day14_dom操作
1.input的类型typy=(text/password/button/submit/checkbox/radioreset/file)
一.参考:http://www.imdsx.cn/index.php/2017/07/27/html2/
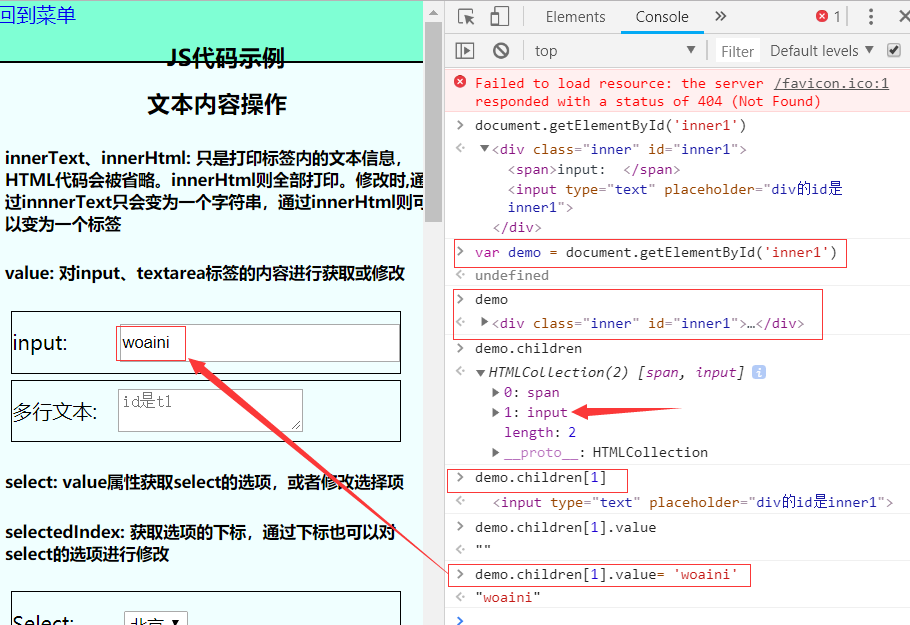
1.声明一个变量用: var 变量名 = 获得的值 如(var demo = docment.getElementById('inner1'))

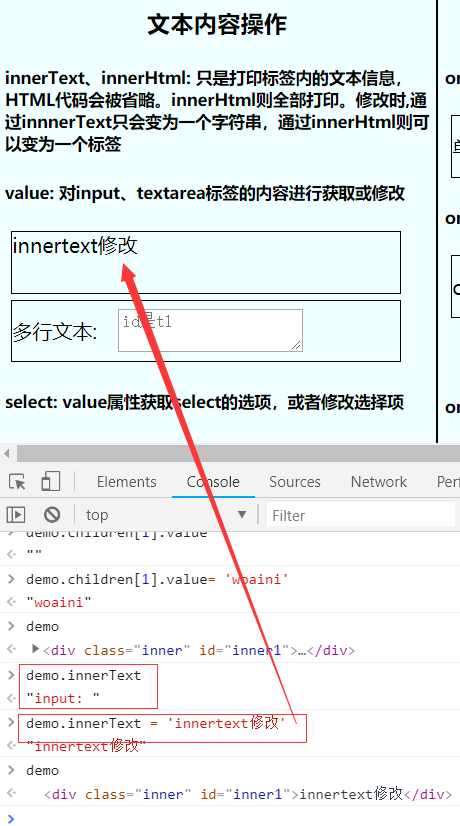
2.使用innerText修改获得的文本内容:demo.innertText = '要修改的值'

