VSCode+Xdebug断点调试PHP(全攻略)
一直都想把php断点调试记录下来,由于拖延症极其严重导致现在才写。
好了,刚去猛喝了几碗心灵鸡汤,趁着这股劲把“Visual Studio Code如何使用XDebug进行php断点调试”这个全攻略写了。
步骤1:下载并安装XDebug
我这里演示的是用phpStudy集成环境,不过不管是不是集成环境都没什么关系,这里主要为php安装上XDebug扩展就可以了
安装XDebug扩展大多数人遇到的一个问题就是如何找对自己环境php匹配的XDebug版本,这个问题主要分成两个步骤
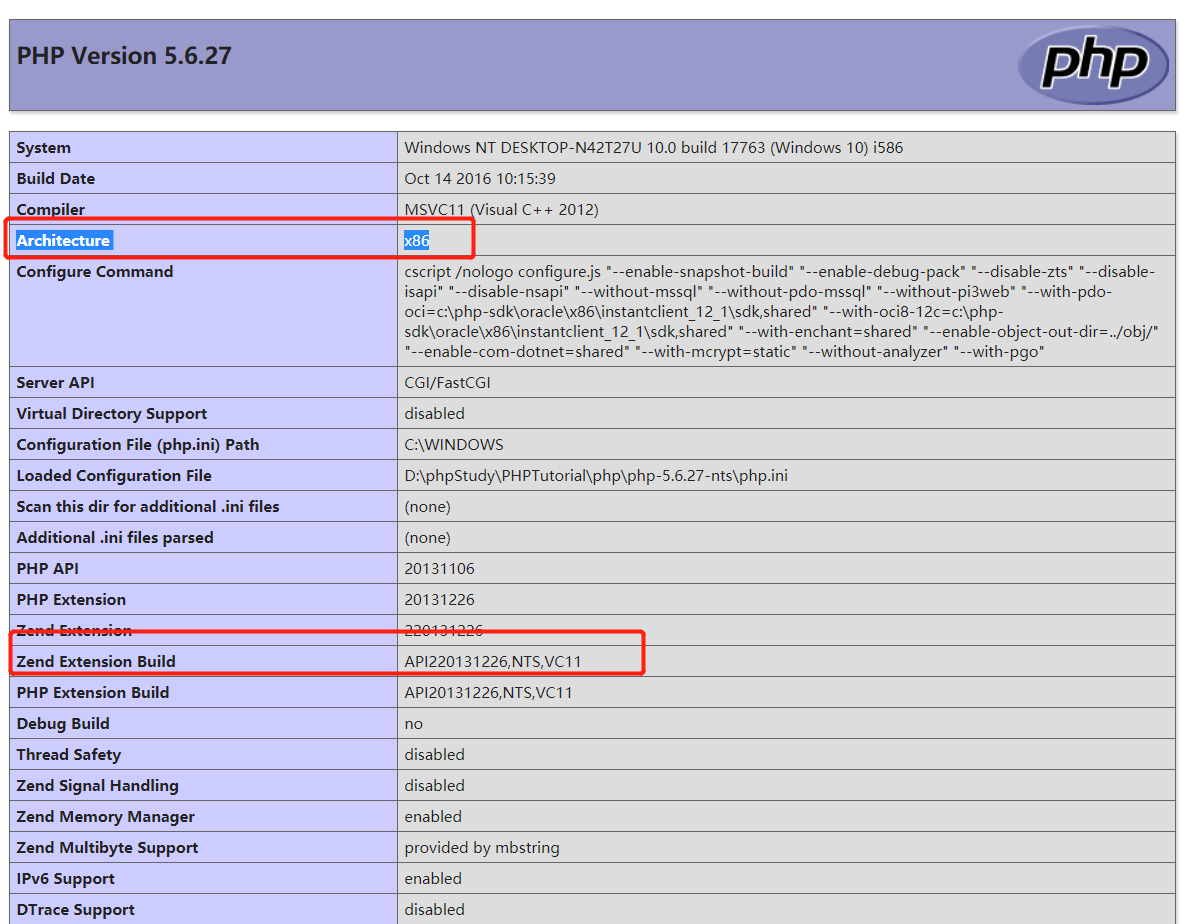
