element 如何自定义主题
自定义主题 在我学习element的时候,就直接忽略了。现在返回来学习一下 ,原来 通过自定义主题可以改变elemnt中默认的一些样式。这样,对于一些不想用elment自带但是用到比较多的样式,可以进行修改。
看了很多关于自定义主题的文章,其实都是 差不多的, 我想自己写一遍,加深一下印象,也希望能给别人带来帮助。
这篇博客的思路,总结性比较强,指的大家j借鉴:https://blog.csdn.net/young_emily/article/details/78591261
改变原有的elementui主题:
安装elementui的自定义主题工具,然后初始化变量文件,得到elementui的scss文件,我们修改颜色就修改他的scss文件,然后编译scss文件得到css文件,我们引用修改好了的css文件[实现覆盖elementui的css文件]即可实现换肤。
我下面写的这种方法;是项目中没有使用scss,可以通过命令行主题工具进行深层次的主题机制
步骤:
1》安装主题生成工具,可以全局安装或者安装在当前项目下,推荐安装在项目里,方便别人 clone 项目时能直接安装依赖并启动,这里以全局安装做演示。:
npm i element-theme -g
2》安装白垩主题,可以从 npm 安装或者从 GitHub 拉取最新代码。
# 从 npm
npm i element-theme-chalk -D
# 从 GitHub
npm i https://github.com/ElementUI/theme-chalk -D
在这里 我是使用的第一种方法,直接通过npm安装的。
3》初始化变量文件 这一步 我自己在写的实现的时候 总是找不到文件,我觉得这一步需要注意一下,后来不知道怎么回事,就好了
主题生成工具安装成功后,如果全局安装可以在命令行里通过 et 调用工具,如果安装在当前目录下,需要通过 node_modules/.bin/et 访问到命令。执行 -i 初始化变量文件。默认输出到 element-variables.scss,当然你可以传参数指定文件输出目录。
et -i [可以自定义变量文件]
> ✔ Generator variables file 出现这一标志,表示着初始化变量文件成功。
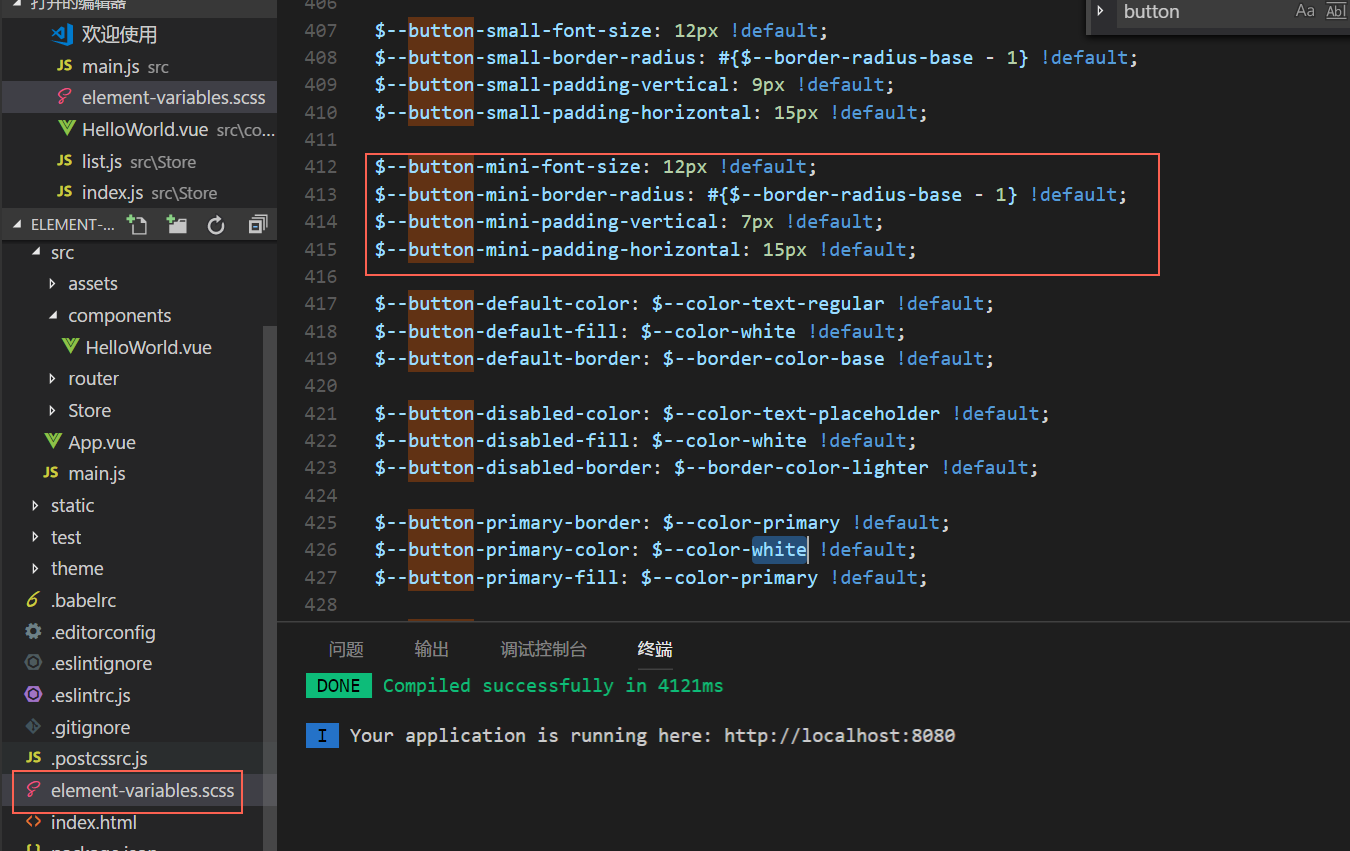
如果使用默认配置,执行后当前目录会有一个 element-variables.scss 文件。内部包含了主题所用到的所有变量,它们使用 SCSS 的格式定义。大致结构如下:
