JS-JAVASCRIPT的eval()方法
Lodop的传统模版是JS语句,如果储存的这种JS模版,可用javascript的eval()方法获取,该方法属于JS的范畴,并不是lodop语句,由于这个方法很多程序员可能不常用,对于这个JS方法不是特别了解,这里介绍一下这个JS方法。
JavaScript eval() 函数
语法:
eval(string)
描述:
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
就是该方法参数的字符串会当作JS代码对待,会执行里面的JS代码,由于Lodop传统JS模版都是JS语句,把模版当作字符串存入数据,再调取这个字符串,就可以用eval方法执行Lodop的模版代码。
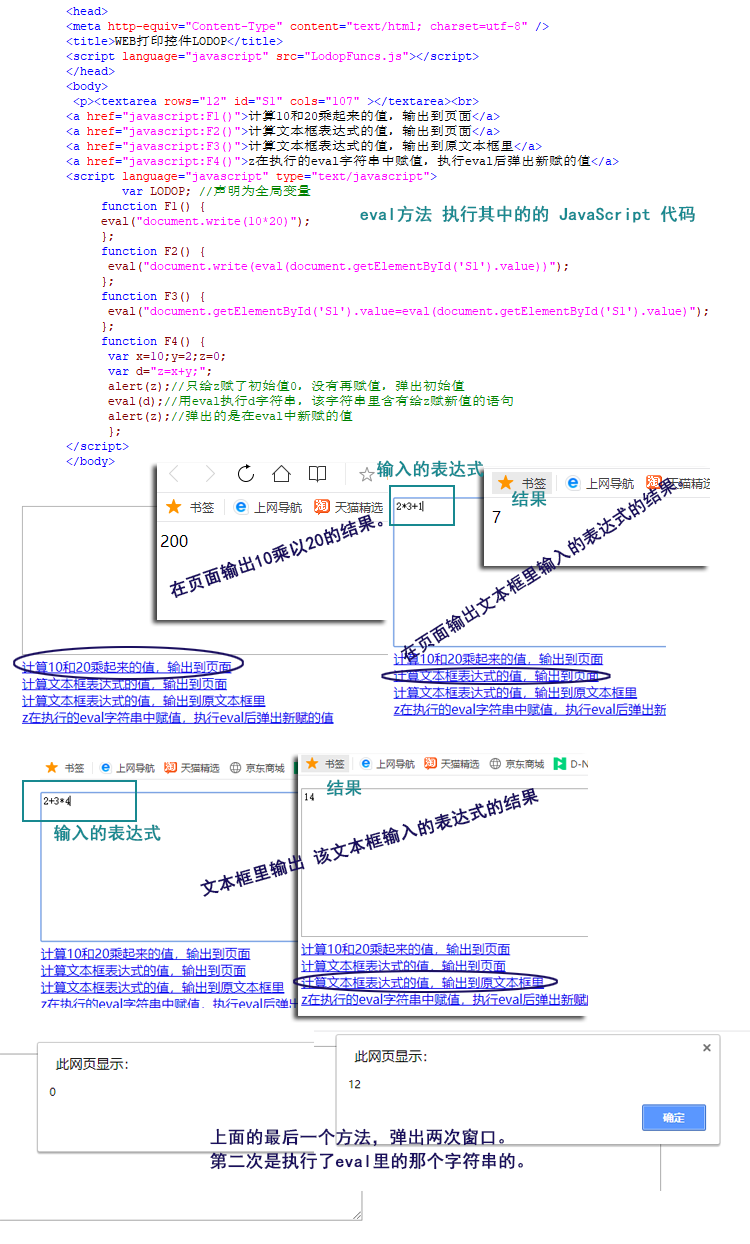
eval可把传入的字符串当作JS来执行,随便写了几个方法,测试代码 :
1.在eval里传入字符串参数,是document.write。
2.在eval里传入参数,参数本身带eval,用document.write执行里面的JS,里面的JS里用eval执行文本框里的JS语句的字符串数据。
3.用eval执行文本框中的JS代码,然后赋值给该文本框。
4.给z赋初始值,用eval执行一个字符串,该字符串有给z重新赋值的语句,执行该eval后可以弹出新值。
效果描述:
1.在页面输出10乘以20的结果。
2.在页面输出文本框里输入的表达式的结果。
3.文本框里输出 该文本框输入的表达式的结果。
3.弹出z的初始值,然后弹出z经过eval的参数d字符串里的JS赋值语句,给z重新赋值。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<p><textarea rows="12" id="S1" cols="107" ></textarea><br>
<a href="javascript:F1()">计算10和20乘起来的值,输出到页面</a><br>
<a href="javascript:F2()">计算文本框表达式的值,输出到页面</a><br>
<a href="javascript:F3()">计算文本框表达式的值,输出到原文本框里</a><br>
<a href="javascript:F4()">z在执行的eval字符串中赋值,执行eval后弹出新赋的值</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function F1() {
eval("document.write(10*20)");
};
function F2() {
eval("document.write(eval(document.getElementById('S1').value))");
};
function F3() {
eval("document.getElementById('S1').value=eval(document.getElementById('S1').value)");
};
function F4() {
var x=10;y=2;z=0;
var d="z=x+y;";
alert(z);//只给z赋了初始值0,没有再赋值,弹出初始值
eval(d);//用eval执行d字符串,该字符串里含有给z赋新值的语句
alert(z);//弹出的是在eval中新赋的值
};
</script>
</body>
图示:
关于使用JS里的这个eval方法加载Lodop传统模版,可查看参考本博客另一篇博文:
(其实原理是一样的,lodop语句本来就是JS代码。)

JS-JAVASCRIPT的eval()方法的更多相关文章
- Javascript替代eval方法
Javascript替代eval方法 通常我们在使用ajax获取到后台返回的json数据时,都要使用 eval 这个方法将json字符串转换成对象数组, 像这样: obj = eval('('+dat ...
