JS(JAVASCRIPT)
2018-08-17
* JAVASCRIPT(JavaScript简写js,文件的后缀名也是 demo.js)(*****)
* javascript的简介
* js是基于对象和事件驱动的脚本语言,作用在客户端(浏览器)上。
* js的特点:
* 交互性
* 安全性:(不可以访问本地的硬盘)
* 跨平台性:因为浏览器就可以解析js的文件。
* javascript和java不同(一点关系没有)(雷锋和雷峰塔)
* Netscape(网景),静态的效果。livescript(javascript的前身)
* java诞生了,升级了,改名(javascript),火了。
* 巨头:自己开发一套(jscript)
* 找一些公司推出的标准: SUN 微软 ECMA(欧洲计算机制造协会),联合推出现在的标准。
* ECMAScript:标准。基础上扩展。
不同:
* js的基于对象,java是面向对象。
* js解析就可以执行,java先编译再执行。
* js是弱类型的语言,java是强类型语言。
* javascript语言的组成
* ECMAScript 标准(js的语法,变量,函数)
* BOM (Browser Object Model) 浏览器对象模型
* DOM (Document Object Model) 文档对象模型
* javascript的语法
* 把js和HTML的结合一起。(2两种方式)
* js和HTML的结合
* HTML的文件提供了一个标签 <script type="text/javascript">js的代码</script>,标签可以放在HTML文件的任意位置上。
* 引入外部的文件,有一个外部的文件。编写js文件。
* <script src="引入js文件(相对路径)" >
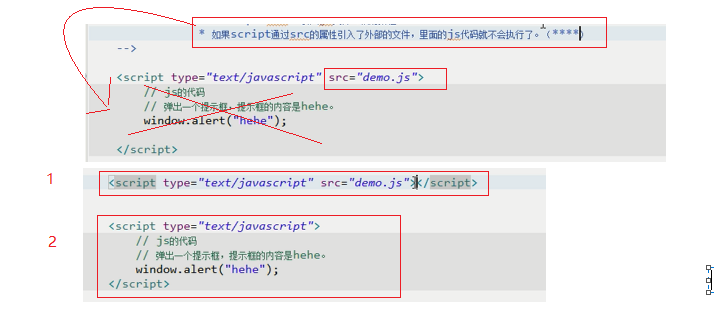
* 如果script通过src的属性引入了外部的文件,里面的js代码就不会执行了。(*****)

* </script>,标签可以放在HTML文件的任意位置上。
* 关键字
* var 声明变量
* 标示符
* 和java一样
* 注释
* 和java一样
* 变量
* 声明变量,只使用一个关键字 var num = 12; var str = "abc";
* 5种基本数据类型
* Undefined、Null、Boolean、Number 和 String
* String 字符串类型
* js中双引号和单引号都代表的是字符串
* Number 数字类型
* 不区分整数和小数
* Boolean 布尔类型
* Null 空,给引用赋值的
* Undefined 未定义(声明变量,没有赋值)
* 声明变量,使用var关键字
* typeof() 判断当前变量是什么类型的数据
* 运算符
* js的运算符
* 算术运算符
* 0或者null是false,非0或者非null是true,默认用1表示。
var num = 3710;
alert(num/1000*1000);
* 不区分整数和小数
* 赋值运算符
* 和java是一样的
* 比较运算符
* == 比较值是否相同
* === 比较值和类型是否相同
* 逻辑运算符
* 和java中一样
* 三元运算符
条件?值1:值2
* js的数组
* js的数组
* java String [] str = {};
* 声明数组
* var arr = [12,34,55];
* var arr = new Array(5); 声明数组,长度是5
* var arr = new Array(2,3,4); 声明数组,元素是2 3 4
* 数组的属性
* 长度:length
* 数组的长度是可变的。
* js的方法
* java中 public String 方法名称(参数列表(int num,String str)){
方法体;
return null;
}
* js中,通过关键字function 声明方法。
function 方法名称(参数列表 (num,str)){
方法体;
return;
}
* 参数列表:不能使用var关键字
* 返回值:可写可不写的,如果有写返回值,如果没有,返回值可以省略不写。
* 调用执行。
* 在函数的内部,有一个数组,装传过来的参数的
arguments
* javascript的对象和API
* BOM 浏览器对象模型
* DOM 文档对象模型
JS(JAVASCRIPT)的更多相关文章
- Atitit.js javascript的rpc框架选型
Atitit.js javascript的rpc框架选型 1. Dwr1 2. 使用AJAXRPC1 2.2. 数据类型映射表1 3. json-rpc轻量级远程调用协议介绍及使用2 3.1. 2.3 ...