步骤1:输出phpinfo()信息,查看Architecture和Zend Extension Build这两个值,我这里显示的是X86和API220131226,NTS,VC11,把这两个值记录下来,还有一个需要记录的就是php的版本号,我这里的是5.6

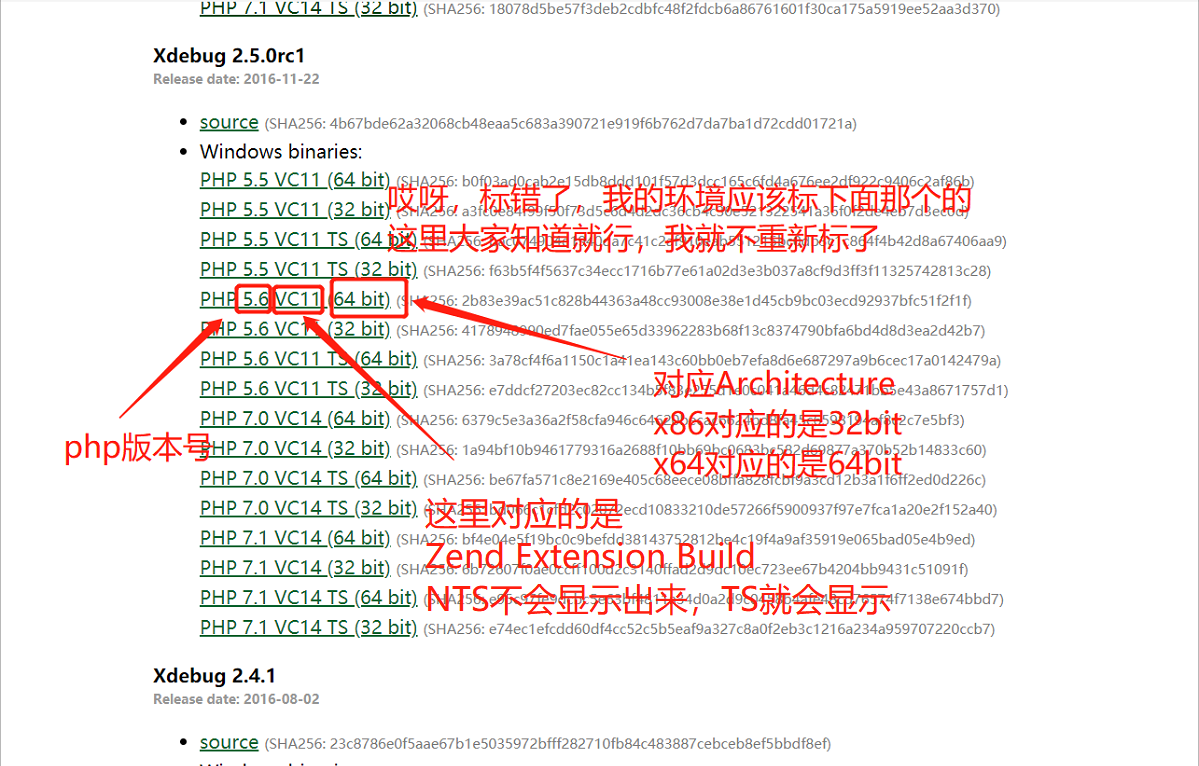
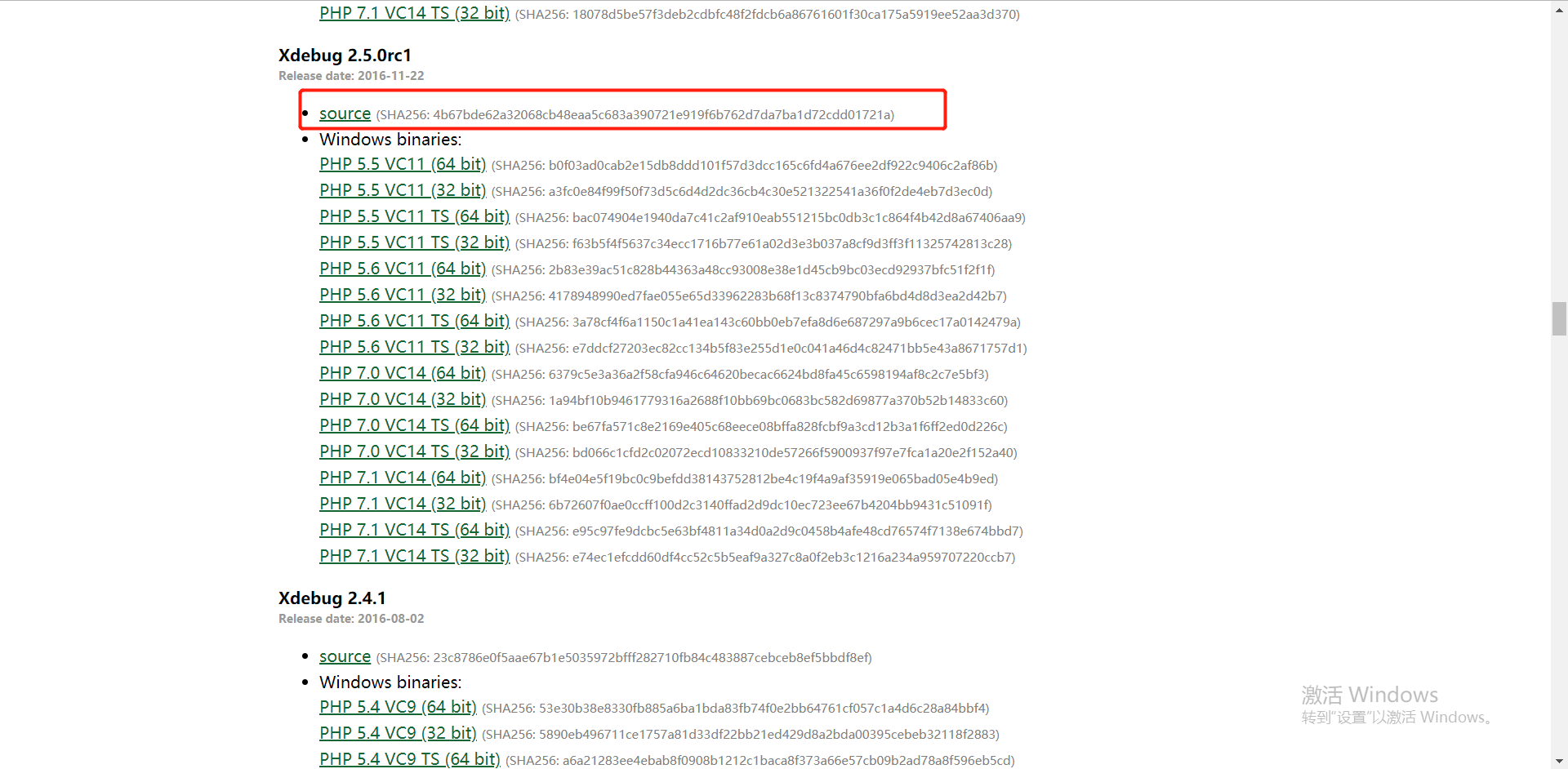
步骤2:打开https://xdebug.org/download.php网页(这个网站打开可能有点慢,耐心等待一下),然后找对相应的XDebug版本