这个文件就自动生成到根目录下,可以看下图:

修改变量
直接编辑 element-variables.scss 文件,例如修改主题色为红色。
$--color-primary: red;
编译主题
保存文件后,到命令行里执行 et 编译主题,如果你想启用 watch 模式,实时编译主题,增加 -w 参数;如果你在初始化时指定了自定义变量文件,则需要增加 -c 参数,并带上你的变量文件名(每次改完变量后,都需要编译后 才会在页面中更改)
et> ✔ build theme font> ✔ build element theme
引入自定义主题(即让你修改的变量 得以应用)
默认情况下编译的主题目录是放在 ./theme 下,你可以通过 -o 参数指定打包目录。像引入默认主题一样,在代码里直接引用 theme/index.css 文件即可。
import '../theme/index.css'
import ElementUI from 'element-ui'
import Vue from 'vue'
Vue.use(ElementUI)
这是目前我用到的自定义主题,还有其他种方法,以后会慢慢补充的,希望大家多多支持。
最近发现 使用上一种方法,特别耗资源,因为会有一个theme资源库,在打包和下载的过程中,耗费时间过长,正好现在项目中样式是使用的sass,所以又有一种比较简单的方法引入自定义主题。
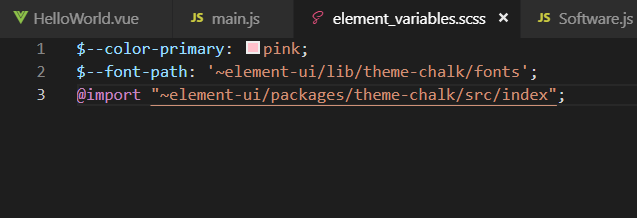
因为element中的样式就是用sass写的,所以,我们可以直接创建一个scss样式,在里面去更改你的主题色,font-path 是要覆盖掉之前的字体包的路径, 不然会找不到的字体包的路径的。

最后,在main.js中去引用改文件就可以了。
实力推荐第二种方法哦
element 如何自定义主题的更多相关文章
- element ui 自定义主题失败(primordials is not defined)
卸载: 1.卸载cnpm npm uninstall cnpm -g 2.卸载vue-cli npm uninstall @vue/cli -g 3.卸载nodejs和删除文件 C:\Program ...
- vue2.0-基于elementui换肤[自定义主题]
0. 直接上 预览链接 vue2.0-基于elementui换肤[自定义主题] 1. 项目增加主题组件 在项目的src/components下添加skin文件夹 skin文件获取地址 2. 项目增加自 ...