- Immutable.js – JavaScript 不可变数据集合
不可变数据是指一旦创建就不能被修改的数据,使得应用开发更简单,允许使用函数式编程技术,比如惰性评估.Immutable JS 提供一个惰性 Sequence,允许高效的队列方法链,类似 map 和 f ...
- Js(javaScript)的闭包原理
问题?什么是js(javaScript)的闭包原理,有什么作用? 一.定义 官方解释:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分. 小编 ...
- 【转】Eclipse去除js(JavaScript)验证错误
这篇文章主要是对Eclipse去除js(JavaScript)验证错误进行了介绍.在Eclipse中,js文件常常会报错.可以通过如下几个步骤解决 第一步:去除eclipse的JS验证:将window ...
- thrift js javascript C# Csharp webservice
http://www.cnblogs.com/xxxteam/archive/2013/04/15/3023159.html 利用thrift实现js与C#通讯的例子 关键字:thrift js ja ...
- Atitit.js javascript异常处理机制与java异常的转换 多重catc hDWR 环境 .js exception process Vob7
Atitit.js javascript异常处理机制与java异常的转换 多重catc hDWR 环境 .js exception processVob7 1. 1. javascript异常处理机制 ...
- Atitit.js javascript异常处理机制与java异常的转换.js exception process Voae
Atitit.js javascript异常处理机制与java异常的转换.js exception processVoae 1. 1. javascript异常处理机制 1 2. 2. Web前后台异 ...
- atitit.js javascript 调用c# java php后台语言api html5交互的原理与总结p97
atitit.js javascript 调用c# java php后台语言api html5交互的原理与总结p97 1. 实现html5化界面的要解决的策略1 1.1. Js交互1 1.2. 动态参 ...
- Atitit. servlet 与 IHttpHandler ashx listen 和HttpModule的区别与联系 原理理论 架构设计 实现机制 java php c#.net js javascript c++ python
Atitit. servlet 与 IHttpHandler ashx listen 和HttpModule的区别与联系 原理理论 架构设计 实现机制 java php c#.net j ...
- Atitit. 数据约束 校验 原理理论与 架构设计 理念模式java php c#.net js javascript mysql oracle
Atitit. 数据约束 校验 原理理论与 架构设计 理念模式java php c#.net js javascript mysql oracle 1. 主键1 2. uniq index2 3. ...
随机推荐
- DUILIB消息处理过程
DUILIB消息处理机制 方法一. 首先窗口基类创建 CWindowWnd->Create() 调用 CWindowWnd->RegisterWindowClass() 注册 CWindo ...
- nodejs基础快速上手
node 快速了解 hello node.js console.log("hello Node.js"); let http = require("http") ...
- nginx和php-fpm的进程启停重载总结
nginx和php-fpm对于-USR2.-HUP信号的处理方式不一样: TERM, INT(快速退出,当前的请求不执行完成就退出) QUIT (优雅退出,执行完当前的请求后退出) HUP (重新加载 ...
- 基于CentOS安装FTP服务器
操作系统环境: CentOS Linux release 7.4.1708 (Core) 使用yum安装ftp服务: yum install -y vsftpd 添加系统用户作为登录ftp服务器并修改 ...
- HDOJ1312 Red and black(DFS深度优先搜索)
There is a rectangular room, covered with square tiles. Each tile is colored either red or black. A ...
- topcoder srm 600 div1
problem1 link 首先,如果一个数字的某一位是1但是$goal$的这一位不是1,那么这个数字是不用管它的.那么对于剩下的数字,只需要统计在$goal$为1的位上,这些数字对应位上也是1的数字 ...
- 机器学习总结(一) Adaboost,GBDT和XGboost算法
一: 提升方法概述 提升方法是一种常用的统计学习方法,其实就是将多个弱学习器提升(boost)为一个强学习器的算法.其工作机制是通过一个弱学习算法,从初始训练集中训练出一个弱学习器,再根据弱学习器的表 ...
- SVN忽略不提交文件夹
eclipse提交经常要同步后再提交或更新,但是这时有很多不需要提交的文件.文件夹比较碍事,这时候就可以在svn上设置不需要关注的文件夹: 1.windows->preferences-> ...
- Java基础学习-Eclipse综述和运算符的使用
1.Eclipse的概述(磨刀不误砍柴工) -Eclipse是一个IDE(集成开发环境) -IDE(Intergrated Development Environment) ...
- ready
// 定义一个动物类 function Animal (name) { // 属性 this.name = name || 'Animal'; // 实例方法 this.sleep = functio ...