上面两个步骤是在windows操作系统下下载XDebug扩展,如果是linux操作系统的话,直接下载对应版本的source文件,然后编译安装

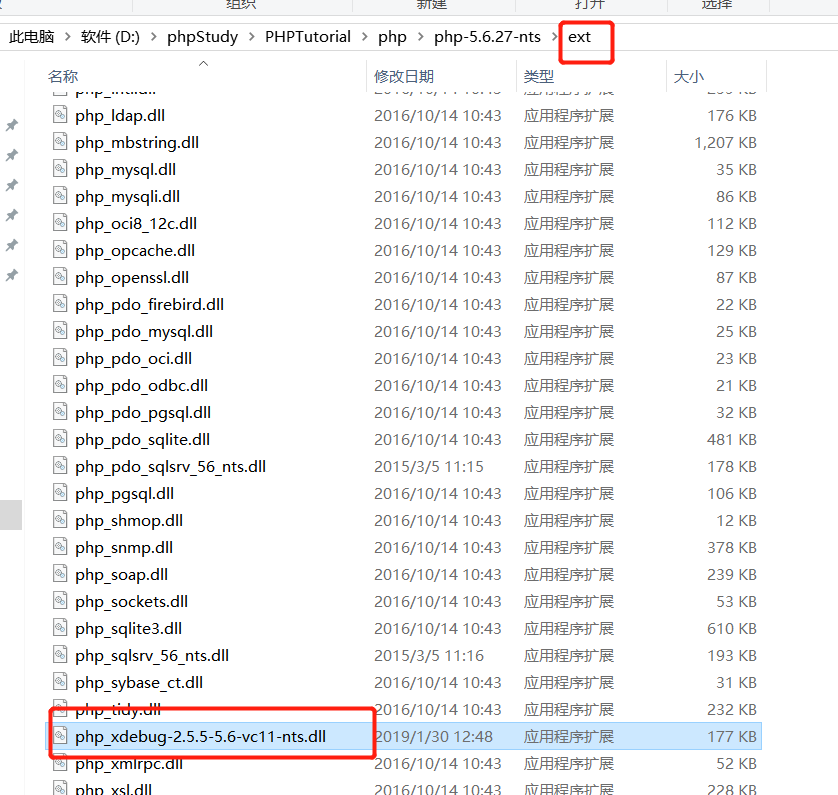
经过上面的步骤已经把XDebug下载下来了,一般情况下,都会把下载下来的DLL文件放到相应的php扩展目录下,即php对应的ext文件夹下。
当然也可以不放,不过在配置XDebug模块的zend_extension配置时就要写上全路径
我这里就把dll文件放到php扩展目录下,大家要找准自己的php扩展目录

步骤2:配置php.ini文件的XDebug模块
好了,完成步骤1,现在只需要再配置一下XDebug模块就安装完成了
