mobile_像素
document.documentElement.clientWidth 不包含滚动条
window.innerWidth +滚动条
window.outerWidth +浏览器边框
window.width 屏幕区域
IPhone 6 的 屏幕分辨率 为 750*1334
IPhone 6 的尺寸 为 4.7 英寸
IPhone 6 的 像素比 DPR 为 2 window.devicePixelRatio;
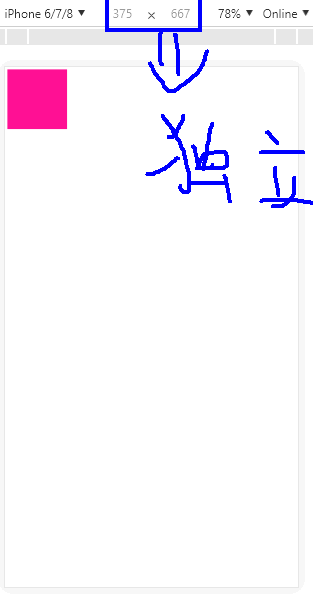
IPhone 6 的 独立像素 为 375*667 window.innerWidth;
IPhone 6 的布局(视口)像素为 980*1743 document.documentElement.clientWidth

基础知识
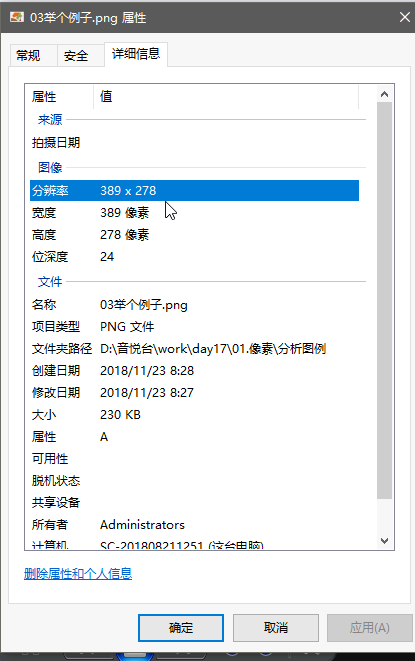
图像其实都是由一个一个格子组成
像素比
- 屏幕尺寸
- 指的是屏幕的对角线长度,单位是 inch 英寸,1英寸 约等于 2.54 厘米
常见的屏幕有 2.4,2.8,3.5,3.7,4.2,5.0,5.5,6.0
IPhone4 3.5
IPhone6 4.7
IPhone6Plus 5.5
- 屏幕分辨率
IPhone6 的屏幕分辨率为 750*1334
- 指在 横 纵 向上的像素点数(物理像素,构成了屏幕的分辨率),单位是 px,1px = 1 个像素点,即 1 像素指的是物理设备的 1 个像素点
- 横纵向上,指 xy 轴正方向
- 高清屏(视网膜屏)
- 屏幕像素密度 / 像素密度 / 屏幕密度 = 屏幕分辨率 / 屏幕尺寸 = (1080*1920)/5 = Math.sqrt(1080*1080+1920*1920) /5 = 440 dpi
屏幕上每英寸 可以显示的像素点的数量,单位是 ppi,即 "pixels per inch",也有叫 dpi,都是由设备厂商规定的,不能进行修改

Mobile 相关
- 设备像素(物理像素)
屏幕上能显示的最小粒度(可以理解为屏幕上最小的一个点)
- 显示设备中的一个最微小的物理部件
- 每个像素可以根据操作系统设置自己的颜色和亮度(手机亮度调节,其实就是调节每个物理像素的亮度)
- 任何设备的物理像素 数量都是固定的
- css 像素
是一个抽象的单位,主要使用在浏览器上,用来精确的度量(确定)Web 页面上的内容
是由 Web 开发者 创造的,在 css 或者 JavaScript 中使用的一个抽象的层
一般情况下,css 像素 被称为 与设备无关的像素(device-independent 像素),简称 "DIPs"
在一个标准的显示密度下(普通屏),一个 css 像素 对应一个 设备像素
- css 像素 与 物理像素 之间的关系
- 一个 width 为 200px 的元素,占据了 200 个 css 像素
- 但这 200 个像素到底占据了多少个 物理像素 ,取决于
- 屏幕特性(根据 像素比 区分)
- 普通屏
- 高清屏
- 用户缩放行为
- 放大
- 缩小
如果是普通屏, css 像素 / 物理像素 = 1
如果是高清屏, css 像素 / 物理像素 = 1 / 多
在苹果的高清屏上,像素密度是普通屏幕的 2 倍,这个元素就跨越了 400 个设备像素,如果用户放大,它将跨越更多的设备像素
- 设备独立像素(密度无关像素)
也是由 设备厂商 规定的,是不可进行修改的
可以认为是计算机坐标系统中的一个点
这个点代表一个可以由程序使用的虚拟像素(比如 css 像素),然后由关系系统转换为 物理像素。
在某种条件下,设备独立像素 会转换为 相应的 css 像素