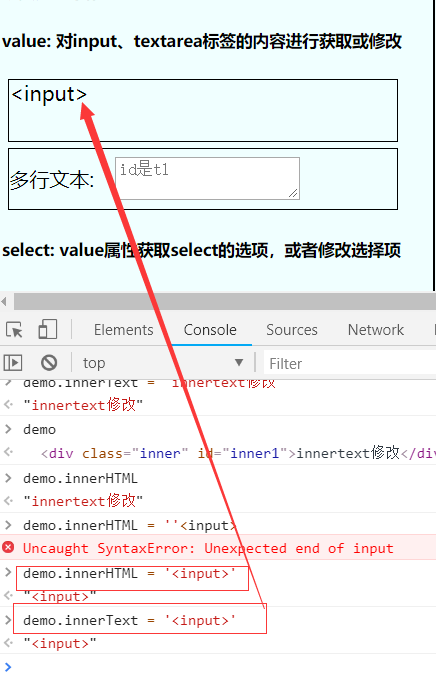
3.innerHTML可以将标签本身放到标签内容中

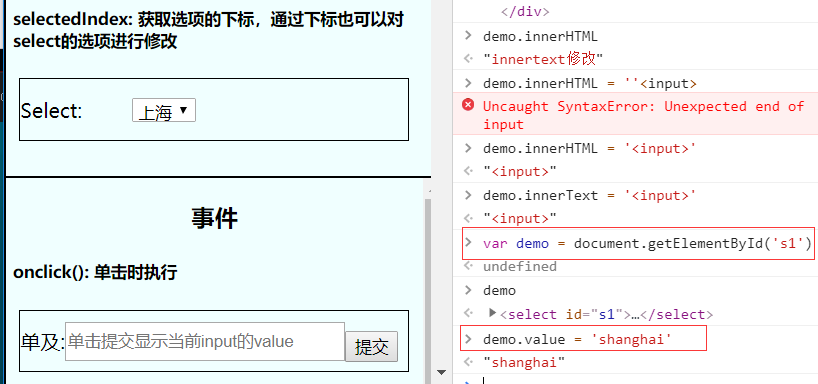
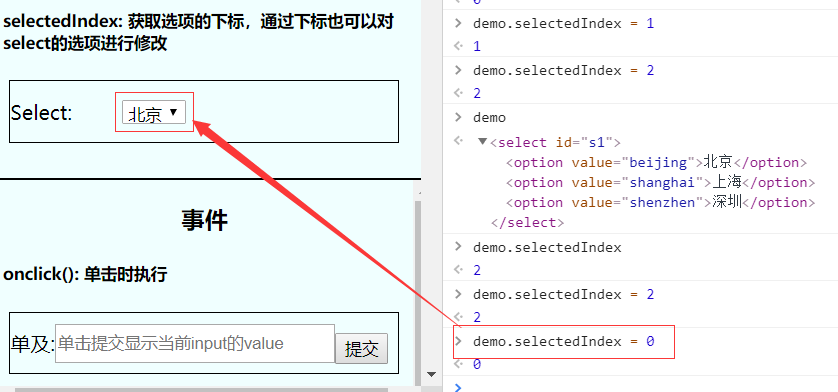
4.修改select中option的值,注意这里修改的是value,并不是select中显示的值