XDebug主要配置的有下面的配置,当然你也可以另外添加更多的XDebug配置
[XDebug]
zend_extension=php_xdebug-2.5.5-5.6-vc11-nts.dll ; 如果步骤1的第二个小步骤没进行的话,这里就要填全路径了
xdebug.remote_enable = 1 ;开启远程调试功能
xdebug.remote_autostart = 1 ;这个配置是比较重要的一个配置
xdebug.remote_handler = "dbgp"
xdebug.remote_port = "9001" ;端口号
xdebug.remote_host = "127.0.0.1" ;远程调试的ip地址,即你自己的本机ip
在配置xdebug.remote_autostart = 1时这里遇到一个坑,就是XDebug的默认端口号是9000.如果不配置端口号使用默认端口号就会和nginx的端口号冲突,所以下面要配置一下端口号为9001,要不然会导致调试的时候假死的情况
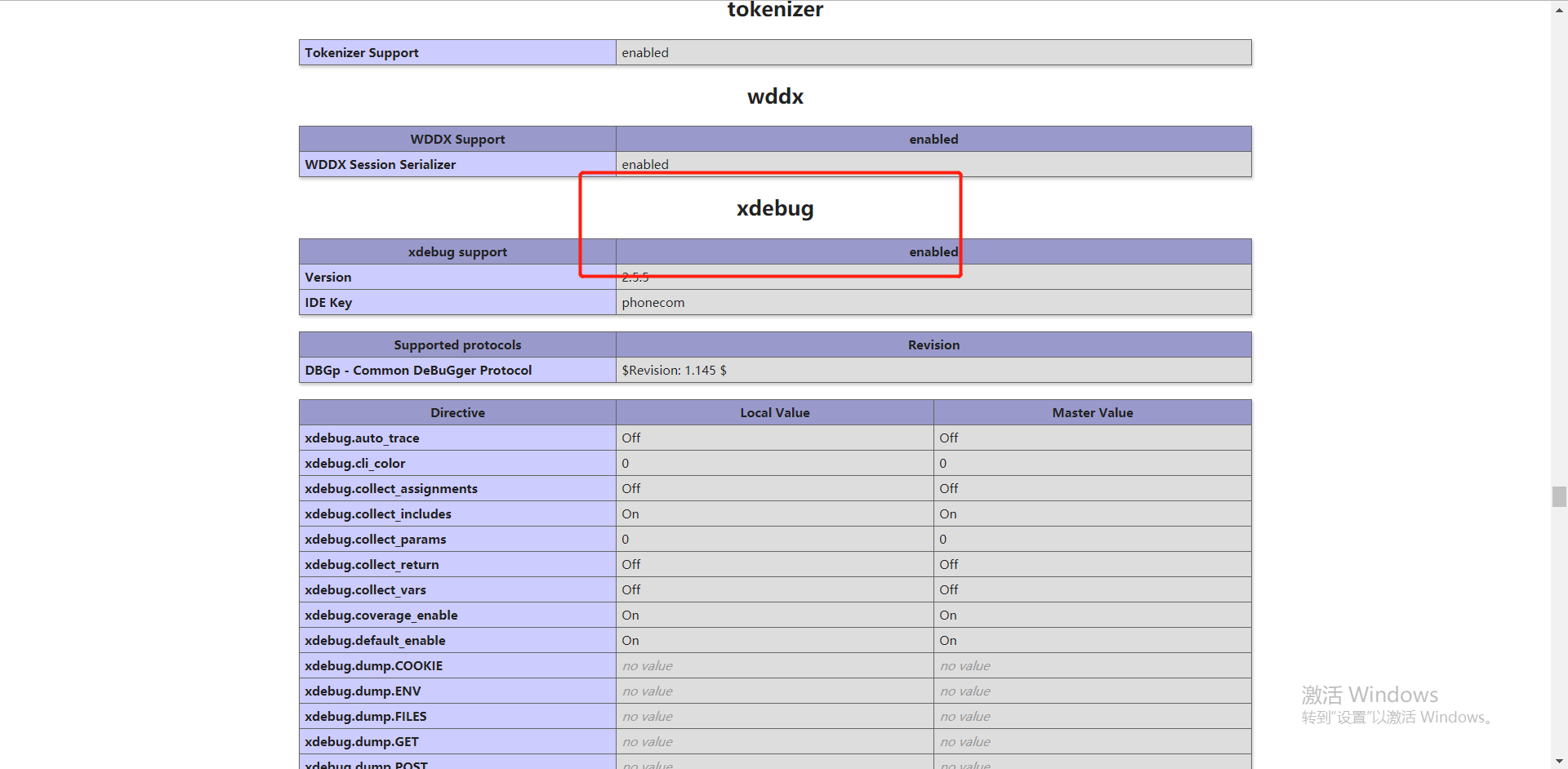
配置完上面的配置,然后重启环境,然后再打印出phpinfo()的信息,然后搜索一下XDebug是否存在,如果存在那么就安装成功了
当然直接使用命令php -m 查看是否有XDebug更加简便

步骤3:Visual Studio Code安装php debug插件,并且配置
