一个可以配置阴影方向和颜色的类 CardView 控件 SCardView
一、控件简述
今天给大家推荐一个控件 SCardView ,看名字就很容易才出来它其实就是一个 CardView 。把它拿出来,是因为它解决了一些 CardView 无法实现的需求以及简化了 CardView 的使用。其实就是 CardView 的一个改良版。下面我们来介绍它:
1. 实现圆角阴影效果,并可以设置阴影的方向
CardView 也可以实现圆角阴影效果,但是 CardView 的阴影方向是我们无法设置的。为什么强调阴影方向这个条件呢,因为 CardView 在 API 21 之后,阴影的显示效果在屏幕的各个位置是不一致的。如果你在屏幕中使用了多个 CardView ,但是 UI 美眉告诉你这几个CardView 的阴影不一样,太难看,需要统一,并且让测试提成了一个 BUG 。怎么解决,这就是SCardView 出现的来源。
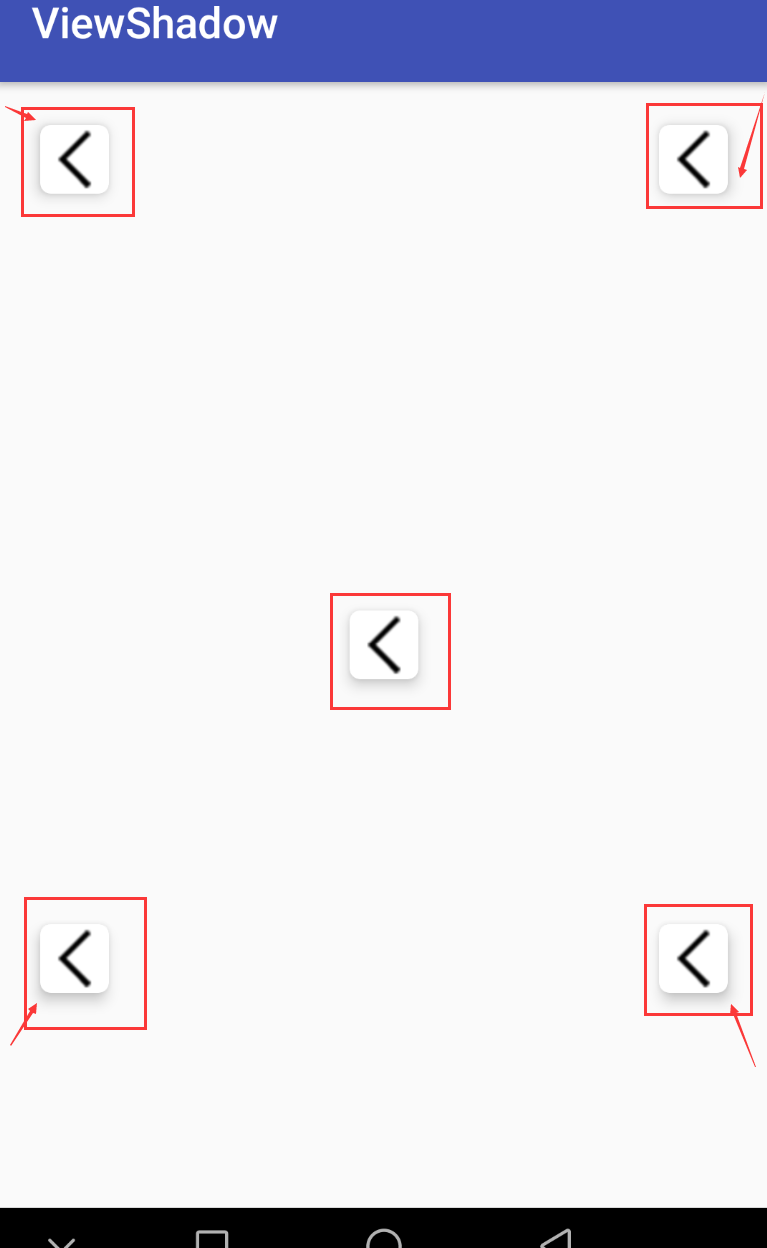
看下 CardView 造成的阴影不一致的效果:

SCardView 通过 cardLightDirection 属性来配置光源的位置来控制阴影的显示,如下:
- <com.meetsl.scardview.SCardView
- android:layout_width="@dimen/card_size"
- android:layout_height="@dimen/card_size"
- android:layout_centerHorizontal="true"
- android:layout_margin="20dp"
- app:cardBackgroundColor="@android:color/holo_orange_dark"
- app:cardCornerRadius="5dp"
- app:cardElevation="@dimen/cardview_elevation"
- app:cardLightDirection="left"> <!--光源位置在左侧,则阴影出现在反方向右侧 -->
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:padding="5dp"
- android:text="left"
- android:textColor="@android:color/white"
- android:textSize="16sp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:src="@mipmap/home_back" />
- </com.meetsl.scardview.SCardView>
在 cardLightDirection 中提供四面八方的值,足够满足你的需求:
- <attr name="cardLightDirection">
- <enum name="left" value="1" /> <!-- 设置光源位置为左侧,阴影在右侧 -->
- <enum name="right" value="2" /> <!-- 阴影在左侧-->
- <enum name="top" value="3" /> <!-- 阴影在下部-->