5.使用: demo.selectedIndex = 下标值. 也可以定位select的值

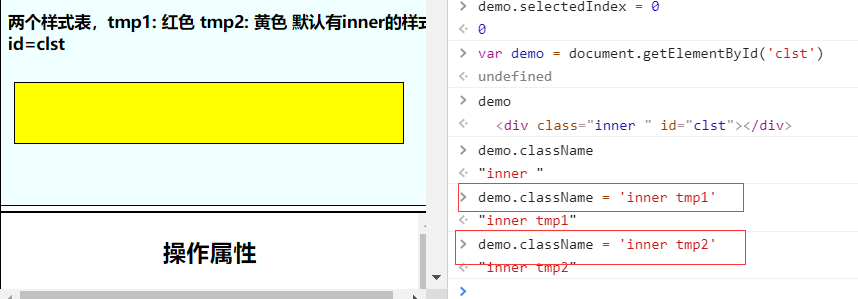
6.获取标签class属性,字符串类型,修改时通过空格间隔指定css样式

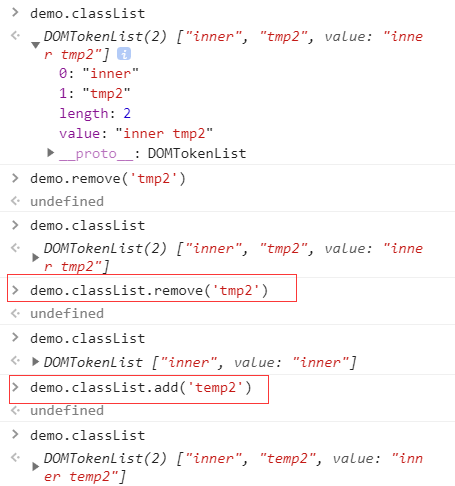
7.删除和增加list中的值

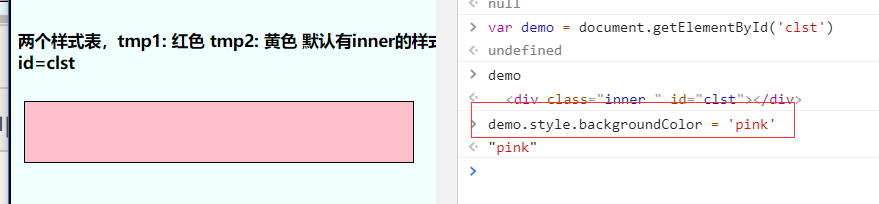
8.操作样式修改属性颜色: demo.style.backgroundColor = 'ping'

9.实战中用的最多的是将display的属性修改为none,方便对按钮的操作
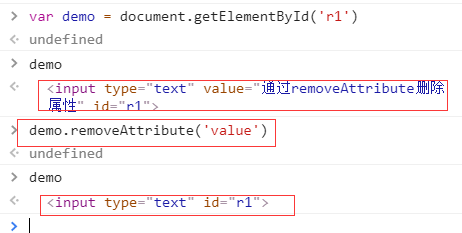
10.使用removeAttrivute('value')删除属性

11.增加属性---提示语:setAttrivute('key','value')

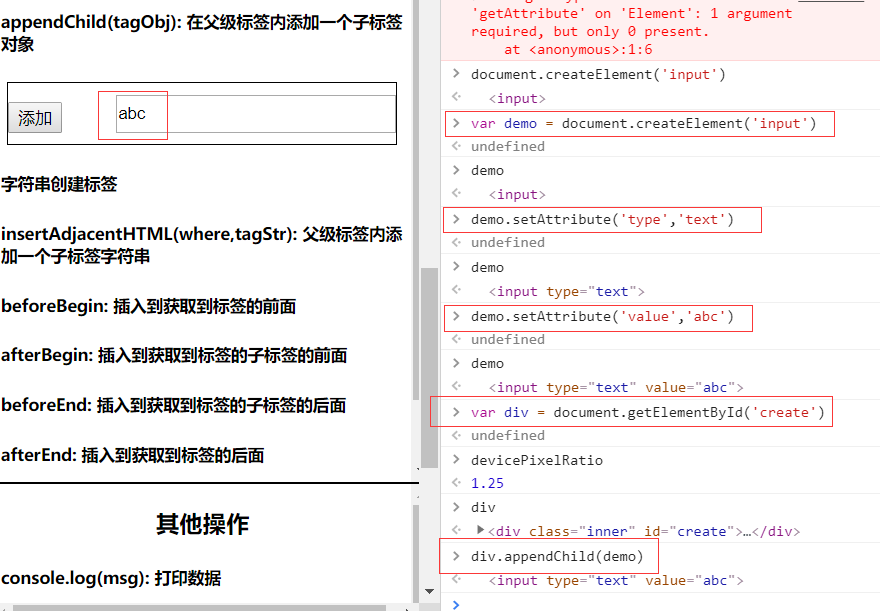
12.①声明一个变量demo赋值demo = docment.createElement('input'),②给该demo增加一个属性type名称叫text,③在给该demo增加一个属性value名称叫abc,④声明一个变量div并将获取到的值赋值 div = docment.getElementById('create'),⑤最后将增加的属性添加到input中 div.appendChild(demo),总结,这样就在指定的框中添加一个样式input和值abc

