解能力,近期在设计公司新版APP,对流 ...
- 从零开始学Axure原型设计(高级篇)
如果你熟悉了Axure的部件库,那么你可以得心应手地画出心目中产品的线框图:如果你会用Axure的母版.动态面板功能,那么你应该能够画出一些简单网站的原型图:但只有你精通了Axure的条件逻辑.变量. ...
- 原型设计Axure的基本使用
Axure是一款专业的原型设计工具, 让负责定义需求设计:功能和界面的人员能快速设计出所需产品,其中不仅包含了对软件产品的界面,交互逻辑的原型设计,还包含了流程图:web网站的线框图,并且能导出说明文 ...
- axure快速原型设计工具
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格.设计功能和界面的专家能够快速创建应用软件或Web网站的线框图.流程 ...
随机推荐
- IntelliJ IDEA 2017.2.6 x64 配置 tomcat 启动 maven 项目
IntelliJ IDEA 2017.2.6 x64 配置 tomcat 启动 maven 项目 1.确认 IDEA 是否启用了 tomcat 插件 2.添加 tomcat 选择 tomcat 存放路 ...
- 使用sysbench压测磁盘io
Ⅰ.sysbench安装 cd /usr/local/src yum -y install make automake libtool pkgconfig libaio-devel git clone ...
- redis相关操作
#连接主机 redis-cli -h 192.168.2.109 -p 6379 #通过密码登录 auth "yourpassword" #存取值 set hello world ...
- idea+maven下jrebel的安装破解
链接地址:https://www.cnblogs.com/wang1024/p/7211194.html
- C++ MFC万能的类向导
MFC的类向导 只要你掌握了类向导,你基本就已经掌握了MFC了,毕竟布局和代码都是自动生成,再加上C++基础上手还是挺快的,剩下的就是多多练习了. 转自: https://blog.csdn.net/ ...
- Spring AOP capabilities and goals
Spring AOP 是用纯JAVA 实现的. 不需借助JAVA代码在编译处理阶段来实现. Spring 是在运行期实现的.AOP的实现可以在编译,加载,运行三个阶段来实现:Spring AOP 也不 ...
- Leetcode: The Maze III(Unsolved Lock Problem)
There is a ball in a maze with empty spaces and walls. The ball can go through empty spaces by rolli ...
- HDU 1520 树形DP入门
HDU 1520 [题目链接]HDU 1520 [题目类型]树形DP &题意: 某公司要举办一次晚会,但是为了使得晚会的气氛更加活跃,每个参加晚会的人都不希望在晚会中见到他的直接上司,现在已知 ...
- C# 使用Newtonsoft.Json读写Json文件
{ "CAN": false, "AccCode": 4294901856, "Id": 768, "BPointMove&quo ...
- python模块与路径
# 切记不能与方法函数同名,否则会报错!!! # python的模块与包 分为三种: #1.标准库 #2.第三方模块 #3.自定义模块 #python 模块的引入原理: # 加入你创建了一个模块,在i ...
