leaflet动态路径
在leaflet中使用动态路径需要结合插件使用,对比了好几个插件,最终找到leaflet.motion比较合适:
leaflet地址:https://leafletjs.com/
leaflet.motion项目地址:https://github.com/Igor-Vladyka/leaflet.motion
一、脚本引入
<script src="~/Scripts/leafletjs/1.4.0/leaflet.js"></script>
<script src="~/Scripts/leafletjs/1.4.0/leaflet.motion.min.js"></script>
二、代码编写,
longLatList为经纬度数组:格式为[[50,0], [60,10]] 这样的,gMap是L.Map地图对象实例
gPath = L.motion.polyline(longLatList,
{
color: "red",
fill: false,
fillOpacity: 0
},
{
auto: true
},
{
removeOnEnd: true,
icon: L.icon({
iconUrl: "/Img/CarIcon/IMG_TRUCK06_LOAD.png",
iconSize: [24, 24],
iconAnchor: [10, 3]
})
}).motionSpeed(speed).addTo(gMap);
小提示:
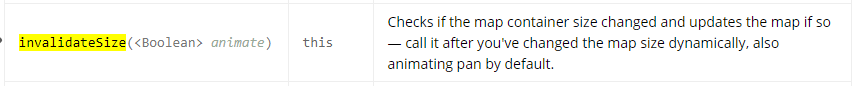
当地图容器的宽度或者高度变化后,需要手动调用:gMap.invalidateSize(); 方法来更新地图,避免出现部分图层空白

leaflet动态路径的更多相关文章
- 海康JAVA SDK库动态路径加载
海康JAVA SDK初始化路径默认是放在classes下面,见下: HCNetSDK INSTANCE = (HCNetSDK) Native.loadLibrary("HCNetSDK&q ...
- vue项目sql图片动态路径引用问题
最近遇到一个vue动态图片路径的引用问题?明明路径是正确的但是却渲染不出图片!先看我慢慢说来!! 1.当我们把图片的路径放置在data(){return:{}}中的数组中的时候,然后通过v-for循环 ...
- Asp.Net MVC之 自动装配、动态路径(链接)等
一.Model层 using System; using System.Collections.Generic; using System.Linq; using System.Web; namesp ...
- 【现学现卖】th:href标签动态路径设置,thymeleaf获取session中的属性值
update:2020-02-28:按道理来说这个功能在前后端分离的时候应该不怎么用的上,基本到现在我还是没遇到过有这样的需求,不过也是一种方法就是.th:href="@{/{role}/l ...
- leaflet 动态线渲染
可以采用leaflet插件 leaflet-ant-path ... <script src="js/leaflet-ant-path.js" type="text ...
- openresty(完整版)Lua拦截请求与响应信息日志收集及基于cjson和redis动态路径以及Prometheus监控(转)
直接上文件 nginx.conf #运行用户和组,缺省为nobody,若改为别的用户和组,则需要先创建用户和组 #user wls81 wls; #开启进程数,一般与CPU核数等同 worker_pr ...
- leaflet实现台风动态轨迹
leaflet平台是我最新使用的webGIS平台,该平台比较轻巧以下是我展示台风动态路径展示 1.首先为大家展示一下动态台风所使用数据 上面中采用标准json格式数据,data数据中,points是对 ...
- 动态的src路径怎么写
错误写法 <div class="icon--wrapper" @click="before"> <img class="icon- ...
- VUE002. 动态使用webpack打包处理后的静态图片路径({ img: require('xxx.png') })
案例摘要 需求是通过v-for循环渲染数组中数据,其中包括本地包的图片文件.话不多说直接上代码: <a-radio-group class="template-radio"& ...
随机推荐
- "人机"对战:电脑太简单了,我是射手 skr~skr~skr
9月17日,2018 世界人工智能大会在上海拉开帷幕.在 SAIL 榜单入围项目中,我看到了小爱同学.小马智行.微软小冰.腾讯觅影等等,这不仅让我大开了眼界,也不禁让我感慨 AI 的发展神速.犹记得去 ...
- Android_ FragmentTabHost切换Fragment时避免重复加载UI
使用FragmentTabHost时,Fragment之间切换时每次都会调用onCreateView方法,导致每次Fragment的布局都重绘,无法保持Fragment原有状态. 解决办法:在Frag ...
- SpringBoot入门教程(五)Java基于MySQL实现附近的人
“附近的人”这个功能估计都不陌生,与之类似的功能最开始是在各大地图应用上接触过,比如搜附近的电影院,附近的超市等等.然而真正让附近的人火遍大江南北的应该是微信"附近的人"这个功能, ...
- 冗余jar包识别神器 - loose.jar
冗余jar包识别神器 - loose.jar 场景描述 项目迭代久了,会添加各类jar包,事实上很多jar包其实根本没用到.那如何快速识别冗余的jar,以方便从项目中清除掉呢? 比如: 该简单的测试工 ...
- windows下用cmd命令netstat查看系统端口使用情况
开始--运行--cmd 进入命令提示符 输入netstat -ano 即可看到所有连接的PID 之后在任务管理器中找到这个PID所对应的程序如果任务管理器中没有PID这一项,可以在任务管理器中选&qu ...
- 10年架构师告诉你,他眼中的Spring容器是什么样子的
相关文章 如何慢慢地快速成长起来? 成长的故事之Spring Core系列 你是如何看待Spring容器的,是这样子吗? Spring的启动过程,你有认真思考过吗?(待写) 面向切面编程,你指的是Sp ...
- Kafka基础入门
1. Kafka简介 Kafka是由Apache软件基金会开发的一个开源流处理平台,由Scala和Java编写.Kafka是一种高吞吐量的分布式发布订阅消息系统,它可以处理消费者规模的网站中的所有动作 ...
- Python迭代和解析(5):搞懂生成器和yield机制
解析.迭代和生成系列文章:https://www.cnblogs.com/f-ck-need-u/p/9832640.html 何为生成器 生成器的wiki页:https://en.wikipedia ...
- Java开发笔记(四)Java帝国的度量衡
秦始皇统一中国之后,实行“书同文,车同轨”,把货币和各种度量衡都统一起来,从而缔造了一个秩序井然的帝国.既然统一度量衡是每个帝国都要做的事情,Java帝国也不例外,对于人生地不熟的初学者来说,只有认识 ...
- 我的第三个开源库GuaJiangViewDemo——中文文档
GuaJiangViewDemo 欢迎Star 一个可以简单的刮刮奖View的封装 测试图 使用 1.在根目录上添加 maven { url 'https://jitpack.io' } 2.添加依赖 ...
