前端js区域上下拖拽
先说说需求吧,网页内又上下两个区域,需要做到的功能是,第一个区域A底部的边可以进行拖拽使得区域变大或变小,同时第二个区域B跟着拖动的变化进行自适应。

思路:
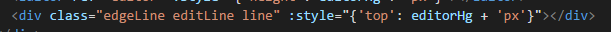
1、使用一个假的div定义为那条可进行拖拽的线。需要设定一个变动的高度,因为可拖动的线也需要根据拖动区域的改变而改变。

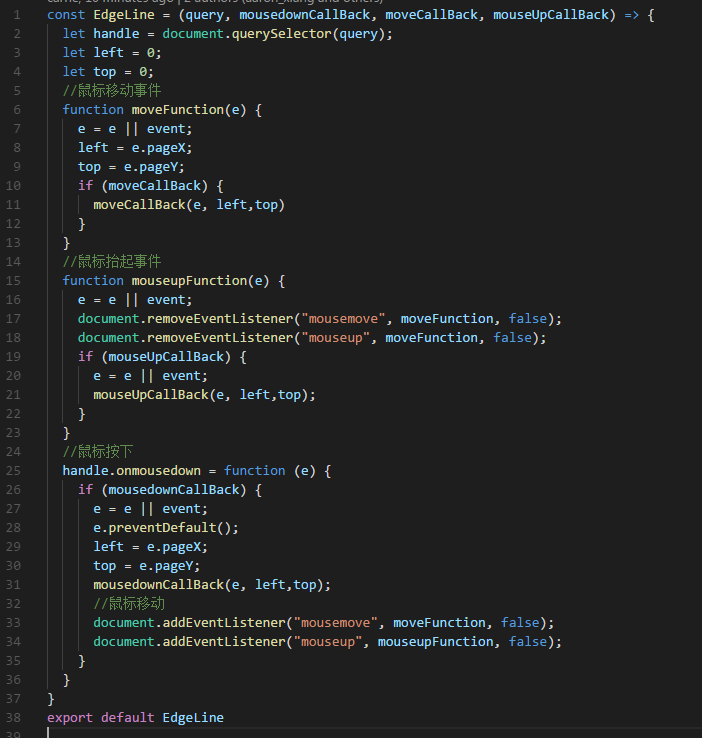
2、定义好鼠标触发事件,事件主要分为三个部分:鼠标移动、鼠标抬起和鼠标按下。
事件的内容很简单,就是返回拖拽的高度变化top即可。

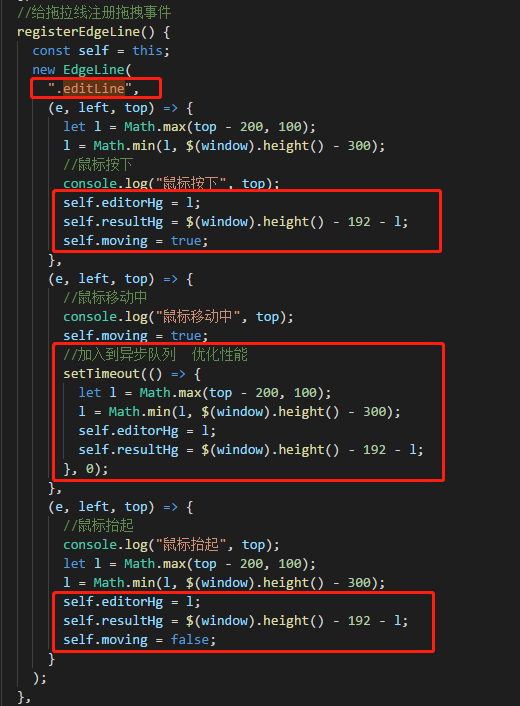
3、对刚才定义好假的拖拽线进行事件绑定。根据自己的需求和获取到的高度来设计A、B两个区域需要改变的高度即可。

