初入 vue
基于 vue.js 的前端开发环境,用于前后端分离后的单页应用开发。
搭建 vue 项目
按官方指引,使用 vue-cli 搭建 vue 的项目。
- # 安装依赖库,建议指定 vue 和 element 版本,避免版本升级带来意料之外的 bug
- $ npm install vue@2.1. element-ui@1.4. vuex axios
- #全局安装脚手架
- $ npm install -g vue-cli
- # 创建一个基于 webpack 模板的新项目my-project
- $ vue init webpack my-project
- # 进入项目目录
- $ cd my-project
- # 安装依赖
- $ npm install
- # 运行项目
- $ npm run dev
项目结构
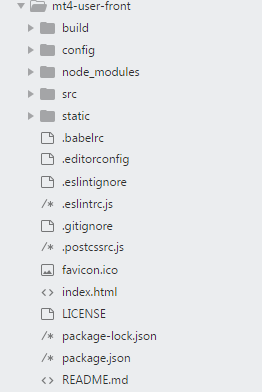
搭建成功后,使用编辑器打开项目目录,大致是这样的结构:

相关文件和文件夹的含义:
- build 文件夹: 里面是对 webpack 开发和打包的相关设置,包括入口文件、输出文件、使用的模块等;
- config 文件夹: 主要是指定开发和打包中的静态资源路径、要压缩的文件类型、开发使用的端口号、开发使用虚拟服务器跨域请求 api 等。
- node_modules: 项目的依赖库;
- src 文件夹: 我们主要操作的地方,组件的增加修改等都在这个文件夹里操作,下文会有详细介绍;
- static 文件夹: 静态资源文件夹,放置不会变动的资源,直接被复制到最终的打包目录(默认是dist/static)下;
- .babelrc: 使用 babel 的配置文件,用来设置转码规则和插件;
- .editorconfig: 代码的规范文件,规定使用空格或 tab 缩进,缩进的长度是两位还是四位之类的代码风格,使用的话需要在编辑器里下载对应的插件;
- .eslintignore: 指定 eslint 忽略的文件;
- .eslintrc: 配置 eslint 的检测规则,强制按照规则书写代码;
- .gitignore: 指定 git 忽略的文件,所有 git 操作均不会对其生效;
- .postcssrc: 指定使用的 css 预编译器,里面默认配置了 autoprefixer ,自动补全浏览器前缀;
- favicon.ico: 浏览器标签页 title 旁边的小图标,这是需要我们自己粘贴过来的;
- index.html: 首页文件,项目运行的时候,会自动将我们在 src 文件夹里生成的组件插入这个文件里;
- LICENSE: 项目声明的 license;
- package-lock.json: 当 node_modules 或 package.json 发生变化时自动生成的文件。这个文件主要功能是确定当前安装的包的依赖,以便后续重新安装的时候生成相同的依赖,而忽略项目开发过程中有些依赖已经发生的更新;
- package.json: 指定项目开发和生成环境中需要使用的依赖库;
- README.md: 相当于是一个备注文件,对项目开发过程中需要注意的地方进行一些说明。
src 文件夹结构
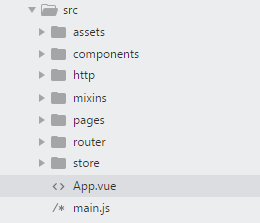
src 文件夹里的文件夹设置是灵活的,可以根据自己的习惯进行,不必雷同。下面是这次项目的结构:

- assets: 放置静态资源,包括公共的 css 文件、 js 文件、iconfont 字体文件、img 图片文件 以及其他资源类文件。之所以强调是公共的 css 文件,是因为要在组件的 css 标签里加入 ‘scoped‘ 标记,将其作用范围限制在此组件以及调用它的父级组件中,避免污染全局样式;
- components: 放置通用模块组件。项目里总会有一些复用的组件,例如弹出框、发送手机验证码、图片上传等,将它们作为通用组件,避免重复工作;
- http: 放置与后台 api 相关的文件。这里面有 axios 库的实例配置文件、使用配置的 axios 实例接入 api 获取数据的函数的集合的文件;
- mixins: 放置混合选项的文件。具体来说,相当于是公用函数的集合,在组件中引用时,可以作用于组件而不必书写重复的方法;
- pages: 放置主要页面的组件。例如登录页、用户信息页等。通常是这里的组件本身写入一些结构,再引入通用模块组件,形成完整的页面;
- router: 放置路由设置文件,指定路由对应的组件;
- store: 放置 vuex 需要的状态关联文件,设置公共的 state、mutations 等;
- App.vue: 入口组件,pages 里的组件会被插入此组件中,此组件再插入 index.html 文件里,形成单页面应用;
- main.js: 入口 js 文件,影响全局,作用是引入全局使用的库、公共的样式和方法、设置路由等。
这里再写一个自己的实例,就是favicon.ico 这个 图标 这么加,,直接找一张图片 放到路径 static 的文件夹下面 ,,,这个文件夹下的文件(夹)会按照
原本的结构放在网站根目录下。这时我们再去使用/static绝对路径,这样就可以访问这些静态文件了。所以推荐将项目中的静态文件放到static文件夹下。
然后 把这个图片重命名为 favicon.ico 这个名字,,没有错,后面的后缀是 ico 。
接着 在index.html的head中添加:
<link rel="shortcut icon" type="image/x-icon" href="static/favicon.ico">
这样就ok了,,亲测有效!
