js 中innerHTML,innerText,outerHTML,outerText的区别
开头说下innerText和outerText只在chrome浏览器中有效
定义和用法
innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML,包括标签。
来看代码

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head> <body>
<div id="div1">这是一个标签div</div>
<span id="span1">这是一个标签span</span>
<div id="div2">
<span>div2里面的span1</span>
<span>div2里面的span2</span>
</div>
<script>
var div1 = document.getElementById("div1").innerHTML;
var span1 = document.getElementById("span1").innerHTML;
var div2 = document.getElementById("div2").innerHTML;
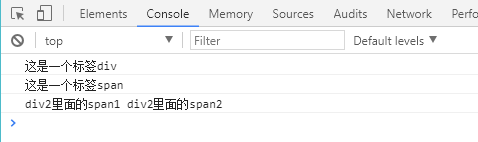
console.log(div1);
console.log(span1);
console.log(div2);
</script>
</body> </html>

我定义了三个标签 ,然后用console打印出来

可以看出如果如果当前标签只有文字,那innerHTML只会输出文字
如果还有子标签存在,则会将子标签以及标签内的文字一起输出,这点一定要切记
这个时候你可以用replace方法来将标签去除
只获得文本内容
document.getElementById('div2').innerHTML.replace(/<.+?>/gim,''));

如上,span标签已经没有了,只剩下里面的文本内容
定义和用法

<body>
<div id="div1">这是一个标签div</div>
<span id="span1">这是一个标签span</span>
<div id="div2">
<span>div2里面的span1</span>
<span>div2里面的span2</span>
<img src="" alt="">
</div>
<script>
var div1 = document.getElementById("div1").innerText;
var span1 = document.getElementById("span1").innerText;
var div2 = document.getElementById("div2").innerText;
console.log(div1);
console.log(span1);
console.log(div2); </script>
</body>


从结果可以看到不管是当前标签还是子标签都只输出文本内容
定义和用法

<body>
<div id="div1">这是一个标签div</div>
<span id="span1">这是一个标签span</span>
<div id="div2">
<span>div2里面的span1</span>
<span>div2里面的span2</span>
<img src="" alt="">
</div>
<script>
var div1 = document.getElementById("div1").outerHTML;
var span1 = document.getElementById("span1").outerHTML;
var div2 = document.getElementById("div2").outerHTML;
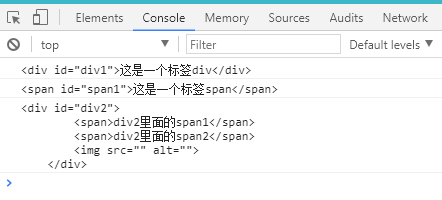
console.log(div1);
console.log(span1);
console.log(div2);
</script>
</body>

我们看控制台的打印结果

有意思吧
outerHTML是把当前标签的全部内容包括标签本身也全部取出来了
定义和用法
我们来看代码

<body>
<div id="div1">这是一个标签div</div>
<span id="span1">这是一个标签span</span>
<div id="div2">
你好世界
<span>div2里面的span1</span>
<span>div2里面的span2</span>
<img src="" alt="">
</div>
<script>
var div1 = document.getElementById("div1").outerText;
var span1 = document.getElementById("span1").outerText;
var div2 = document.getElementById("div2").outerText;
console.log(div1);
console.log(span1);
console.log(div2);
</script>
</body>

