lr12 websocket
loadrunner12以上版本支持websocket,在http/html协议录制时可以直接录制websocket相关内容信息。
网上找的一个测试websocket网址:http://www.blue-zero.com/WebSocket/,在线websocket测试地址。以这个地址来学习。
录制时注意事项:
1)选择协议开始录制,步骤:打开网址-》点击连接-》输入数据1,发送-》输入数据2,发送-》断开连接
2)录制过程中建立连接后一直等待服务器返回应答,未返回建立连接数据。此时,连接为黑色,表示在连接状态。此时,可随意发送数据,断开连接后,右侧栏中会显示全部的与服务器交互信息。
录制完脚本:
Action()
{ web_add_cookie("user=7; DOMAIN=www.blue-zero.com"); web_url("WebSocket",
"URL=http://www.blue-zero.com/WebSocket/",
"Resource=0",
"RecContentType=text/html",
"Referer=",
"Snapshot=t18.inf",
"Mode=HTML",
EXTRARES,
"Url=PLUG/WebSocketMain.swf", ENDITEM,
"Url=http://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/f2/wg_thumb.gif", ENDITEM,
LAST); web_custom_request("q.cgi",
"URL=http://masterconn.qq.com/q.cgi",
"Method=POST",
"Resource=1",
"Referer=",
"Snapshot=t19.inf",
"EncType=",
"BodyBinary=\\x00\\x02\\x01@\\x00\\x00\\x00\\x03\\x00\\x00\\x00\\xE2\\x00\\x00\\x07\\xDA\\x00\\x00\\x00\\x00\\x08;\\xA4\n\\xA4,\\xD5\\xB4d\\x92@\\x9A8V3\r\\x00\\x00\\x00\\x03\\x00\\x00\\x00\\x01\\x00\\x00\\x00\\x00\\x00\\x00\\x00\\x00\\x00\\x00\\x00\\x00\\x00\\x00\\x00\\x00\\x00\\x01\\x00\\x00\\x00\t\\x95\\xD41\\x95s\\xD9\\xF5Cc\\xCD\\xD5V\\xDD5\\x96\\x1ED\\xFDk5)\\x15T\\x9Ed\\xECvt\\xDC\\x04\\xDE&\\xF2\\xA5\\xBE\\xCB\\xEC\\xAD\\x0BH\\xF2+\\xF7Y\\xEA\\xE5,"
"\\x02\\xCF\\xB2\\xA5\\x1D\\xF5\\xD5Gy\\xE7\\x1E<\\xE3\\xDE\\xB2y\\xB2\\xCA\r\\xAD\\xCA\\xCFk\\x1E\\xB5\\xF0l\\xC0T\\xA0\\x88\\xCB\\xBE\\xF2\\x1B\\xBAs\\x01\\x8C\\xD5\\xA9\\xDD\\xF34NJ\\x92\\xA4\\x85\\xA4V5q*\\x16Q_\\\\\\x86\\x02>\\xE1\\x95\\xF0=\\x02^\\xA5\\xE4U\\x83y\\x99\\x84>\\xBD%-\\xA1\\x9C\\xFE\\xB6S\\x0E\\x1AZi\\x8C\\xF5v\\x1F\\xD1\\xF1A\\x9C\\xD6\\xDD\\xC3p\\xC9\t\\xAF\\xB4\\x1D,D\\xA6\\xF5U\\x05\\xCD\\xC4\\x1E",
LAST); web_url("glyphicons-halflings-regular.eot",
"URL=http://www.blue-zero.com/WebSocket/CSS/FONTS/glyphicons-halflings-regular.eot?",
"Resource=0",
"RecContentType=text/html",
"Referer=http://www.blue-zero.com/WebSocket/",
"Snapshot=t20.inf",
"Mode=HTML",
EXTRARES,
"Url=http://www.bing.com/favicon.ico", "Referer=", ENDITEM,
LAST); lr_think_time(); web_url("favicon.ico",
"URL=http://www.blue-zero.com/favicon.ico",
"Resource=0",
"RecContentType=text/html",
"Referer=",
"Snapshot=t21.inf",
"Mode=HTML",
LAST); lr_think_time(); web_websocket_connect("ID=0",
"URI=ws://121.40.165.18:8088/",
"Origin=http://www.blue-zero.com",
"OnOpenCB=OnOpenCB0",
"OnMessageCB=OnMessageCB0",
"OnErrorCB=OnErrorCB0",
"OnCloseCB=OnCloseCB0",
LAST); web_websocket_send("ID=0",
"Buffer=#ah#8",
"IsBinary=0",