- 常见JS(JavaScript)冲突解决方法
1.一般JS冲突解决办法 a.最容易出现的就是js的命名冲突 ①.变量名冲突 变量有全局变量和局部变量当全局变量变量和局部变量名称一致时,就会js冲突,由于变量传递数值或地址不同就会产生JavaScr ...
- javaScript中eval()方法转换json对象
<script language="javascript"> var user = '{name:"张三",age:23,'+ 'address:{ ...
- javaScript中用eval()方法转换json对象
var u = eval('('+user+')'); 1.对于服务器返回的JSON字符串,如果jQuery异步请求没做类型说明,或者以字符串方式接受,那么需要做一次对象化处理,方式不是太麻烦,就是将 ...
- js中的eval方法
eval(string) eval函数接收一个参数string,如果string不是字符串,则直接返回string.否则执行string语句.如果string语句执行结果是一个值,则返回此值,否则返回 ...
- js中的eval方法转换对象时,为何一定要加上括号?
待转换的是一个Json字符串: {'name':'新欢'} 而使用如下这种方式调用则会抛出语法异常, eval("{'name':'新欢'}"); 必须加上括号才行 eval(&q ...
- js混淆、eval解密
js中的eval()方法就是一个js语言的执行器,它能把其中的参数按照JavaScript语法进行解析并执行,简单来说就是把原本的js代码变成了eval的参数,变成参数后代码就成了字符串,其中的一些字 ...
- js 的eval()方法 计算某个字符串,并执行其中的的 JavaScript 代码;
定义和用法 eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码. 语法 eval(string) 参数 描述 string 必需.要计算的字符串,其中含有要计算的 Java ...
- 用Java开发一个工具类,提供似于js中eval函数功能的eval方法
今天在看到<Java疯狂讲义>中一个章节习题: 开发一个工具类,该工具类提供一个eval()方法,实现JavaScript中eval()函数的功能--可以动态运行一行或多行程序代码.例如: ...
随机推荐
- Dubbo+ZK与Eureka注册中心比较
Eureka可以很好的应对网络故障导致部分节点失去联系的情况,而不会像zk那样因为选举导致整个集群不可用 dubbo + zk 当向注册中心查询服务注册列表时,可以容忍注册中心返回的是几分钟以前的注册 ...
- Selenium自动化-CSS元素定位
接下来,开始讲解 CSS元素定位. CSS定位速度快,功能多,但是不能向上查找,比 xpath好用,是本人认为最好用的定位方式 大致用法总结: 具体使用仿上篇博客.http://www.cnblo ...
- 滑动和animate以及如何停止动画
又是一天过去了,今天复习了slideDown.slideUp.slideToggle以及animate和stop的用法. <!DOCTYPE html> <html> < ...
- WordCount结对项目
合作者:201631062124,201631062423 代码地址:https://gitee.com/yryx/WordCount 作业地址:https://edu.cnblogs.com/cam ...
- ASP.NET Zero--前期要求
前期要求 需要以下工具才能使用ASP.NET Zero Core解决方案: Visual Studio 2017 + Visual Studio扩展: Bundler&Minifier Web ...
- location.origin不兼容IE8解决方案
最近项目中遇到一个问题,在ajax跟后台交互时需要传一个全路径url.项目上线后,在谷歌,火狐,360等浏览器访问一切正常.但唯独IE8下出现问题,提示url:undefined ! 这就尴尬了!!! ...
- linux 磁盘IO测试工具:FIO (同时简要介绍dd工具测试)
FIO是测试IOPS的非常好的工具,用来对硬件进行压力测试和验证.磁盘IO是检查磁盘性能的重要指标,可以按照负载情况分成照顺序读写,随机读写两大类. 目前主流的第三方IO测试工具有fio.iomete ...
- 用人类社会工程学对C语言中的一些基本概念的剖析与理解
最近在学C语言程序设计时总是遇到一些概念理解上的不清晰与混乱的地方,在一次偶然间想到了以前看过的一部电影<我是谁,没有一个系统是安全的>,里面的主角用社会工程学的想法结合黑客知识化险为夷, ...
- VMware14虚拟机下安装Centos6.5
一.下载VMware14,CentOS6.5光盘映像文件. https://pan.baidu.com/s/1WaTBnYuNC5dLYM_Ra2bjBQ 二.安装过程 1.打开VMware虚拟机 — ...
- Django的认证系统
Django自带的用户认证 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册.用户登录.用户认证.注销.修改密码等功能,这还真是个麻烦的事情呢. Djang ...