按上面的步骤弄好了服务器之后,那么就要弄vscode,vscode主要安装一下插件再配置一下即可
安装插件php debug

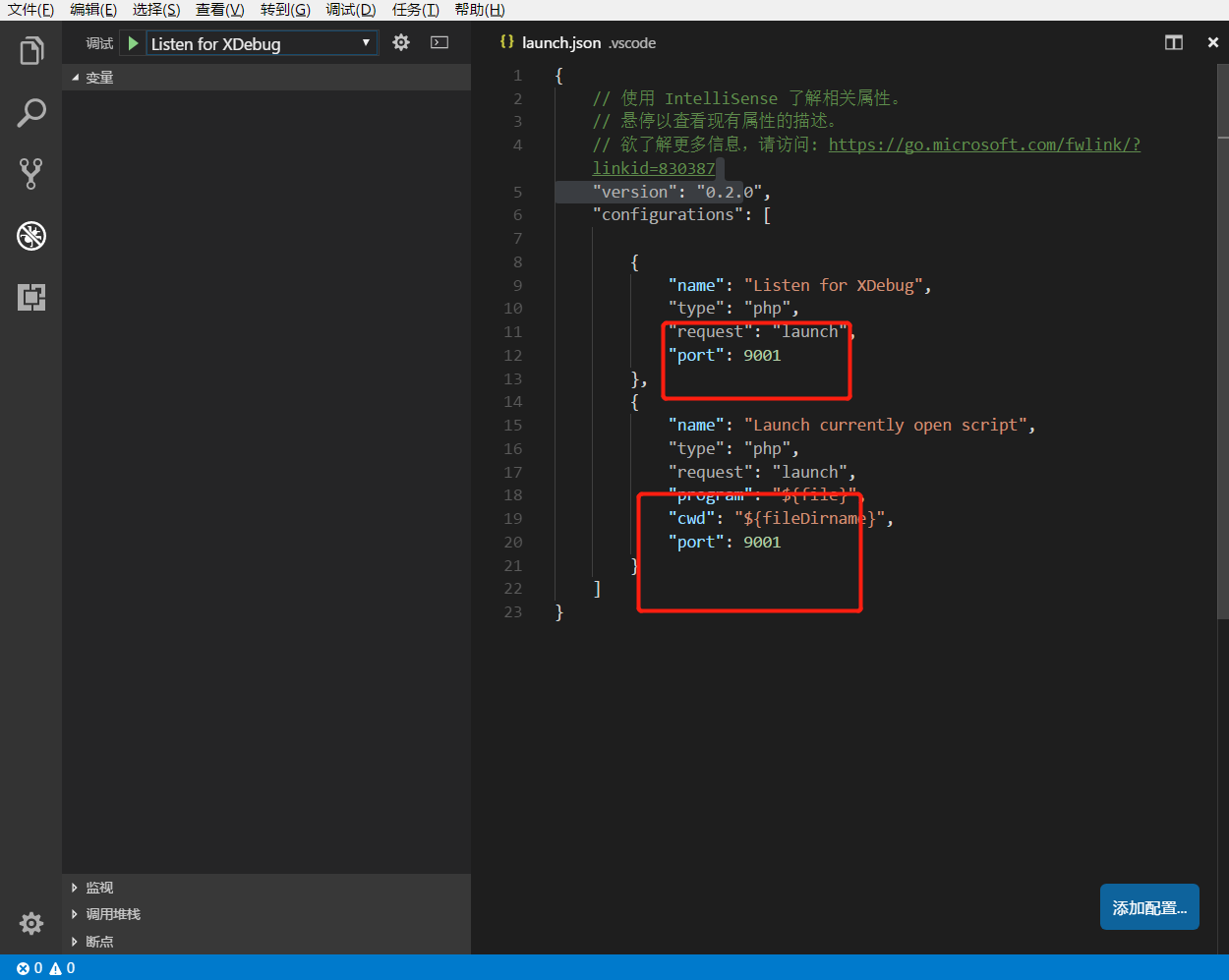
然后去到调试页面,配置一下json文件,这里记得端口号要对应上面XDebug的9001端口

步骤4:进行调试
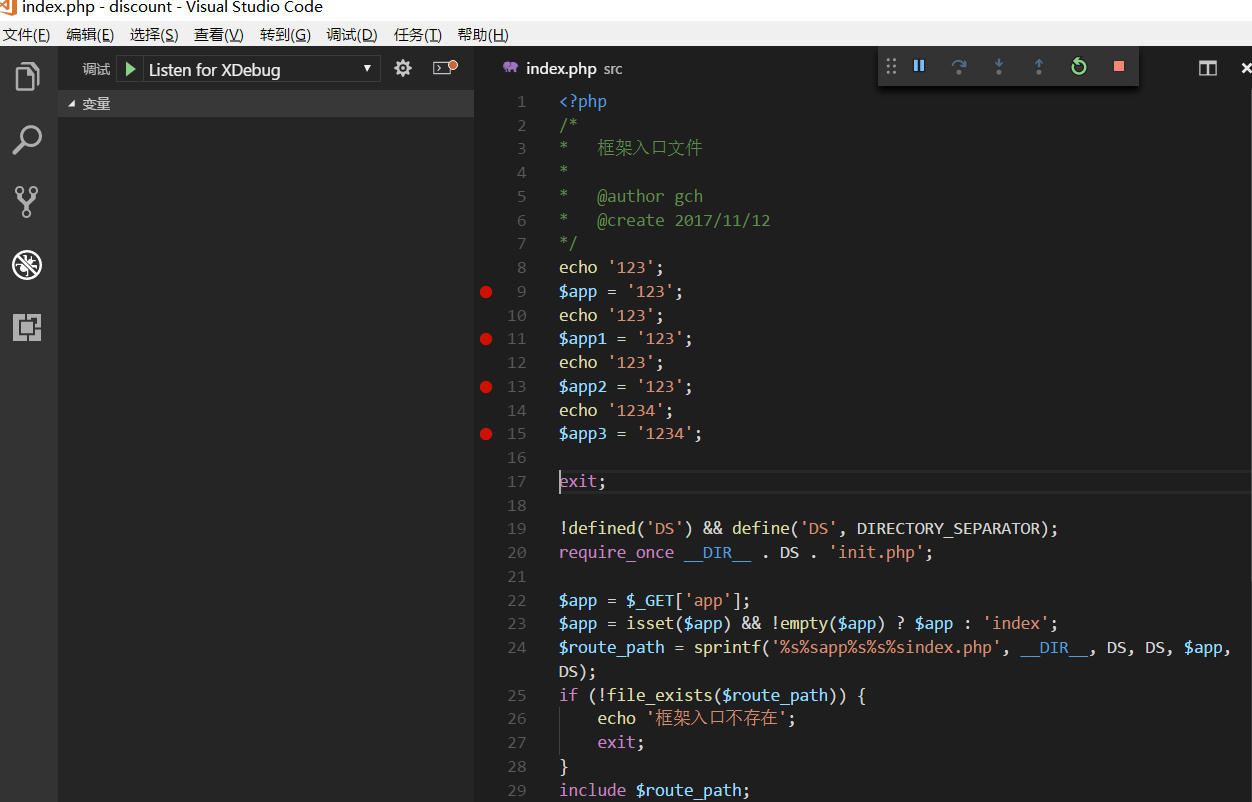
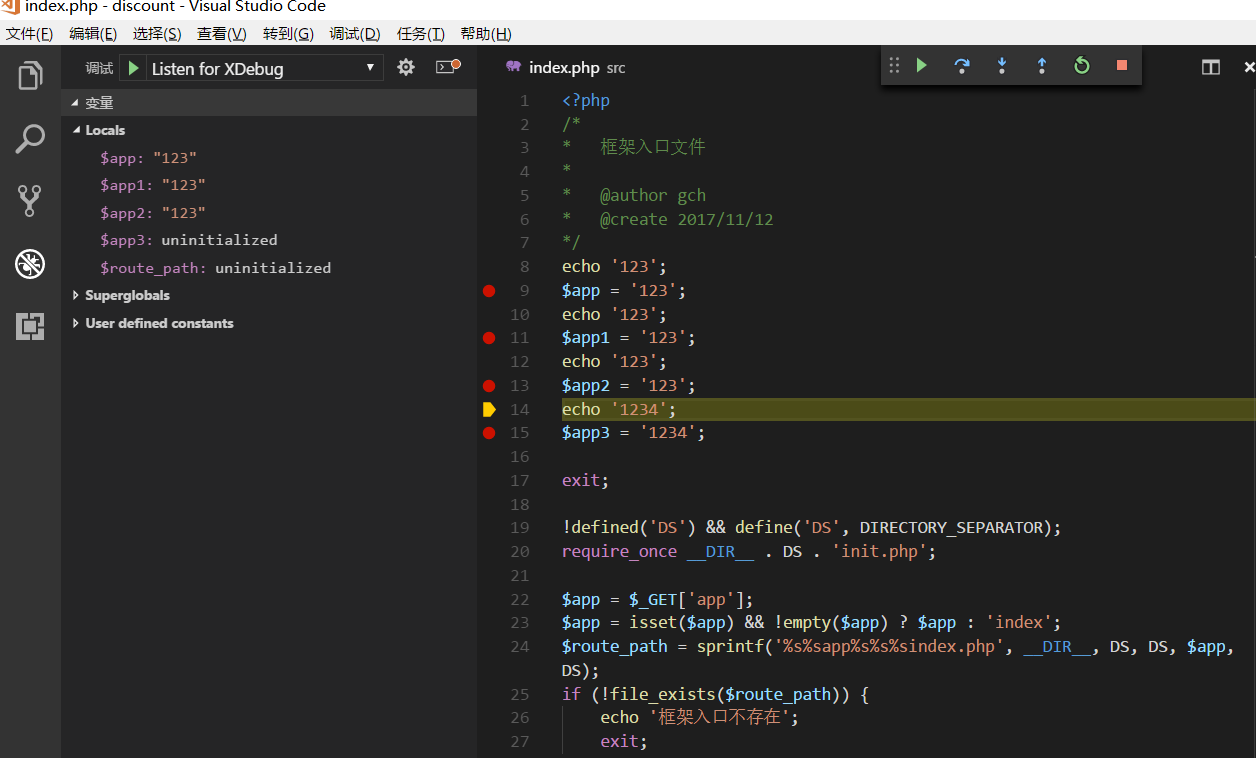
ok,完成上面的步骤,咱们就开始断点调试了,设置好断点,然后按F5开启调试,然后用浏览器访问链接,返回vscode查看



大功告成,鸡汤效果时效到了~~~
VSCode+Xdebug断点调试PHP(全攻略)的更多相关文章
- VSCode插件开发全攻略(六)开发调试技巧
更多文章请戳VSCode插件开发全攻略系列目录导航. 前言 在介绍完一些比较简单的内容点之后,我觉得有必要先和大家介绍一些开发中遇到的一些细节问题以及技巧,特别是后面一章节将要介绍WebView的知识 ...
- VSCode插件开发全攻略(三)package.json详解
更多文章请戳VSCode插件开发全攻略系列目录导航. package.json 在详细介绍vscode插件开发细节之前,这里我们先详细介绍一下vscode插件的package.json写法,但是建议先 ...
