bootstrap4 Reboot details summary 美化(点选禁止选中文本,单行隐藏角标,多行后移)
bootstrap4 Reboot details summary
优化这块,主要是为了去掉details summary的角标~
所以优化写了一下。
原始HTML
<details>
<summary>Some details</summary>
<p>More info about the details.</p>
</details>
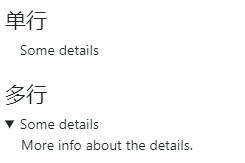
原始效果

原始效果演示 点击 https://v4.bootcss.com/docs/4.0/content/reboot/#summary
新HTML
(增加class="single-line")
<h4>单行</h4>
<details>
<summary class="single-line">Some details</summary>
</details>
<br />
<h4>多行</h4>
<details>
<summary>Some details</summary>
<p>More info about the details.</p>
</details>
美化效果

增加CSS
details summary {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Chrome/Safari/Opera */
-khtml-user-select: none; /* Konqueror */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently
not supported by any browser */
}
details summary + p {
padding-left: 1.15em;
}
details summary:focus {
outline: none;
}
details summary.single-line {
cursor: default;
}
details summary.single-line + p {
display: none;
}
/*Chrome*/
details summary.single-line::-webkit-details-marker {
visibility: hidden;
}
/*Firefox*/
details summary.single-line:first-of-type {
list-style: none inside url(data:image/gif;base64,R0lGODlhCgABAIAAAP///wAAACH5BAEAAAAALAAAAAAKAAEAAAIDhI8FADs=);
}
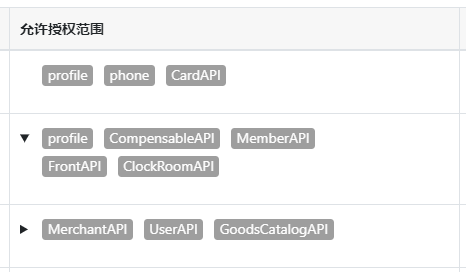
实际应用效果如下

如非上述描述的效果,请自行调整,欢迎留言与我交流。
bootstrap4 Reboot details summary 美化(点选禁止选中文本,单行隐藏角标,多行后移)的更多相关文章
- 前端开发css禁止选中文本
在我们日常的Java web前端开发的过程中呢,程序员们会遇到各种各样的要求,所以不每天学的东西感觉自己都退步了,都更不上时代的发展了. 每天应对各种需求,每天活在疑问中就是我们程序员的真是写照.但我 ...
- css 禁止选中文本
css 如何禁止选中文字 .noselect { -webkit-touch-callout: none; /* iOS Safari */ -webkit-user-select: none; /* ...
- 禁止选中文本JS
if (typeof(element.onselectstart) != "undefined") { // IE下禁止元素被选取 element.onselectstart = ...
- css3美化复选框checkbox
两种美化效果如下图: 代码(html) <div id="main"> <h2 class="top_title">使用CSS3美化复 ...
- 使用css3美化复选框
声明:文章为转载(略改动),点击查看原文.如有侵权24小时内删除,联系QQ:1522025433. 我们知道HTML默认的复选框样式十分简陋,而以图片代替复选框的美化方式会给页面表单的处理带来麻烦,那 ...
- html5-新增表单的小结details summary
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- CSS 美化复选框 - 无图片方式
今天和大家分享一个不使用图片美化复选框的方式.来看下效果图吧,如下是3种不同状态下的效果: 一. Html结构 <div class="check-wrap"> < ...
- html5中 input的pattern属性 和 details/summary元素
html5--3.21 课程小结与其他新增元素 一.总结 一句话总结: input的pattern属性可以设置正则验证,比如检测学号的位数和数字区间 details/summary元素配合起来可以做元 ...
- PyQt:自定义QLineEdit禁止选中复制粘贴
说明 自定义的QLineEdit,当输入文本之后,禁止选中复制粘贴等操作 实现方法 MyQLineEdit类继承了QLineEdit类,并重写QLineEdit类中的mouseMoveEvent方法和 ...
随机推荐
- Elasticsearch为记录添加时间戳timestamp
https://blog.csdn.net/peterwanghao/article/details/76577546
- .net core 2.x - 缓存的四种方式
其实这些微软docs都有现成的,但是现在的人想对浮躁些,去看的不会太多,所以这里就再记录下 ,大家一起懒一起浮躁,呵呵. 0.基础知识 通过减少生成内容所需的工作,缓存可以显著提高应用的性能和可伸缩性 ...
- 调试webpack配置文件
webpack运行在nodejs上,调试webpack就相当于调试nodejs程序.下面介绍一种通用的办法. 1.配置package.json,加一个debug. { 'scripts': { 'de ...
- CF1037E. Trips
题目链接 CF1037E. Trips 题解 每次删点后,对不满足要求的点拓扑 代码 #include<map> #include<queue> #include<vec ...
- Python开发实战PDF
Python开发实战(高清版)PDF 百度网盘 链接:https://pan.baidu.com/s/1iP9VmwuzDMfdZTfpupR3CA 提取码:a523 复制这段内容后打开百度网盘手机A ...
- 图片懒加载、selenium和PhantomJS
1.图片懒加载 1.1 概念及实现原理 图片懒加载是一种网页优化技术.图片作为一种网络资源,在被请求时也与普通静态资源一样,将占用网络资源,而一次性将整个页面的所有图片加载完, 将大大增加页面的首屏加 ...
- Voronoi图和Delaunay三角剖分
刷题的时候发现了这么一个新的东西:Voronoi图和Delaunay三角剖分 发现这个东西可以$O(nlogn)$解决平面图最小生成树问题感觉非常棒 然后就去学了.. 看的n+e的blog,感谢n+e ...
- 银行卡号正则,jq 正则,php正则
1 jq正则 /** *银行号码正则 */ function luhmCheck(bankno){ var lastNum=bankno.substr(bankno.length-1,1);//取出最 ...
- 阿里云 windows 2008 使用Thinkphp5 captcha验证码不显示问题
第一次使用Thinkphp5在阿里云上面运行,后台验证码竟然显示不出来!有种要吐血的感觉...找了半天,终于找到类似解决办法 thinkphp,onethink和thinkox中验证码不显示的解决方法 ...
- 如何使用iOS开发者授权以及如何申请证书
如何使用iOS开发者授权以及如何申请证书 在邮件里有一个Login按钮,点击后可以进入Apple Developer会员中心.点击图中的iOS Provisioning Portal,进入开发者授权设 ...