- <enum name="bottom" value="4" /> <!-- 阴影在上部 -->
- <enum name="LT" value="5" /> <!-- 阴影在右下角-->
- <enum name="RT" value="6" /> <!-- 阴影在左下角-->
- <enum name="LB" value="7" /> <!-- 阴影在右上角 -->
- <enum name="RB" value="8" /> <!-- 阴影在左上角 -->
- <enum name="none" value="9" /> <!-- 光源位置在正上方 -->
- </attr>
2. 给阴影设置颜色
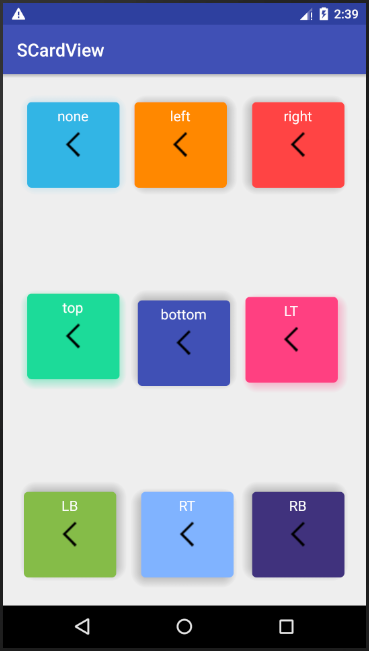
看到一些比较漂亮的UI,阴影都有其自身的颜色,虽然不符合自然现象,但是好看啊。出了这样的设计图,除了和UI美眉要一张有阴影的背景图片,还可以通过 SCardView 来实现,来看下效果:
中间一行的第一个和第三个都设置有阴影,确实挺好看的。

3. 扔掉 CardView 对不同 Android 版本适配的过程
使用 CardView 开发,需要注意的一点是 CardView 在不同 API 的Android 手机上显示效果会有大小的差异。 CardView 提供了 cardUseCompatPadding 、cardPreventCornerOverlap 等属性来做版本的适配。具体怎么在开发中适配,自行搜索一下。如果不想考虑这些,那就直接使用 SCardView 。来看一下,照成差异的源码:
- /**
- * CardView adds additional padding to draw shadows on platforms before Lollipop.
- * <p>
- * This may cause Cards to have different sizes between Lollipop and before Lollipop. If you
- * need to align CardView with other Views, you may need api version specific dimension
- * resources to account for the changes.
- * As an alternative, you can set this flag to <code>true</code> and CardView will add the same
- * padding values on platforms Lollipop and after.
- * <p>
- * Since setting this flag to true adds unnecessary gaps in the UI, default value is
- * <code>false</code>.
- *
- * @param useCompatPadding <code>true></code> if CardView should add padding for the shadows on
- * platforms Lollipop and above.