LAST); /*Connection ID 0 received buffer WebSocketReceive0*/ lr_think_time();
//input value : wait100
web_websocket_send("ID=0",
"Buffer=wait100#ah#8",
"IsBinary=0",
LAST); /*Connection ID 0 received buffer WebSocketReceive1*/ lr_think_time();
//input value :let me see
web_websocket_send("ID=0",
"Buffer=let me see#ah#8",
"IsBinary=0",
LAST); /*Connection ID 0 received buffer WebSocketReceive2*/ web_websocket_close("ID=0",
"Code=1000",
LAST); return ;
}
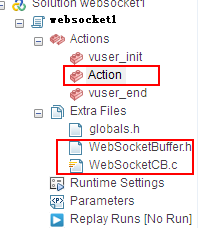
脚本结构:

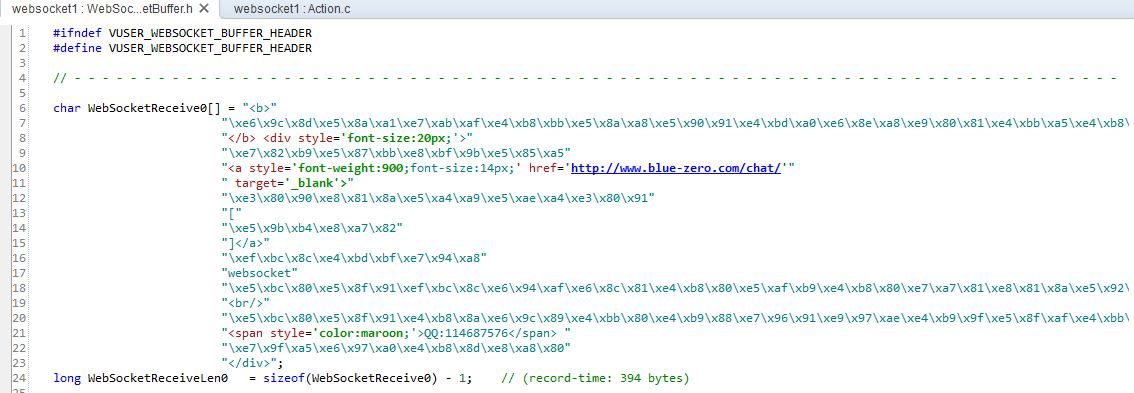
WebSocketBuffer.h
个人理解:这个文件是记录的录制过程中与服务器交互历次交互信息。
注意这里显示的值是录制过程中的,比如发送数据包含wait100,对应receive中也会包含此值。并不是实际运行时,显示的服务器返回值。
问题:脚本参数化时要将这里的值,也做参数化么?

WebSocketCB.c
这里有几个重要的事件,OnOpenCB0、OnErrorCB0、OnMessageCB0、OnCloseCB0。在哪用?查看脚本中的建立连接的函数。
每件事件默认的触发信息都被注释掉了。当然,这里可以将其取消注释,也可以根据实际需求编写。
1)比如,OnMessageCB0事件中只输出了connectionID与长度,如果想查看该事件返回值,则把data值也输出。
2)比如,OnMessageCB0事件,在文中有示例说明,有心跳及服务器返回值处理,像保存成一个新参数,对结果成功与否判断处理等。
文中示例:
void OnMessageCB0 (
const char* connectionID,
int isbinary,
const char * data,
int length)
{
int isactivesession;
int isheartbeat;
int isupdate; lr_output_message("WebSocket ID = %s got message=%s length = %d, ", connectionID, data, length); isactivesession = strncmp(data,"5:::{\"name\":\"message\"",);
isupdate = strncmp(data,"5:::{\"name\":\"update\"",);
isheartbeat = strncmp(data,"2::",); if(isheartbeat==) {
lr_user_data_point("Heartbeat message",);
web_websocket_send("ID=0","Buffer=2::","IsBinary=false",LAST);
lr_output_message("WebSocket ID = %s heartbeat message sent back", connectionID);
} if(isactivesession==) {
lr_save_param_regexp (
data,
length,
"RegExp=5:::{\"name\":\"message\",\"args\":.(.+).}",
"ResultParam=myActiveSessions",
LAST ); lr_user_data_point_ex("Active Sessions", atoi(lr_eval_string("{myActiveSessions}"))-, DP_FLAGS_EXTENDED_LOG);
lr_output_message(">>>> got visits counter!!!");
} if(isupdate==) {
lr_save_param_regexp (
data,
length,
"RegExp=LoadRunner\\\\\",\\\\\"Price\\\\\":([0-9]*\.?[0-9]+)},{",
"ResultParam=myLRPrice",
LAST ); lr_user_data_point_ex("LoadRunner price", atof(lr_eval_string("{myLRPrice}")), DP_FLAGS_EXTENDED_LOG);
lr_output_message(">>>> got price update!!!");
} if (counter++ > ) lr_save_string("OK","ready"); }
LR中默认的WebSocketCB.c
void OnOpenCB0 (const char* connectionID,
const char * AccumulatedHeadersStr,
int AccumulatedHeadersLen)
{ // lr_output_message("WebSocket ID = %s connected", connectionID);
// lr_save_param_regexp (AccumulatedHeadersStr,
// AccumulatedHeadersLen,
// "RegExp=Sec-WebSocket-Accept: (.+)\\r\\n",
// "ResultParam=Accept",