- vue-基于elementui自定义主题更换皮肤及自定义内容的皮肤跟换
参考这篇博客https://blog.csdn.net/young_Emily/article/details/78591261做一遍,加上自己的一些理解 思路:通过自己上一篇博客https://ww ...
- Vue的elementUI实现自定义主题
使用vue开发项目,用到elementUI,根据官网的写法,我们可以自定义主题来适应我们的项目要求,下面来介绍一下两种方法实现的具体步骤,(可以参考官方文档自定义主题官方文档),先说项目中没有使用sc ...
- nuxt按需引入 element-UI、自定义主题色(终极按需引入)
首先你要知道 nuxt.js怎么引入第三方插件 : 不多BB. 一.按需引入element-UI 第一步:安装 babel-plugin-component: npm install babel-pl ...
- vue中使用element-ui自定义主题后,vue-cli跑不起来了
环境:vue-cli 2.x版本 自己在官网配置了主题并放到了项目中https://element.eleme.cn/#/zh-CN/theme 然后,我的脚手架在我的电脑中休息了几天,就跑不通了呢! ...
- 在 vue-cli 项目中 使用elementUI 的“自定义主题”功能
1.安装elementUI $ npm i element-ui -S 2.安装主题工具 npm i element-theme -g 3.安装chalk主题 npm 安装 npm i element ...
- ModernUI教程:创建自定义主题
Modern UI WPF包括两个内置主题(dark与light).在1.0.3版本,您可以构建自定义的主题.Modern UI应用程序通常有在全局资源字典App.xaml中有如下定义 ...
- 如何优雅使用Sublime Text3(Sublime设置豆沙绿背景色和自定义主题)
♣Sublime Text3软件的下载 ♣设置字体的大小 ♣设置背景色和关键字颜色(Color Scheme 生成器) ♣快速生成html头文件 1.Sublime Text3软件的下载地址和包含的文 ...
随机推荐
- 第十六节:语法总结(3)(C#6.0和C#7.0新语法)
一. C# 6.0 新语法 1. 自动属性初始化可以赋值 /// <summary> /// 自动属性初始化 /// </summary> public class UserI ...
- SSH HTTP代理
SSH 连接 参照https://stackoverflow.com/questions/19161960/connect-with-ssh-through-a-proxy 若要使用goflyway连 ...
- Permission denied的解决办法
在运行TensorFlow Example的mnist_dataset_intro时出现了Permission denied的问题,这一看就是权限问题. 解决的办法: $ sudo chmod -R ...
- 使用IntelliJ IDEA 配置Maven(转)
1. 下载Maven 官方地址:http://maven.apache.org/download.cgi 解压并新建一个本地仓库文件夹 2.配置本地仓库路径 3.配置maven环境变量 4.在Inte ...
- go语言学习 一
1.变量声明 指定变量类型,声明后若不赋值,使用默认值 根据值自行判定变量类型. 省略var, 注意 :=左侧的变量不应该是已经声明过的,否则会导致编译错误 2.go语言作用域 函数内定义的变量称为局 ...
- LeetCode第十题-正则表达式匹配
Regular Expression Matching 问题简介:给定字符串,给定匹配模式,判断字符串是否满足匹配模式 问题详解:一共有两种特殊模式: ‘.’ 匹配任何单个字符 ‘*’ 匹配前面元素的 ...
- MVC RedirectToAction 跳转时传参问题
RedirectToAction方法提供了5个重载方法 1.单纯跳转,不带参数. string redirectUrl = "/List" ; return RedirectToA ...
- CVE_2012_1876堆溢出分析
首先用windbg附加进程ie页面内容进程,!gflag +hpa添加堆尾检查,.childdbg 1允许子进程调试,然后加载POC. POC: <html> <body> & ...
- Django学习笔记(http协议与django安装)
Django入门 HTTP协议 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器 ...
- Bag of Tricks for Image Classification with Convolutional Neural Networks论文笔记
一.高效的训练 1.Large-batch training 使用大的batch size可能会减小训练过程(收敛的慢?我之前训练的时候挺喜欢用较大的batch size),即在相同的迭代次数 ...