看console打印的结果

很显然,outerText是把当前标签的内容给输出了,如果有子标签,也会把子标签的内容也一起输出了
那好,经过这么一比较,我们就可以得出结论了
innerHTML 输出当前标签的文本内容,如果标签内有子标签,会连子标签本身和子标签内的文本内容一起输出
innerText 只输出当前标签内的文本内容,如果标签内有子标签,那么也只输出子标签内的文本内容
outerHTML 输出当前标签的本身和标签内的文本内容,如果有子标签,那么子标签本身和标签内的文本内容也将一起输出
outerText 只输出当前标签内的文本内容,如果标签内有子标签,那么也只输出子标签内的文本内容
js 中innerHTML,innerText,outerHTML,outerText的区别的更多相关文章
- javaScript中innerHTML,innerText,outerHTML,outerText的区别
开头说下innerText和outerText只在chrome浏览器中有效 定义和用法 innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML,包括标签. 来看代码 <!DOC ...
- innerHTML, innerText, outerHTML, outerText的区别
innerHTML:返回标签内部嵌套的子元素的所有html标签+文本内容content. innerText:返回标签内部嵌套的子元素的文本内容content. outerHTML:返回标签本身+嵌套 ...
- JS中innerHTML、outerHTML、innerText 、outerText、value的区别与联系?jQuery中的text()、html()和val()
一.JS中innerHTML.outerHTML.innerText .outerText.value的区别与联系?jS中设置或者获取所选内容的值:①innerHTML :属性设置或返回该标签内的HT ...
- js中innerHTML、outerHTML与innerText的用法与区别
____________________________________________________________________________________________________ ...
- JS中innerHTML、outerHTML、innerText 、outerText、value的区别与联系?
1.innerHTML 属性 (参考自<JavaScript高级程序设计>294页) 在读模式下,innerHTML 属性返回与调用元素的所有子节点(包括元素.注释和文本节点)对应的 HT ...
- js中innerHTML和outerHTML的相同与不同
innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML,包括标签. outerHTML 设置或获取对象及其内容的HTML形式,也就是标签和文本内容全都显示出来 innerText ...
- innerHTML、outerHTML、innerText、outerText的区别及兼容性问题
今天看了很多文章关于innerHTML.outerHTML.innerText.outerText的区别,都是很模糊的一个介绍,所以自己总结下这些区别以及一些重点内容.很多文章在描述这些区别的时候,都 ...
- (转)JS中innerHTML,innerText,value
原文:http://holysonll.blog.163.com/blog/static/21413909320134111054352/ JS中innerHTML,innerText,value 2 ...
- 【前端】js中new和Object.create()的区别
js中new和Object.create()的区别 var Parent = function (id) { this.id = id this.classname = 'Parent' } Pare ...
随机推荐
- megacli安装使用
1.下载安装MegaCli64我这里下载的是MegaCli8.07.10.tar.gz 2.解压安装[root@localhost soft]# tar -xvf MegaCli8.07.10.tar ...
- windows下安装git和vundle
git在windows下的版本是: git-for-windows, 或者说是: msysgit: ms-sys-git 直接在 https://gitforwindows.org/上下载 git对w ...
- html2canvas文字重叠(手机端)
发现情况: 1.设置文字居中,文字自动换行后文字有重叠 text-align: center; 解决办法: text-align: left; text-align: justify;等 2.使用 ...
- 容器中的诊断与分析4——live diagnosis——LTTng
官网地址 LTTng 简介&使用实战 使用LTTng链接内核和用户空间应用程序追踪 简介: LTTng: (Linux Trace Toolkit Next Generation),它是用于跟 ...
- bug日记之-------java.io.IOException: Server returned HTTP response code: 400 for URL
报的错误 出事代码 出事原因 解决方案 总结 多看源码, 我上面的实现方式并不好, 如果返回的响应编码为400以下却又不是200的情况下getErrorStream会返回null, 所以具体完美的解决 ...
- Java将string内容写入到TXT文件
private static String filePath = "E:\\test.txt"; private static void saveAsFileWriter(Stri ...
- threejs深入纹理,立体场景cubeResolution(四)
在这个课程里主要完成讲解两个demo: 一个是电视墙:用视频做纹理 一,用视频做纹理 首先我们用video标签把视频源引入: <video id="video" autopl ...
- C#socket编程之实现一个简单的TCP通信
TCP(TransmissionControl Protocol)传输控制协议. 是一种可靠的.面向连接的协议(eg:打电话).传输效率低全双工通信(发送缓存&接收缓存).面向字节流.使用TC ...
- 跨域获取后台日期-ASP
最近所有的计划都被打乱,生活节奏也有些控制不住,所以在自己还算清醒的时候,把之前一个小功能写下来,对其它人也有些帮助. 需求前景:需要用AJAX跨域获取后台服务器日期. 1.分析需求: 在这个需求中, ...
- 第二章 python变量及文件
1.环境变量 1.配置环境变量不是必须的2.配置环境变量的目的:为终端提供执行环境 2.Python代码执行 1.交互式 -- 控制台直接编写运行Python代码 -- 1.打 ...
