tool 使用font-spider解决字体压缩问题
开发页面时经常需要使用特殊字体,一个.ttf文件动则几M,字体文件需要优化
http://font-spider.org/
安装好node环境后
1.全局安装font-spider
npm install font-spider -g
2.如果字体不全是写在html中的,那么写个文件用于生成字体
*.ttf文件必须有,其他格式的程序将自动生成
1) getFont.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>document</title>
<style>
@font-face {
font-family: 'hk';
src: url('./font/hk.eot');
src:
url('./font/hk.eot?#font-spider') format('embedded-opentype'),
url('./font/hk.woff') format('woff'),
url('./font/hk.ttf') format('truetype'),
url('./font/hk.svg') format('svg');
font-weight: normal;
font-style: normal;
}
.myFont{font-family: 'hk';}
</style>
</head>
<body>
<div class="myFont">
这里写需要用到的字体...
</div>
</body>
</html>
2) 将 hk.tff文件放在同级font目录中

3. cd到目录中 执行
font-spider getFont.html
如遇到报错:Error: Expecting a function in instanceof check, but got undefined
修改
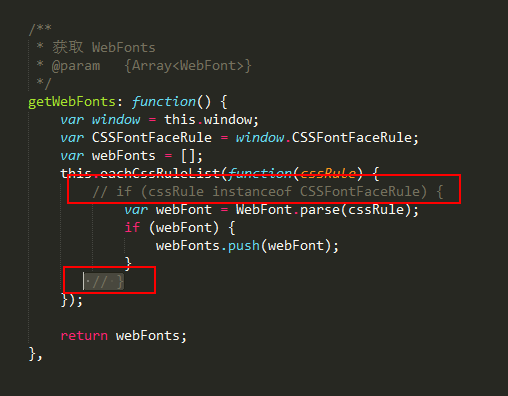
node_modules\font-spider\src\spider\index.js 文件
中的getWebFonts函数
将以下判断去除
// if (cssRule instanceof CSSFontFaceRule) {
// }

tool 使用font-spider解决字体压缩问题的更多相关文章
- 中文字体压缩器-解决css引入的字体太大的问题
字蛛是一个中文字体压缩器 官方网站:http://font-spider.org/index.html 用于解决页面引入的css字体过大的问题 使用方法: npm i -g font-spider 在 ...
- ASP.Net MVC_DotNetZip简单使用方法,解决文件压缩的问题[转]
准备工作: 在vs工具栏中找到NuGet 下载DotNetZip 现在就可以使用DotNetZip强大的类库了,在这里我给出一些简单的使用. ? 1 2 3 4 5 6 7 8 9 10 11 ...
- Font Awesome图标字体应用及相关
作为web开发者,难免要经常要用到些小图标,给自己web增添几分活力和多样性.像这些: 而Font Awesome刚好为我们提供了这些.到目前为止,Font Awesome提供了有500多个可缩放的的 ...
- CSS自定义字体的实现,前端实现字体压缩
CSS中使用自定义字体,首先需要下载你需要的字体ttf或者otf文件 这里推荐一个网站:http://www.zitixiazai.org/ /********css中********/ @font- ...
- 如何应用Font Awesome矢量字体图标
Font Awesome 是一套专门为 Twitter Boostrap 设计的图标字体库.这套图标字体集几乎囊括了网页中可能用到的所有图标,除了包括 Twitter Boostrap 的默认图标外, ...
- font-spider-plus,字体压缩插件使用笔记
font-spider-plus使用笔记, fsp是一个腾讯的大佬改版后的font-soider 主要思路是 采集线上网页使用到的字体,从字体文件中分离出来,完成大幅度压缩, 1,npm i font ...
- k 近邻算法解决字体反爬手段|效果非常好
字体反爬,是一种利用 CSS 特性和浏览器渲染规则实现的反爬虫手段.其高明之处在于,就算借助(Selenium 套件.Puppeteer 和 Splash)等渲染工具也无法拿到真实的文字内容. 这种反 ...
- 解决winrar压缩软件弹出广告
最近winrar每次打开压缩包就会弹出一个广告,那是因为winrar是收费软件,注册了就没有广告了.下面我教大家怎么注册来屏蔽广告. 解决方法 1.新建一个txt文件并命名为"rarreg. ...
- [.NET源码学习]实例化Font,遭遇字体不存在的情况。
实例化Font类时,当传入参数为不存在或未安装的字体时,Windows系统会用Microsoft Sans Serif字体替代该字体. Msdn: "For more information ...
随机推荐
- Linux内核 设备树操作常用API【转】
转自:https://www.linuxidc.com/Linux/2017-02/140818.htm 一文中介绍了设备树的语法,这里主要介绍内核中提供的操作设备树的API,这些API通常都在&qu ...
- MySql在Mac上的安装与配置详解
Mac下安装mysql5.7 完整步骤(图文详解) 转载---原文地址:https://www.jb51.net/article/103841.htm 本篇文章主要介绍了Mac下安装mysql5.7 ...
- Jmeter性能测试之Monitor监控(四)
使用Jmeter(该篇文章使用的版本最高为3.1, 3.1+的版本存在兼容性问题)做性能测试, 要监控服务器硬件资源消耗情况, 可以使用扩展插件完成. 1. 服务端插件下载agent, 点击这里 , ...
- c++ ignore用法
转自 http://blog.sina.com.cn/s/blog_4b3336c50102v45n.html std::cin.ignore() can be called three diffe ...
- 【工具】idea工具 java代码 gbk转utf8
idea工具 https://github.com/downgoon/gbk2utf8 安装在目录下: /usr/local/gbk2utf8/bin 进入目录后直接执行 gbk2utf8 sourc ...
- day18常用模块之re模块
简单认识正则表达式 正则测试工具:http://tool.chinaz.com/regex/ 元字符,单个字符匹配 . 匹配除换行符以外的任意字符 \w 匹配字母数字下划线(word) \s 匹配任意 ...
- Hexo主题yilia增加gitalk评论插件
虽然gitment可以实现评论功能,但是适配方面做的并不好,这里借用GitHub上的gitalk项目用来优化个人博客的评论功能 下面记录自己从gitment到gitalk的替换过程: 1.在layou ...
- asp.net 页面生命周期事件详细
(1)请求页面:页请求发生在页生命周期开始之前. (2)开始:在开始阶段,将设置页属性,如Request和Response.在此阶段,页还将确定请求是回发请求还是新请求,并设置IsPostBack属性 ...
- NEO智能合约开发(二)再续不可能的任务
NEO智能合约开发中,应用合约比较简单,是的你没看错,应用合约比较简单. 应用合约三部曲,发布.调用.看结果.除了看结果工具比较缺乏,发布调用neogui最起码可以支撑你测试. 鉴权合约比较麻 ...
- PHP文件上传大小限制问题
一.Thinkphp方面限制 $upload->maxSize = 31457280 ; //设置附件上传大小 二.七牛方面限制: 'UPLOAD_FILE_QINIU' => ...