注意事件:鼠标移动中的事件,通过设置定时加入到异步队列中可以优化性能,是的拖拽过程更加流畅。
前端js区域上下拖拽的更多相关文章
- php和js实现文件拖拽上传
Dropzone.js实现文件拖拽上传 http://www.sucaihuo.com/php/1399.html demo http://www.sucaihuo.com/jquery/13/139 ...
- JS Event 鼠标拖拽事件
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> ...
- angular-dragon-drop.js 双向数据绑定拖拽的功能
在做公司后台物流的时候,涉及到34个省市分为两个部分,一部分为配送区域,另一部分为非配送区域,想利用拖拽的功能来实现,最好两部分的数组能自动更新. 刚好找到angular-dragon-drop.js ...
- 原生js简单实现拖拽效果
实现弹窗拖拽效果的原理是:按下鼠标并移动——拖拽移动物体,抬起鼠标——停止移动.主要触发三个事件:onmousedown.onmousemove以及onmouseup: 首先搭建结构:一个宽350px ...
- js插件-简单拖拽
前端开发的时候,有好多地方用到拖拽效果,当然 http://jqueryui.com/draggable/ 是个不错的选择,but 我是个打破砂锅问到底的人,抽点时间用js小小的实现了类似的插件,话 ...
- Dropzone.js实现文件拖拽上传
dropzone.js是一个开源的JavaScript库,提供 AJAX 异步文件上传功能,支持拖拽文件.支持最大文件大小.支持设置文件类型.支持预览上传结果,不依赖jQuery库. 使用Dropzo ...
- js实现可拖拽的div
前言 下午忙里偷闲想写一个可拖拽的例子,留在脑海里一直都是三个事件mouseDown,mouseUp,mouseMove, 但从没有动手实践过,今天想起了自己实践了并学习了张鑫旭的demo实现. 学习 ...
- 纯JS实现可拖拽表单
转载注明出处!!! 转载注明出处!!! 转载注明出处!!! 因为要用到可拖拽表单,个人要比较喜欢自己动手,不怎么喜欢在不懂实现或者原理的情况下用插件,所以查找资料实现了一个. 思路:放入:用mouse ...
- 纯js实现DIV拖拽
写代码的时候遇到需要对绝对布局的div进行拖拽的功能,起初为了省事直接在网上扒拉了一番,看到大神张鑫旭的一篇文章<JavaScript实现最简单的拖拽效果>,便直接拿来使用(膜拜大神).但 ...
随机推荐
- Dynamics 365-如何下载新版本的Tools
最近新写了个Plugin,想注册到CRM中,但是使用旧版的PluginRegistration Tool的时候,总是加载不出来Plugin数据,所以寻思下载个最新版的Tool试试.现在下载Tools的 ...
- Android网页打开指定App
一.只打开APP操作 通过用手机的浏览器(内置,第三方都可)访问一个网页,实现点击一个链接启动自己的应用,并传递数据. 首先在Mainifest文件里面对要启动的Activity添加一个过滤器. 网页 ...
- MongoDB更需要好的模式设计 及 案例赏析
一 挑战 设计从来就是个挑战. 当我们第一次接触数据库,学习数据库基础理论时,都需要学习范式,老师也一再强调范式是设计的基础.范式是这门课程中的重要部分,在期末考试中也一定是个重要考点.如果我们当年 ...
- SQLServer之创建索引视图
索引视图创建注意事项 对视图创建的第一个索引必须是唯一聚集索引. 创建唯一聚集索引后,可以创建更多非聚集索引. 为视图创建唯一聚集索引可以提高查询性能,因为视图在数据库中的存储方式与具有聚集索引的表的 ...
- 利用ZYNQ SOC快速打开算法验证通路(5)——system generator算法IP导入IP integrator
一.前言 利用FPGA设计算法一直以来都是热点,同样也是难点.将复杂的数学公式 模型通过硬件系统来搭建,在低延时 高并行性等优势背后极大提高了设计难度和开发周期.Xilinx公司的sysGen(sys ...
- 利用ZYNQ SOC快速打开算法验证通路(1)——MATLAB浮点数与定点二进制补码互转
最近本人一直在学习ZYNQ SOC的使用,目的是应对科研需要,做出通用的算法验证平台.大概思想是:ZYNQ PS端负责与MATLAB等上位机数据分析与可视化软件交互:既可传输数据,也能通过上位机配置更 ...
- LeetCode算法题-Trim a Binary Search Tree(Java实现)
这是悦乐书的第284次更新,第301篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第152题(顺位题号是669).给定二叉搜索树以及L和R的最低和最高边界,修剪树以使其所 ...
- nginx [alert] 12339#0: 1024 worker_connections are not enough
进一步分析报错原因,具体步骤如下: l 查看这两台系统最大的允许文件打开数 [root@nginx01 logs]# cat /proc/sys/fs/file-max 343927 l 通过ul ...
- HTML&CSS
行内元素 <a>.<span>.<br>.<i>.<em>.<strong>.<label>.<q>.& ...
- day20-多并发编程基础(一)
重新写一下吧,系统奔溃了,以前写的完全没了,悲催,今日主要写进程 1. 进程的理论知识 2. python中的进程操作 开始今日份整理,加油,你是最胖的!!! 1. 进程的理论知识 1.1 操作系统的 ...
