Knockoutjs 响应式计算研究
reactive programming
https://en.wikipedia.org/wiki/Reactive_programming
In computing, reactive programming is a declarative programming paradigm concerned with data streams and the propagation of change. With this paradigm it is possible to express static (e.g., arrays) or dynamic (e.g., event emitters) data streams with ease, and also communicate that an inferred dependency within the associated execution model exists, which facilitates the automatic propagation of the changed data flow.[citation needed]
a := b + c {\displaystyle a:=b+c}
would mean that a {\displaystyle a}
is being assigned the result of b + c {\displaystyle b+c}
in the instant the expression is evaluated, and later, the values of b {\displaystyle b}
and c {\displaystyle c}
can be changed with no effect on the value of a {\displaystyle a}
. On the other hand, in reactive programming, the value of a {\displaystyle a}
is automatically updated whenever the values of b {\displaystyle b}
or c {\displaystyle c}
change, without the program having to re-execute the statement a := b + c {\displaystyle a:=b+c}
to determine the presently assigned value of a . {\displaystyle a.}
[citation needed]
Reactive programming has been proposed as a way to simplify the creation of interactive user interfaces and near-real-time system animation.[citation needed]
For example, in a model–view–controller (MVC) architecture, reactive programming can facilitate changes in an underlying model that are reflected automatically in an associated view.[1]
knockoutjs reactive
https://knockoutjs.com/documentation/observables.html
第一,定义 基础的 可观察对象:
var myViewModel = {
personName: ko.observable('Bob'),
personAge: ko.observable(123)
};
第二, 定义存在依赖其他可观察对象的 计算对象
function AppViewModel() {
// ... leave firstName and lastName unchanged ...
this.fullName = ko.computed(function() {
return this.firstName() + " " + this.lastName();
}, this);
}
第三、绑定到视图
The name is <span data-bind="text: fullName"></span>
如果基础的 可观察对象 改变, 则视图会自动跟着改变。
实现原理
https://github.com/fanqingsong/knockout-prototype
knockout模块实现, 包括 observale 和 computed 接口实现, 以及内部依赖管理实现。
let ko = {}
ko.say = () => console.log("hello world")
ko.dependency = (() => {
let callerstack = []
let currentCaller
return {
currentCaller,
callerstack
}
})();
ko.observable = (initVal) => {
// for record caller, ie observer
let observerCache = [];
// store current observable value
let currentVal = "";
