使用jquery日期选择器flatpickr.js,使用js动态创建input元素时插件失效
最近写页面时需要用到,日期选择器,网上搜索了一些插件,最后使用了flatpickr.js。我是从npm 上拉下的依赖 npm install flatpickr --save
随后在页面中引入css,js文件,引入css文件时,可以大致留意一下,选择自己喜欢的色调,

引入js文件:

html代码:

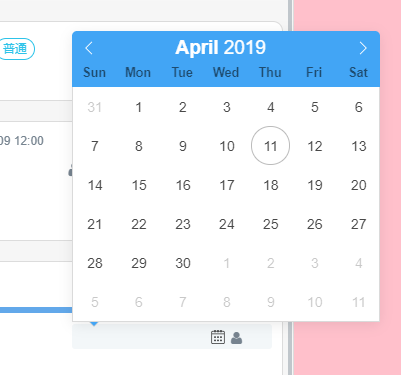
界面效果:

在使用的过程中我遇到了一些问题,当我动态创建一个input标签时,选择器没效果了,

原因是,当把新创建的元素添加到页面时,插件还未加载完毕,所以就不起作用
解决的办法是,自己手动初始化插件,具体代码如下:

当然了写完这句代码还是不起作用,你还需要加一句代码,新创建的元素也需要初始化啊:

这样,bug就完美解决了,希望能帮到遇到同样问题的你!
使用jquery日期选择器flatpickr.js,使用js动态创建input元素时插件失效的更多相关文章
- JQuery日期选择器插件date-input
JQuery日期选择器插件之date-input 官方网站:http://jonathanleighton.com/projects/date-input/ 下载地址: http://github.c ...
- JS动态引入js、CSS动态创建script/link/style标签
一.动态创建link方式 我们可以使用link的方式.如下代码所示. function addCssByLink(url){ var doc=document; var link=doc.create ...
- jquery 动态创建的元素,绑定事件无效之解决方法
今天遇到一个问题,动态创建的元素,绑定事件无效,如下: js 代码如下: var OaddX = $('.detright div.duibi div.duibox ul li span'); // ...
- jQuery动态创建html元素的常用方法汇总
在使用jQuery进行WEB程序设计的时候非常有用.分享给大家供大家参考.具体方法如下: 一般来说,可以通过以下几种方式动态创建html元素: 1.使用jQuery创建元素的语法 2.把动态内容存放到 ...
- 用jQuery绑定事件到动态创建的元素上
jQuery最常用的一个功能就是对DOM的操作,与之相关的比如对事件的绑定和Ajax动态内容加载.当我们绑定事件到Ajax load回来的内容上或其他动态创建的元素上时会发现事件没响应,和你预想的结果 ...
- jQuery 绑定事件到动态创建的元素上
在进入主题之前,我们先来看一个前台页面经常用到的功能:点击页面输入框时自动选择其中文本. 很容易想到利用输入框的focus事件,当输入框获得焦点时,再调用jQuery的select()方法. Okay ...
- jquery动态创建页面元素
jquery用$()方法动态创建一个页面元素,例如: var $div=$("<div title='动态创建页面元素'>欢迎创建一个新的div</div>" ...
- 基于jQuery动态创建html元素
在做web前端开发的时候,经常遇到一些数据多少或则类型不能在运行之前就确定下来的情况,此时,数据的展示,就要借助于动态创建html元素来展示了. 常见的动态创建HTML元素的方式,有如下几种,大体都差 ...
- JS提交表单页面不跳转、JS下载、动态创建from
JS下载 function downloadFile(id) { var url = "<%=request.getContextPath()%>/cer/downlo ...
随机推荐
- 设置Jexus开机启动
一.如需要开机没有登陆情况下就能运行的程序,存在系统服务(system)里,即:/lib/systemd/system/ ,服务以.service结尾 cd /lib/systemd/system/ ...
- Spark SQL UDAF示例
UDAF:用户自定义聚合函数 Scala 2.10.7,spark 2.0.0 package UDF_UDAF import java.util import org.apache.spark.Sp ...
- .Net Framework 下运行项目提示.dll类库程序集未能加载
咨询个问题..项目可以生成成功,运行时总提示未能加载程序集,而且这个程序集就是当前webApi项目的dll,这是怎么回事.. 还一个奇怪的现象,刚开始报缺失xxx.dll, 那个dll是本解决方案里 ...
- pypi pack and upload
upload 403 error need to change the name in setup.py upload 400 error need to change the version of ...
- python序列化与反序列
python序列化与反序列 在python中提供了两个模块可进行序列化.分别是pickle和json.他们两者的功能都差不多,dumps和dump都是进行序列化,而loads和load则是反序列化. ...
- LVDS、CVBS
LVDS(Low Voltage Differential Signaling) 是一种低压差分信号技术接口.它是为克服以TTL电平方式传输宽带高码率数据时功耗大.EMI电磁干扰大等缺点而研制的一种数 ...
- 学习使人快乐7--Mail收发原理+计划
本篇了解邮件收发的原理与机制(smtp,pop3协议).不打算作重点学习辣~~~~~~~~~~~~~~~~ 日常感谢大佬gacl 另:打算把每周计划学的东西发在blog上面,勉励一下本咸鱼本周计划:1 ...
- 2018-2019-2 网络对抗技术 20165319 Exp2 后门原理与实践
后门的基本概念及基础问题 后门程序就是留在计算机系统中,供某位特殊使用者通过某种特殊方式控制计算机系统的途径. [1] 后门程序,跟我们通常所说的"木马"有联系也有区别.联系在于: ...
- 使用python将数据写入excel
先来个简单的例子: #!/usr/bin/python #coding=utf-8 # ======================================================== ...
- 感动到哭的SBT下载
在centos上搭建spark开发环境.使用IntelliJ IDEA做scala开发,需要配置SBT.一直卡在从maven上下载jar包的过程中,还几次都下失败了.试过vpn也没有用. 还好偶然看到 ...