- * @attr ref android.support.v7.cardview.R.styleable#CardView_cardUseCompatPadding
- */
- public void setUseCompatPadding(boolean useCompatPadding) {
- if (mCompatPadding != useCompatPadding) {
- mCompatPadding = useCompatPadding;
- IMPL.onCompatPaddingChanged(mCardViewDelegate);
- }
- }
差异造成的原因主要因为 Google开发者在实现 CardView 的阴影效果在 API 21之前和之后实现方式不一样,例如源码中所示:
- static {
- if (Build.VERSION.SDK_INT >= 21) {
- IMPL = new CardViewApi21Impl();
- } else if (Build.VERSION.SDK_INT >= 17) {
- IMPL = new CardViewApi17Impl();
- } else {
- IMPL = new CardViewBaseImpl();
- }
- IMPL.initStatic();
- }
SCarView 直接去掉了 CardViewApi21Impl 这个实现方式,去掉适配了的麻烦,当然这样好像有点不太好,但是还有前面两个原因,还是值得的。这三点基本就说明了 SCardView 出现的缘由,觉得怎么样。如果可以就继续往下了解,看看如何在项目中使用它。
二、使用 SCardView
怎么使用 SCardView ,那这个就非常简单了。添加一个依赖,然后在布局中使用即可。
添加依赖:
- implementation 'io.github.meetsl:SCardView:1.0'
Xml中使用:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity">
- <com.meetsl.scardview.SCardView
- android:layout_width="@dimen/card_size"
- android:layout_height="@dimen/card_size"
- android:layout_margin="20dp"
- android:onClick="jump"
- app:cardBackgroundColor="@android:color/holo_blue_light"
- app:cardShadowStartColor="#3733B5E5"
- app:cardShadowEndColor="#0333B5E5"
- app:cardCornerRadius="5dp"
- app:cardElevation="@dimen/cardview_elevation"
- app:cardLightDirection="none">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:padding="5dp"
- android:text="none"
- android:textColor="@android:color/white"
- android:textSize="16sp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:src="@mipmap/home_back" />
- </com.meetsl.scardview.SCardView>
- <com.meetsl.scardview.SCardView
- android:layout_width="@dimen/card_size"
- android:layout_height="@dimen/card_size"
- android:layout_centerHorizontal="true"
- android:layout_margin="20dp"
- app:cardBackgroundColor="@android:color/holo_orange_dark"
- app:cardCornerRadius="5dp"
- app:cardElevation="@dimen/cardview_elevation"
- app:cardLightDirection="left">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:padding="5dp"
- android:text="left"
- android:textColor="@android:color/white"
- android:textSize="16sp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:src="@mipmap/home_back" />
- </com.meetsl.scardview.SCardView>
- <com.meetsl.scardview.SCardView
- android:layout_width="@dimen/card_size"
- android:layout_height="@dimen/card_size"
- android:layout_alignParentRight="true"
- android:layout_margin="20dp"
- app:cardBackgroundColor="@android:color/holo_red_light"
- app:cardCornerRadius="5dp"
- app:cardElevation="@dimen/cardview_elevation"
- app:cardLightDirection="right">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:padding="5dp"
- android:text="right"
- android:textColor="@android:color/white"
- android:textSize="16sp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:src="@mipmap/home_back" />