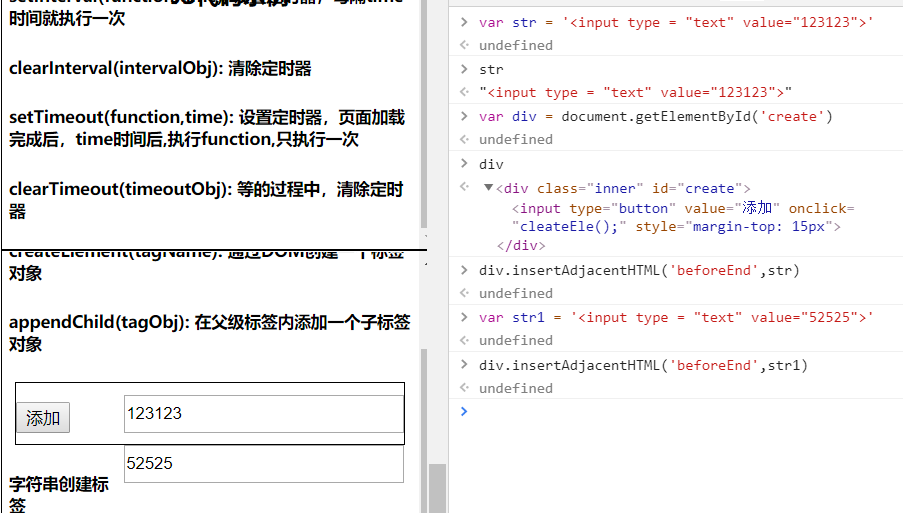
13.直接通过字符串插入标签,将样式写好后赋值给指定字符串后在添加到指定位置
var str = '<input type="text",value="123123">' 定义input输入框str,并且增加一个属性值text=123123
var str1 = '<input type="text",value="52525">' 定义input输入框str1,并且增加一个属性值text2=123123
var div = document.getElementById('create') 定义div将id为create的标签值赋值给他
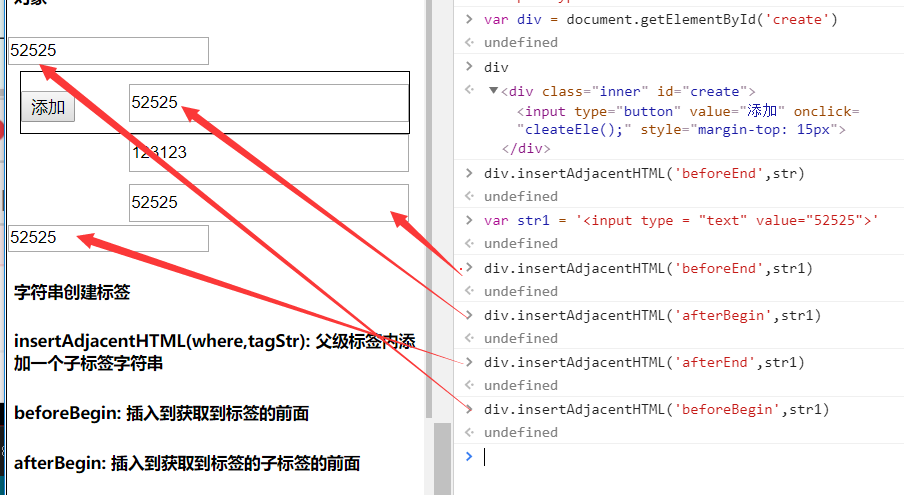
div.insertAdjacentHEML('beforeEnd',str1) 将str1添加到div的后面,注意beforeEnd代表要插入的位置,①beforeEnd: 插入到获取到标签的子标签的后面②beforeBegin: 插入到获取到标签的前面③afterBegin: 插入到获取到标签的子标签的前面④afterEnd: 插入到获取到标签的后面
div.insertAdjacentHEML('beforeEnd',str) 将str添加到div的后面


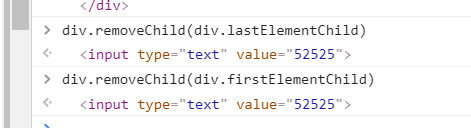
14.删除标签
div.removeChlid(div.lastElementChlid) 删除最后一个标签
div.removeChlid(div.firstElementChlid) 删除第一个标签

