Vue系列之 => 使用webpack-dev-server工具实现自动打包编译
安装webpack-dev-server
(webpack版本3.6.0,webpack-dev-server版本2.11.3)注意版本兼容问题,不然会有N多错误。
npm i webpack-dev-server@2.11.3 -D //安装到本地依赖
webpack-dev-server 类似于 node 中的nodemon工具。
在package.json中配置dev --> webpack-dev-server即可使用 npm run dev来运行webpack-dev-server
{
"name": "webpackStudy",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.3.1"
},
"devDependencies": {
"webpack": "^3.12.0",
"webpack-cli": "^3.2.1",
"webpack-dev-server": "^2.11.3"
}
}

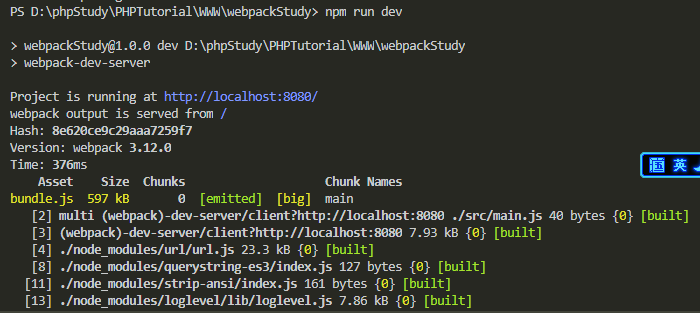
如图,成功运行。
然后把index.html中的bundle路径改为根路径。/bundle.js
(webpack-dev-server帮我们打包生成的bundle.js文件并没有存放到物理磁盘上,只是放在内存中,当项目调试完后手动运行webpack打包一次就可以了)
webpack-dev-server配置命令
修改配置文件,使webpack-dev-server运行后自动打开默认浏览器
修改package.json中 ---> "dev": "webpack-dev-server --open --port 3000 --contentBase src --hot" //open打开浏览器,port设置端口,contentBase设置打开后的根路径, hot每次更新代码不会重新生成bundle.js而是类似补丁的方式更新修改部分代码,并且在浏览器可以实现无刷新重载
配置命令第二种方式:
package.json (使用配置文件)
{
"name": "webpackStudy",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev2": "webpack-dev-server --open --port 3000 --contentBase src",
"dev": "webpack-dev-server"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.3.1"
},
"devDependencies": {
"webpack": "^3.12.0",
"webpack-cli": "^3.2.1",
"webpack-dev-server": "^2.11.3"
}
}
webpack.config.js
const path = require('path');
//启用热更新的第二步
const webpack = require('webpack');
module.exports = {
entry: path.join(__dirname, './src/main.js'),
output: {
path: path.join(__dirname, './dist'),
filename: 'bundle.js'
},
devServer: { //这是配置webpack-dev-server命令参数的第二种形式
open: true, //自动打开浏览器
port: 3000, //设置端口
contentBase: 'src', //指定托管的根目录
hot: true //启用热更新的第一步
},
plugins: [ //配置插件的节点
//启用热更新第三步
new webpack.HotModuleReplacementPlugin() //new一个热更新的模块对象
]
}
Vue系列之 => 使用webpack-dev-server工具实现自动打包编译的更多相关文章
- 4.使用webpack-dev-server工具实现自动打包编译的功能
使用webpack-dev-server这个工具,来实现自动打包编译的功能 1.运行 npm i webpack-dev-server -D 把这个工具安装到项目的本地开发依赖 或者运行 cnpm i ...
- Vue项目模板--和--webpack自动化构建工具的---项目打包压缩使用
[首先安装node.js]: 1. 从node.js官网下载并安装node,安装过程很简单. 2. npm 版本需要大于 3.0,如果低于此版本需要升级它: # 查看版本 npm -v2.3.0 #升 ...
- 配置Webpack Dev Server 实战操作方法步骤
本文摘要:配置 Webpack Dev Server 可以解决本地开发前端应用时,手动执行 webpack 命令或 yarn build 命令,再去浏览器中访问 dist/index.html 的麻烦 ...
- 笔记:配置 webpack dev server
笔记:配置 webpack dev server 安装 webpack-dev-server 组件 配置 webpack.config.js 配置 增加 html-webpack-plugin 组件 ...
- [Webpack] Access Webpack Dev Server from Mobile Safari on an iPhone
Testing your sites on mobile devices is a critical part of the development process. Webpack dev serv ...
- Vue.js如何搭建本地dev server和json-server 模拟请求服务器
前言:vue-cli(版本更新),由原来的2.8.1升级为2.9.1.主要改变是原来在build文件夹下的dev-server.js删掉了,增加了webpack.dev.conf.js. 所以这次讲的 ...
- 【vue系列之一】使用vue-cli脚手架工具搭建vue-webpack项目
最近更新了webpack配置详解,可移步vue-cli webpack详解 对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地 ...
- webpack dev server 和 sublime text 配合时需要注意的地方
参考:https://webpack.js.org/guides/development/ Adjusting Your Text Editor Some text editors have a &q ...
- Vue系列之 => 结合webpack使用vue-router
安装 vue-router cnpm i vue-router -S index.html <!DOCTYPE html> <html lang="en"> ...
随机推荐
- loadrunner之java user脚本开发
脚本开发环境: loadrunner11.0 jdk1.6.32_x86_32 脚本开发 1.选择JavaVuser协议 2.配置java环境(Vuser--RunTime Settings) 3.开 ...
- XVII Open Cup named after E.V. Pankratiev. GP of Siberia, Division 1
1. Ski race 枚举枚举倍数判断即可.时间复杂度$O(n\log m)$. #include<cstdio> #include<algorithm> using nam ...
- css 制作菜单
代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- centos中安装基础环境
进入到相关目录cd /usr/bin安装python3yum install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-dev ...
- vue菜鸟从业记:没准备好的面试,那叫尬聊
最近我的朋友王小闰参加了一场面试,在他填写简历表的时候,排在他前面的应聘者正在旁边邻桌接受来自面试官的检验. 王小闰边写边想,这不就是一会儿要面试自己的前端leader么,现在面试官提问的一些面试题会 ...
- python递归
一.递归 (1)递归就是函数自己调用自己的过程: (2)使用递归时,需要注意递归的出口,明确递归的终止条件. #计算n的阶乘 def fun(n): if n==1: return 1 else: r ...
- 使用DevExpress.XtraTabbedMdi.XtraTabbedMdiManager控件来加载MDI窗体
使用DevExpress.XtraTabbedMdi.XtraTabbedMdiManager控件来加载MDI窗体 [csharp] view plaincopyprint? <SPAN ...
- linux 标注主机别名
vi /etc/bashrc # Turn on checkwinsize shopt -s checkwinsize [ "$PS1" = "\\s-\\v\\\$ ...
- js考察this,作用域链和闭包
在严格版中的默认的this不再是window,而是undefined. 先看两个例子 example one var num = 20; var obj = { num: 30, fn: (funct ...
- shiro使用redis作为缓存,出现要清除缓存时报错 java.lang.Exception: Failed to deserialize at org.crazycake.shiro.SerializeUtils.deserialize(SerializeUtils.java:41) ~[shiro-redis-2.4.2.1-RELEASE.jar:na]
shiro使用redis作为缓存,出现要清除缓存时报错 java.lang.Exception: Failed to deserialize at org.crazycake.shiro.Serial ...