- </com.meetsl.scardview.SCardView>
- <com.meetsl.scardview.SCardView
- android:layout_width="@dimen/card_size"
- android:layout_height="@dimen/card_size"
- android:layout_centerVertical="true"
- android:layout_margin="20dp"
- app:cardBackgroundColor="#1ADB99"
- app:cardShadowStartColor="#671ADB99"
- app:cardShadowEndColor="#041ADB99"
- app:cardCornerRadius="5dp"
- app:cardElevation="@dimen/cardview_elevation"
- app:cardLightDirection="top">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:padding="5dp"
- android:text="top"
- android:textColor="@android:color/white"
- android:textSize="16sp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:src="@mipmap/home_back" />
- </com.meetsl.scardview.SCardView>
- <com.meetsl.scardview.SCardView
- android:layout_width="@dimen/card_size"
- android:layout_height="@dimen/card_size"
- android:layout_centerInParent="true"
- android:layout_margin="20dp"
- app:cardBackgroundColor="@color/colorPrimary"
- app:cardCornerRadius="5dp"
- app:cardElevation="@dimen/cardview_elevation"
- app:cardLightDirection="bottom">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:padding="5dp"
- android:text="bottom"
- android:textColor="@android:color/white"
- android:textSize="16sp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:src="@mipmap/home_back" />
- </com.meetsl.scardview.SCardView>
- <com.meetsl.scardview.SCardView
- android:layout_width="@dimen/card_size"
- android:layout_height="@dimen/card_size"
- android:layout_alignParentRight="true"
- android:layout_centerVertical="true"
- android:layout_margin="20dp"
- app:cardBackgroundColor="@color/colorAccent"
- app:cardShadowStartColor="#57FF4081"
- app:cardShadowEndColor="#03FF4081"
- app:cardCornerRadius="5dp"
- app:cardElevation="@dimen/cardview_elevation"
- app:cardLightDirection="LT">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:padding="5dp"
- android:text="LT"
- android:textColor="@android:color/white"
- android:textSize="16sp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:src="@mipmap/home_back" />
- </com.meetsl.scardview.SCardView>
- <com.meetsl.scardview.SCardView
- android:layout_width="@dimen/card_size"
- android:layout_height="@dimen/card_size"
- android:layout_alignParentBottom="true"
- android:layout_margin="20dp"
- app:cardBackgroundColor="#85BC49"
- app:cardCornerRadius="5dp"
- app:cardElevation="@dimen/cardview_elevation"
- app:cardLightDirection="LB">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:padding="5dp"
- android:text="LB"
- android:textColor="@android:color/white"
- android:textSize="16sp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:src="@mipmap/home_back" />
- </com.meetsl.scardview.SCardView>
- <com.meetsl.scardview.SCardView
- android:layout_width="@dimen/card_size"