// LAST );
// lr_output_message("Sec-WebSocket-Accept = [%s]",
// lr_eval_string("{Accept}")); } void OnMessageCB0 (const char* connectionID,
int isbinary,
const char * data,
int length)
{ // if (isbinary) {
// lr_output_message("WebSocket ID = %s. [%d] bytes binary message received.", connectionID, length);
// }
// else {
// lr_output_message("WebSocket ID = %s. [%d] bytes text message received.", connectionID, length);
// }
} void OnErrorCB0 (const char* connectionID,
const char * message,
int length)
{ // lr_output_message("WebSocket ID = %s error occured. Error message = %s", connectionID, message);
} void OnCloseCB0 (const char* connectionID,
int isClosedByClient,
int code,
const char* reason,
int length)
{ // lr_output_message("WebSocket ID = %s closed. CloseCode= %d, CloseReason=%s", connectionID, code, reason);
}
录制完的脚本将WebSocketCB.c中注释取取消,直接执行脚本,提示连接未成功,触发OnErrorCB0提示。这可能是测试服务器的事。
Action
因为是基于http协议录制的,所以大部分还是常见的信息。只是多个几个websocket函数。从LR帮助手册里,可以搜到这三个函数。

三个函数实现连接请求、发送数据、关闭请求。
web_websocket_connect("ID=0",
"URI=ws://121.40.165.18:8088/",
"Origin=http://www.blue-zero.com",
"OnOpenCB=OnOpenCB0",
"OnMessageCB=OnMessageCB0",
"OnErrorCB=OnErrorCB0",
"OnCloseCB=OnCloseCB0",
LAST);
This function creates a WebSocket connection upon which to send the message.
Headers that were detected during recording will be generated automatically, except for SecWebSocketKey. To add additional headers to the handshake request, place web_add_header or web_add_cookie steps before this function.
Callbacks will be generated with the default implementation commented out. For a description of the callback functions, see WebSocket Callback Functions.
LR帮助里关于三个函数的示例:
Action()
{
web_websocket_connect("ID=0", "URI=ws://pumpkin:9876/", "Origin=http://pumpkin:9876", "OnOpenCB=OnOpenCB0", "OnMessageCB=OnMessageCB0", "OnErrorCB=OnErrorCB0", "OnCloseCB=OnCloseCB0", LAST);
web_websocket_send("ID=0", "Buffer=sample text message", "IsBinary=0", LAST);
web_websocket_send("ID=0", "Buffer/File={myfile}", "IsBinary=0", LAST);
/*Connection ID 0 received buffer WebSocketReceive0*/
lr_think_time(7);
web_websocket_close("ID=0", "Code=1000", "Reason=OK", LAST);
return 0;
}
建立连接后,发送数据,对于数据做参数化等操作就可以了。
对于websocket接口类型的测试,当然使用jmeter工具也可以。参考文章:Websocket接口性能测试方法
参考资料:
lr12 websocket的更多相关文章
- 漫扯:从polling到Websocket
Http被设计成了一个单向的通信的协议,即客户端发起一个request,然后服务器回应一个response.这让服务器很为恼火:我特么才是老大,我居然不能给小弟发消息... 轮询 老大发火了,小弟们自 ...
- 细说WebSocket - Node篇
在上一篇提高到了 web 通信的各种方式,包括 轮询.长连接 以及各种 HTML5 中提到的手段.本文将详细描述 WebSocket协议 在 web通讯 中的实现. 一.WebSocket 协议 1. ...
