CSS float的相关图文详解(一)
大家好,作为一个刚入门的小前端,第一次写博客,很是鸡冻。由于涉猎较浅,有些知识可能说的不清楚,或者有什么错误,欢迎留言指正。我的第一篇博客写的关于css的浮动的。想必很多小伙伴特别是刚学的,对浮动有一定的迷惑,当然了,并不是所有初学者都像我一样迷迷糊糊。哈哈,废话不多说,现在谈谈
我对浮动的理解,更应该说是总结吧,还是那句话,如果哪里不对,请留言指出,这也是帮助我进步。
历史:
浮动最开始是为了实现文字环绕的效果,也就是说浮动最开始是用来做一些文字混排效果的。
浮动:
元素的浮动是指设置了浮动属性的元素会脱离标准流的控制,移动到其父元素中指定位置的过程。如果元素设置了浮动,会使元素向左或向右移动,也就是说元素只能水平方向浮动,不能上下浮动,而元素设置了浮动后,周围的元素也会重新排列。一个浮动的元素会尽量向左或向右移动,直到它的外边缘碰到包含边框或另一个浮动框的边框为止。需要注意的是:浮动元素之前的元素不会受到影响,而浮动元素之后的元素会围绕它。
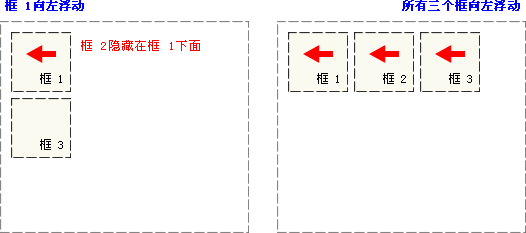
图1:

图1解释:这是三个自上而下排列的块级元素,块级元素独占一行,当给框1设置向右浮动时,框1会脱离文档流,不占据原来的位置,并且向右移动,直到框1的右边缘碰到包含框的右边缘
总结:浮动元素会脱离文档流,不占据原来的位置。浮动的元素总是找离它最近的父级元素对齐,但是不会超出内边距的范围。
图2:

图2解释:当给框1设置左浮动时,框1会脱离文档流并且向左移动,直到框1的左边缘碰到包含框的左边缘。前面说过浮动的元素会脱离文档流,不占据原来的位置,所以,现在,框1不再处于文档流中,也就意味着框1不占据空间了,而这时框2就跑到了框1原来的位置,因为框1现在漂浮着,实际上框1覆盖住了框2,使得框2从视图中消失了。如果你将三个框都设置向左浮动,那么,框1向左浮动直到碰到包含框,框2向左浮动直到碰到框1,而框3向左浮动直到碰到框2。
图3:

图3解释:当包含框太窄,无法容纳水平排列的浮动元素时,那么其他浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能会被其他浮动元素"卡住"。
特性:
(1).浮动的元素排列位置,跟上一个元素(块级)有关系。也就是说浮动对它下面的盒子有影响。例如:A元素和B元素是上下排列的,A元素在B元素的上面,如果A元素设置了浮动,那么B元素的顶部会和A元素的顶部对齐(可参看图2解释);如果A元素是标准流,那么B元素的顶部会和A元素的底部对齐(即使B元素添加了浮动也会和A元素的底部对齐,因为B元素的浮动只对它的下面的盒子有影响)。
举例:
html代码
<!Doctype html>
<html>
<head>
<title>浮动</title>
</head>
<body>
<div class="ab">A</div>
<div class="ba">B</div>
</body>
</html>
CSS代码
<style>
.ab{
width:100px;
height:100px;
background-color:orange;
font-size:50px;
line-height:100px;
text-align:center;
} .ba{
width:100px;
height:100px;
background-color:pink;
font-size:50px;
line-height:100px;
text-align:center;
} </style>
显示效果

上面是A元素和B元素初始化默认的状态,这时,给A元素添加左浮动,代码如下:
<style>
.ab{
width:100px;
height:100px;
background-color:orange;
font-size:50px;
line-height:100px;
text-align:center;
/*给A元素设置float属性,其值为left*/
float:left;
} .ba{
/*width:100px;
height:100px;*/
/*为了能够更好的显示效果,将B元素的宽度高度都设置为200px*/
width:200px;
height:200px;
background-color:pink;
font-size:50px;
line-height:100px;
text-align:center;
} </style>
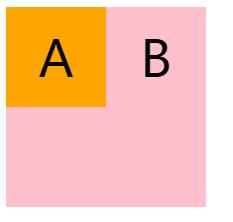
给A元素添加左浮动显示效果如下:

从上图可以看出,A元素脱离了文档流,不占据原来的位置,而B元素就占据了A元素原来的位置,这时,A元素的顶部与B元素的顶部对齐。
如果是给B元素设置了浮动,而A元素没有设置浮动,会有什么样的效果呢?代码如下:
<style>
.ab{
width:100px;
height:100px;
background-color:orange;
font-size:50px;
line-height:100px;
text-align:center; } .ba{
width:100px;
height:100px;
background-color:pink;
font-size:50px;
line-height:100px;
text-align:center;
/*给B元素设置浮动*/
float:left;
} </style>
显示效果如下:

虽然是给B元素设置了浮动,但是A元素和B元素的排列方式跟最开始没有设置时的排列方式一样。这说明添加浮动的元素只会对它下面的元素产生影响,而上面的元素不会产生影响。
(2).一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
例子:
html代码
<!Doctype html>
<html>
<head>
<title>浮动</title>
</head>
<body>
<div class="father">
<div class="son1">son1</div>
<div class="son2">son2</div>
<div class="son3">son3</div>
</div>
</body>
</html>
css代码
<style>
.father{
width:310px;
height:310px;
border:1px solid red;
}
.son1{
width:100px;
height:100px;
background-color:orange;
font-size:20px;
line-height:100px;
text-align:center;
float:left; } .son2{
width:100px;
height:100px;
background-color:pink;
font-size:20px;
line-height:100px;
text-align:center;
float:left;
}
.son3{
width:100px;
height:100px;
background-color:yellowgreen;
font-size:20px;
line-height:100px;
text-align:center;
float:left;
} </style>
显示效果如下图所示:

(3).元素添加浮动后,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少浮动根据元素书写的位置来显示相应的浮动。浮动可以让元素默认转换为行内块元素。行内元素手动设置的宽高是不生效的,给个display:inline-block就生效了,现在不给display给个float也会生效。
例子:
html代码
<!DOCTYPE html>
<html>
<head>
<title>浮动</title>
</head>
<body>
<span class="cls">我是行内元素</span> </body>
</html>
css代码
<style>
.cls{
width:100px;
height:100px;
background-color:red;
/*添加浮动*/
float:left;
} </style>
显示效果:

本身span元素是行内元素,设置宽度高度是没有效果的,只有将span转为块级元素或者行内块元素才会生效,可以直接给span元素设置float属性就可以转化为块级元素或行内块元素。
(4).浮动的元素不会压住padding
总结:
关于浮动这里总结了个小口诀,大家感兴趣的话可以参考下。
float 浮 漏 特
浮: 加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面。
漏: 加了浮动的盒子,不占位置的,它浮起来了,它原来的位置漏 给了标准流的盒子。
特: 特别注意,首先浮动的盒子需要和标准流的父级搭配使用, 其次 特别的注意浮动可以使元素显示模式体现为行内块特性。
浮动是把双刃剑,在给我们的布局带来便利的同时有一些缺点需要我们去解决。例如最常见的父元素塌陷。下一节详细介绍如果清除浮动等。
如果您看到这里,文章中有哪些不对的欢迎留言指出,也可以提出更宝贵的意见。第一次写博客,如果字体或者排版给您带来不便,我深感抱歉。也希望自己的一点点小总结对您多少有点帮助。
CSS float的相关图文详解(一)的更多相关文章
- CSS float的相关图文详解(二)
最近这段时间有些忙,一直没有写关于如何清除浮动的,现在终于抽出时间了,还是那句话,如果哪里有错误或者错别字,希望大家留言指正.我们一起进步! 在CSS中,我们通过float属性实现元素的浮动.浮动框旁 ...
- CSS样式----浮动(图文详解)
标准文档流 宏观地讲,我们的web页面和photoshop等设计软件有本质的区别:web页面的制作,是个"流",必须从上而下,像"织毛衣".而设计软件,想往哪里 ...
- css 13-CSS3属性:Flex布局图文详解
13-CSS3属性:Flex布局图文详解 #前言 CSS3中的 flex 属性,在布局方面做了非常大的改进,使得我们对多个元素之间的布局排列变得十分灵活,适应性非常强.其强大的伸缩性和自适应性,在网页 ...
- 如何在IDEA里给大数据项目导入该项目的相关源码(博主推荐)(类似eclipse里同一个workspace下单个子项目存在)(图文详解)
不多说,直接上干货! 如果在一个界面里,可以是单个项目 注意:本文是以gradle项目的方式来做的! 如何在IDEA里正确导入从Github上下载的Gradle项目(含相关源码)(博主推荐)(图文详解 ...
- 全网最详细的大数据集群环境下如何正确安装并配置多个不同版本的Cloudera Hue(图文详解)
不多说,直接上干货! 为什么要写这么一篇博文呢? 是因为啊,对于Hue不同版本之间,其实,差异还是相对来说有点大的,具体,大家在使用的时候亲身体会就知道了,比如一些提示和界面. 全网最详细的大数据集群 ...
- CentOS 6.3下Samba服务器的安装与配置方法(图文详解)
这篇文章主要介绍了CentOS 6.3下Samba服务器的安装与配置方法(图文详解),需要的朋友可以参考下 一.简介 Samba是一个能让Linux系统应用Microsoft网络通讯协议的软件, ...
- HTML标签----图文详解(二)
HTML标签超详细的图文演示再来一波~~~ 如果还没有看过昨天的福利的,那可要抓紧喽,传送门:HTML标签----图文详解 本文主要内容 列表标签 表格标签 框架标签及内嵌框架<iframe&g ...
- HTML标签----图文详解
国庆节快乐,还在加班的童鞋,良辰必有重谢! 本文主要内容 头标签 排版标签:<p> <br> <hr> <center> ...
- Python安装、配置图文详解(转载)
Python安装.配置图文详解 目录: 一. Python简介 二. 安装python 1. 在windows下安装 2. 在Linux下安装 三. 在windows下配置python集成开发环境(I ...
随机推荐
- Oracle截取JSON字符串内容
CREATE OR REPLACE FUNCTION PLATFROM.parsejsonstr(p_jsonstr varchar2,startkey varchar2,endkey varchar ...
- 【PHP版】火星坐标系 (GCJ-02) 与百度坐标系 (BD-09ll)转换算法
首先感谢java版作者@宋宋宋伟,java版我是看http://blog.csdn.net/coolypf/article/details/8569813 然后根据java代码修改成了php代码. & ...
- CommonsChunkPlugin
CommonsChunk 插件的作用就是提取代码中的公共代码,然后将公共模块打包到一个独立的文件中,以便在其它的入口和模块中使用,原理就是把多个入口共同的依赖都给定义成一个新入口 多种打包情况: 单一 ...
- Java线程安全相关概
- [Educational Round 59][Codeforces 1107G. Vasya and Maximum Profit]
咸鱼了好久...出来冒个泡_(:з」∠)_ 题目连接:1107G - Vasya and Maximum Profit 题目大意:给出\(n,a\)以及长度为\(n\)的数组\(c_i\)和长度为\( ...
- [译文]Domain Driven Design Reference(六)—— 提炼战略设计
本书是Eric Evans对他自己写的<领域驱动设计-软件核心复杂性应对之道>的一本字典式的参考书,可用于快速查找<领域驱动设计>中的诸多概念及其简明解释. 其它本系列其它文章 ...
- 安卓开发学习笔记(四):Android Stuidio无法实现隐式Intent是为什么?
一.首先检查我们的代码: FirstActivity.java(主活动程序当中的代码):Button3监听器后面的代码就是我们隐式Intent的业务逻辑所在了,大家可以往下面看看,大概在代码的第57行 ...
- 【RL-TCPnet网络教程】第17章 RL-TCPnet之UDP通信
第17章 RL-TCPnet之UDP通信 本章节为大家讲解RL-TCPnet的UDP通信实现,学习本章节前,务必要优先学习第16章UDP用户数据报协议基础知识.有了这些基础知识之后,再搞本章 ...
- [Swift]LeetCode80. 删除排序数组中的重复项 II | Remove Duplicates from Sorted Array II
Given a sorted array nums, remove the duplicates in-place such that duplicates appeared at most twic ...
- [Swift]LeetCode437. 路径总和 III | Path Sum III
You are given a binary tree in which each node contains an integer value. Find the number of paths t ...