- VSCode插件开发全攻略(七)WebView
更多文章请戳VSCode插件开发全攻略系列目录导航. 什么是Webview 大家都知道,整个VSCode编辑器就是一张大的网页,其实,我们还可以在Visual Studio Code中创建完全自定义的 ...
- VSCode插件开发全攻略(四)命令、菜单、快捷键
更多文章请戳VSCode插件开发全攻略系列目录导航. 命令 我们在前面HelloWord章节中已经提到了命令写法,这里再重温一下. context.subscriptions.push(vscode. ...
- VSCode插件开发全攻略(二)HelloWord
更多文章请戳VSCode插件开发全攻略系列目录导航. 写着前面 学习一门新的语言或者生态首先肯定是从HelloWord开始. 您可以直接克隆我放在GitHub上vscode-plugin-demo 的 ...
- VSCode插件开发全攻略(一)概览
文章索引 VSCode插件开发全攻略(一)概览 VSCode插件开发全攻略(二)HelloWord VSCode插件开发全攻略(三)package.json详解 VSCode插件开发全攻略(四)命令. ...
- VSCode插件开发全攻略(九)常用API总结
更多文章请戳VSCode插件开发全攻略系列目录导航. 本文提炼一些常见的API使用场景供参考,本文内容有待完善. 编辑器相关 修改当前激活编辑器内容 替换当前编辑器全部内容: vscode.windo ...
- VSCode插件开发全攻略(十)打包、发布、升级
更多文章请戳VSCode插件开发全攻略系列目录导航. 发布方式 插件开发完了,如何发布出去分享给他人呢?主要有3种方法: 方法一:直接把文件夹发给别人,让别人找到vscode的插件存放目录并放进去,然 ...
- VSCode插件开发全攻略(八)代码片段、设置、自定义欢迎页
更多文章请戳VSCode插件开发全攻略系列目录导航. 代码片段 代码片段,也叫snippets,相信大家都不陌生,就是输入一个很简单的单词然后一回车带出来很多代码.平时大家也可以直接在vscode中创 ...
随机推荐
- 069、Calico的默认连通性(2019-04-12 周五)
参考https://www.cnblogs.com/CloudMan6/p/7536746.html Calico 跨主机连通性测试 root@host1:~# docker exec bbo ...
- Android App性能测试之一:简介
1.性能测试 启动时间,主要测试App在启动过程中的耗时情况 CPU, 主要测试App在使用过程中的CPU占比率 流量,主要测试App在使用过程中对流量的消耗情况 电量,主要测试App在使用过程中对电 ...
- jdk1.8新特性 lambda表达式和Stream
一.Lambda 1.lambda : 匿名函数 2.好处:减少打码的冗余,增强匿名函数的可读性 3.语法格式 语法格式一 : 无参数,无返回值 () -> System.out.println ...
- jquery .map() 和 .each()函数结合使用
需求:页面动态添加的html元素(如div),保存时组装div中的数据为一个json对象. 思路:遍历每个div,再遍历div中每个输入元素,把所有先把数据放到一个对象中,再添加进数组,Json.st ...
- 题解-CodeChef IOPC14L Sweets Problem
Problem CodeChef-IOPC14L 题目概要:给定 \(n\) 种糖果且给定每种糖果的数量 \(A_i\),\(Q\) 组询问,每次问选出 \(S\) 个糖果的方案数(模\(10^9+7 ...
- LaTeX技巧892: Ubuntu 安装新版本TeXLive并更新
原文地址:http://www.latexstudio.net/archives/9788.html 摘要: 本文比较系统地介绍了在Ubuntu下的TeXLive的安装与配置测试过程,建议使用Ubun ...
- hasOne、hasMany、belongsTo
这里将hasOne.hasMany.belongsTo进行一个详细举例说明. 首先,这3个的大致中文意思: hasOne:有一个,加上主谓语应该是 ,A 有一个 B hasMany:有很多,A 有很多 ...
- jetbrains的JetBrains PyCharm 2018.3.1破解激活到2100年(最新亲测可用)
破解补丁激活 之前看了好多的其它的方法感觉都不是很靠谱还是这个本人亲试可以长期有效不仅能激活pycharm.jetbrains的JetBrains PyCharm 2018.3.1破解激活到2100年 ...
- vue+element ui 表格自定义样式溢出隐藏
样式 .hoveTitle { text-align: left; width: 140px; overflow: hidden; text-overflow: ellipsis; white-spa ...
- SonarLint 代码质量管理
Below are the instructions of how to install and use SonarLint. Install SonarLint Extensions in VS20 ...