if(initVal !== undefined){
console.log("initVal 0=", initVal)
currentVal = initVal;
}
let observable = (newVal) => {
// for read, subscribe to caller
if( newVal === undefined ) {
if (ko.dependency.currentCaller) {
observerCache.push(ko.dependency.currentCaller)
}
return currentVal;
// for write
} else {
currentVal = newVal;
console.log("===",observerCache.length)
for (const index in observerCache) {
console.log("-----------3-", observerCache[index]);
observerCache[index].callEvalWithDeps();
}
}
}
return observable
}
ko.computed = (evalFunc) => {
// store current observable value
let currentVal = "";
let unValuated = true;
let computedObservable = () => {
if (unValuated){
computedObservable.callEvalWithDeps();
unValuated = false;
}
return currentVal;
}
computedObservable.callEvalWithDeps = () => {
if (ko.dependency.currentCaller) {
ko.dependency.callerstack.push(ko.dependency.currentCaller)
}
ko.dependency.currentCaller = computedObservable;
currentVal = evalFunc();
let parent = ko.dependency.callerstack.pop();
ko.dependency.currentCaller = parent;
}
return computedObservable
}
module.exports = ko
调用
import ko from "./knockout.js"
ko.say(); let aObservable = ko.observable("a");
console.log("aObservable=", aObservable()); let bComputed = ko.computed(() => {
let result = aObservable() + "b"; console.log("result=", result); return result;
}) // bind subscription to aObservable
let bVal = bComputed();
console.log("bVal=", bVal); // trigger reactive effect
aObservable("c"); console.log("bComputed=", bComputed())
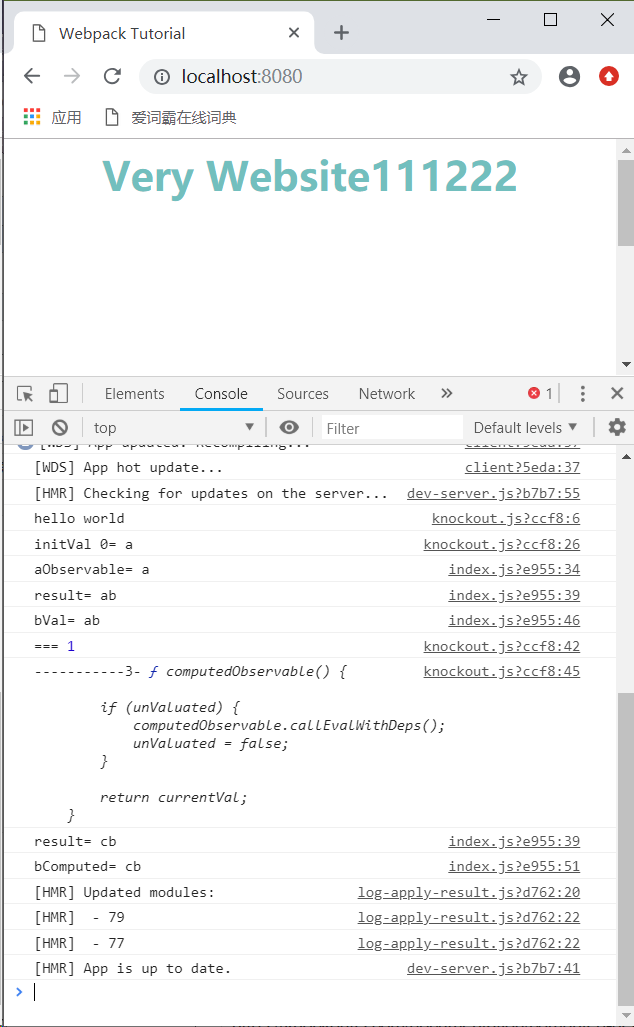
运行

参考:
https://knockoutjs.com/documentation/computed-dependency-tracking.html
https://www.reactivemanifesto.org/
Knockoutjs 响应式计算研究的更多相关文章
- 理解rem实现响应式布局原理及js动态计算rem
前言 移动端布局中,童鞋们会使用到rem作为css单位进行不同手机屏幕大小上的适配.那么来讲讲rem在其中起的作用和如何动态设置rem的值. 1.什么是rem rem是相对于根元素(html标签)的字 ...
- Vue 2.0 v-for 响应式key, index及item.id参数对v-bind:key值造成差异研究
Vue 2.0 v-for 响应式key, index及item.id参数对v-bind:key值造成差异研究 在github上阅览README.md以获得最佳阅读体验,点这里 v-for响应式key ...
- 响应式疑惑? CSS单位研究
各种单位要搞清楚,自己试一试,实践出真知! 2.屏幕分辨率 响应式 哦,电脑的分辨率:1440x900表示水平有1440个像素点哦! 垂直有900个像素点. 而网页在浏览器中,所以宽度是电脑的分 ...
- Bootstrap响应式栅格系统的设计原理
1.历史背景 Bootstrap是Twitter的工程师Mark Otto和Jacob Thornton开发的一套供内部使用的UI框架,于2011年开源.2012年发布的第二版中新增了12列栅格系统和 ...
- html5 getComputedStyle + resize 实现动态宽高度等比响应式页面设计
序:通常我们只能控制div的宽度 而不能控制高度,在响应式页面里 如果要这个div是正方形那么必须的用媒体查询在不同的分辨率下写死宽高度 今天突发奇想研究了个 用百分比来动态控制div的高度让其与宽度 ...