- java使用websocket,并且获取HttpSession,源码分析
转载请在页首注明作者与出处 http://www.cnblogs.com/zhuxiaojie/p/6238826.html 一:本文使用范围 此文不仅仅局限于spring boot,普通的sprin ...
- WebSocket - ( 一.概述 )
说到 WebSocket,不得不提 HTML5,作为近年来Web技术领域最大的改进与变化,包含CSS3.离线与存储.多媒体.连接性( Connectivity )等一系列领域,而即将介绍的 WebSo ...
- php+websocket搭建简易聊天室实践
1.前言 公司游戏里面有个简单的聊天室,了解了之后才知道是node+websocket做的,想想php也来做个简单的聊天室.于是搜集各种资料看文档.找实例自己也写了个简单的聊天室. http连接分为短 ...
- Demo源码放送:打通B/S与C/S !让HTML5 WebSocket与.NET Socket公用同一个服务端!
随着HTML5 WebSocket技术的日益成熟与普及,我们可以借助WebSocket来更加方便地打通BS与CS -- 因为B/S中的WebSocket可以直接连接到C/S的服务端,并进行双向通信.如 ...
- Cowboy 开源 WebSocket 网络库
Cowboy.WebSockets 是一个托管在 GitHub 上的基于 .NET/C# 实现的开源 WebSocket 网络库,其完整的实现了 RFC 6455 (The WebSocket Pro ...
- 借助Nodejs探究WebSocket
文章导读: 一.概述-what's WebSocket? 二.运行在浏览器中的WebSocket客户端+使用ws模块搭建的简单服务器 三.Node中的WebSocket 四.socket.io 五.扩 ...
- 细说websocket - php篇
下面我画了一个图演示 client 和 server 之间建立 websocket 连接时握手部分,这个部分在 node 中可以十分轻松的完成,因为 node 提供的 net 模块已经对 socket ...
随机推荐
- [T-SQL] NCL INDEX 欄位選擇效能影響-解析
因為這篇文章寫的比較長一些,我就將總結先列出來 總結 1. 除了WHERE條件外,JOINColumn除了記得建立索引,也要注意到選擇性的高低,如果真的找不到可用的Column,可以考慮在兩邊關聯的表 ...
- 40K刚面完Java岗,这些技术必须掌握
学习是一份苦差事,这句话真的不是说说而已,真的是你认真学习过,才会懂得,学习是多么的辛苦,这点我深有体会,但是我还是想说,没办法,想要更好的生活,你就要不断地努力学习. 所幸的是,程序员这个行业,学习 ...
- PHP 中的Trait
概述 在PHP中有一种代码复用的技术, 因为单继承的问题, 有些公共方法无法在父类中写出, 而 Trait可以应对这种情况, 它可以定义一些复用的方法, 然后在你需要使用的类中将其引入即可. 刚开始的 ...
- Linux驱动学习1.hello world;
最近项目需要使用Linux系统开发,借此机会学习一下Linux驱动开发 hello word代码hello.c #include <linux/module.h> #include < ...
- Html和Css学习笔记-css基础知识
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! 此篇博客是我的复习笔记,html和css学的时间太久了,忘得差不多了,最近要使用一下,所以重新打开html的书略读,后记录了标签 ...
- C#网络请求与JSON解析
最新学校的海康摄像头集控平台(网页端)不能在win10里登录,我寻思着拿海康的c# demo直接改. 首先得解决权限问题,每个教师任教不同年级,只能看到自己所在年级的设备,涉及到登录,在此记录一下C# ...
- ajax发送请求跨域 - uri java代理
问题:ajax发送请求出现cors跨域 解决办法:可以通过java代理的方式,后台发送请求 1.get请求 public void proxyGet(String url) { try { URL r ...
- Android 7.0及以上使用OpenCL
由于从Android 7.0, API 24, 开始, 系统将阻止应用链接至非公开NDK库, 所以, 使用libOpenCL.so时与面向低版本的Android平台有所不同, 需要把依赖的非公开NDK ...
- Activity的启动流程
前言:新启动一个activity分为两种情况,第一种是在Launcher的桌面点击icon图标启动一个新的应用,第二种是在应用启动的情况下从OneActivity->TwoActivity 其实 ...
- 测试系统工程师TSE需要具备的四项能力
文/杨学明 如今,国内所有的研发型的公司都有测试部门,无论测试团队大小,都有测试组长,测试经理,测试工程师等头衔,但随着产品和业务的质量要求越来越高,产品的市场竞争越来越激烈,公司领导对产品测试的要求 ...