15.刷新的三种方式
1.location.href 获取当前浏览器的访问的地址

2.location.href = location.href 刷新当前页面
3.location.reload()
day14_dom操作的更多相关文章
- 关于DOM的操作以及性能优化问题-重绘重排
写在前面: 大家都知道DOM的操作很昂贵. 然后贵在什么地方呢? 一.访问DOM元素 二.修改DOM引起的重绘重排 一.访问DOM 像书上的比喻:把DOM和JavaScript(这里指ECMScri ...
- Sql Server系列:分区表操作
1. 分区表简介 分区表在逻辑上是一个表,而物理上是多个表.从用户角度来看,分区表和普通表是一样的.使用分区表的主要目的是为改善大型表以及具有多个访问模式的表的可伸缩性和可管理性. 分区表是把数据按设 ...
- C# ini文件操作【源码下载】
介绍C#如何对ini文件进行读写操作,C#可以通过调用[kernel32.dll]文件中的 WritePrivateProfileString()和GetPrivateProfileString()函 ...
- js学习笔记:操作iframe
iframe可以说是比较老得话题了,而且网上也基本上在说少用iframe,其原因大致为:堵塞页面加载.安全问题.兼容性问题.搜索引擎抓取不到等等,不过相对于这些缺点,iframe的优点更牛,跨域请求. ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
- ASP.NET Aries 入门开发教程7:DataGrid的行操作(主键操作区)
前言: 抓紧勤奋,再接再励,预计共10篇来结束这个系列. 上一篇介绍:ASP.NET Aries 入门开发教程6:列表数据表格的格式化处理及行内编辑 本篇介绍主键操作区相关内容. 1:什么时候有默认的 ...
- 如何在高并发环境下设计出无锁的数据库操作(Java版本)
一个在线2k的游戏,每秒钟并发都吓死人.传统的hibernate直接插库基本上是不可行的.我就一步步推导出一个无锁的数据库操作. 1. 并发中如何无锁. 一个很简单的思路,把并发转化成为单线程.Jav ...
- 【翻译】MongoDB指南/CRUD操作(四)
[原文地址]https://docs.mongodb.com/manual/ CRUD操作(四) 1 查询方案(Query Plans) MongoDB 查询优化程序处理查询并且针对给定可利用的索引选 ...
- 【翻译】MongoDB指南/CRUD操作(三)
[原文地址]https://docs.mongodb.com/manual/ CRUD操作(三) 主要内容: 原子性和事务(Atomicity and Transactions),读隔离.一致性和新近 ...
随机推荐
- phpmyadmin低权限getshell
账号:‘localhost’@'@” 密码:为空 可获得一个低权限账号 利用方法: Mysql可以把指定的文件写进表 CREATE TABLE `test`.`a` (`a1` TEXT NOT NU ...
- java8 list转map
//按id属性为map的key值 Map<Integer, User> userMap = list.stream().collect(Collectors.toMap(User::get ...
- 设计模式二: 工厂方法(Factory Method)
简介 工厂方法模式是创建型模式的一种, 核心结构有四个角色: 抽象工厂,具体工厂,抽象产品,具体产品; 实现层面上,该模式定义一个创建产品的接口,将实际创建工作推迟到具体工厂类实现, 一个产品对应一个 ...
- [Kubernetes]谈谈Kubernetes的本质
当下k8s算是比较火的一个内容,那么它到底是什么呢,它为什么会这么火呢,它解决的是什么问题呢.这篇文章就尝试着来讲讲,Kubernetes的本质. 当我们谈Kubernetes的时候,总是会想起来Do ...
- TCP-IP详解笔记7
TCP-IP详解笔记7 TCP: 传输控制协议(初步) 使用差错校正码来纠正通信问题, 自动重复请求(Automatic Repeat Request, ARQ). 分组重新排序, 分组复制, 分组丢 ...
- Linux 虚拟机上安装linux系统 (ip:子网掩码,网关,dns,交换机,路由知识回顾)
一 安装虚拟机 二 虚拟机上配置好在安装linux系统 三 知识回顾 交换机:主机在局域网内的身份是MAC地址(可以通过[交换机广播:交换机通过被动学习来建立一张“接口号”和“MAC地址”的对照表]或 ...
- 关于button去掉自带阴影效果的方法
在button的属性设置里加上: style=”?android:attr/borderlessButtonStyle” 即: <Button android:layout_width=&quo ...
- UVA1513 Movie collection
传送门 题意 KI先生有收集大量小电影的习惯, 他把他的珍藏理成一大摞.无论何时他想观看这一些电影的一部,他从这一摞电影中找出这一部电影,小心地将其拿出,以确保这一摞电影不会倒塌. 自从那一摞电影变得 ...
- SSH 架构
这几天学习了 ssh 架构,中间出了好多错误,现在终于整理好了,就记录下来 ssh机构的框架构成,以及它们的作用 struts2 :这个框架主要用做控制处理的,其核心是 Contraller ,即 A ...
- SQL Server中文排序混乱
在sql语句中指定了含有中文的列进行排序,但排序结果看起来毫无规则,并不是按照拼音进行排序的检查了DB的Collation后,发现是SQL_Latin1_General_CP1_CI_AS解决方法: ...