转自 http://www.jb51.net/article/130508.htm
初入 vue的更多相关文章
- 初入vue.js(1)
本文章属于个人在学习vue的随笔,留作与大家分享,技术交流之用,如果有错误,请大家多多指正.谢谢 首先说一下vue的使用方式: vue的使用方式一共有两种,第一种是直接在官网上下载vue.js的文件, ...
- Scala初入
何为Scala物 Scala为基于JVM虚拟机中的面向对象与函数式编程思想并且完全兼容Java的混合编程语言,可以是Scala与Java是同根同源的,既然Scala与JAVA都是基于JVM之上的编程语 ...
- 初学HTML5、初入前端
学习HTML5是一个漫长的过程,当中会遇到很多技术与心态上的变化.刚开始学习,我们不能发力过猛,需要一个相对稳定的状态去面对.多关注一些自己感兴趣的网站和技术知识,建立自己的信心与好奇心,为以后的学习 ...
- 0x00linux32位汇编初入--前期准备
0x00汇编初入--前期准备 一.汇编工具 在linux平台下常用的编译器为as,连接器为ld,使用的文本编辑器为vim,汇编语法为att 以下是一些工具: addr2line 把地址转换为文件名和行 ...
- 初入职场的建议--摘自GameRes
又开始一年一度的校招了,最近跑了几个学校演讲,发现很多话用短短的一堂职业规划课讲还远远不够,因为那堂课仅仅可能帮大家多思考怎样找到一份合适的工作,并没有提醒大家怎样在工作中发展自己的职业. 见过这么多 ...
- 【Xbox one S】开箱&开机&初入坑心得
再来一发水贴,先上产品标准照镇贴: 前言 身为一个资深单机游戏玩家,常年混迹在PC平台,但内心深处一直对主机有种迷之向往,感觉那才是单机游戏的正处之地,坐沙发上拿着手柄对着电视跌宕起伏才是正确的游戏姿 ...
- Git初入
Git记录 使用git 也有一段时间了, git的入门级了解也就不再多说, 但平常使用中, 仍然会遇到很多问题, 在此记录一二. 在查资料的过程中, 发现了两个比较好的资料: 特别是第二个, 相当详细 ...
- SuperMap iClient for JavaScript初入
SuperMap iClient for JavaScript初入 介绍SuperMap for Js的简单使用. 推荐先看下这篇文档:SuperMap iClient for JavaScript ...
- 初入前端框架bootstrap--Web前端
Bootstraps是一种简洁.直观.强悍的前端开发框架,它让web开发更迅速.简单.对于初入Bootstrap的小白,高效进入主题很重要,能为我们节省很多时间,下面我将对使用Bootstrap开发前 ...
随机推荐
- keepalive半同步双主一从
ip地址如下: 192.168.20.201 redis01 主 192.168.20.202 redis02 主 192.168.20.203 redis03 从 192.168.20.205 vi ...
- 【原创】大数据基础之Oozie(1)简介、源代码解析
Oozie4.3 一 简介 1 官网 http://oozie.apache.org/ Apache Oozie Workflow Scheduler for Hadoop Hadoop生态的工作流调 ...
- [正则表达式]PCRE反向分组引用(语法)
正则表达式中,凡出现圆括号(),括号中的匹配内容就会被认为是一个分组: 根据括号从左边出现的顺序命名分组代号,分组代号由1到n(代号0通常被一些语言用来引用整个表达式匹配的结果,即使这个表达式没有分组 ...
- ES6新语法
ES6新语法概览 简介 ES6是JavaScript语言的新一代标准,加入了一些新的功能和语法,正式发布于2015年6月,亦称ES2015:该标准由ECMA(欧洲计算机制造联合会)的第39号技术专家委 ...
- IntelliJ IDEA编辑器光标定位错误的问题!
这几天我的IntelliJ IDEA编辑器总出现一个问题 打开一个项目文件后 点击文件内容无法获得输入光标,不能编辑文件 问题根源(个人): 因为近期本人测试项目时 在编辑器启动后,修改了本地时间 解 ...
- Windows Internals 笔记——进程
1.一般将进程定义成一个正在运行的程序的一个实例,由以下两部分构成: 一个内核对象,操作系统用它来管理进程,内核对象也是系统保存进程统计信息的地方. 一个地址空间,其中包含所有可执行文件或DLL模块的 ...
- Python-数据类型之列表
列表和元祖都属于序列类型,该序列内可以包含任意数据类型,且数据存储是有序的,索引从0到1 一:列表概述 1.1 如何定义一个列表 中括号,已逗号为分割符,可以放任意的数据类型,甚至是对象. li = ...
- golang mysql 的 packet sequence error 这个错
在公司用golang 写了个插入外链数据的服务,这服务是2016年写的,大概作用就是,python 爬取的数据,要同步到 wordpress中,golang就负责,将数据整理,图片下载弄到 wordp ...
- String,StringBuffer,StringBudilder区别--2019-04-13
String,StringBuffer,StringBudilder区别: 1String 是字符串常量,创建内容不可以变, final修饰意味着String类型不能被继承,减少被修改的可能,从而最大 ...
- DDoS攻击与防御(3)
3.攻击应用资源网络应用和服务在处理数据时,通常需要消耗一定的网络连接.计算和存储资源,这些资源是由应用程序向系统进行申请并自行管理和维护的.消耗应用资源的DDoS攻击就是通过向应用提交大量消耗资源的 ...
