element-ui+vue-treeselect校验
element-ui+vue-treeselect下拉框的校验
问题陈述:
在element-ui中有自带的表单验证,但是使用的vue-treeselect无法验证
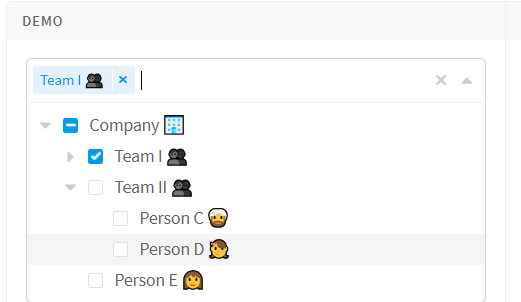
vue-treeselect DEMO如下:

问题呈现:
当vue-treeselect组件已选内容之后,检验提示仍然存在,element-ui的trigger中blur和change均不生效

解决方案:
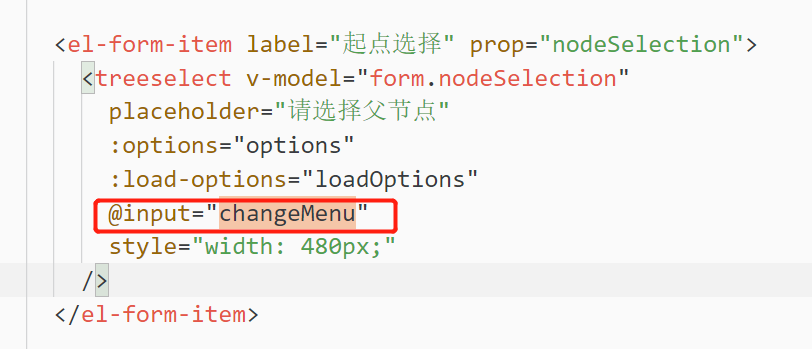
vue-treeselect官网中api给出的事件中的input,在value改变后触发

在代码中添加:



element-ui+vue-treeselect校验的更多相关文章
- 如何在 Vite 中使用 Element UI + Vue 3
在上篇文章<2021新年 Vue3.0 + Element UI 尝鲜小记>里,我们尝试使用了 Vue CLI 创建 Vue 3 + Element UI 的项目,而 Vue CLI 实际 ...
- Vue Element ui密码框校验
<el-form-item prop="repeat_Password" class="userName_color"> <el-input ...
- vue知识点----element UI+vue关于日期范围选择的操作,picker-options属性的使用
需求场景如下: 指定起止日期,后选的将会受到先选的限制 不同的日期选择器,不过也存在关联关系 实现方法不难,利用了 change 事件,动态改变 picker-options 中的 disableDa ...
- element UI+vue关于日期范围选择的操作,picker-options属性的使用
一般 <el-date-picker />使用会出现起始日期和结束日期,结束日期不能早与起始日期,选择了其实日期后,结束日期大于起始日期的不可选,置灰,同理先选结束日期后再选起始日期,那么 ...
- element ui 1.4 升级到 2.0.11
公司的框架 选取的是 花裤衩大神开源的 基于 element ui + Vue 的后台管理项目, 项目源码就不公开了,记录 分享下 步骤 1. 卸载 element ui 1.4的依赖包 2. 卸载完 ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- Vue+Element UI 实现视频上传
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传AP ...
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- vue开源Element UI表单设计及代码生成器
在日常的开发工作中,表单开发是较为繁琐且重复的.本文介绍一个我自己写的,提高开发效率的小工具. 1 可视化设计器 设计器基于Element UI ,可通过点击或拖拽的方式设计基本表单, 设计器生成的代 ...
- [坑况]饿了么你是这样的前端——vue+element ui 【this dependency was not found:'element-ui/lib/theme-chalk/index.css'】
element ui 坑况:今日pull代码,潇洒npm run dev ,被告知:this dependency was not found:'element-ui/lib/theme-chalk/ ...
随机推荐
- 2018年冬季寒假作业4--PTA 打印沙漏
1.实验代码: #include<stdio.h> int main() { int i,j,k,s,t,l,n,res; char a; ]={,,,}; ;i<;i++) { s ...
- JavaScript我学之七数组
本文是金旭亮老师网易云课堂的课程笔记,记录下来,以供备忘. 数组是“多态数组" ,啥都可以放 //JavaScript中的多态数组 var arr = ["one", 2 ...
- Codeforces 750E New Year and Old Subsequence 线段树 + dp (看题解)
New Year and Old Subsequence 第一感觉是离线之后分治求dp, 但是感觉如果要把左边的dp值和右边的dp值合起来, 感觉很麻烦而且时间复杂度不怎么对.. 然后就gun取看题解 ...
- 2018-2019-1 20189201《Linux内核原理与分析》第四周作业
1. 阴天☁️ 你说你爱烟雨微茫,雨来时你却伞遮霓裳: 你说你爱春光灿烂,阳光普照时你却孑然惆怅: 你说你爱微风轻柔,风拂发梢时你却紧闭门窗: 这便是为何你说你也深深爱我,我却眼波成霜. 2. 今日发 ...
- BZOJ.2780.[SPOJ8093]Sevenk Love Oimaster(广义后缀自动机)
题目链接 \(Description\) 给定n个模式串,多次询问一个串在多少个模式串中出现过.(字符集为26个小写字母) \(Solution\) 对每个询问串进行匹配最终会达到一个节点,我们需要得 ...
- python-ironicclient使用
使用cli from ironicclient import client kwargs = {'os_username': 'ironic', 'os_password': 'IRONIC_PASS ...
- centos 搭建git服务器和客户端
参考资料:http://blog.feehi.com/linux/124.html 1.搭配环境 2.安装git 3.创建git用户 4.创建裸库 5.配置公钥匙 6.客户端clone代码库 1.搭配 ...
- MBA 拓展训练总结
1. 拓展训练,大家绑腿跑 沟通时间极短, 规则制定不完善, 对方'王者队'沟通很好, 女队练习的同时, 男队边观看边练习, 效率很高, 由于之前王者输的比较多, 总结很多, 所以执行力也占优了, 我 ...
- BOM 浏览器对象模型_window 对象的常见 window.属性_window.方法
1. 常用属性 window.devicePixelRatio 像素比 = css / 物理像素 window.scrollX,window.scrollY 滚动条 卷曲距离 if ...
- [EOJ Monthly 2018.10][C. 痛苦的 01 矩阵]
题目链接:C. 痛苦的 01 矩阵 题目大意:原题说的很清楚了,不需要简化_(:з」∠)_ 题解:设\(r_i\)为第\(i\)行中0的个数,\(c_j\)为第\(j\)列中0的个数,\(f_{i,j ...