- android:layout_height="@dimen/card_size"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true"
- android:layout_margin="20dp"
- app:cardBackgroundColor="#80B3FF"
- app:cardCornerRadius="5dp"
- app:cardElevation="@dimen/cardview_elevation"
- app:cardLightDirection="RT">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:padding="5dp"
- android:text="RT"
- android:textColor="@android:color/white"
- android:textSize="16sp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:src="@mipmap/home_back" />
- </com.meetsl.scardview.SCardView>
- <com.meetsl.scardview.SCardView
- android:layout_width="@dimen/card_size"
- android:layout_height="@dimen/card_size"
- android:layout_alignParentBottom="true"
- android:layout_alignParentRight="true"
- android:layout_margin="20dp"
- app:cardBackgroundColor="#40337D"
- app:cardCornerRadius="5dp"
- app:cardElevation="@dimen/cardview_elevation"
- app:cardLightDirection="RB">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:padding="5dp"
- android:text="RB"
- android:textColor="@android:color/white"
- android:textSize="16sp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:src="@mipmap/home_back" />
- </com.meetsl.scardview.SCardView>
- </RelativeLayout>
效果图如下,有木有很漂亮:

---------- 更新:2018/10/9
三、控件新特性:边角控制
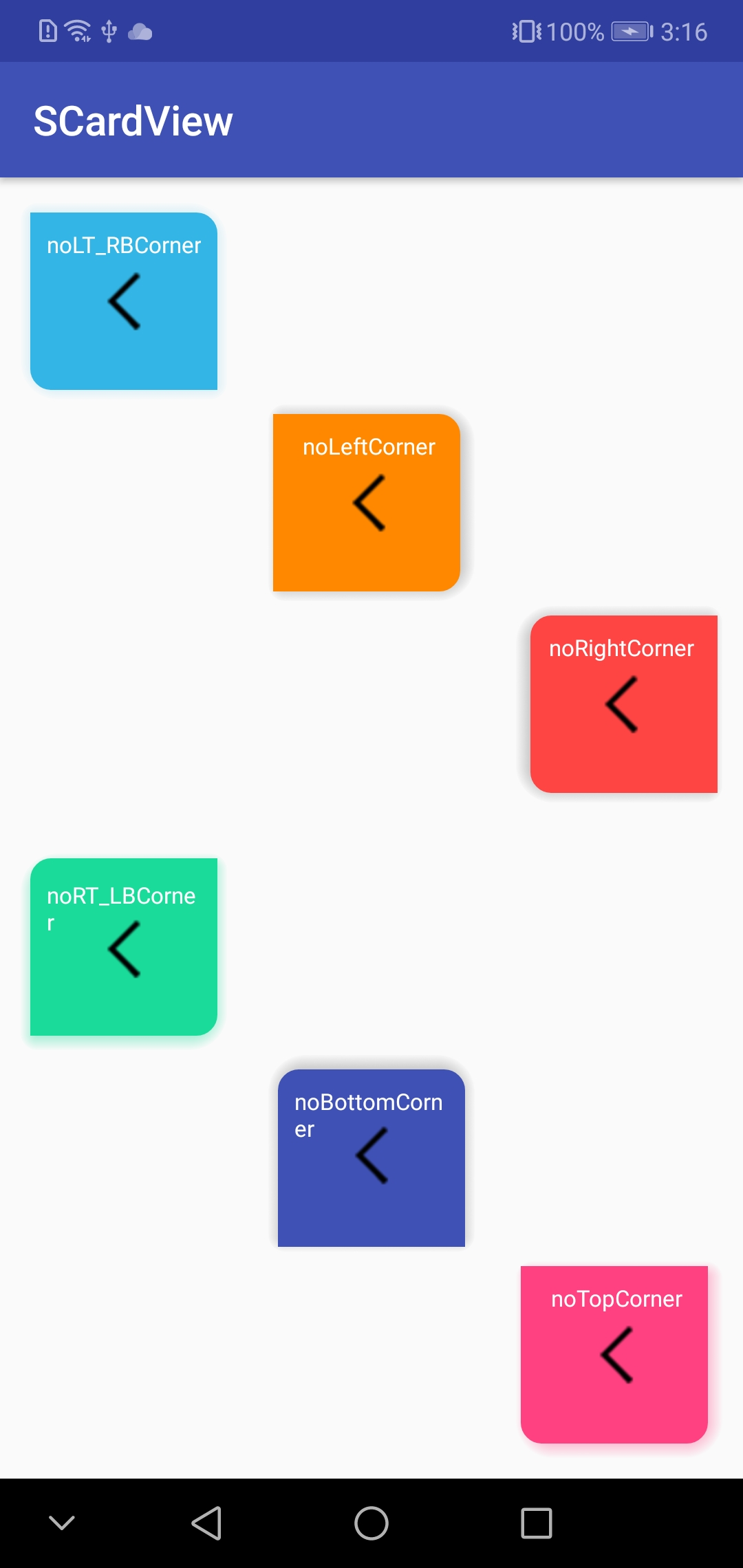
SCardView 添加了对边角的控制,可能满足某些需求,上图查看效果:

新特性是对边角添加了控制,就正如上图所示,一共添加了 6 种效果:
- <attr name="cardCornerVisibility">
- <enum name="noLeftCorner" value="1" />
- <enum name="noRightCorner" value="2" />
- <enum name="noTopCorner" value="3" />
- <enum name="noBottomCorner" value="4" />
- <enum name="noLT_RBCorner" value="5" />
- <enum name="noRT_LBCorner" value="6" />
- <enum name="none" value="7" />
- </attr>
这样的特性有吸引到你么!!!这个新特性是添加在 1.1 版本上的,要使用这个特性,添加依赖:
- implementation 'io.github.meetsl:SCardView:1.1'
SCardView 源码放置在 GitHub 上 ,大家想看具体实现可以到这里查看:欢迎 Mark 收藏,后续会添加其他特性
https://github.com/meetsl/SCardView-master
---------- 更新 2019/9/12
- implementation 'io.github.meetsl:SCardView:1.2'
1. 支持代码中动态设置阴影颜色
- /**
- * Updates the shadow color of the CardView
- *
- * @param startColor The new startColor to set for the card shadow
- * @param endColor The new endColor to set for the card shadow
- */
- fun setCardShadowColor(@ColorInt startColor: Int, @ColorInt endColor: Int)
- /**
- * update the both of background color and shadow color of the card view
- */
- fun setColors(@ColorInt backgroundColor: Int, @ColorInt shadowStartColor: Int, @ColorInt shadowEndColor: Int)
一个可以配置阴影方向和颜色的类 CardView 控件 SCardView的更多相关文章
- 『Asp.Net 组件』第一个 Asp.Net 服务器组件:自己的文本框控件
代码: using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace DemoWebControl ...
- MFC中如何在一个类中调用另一个类的控件
学习记录: 两个类,一个为主类 1个为:CCkDlg,主类 1个为: Https,用来做HTTPS请求获得页面状态. 测试界面如下: CCkDlg 类里定义函数 void CCkDlg::printf ...