- 位图像素
一个位图像素,是 栅格图像(png,jpg,gif) 的最小数据单元
1 个位图图像 对应 1 个物理像素时,图片是最清晰的。

- 对于 Web 开发者而言
我们使用的 css 和 JavaScript 定义的像素,本质上表示的都是 css 像素
在开发过程中,并不在意 css 像素到底跨越了多少个设备像素,
这个依赖于 屏幕特性和用户缩放行为的复杂计算 交给了浏览器。
- 像素比(屏幕特性,高清屏还是普通屏?)
像素比 DPR = 设备物理像素 / 设备独立像素
window.devicePixelRatio = 物理像素 / 独立像素
如果 console.log(window.devicePixelRatio); 是 1 ,则是普通屏
IPhone 6 的 像素比 DPR 是 2
IPhone 6 Plus 和 IPhoneX 的 像素比 DPR 是 3
mobile_像素的更多相关文章
- 有趣的 CSS 像素艺术
原文地址:https://css-tricks.com/fun-times-css-pixel-art/#article-header-id-4 译者:nzbin 友情提示:由于国内网络的原因,Cod ...
- 使用 JavaScript 和 canvas 做精确的像素碰撞检测
原文地址:Pixel accurate collision detection with Javascript and Canvas 译者:nzbin 我正在开发一个需要再次使用碰撞检测的游戏.我通常 ...
- canvas 制作flappy bird(像素小鸟)全流程
flappy bird制作全流程: 一.前言 像素小鸟这个简单的游戏于2014年在网络上爆红,游戏上线一段时间内appleStore上的下载量一度达到5000万次,风靡一时, 近年来移动web的普及为 ...
- 移动WEB像素相关知识
了解移动web像素的知识,主要是为了切图时心中有数.本文主要围绕一个问题:怎样根据设备厂商提供的屏幕尺寸和物理像素得到我们切图需要的逻辑像素?围绕这个问题以iphone5为例讲解涉及到的web像素相关 ...
- 超像素经典算法SLIC的代码的深度优化和分析。
现在这个社会发展的太快,到处都充斥着各种各样的资源,各种开源的平台,如github,codeproject,pudn等等,加上一些大型的官方的开源软件,基本上能找到各个类型的代码.很多初创业的老板可能 ...
- UNITY和图片像素的换算
https://zhidao.baidu.com/question/143233873.html 1米X1米换算成像素是2835X2835的
- [LeetCode] Smallest Rectangle Enclosing Black Pixels 包含黑像素的最小矩阵
An image is represented by a binary matrix with 0 as a white pixel and 1 as a black pixel. The black ...
- D3D三层Texture纹理经像素着色器实现渲染YUV420P
简单记录一下这两天用Texture实现渲染YUV420P的一些要点. 在视频播放的过程中,有的时候解码出来的数据是YUV420P的.表面(surface)通过设置参数是可以渲染YUV420P的,但Te ...
- 根据判断PC浏览器类型和手机屏幕像素自动调用不同CSS的代码
1.媒体查询方法在 css 里面这样写 -------------------- @media screen and (min-width: 320px) and (max-width: 480px) ...
随机推荐
- [浏览器事件循环] javaScript事件循环 EventLoop
前言 Event Loop即事件循环,是指浏览器或Node的一种解决javaScript单线程运行时不会阻塞的一种机制,也就是我们经常使用异步的原理. 先熟悉基本概念 [堆Heap] 堆是一种数据结构 ...
- Groovy 设计模式 -- 责任链模式
Chain of Responsibility Pattern http://groovy-lang.org/design-patterns.html#_chain_of_responsibility ...
- Nginx详解篇
Nginx主配置文件和参数: Nginx的默认站点目录是Nginx安装目录/application/nginx/下的html目录,如果要部署网站业务,只需要把开发号好的程序全部放置到/applicat ...
- Problem B: Battle Royale(简单几何)
题目链接: B - Battle Royale Gym - 102021B 题目大意:给你两个坐标,表示起点和终点,然后给你两个圆,第一个圆包含两个圆,然后问你起点到终点的最短距离(不经过第二个圆 ...
- 【Java编程思想笔记】反射
文章参考:学习网站 how2java.cn 参考博客:(敬业的小码哥)https://blog.csdn.net/sinat_38259539/article/details/71799078 (青色 ...
- Stack的相关API
public class Stack<E> extends Vector<E> : Stack类代表后进先出(LIFO)堆栈的对象. 它扩展了类别Vector与五个操作,允许一 ...
- Lua中的表达式
[算术操作符] Lua支持常规的算术操作符有:”+”(加法),”-“(减法),”*”(乘法),”/”(除法),”^”(指数),”%”(取模),一元的”-“(负号).所有的这些操作符都用于实数.例如:x ...
- java接口自动化基础知识(一)
一.TestNG+MySQL+MyBatis实现对测试用例数据的读取 本篇文章讲解TestNG+MySQL+MyBatis+ExtentReports实现对测试用例数据的读取,下面放出所有配置文件的目 ...
- C#+EntityFramework编程方式详细之Code First 数据迁移
在前几篇的C#+EntityFramework编程方式中介绍了C#+EntityFramework编程方式Code First ,Model First以及Dtatabase First 等编程方式, ...
- Linux系统xinetd服务启动不了
Linux系统xinetd服务启动不了 xinetd服务时发现xinetd服务启动不了,并出现错误提示xinetd:unrecognized service,当出现这个错误提示的时候说明系统未安装xi ...