- JGUI源码:响应式布局简单实现(13)
首先自我检讨下,一直没有认真研究过响应式布局,有个大致概念响应式就是屏幕缩小了就自动换行或者隐藏显示,就先按自己的理解来闭门造车思考实现过程吧. 1.首先把显示区域分成12等分,bootstrap是这 ...
- (转)Spring Boot 2 (十):Spring Boot 中的响应式编程和 WebFlux 入门
http://www.ityouknow.com/springboot/2019/02/12/spring-boot-webflux.html Spring 5.0 中发布了重量级组件 Webflux ...
- Spring Boot 2 (十):Spring Boot 中的响应式编程和 WebFlux 入门
Spring 5.0 中发布了重量级组件 Webflux,拉起了响应式编程的规模使用序幕. WebFlux 使用的场景是异步非阻塞的,使用 Webflux 作为系统解决方案,在大多数场景下可以提高系统 ...
- 函数响应式编程(FRP)从入门到”放弃”——基础概念篇
前言 研究ReactiveCocoa一段时间了,是时候总结一下学到的一些知识了. 一.函数响应式编程 说道函数响应式编程,就不得不提到函数式编程,它们俩到底有什么关系呢?今天我们就详细的解析一下他们的 ...
随机推荐
- python类的继承、封装和多态
摘自https://www.cnblogs.com/evablogs/p/6724477.html 继承 1 2 3 4 5 6 7 8 class Person(object): def _ ...
- 课堂练习6--统计txt文本
统计文本中26个字母的频率: package bao; import java.io.BufferedReader; import java.io.FileReader; import java.io ...
- elementUi、iview、ant Design源码button结构篇
在看elementUI的button组件的时候,一起和iview.ant Design的button组件比 较功能.样式.代码结构,看他们的一些不同点,不同的写法哪种会好些,button的对外开放的功 ...
- ABP实践(1)-通过官方模板创建ASP.NET Core 2.x版本+vue.js单页面模板-启动运行项目
1,打开ABP官网下载模板页面 2,根据下图选择对应的选项及输入项目名 注:上图验证码下方的选择框打钩表示下载最新稳定版,不打钩表示下载最新版本(有可能是预览版) 3,解压下载的压缩包 解压之后是个a ...
- centos关机与重启命令
Linux centos重启命令: 1.reboot 普通重启 2.shutdown -r now 立刻重启(root用户使用) 3.shutdown -r 10 过10分钟自动重启(root用户 ...
- SpringCloud---网关概念、Zuul项目搭建(六)
SpringCloud---网关概念.Zuul项目搭建(六) 一.网关概念 1.什么是路由网关 网关是系统的唯一对外的入口,介于客户端和服务器端之间的中间层,处理非业务功能 提供路由请求.鉴权.监控. ...
- DAY24、面向对象
一.复习继承1.父类:在类后()中写父类们2.属性查找顺序:自己->()左侧的父类->依次往右类推3.抽离:先定义子类,由子类的共性抽离出父类 派生:父类已经创建,通过父类再去派生子类4. ...
- java工程师的成长历程
2019年2月 这是我站在刚入行的角度,对自己未来的发展做出的初步的规划,以后慢慢调整 一. 初级java工程师 1.熟悉java的基本语法,拥有面向对象的思维,熟悉javaSE的核心类库 2.学习j ...
- hdu-1054(二分图最大匹配)
题意:给你一个图,图里有墙壁和空地,空地可以放置一台机关枪,机关枪可以朝着四个方向发射,子弹不能穿透墙壁,但是射程无限,机关枪会被损坏如果被另一台机关枪的子弹打到,问你最多能放置多少台机关枪: 解题思 ...
- BZOJ3032 七夕祭
https://remmina.github.io/BZPRO/JudgeOnline/3032.html 题目 背景 七夕节因牛郎织女的传说而被扣上了「情人节」的帽子.于是TYVJ 今年举办了一次线 ...