- C#中一个关于不同窗体间的颜色参数的传递
1目标是 在弹出菜单中选择颜色,在主菜单中对控件进行操作(弹出菜单选择的颜色就是主菜单控件的颜色) 2颜色属性需要来回转换(也许不用转换,暂时还不会,有会的提醒下,TKS) 3用到一个颜色控件(col ...
- 如何用 Swift 语言构建一个自定控件
(via:破船之家,原文:How To Make a Custom Control in Swift) 用户界面控件是所有应用程序重要的组成部分之一.它们以图形组件的方式呈现给用户,用户可以通过它 ...
- Android开发 控件阴影详情
如何给控件设置阴影? <com.google.android.material.tabs.TabLayout android:id="@+id/tablayout" andr ...
- echart图表控件配置入门(二)常用图表数据动态绑定
上一节 <echart图表控件配置入门(一)>介绍了echarts图表控件的入门配置,使开发人员可以快速搭建出一个静态的图表.但是在实际开发过程这还是不够的,不可能所有的图表控件都是静态数 ...
- 常量,字段,构造方法 调试 ms 源代码 一个C#二维码图片识别的Demo 近期ASP.NET问题汇总及对应的解决办法 c# chart控件柱状图,改变柱子宽度 使用C#创建Windows服务 C#服务端判断客户端socket是否已断开的方法 线程 线程池 Task .NET 单元测试的利剑——模拟框架Moq
常量,字段,构造方法 常量 1.什么是常量 常量是值从不变化的符号,在编译之前值就必须确定.编译后,常量值会保存到程序集元数据中.所以,常量必须是编译器识别的基元类型的常量,如:Boolean ...
- iOS 在xib或storyboard里为控件添加圆角、外框和外框颜色
如果要在xib和storyboard里为控件添加圆角和外框宽度,只要这样做就可以 layer.borderWidth 设置外框宽度属性 layer.cornerRadius 设置圆角属性 ...
- VC 对话框背景颜色、控件颜色(三种方法)
系统环境:Windows 7软件环境:Visual C++ 2008 SP1本次目的:为对话框设置背景颜色.控件颜色 既然MFC对话框不好开发,那么现在我们来开始美化我们的对话框.为对话框设置背景颜色 ...
随机推荐
- 接口测试工具-fiddler
1.fiddler拦截修改数据 命令介绍: bpu在请求开始时中断,bpafter在响应到达时中断,bps在特定http状态码时中断,bpv/bpm在特定请求method时中断. 提示:命令输入区域输 ...
- JS变量类型与计算
一.题目 1.JS中使用typeof能得到哪些类型? 2.何时使用===何时使用==? 3.JS中有哪些内置函数? 4.JS变量按照存储方式区分为哪些类型,并描述其特点? 5.如何理解JSON? 知识 ...
- TestFlight 测试
问题1:iOS提交TestFlight测试显示缺少合规证明 解决:有的时候testFlight会显示@“缺少合规证明” 最简单的解决办法就是点击文字前边的黄色标识符,会询问你是否加密,选择相应选项就可 ...
- Oracle sql function LISTAGG
select business_unit, voucher_id, listagg( vat_txn_type_cd, ',') within group (order by business_uni ...
- Git命令(Git版本:Linux 2.14.3)
常用 git status 跟踪状态git commit -m "xxx" yyy.cppgit pull git pushgit mergetool --tool=meld 合并 ...
- cookie,localStorage和sessionStorage的区别
cookie已经很久没有用过了,一直觉得session Storage和local Storage更加好用一些.
- HBase指定大量列集合的场景下并发拉取数据时卡住的问题排查
最近遇到一例,HBase 指定大量列集合的场景下,并发拉取数据,应用卡住不响应的情形.记录一下. 问题背景 退款导出中,为了获取商品规格编码,需要从 HBase 表 T 里拉取对应的数据. T 对商品 ...
- 软件综合实践Axure介绍
首先就是下载安装Axure这款软件了,在百度上搜索“”Axure rp下载“”即可,下载完成后,打开exe安装,根据步骤一步步点击下一步即可完成安装. 运行该软件时会出现类似于填写激活码的东西,这时依 ...
- hiho一下 第206周
题目1 : Guess Number with Lower or Higher Hints 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 There is a game ...
- C++环境设置
g++ -V #include <iostream> int main() { std::cout << "Hello World!\n"; return ...
