__x__(45)0910第六天__各种表单
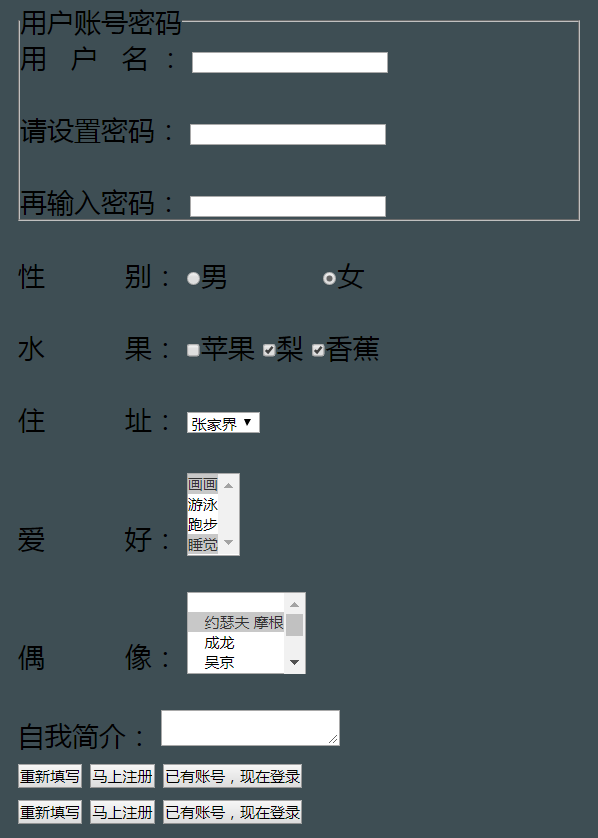
效果图:
html代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>表格</title> <link rel="stylesheet" type="text/css" href="css/form.css" />
</head> <body>
Hello Web!` <br />
form 是<b>块元素</b>,独占一行。 <div >
<form action="deal.html" id="userregist" > <!-- 表单项分组fieldset -->
<!-- legend子标签,设置组名,并显示在页面上。 -->
<!-- 服务器要求使用。 -->
<fieldset>
<legend>用户账号密码</legend> <!-- 标签框 label 拥有一个for属性,指定一个表单项的id -->
<label for="regname">用 户 名 :</label> <!-- 文本框 text -->
<input type="text" id="regname" name="username" value="" /><br /> <br />
<!-- 密码框 password -->
请设置密码:
<input type="password" name="userpassword1" value=""/><br /> <br />
再输入密码:
<input type="password" name="userpassword2" value=""/><br />
</fieldset> <br />
<!-- 单选按钮 radio name相同的按钮是为一组, 最好设置value -->
<!-- 设置默认选项:checked="checked" -->
性 别:
<input type="radio" name="usersex" value="boy" />男
<input type="radio" name="usersex" value="girl" checked="checked"/>女<br /> <br />
<!-- 多选按钮 checkbox -->
<!-- 设置默认选项:checked="checked" -->
水 果:
<input type="checkbox" name="userfood" value="boy" />苹果
<input type="checkbox" name="userfood" value="pear" checked="checked" />梨
<input type="checkbox" name="userfood" value="girl" checked="checked" />香蕉<br /> <br />
<!-- 下拉列表 select 使用 option 设置选项 name指定给select value 指定给 option -->
<!-- 设置默认选项:selected="selected" -->
住 址:
<select name="userhome">
<option value="hn">北京</option>
<option value="gd">上海</option>
<option value="cs">长沙</option>
<option value="sz">深圳</option>
<option value="zjj" selected="selected">张家界</option>
</select><br /> <br />
<!-- 多选下拉列表:multiple="multiple" -->
爱 好:
<select name="userhobby" multiple="multiple">
<option value="draw" selected="selected">画画</option>
<option value="swim">游泳</option>
<option value="run">跑步</option>
<option value="sleep" selected="selected">睡觉</option>
</select><br /> <br />
<!-- 多选下拉列表选项分组 -->
偶 像:
<select name="userstar" multiple="multiple">
<optgroup>
<option value="JM" selected="selected">约瑟夫 摩根</option>
<option value="CL">成龙</option>
<option value="WJ">吴京</option>
</optgroup> <optgroup>
<option value="ZLY" >赵丽颖</option>
<option value="LYF" selected="selected">刘亦菲</option>
</optgroup>
</select><br /> <br />
<!-- 文本域 textarea -->
自我简介:
<textarea name="userword"> </textarea><br /> <input type="reset" value="重新填写" id="resetuser" />
<input type="submit" value="马上注册" id="submituser" /> <!-- 创建一个单纯的按钮,没有任何功能,只能被点击。 -->
<!-- 结合JS实现无限功能。 -->
<input type="button" value="已有账号,现在登录"/><br /> <!-- 以下按钮更加灵活,成对出现,可以在中间设置<img > -->
<button type="reset">重新填写</button>
<button type="submit">马上注册</button>
<button type="button">已有账号,现在登录</button><br /> </form>
</div>
</body>
</html>
css代码:
@charset "utf-8";
*{
margin: 0px;
padding: 0px;
}
.clearfix {
zoom:;
}
.clearfix:before,
.clearfix:after {
content:"";
display: table;
clear: both;
}
body{
background-color: #3e4e54;
}
#userregist{
width: 500px;
margin: 0px auto;
}
__x__(45)0910第六天__各种表单的更多相关文章
- __x__(44)0910第六天__表单
form表单: form必须属性:action,指定一个服务器地址. 若希望表单中的数据发送给服务器,必须设置name属性. 用户填写的信息,将会追加在url地址?后面,以查询字符串的形式发送给服务器 ...
- __x__(46)0910第六天__框架集
框架集frameset 和 内联框架iframe 的作用类似: 在一个页面中,引入其他的外部html页面. 框架集可以同时引入多个页面. 在 html5 中,推荐使用框架集,而不推荐使用iframe ...
- __x__(49)0910第六天__命名规范
id class 命名规范: 小驼峰命名法: aaaBbbCcc,helloWorld 大驼峰命名法: AaaBbbCcc,HelloWorld 匈牙利命名法: 类型+描述 formUserName, ...
- __x__(42)0910第六天__表格布局 老旧的布局方法
table 布局 不易于维护,耦合太严重了. 不利于搜索引擎检索. 效果图: html代码: <!doctype html> <html> <head> <m ...
- __x__(43)0910第六天__ clearfix 解决:垂直外边距重叠,高度塌陷
<div class="box1"> <tabl></table> <div class="box2">< ...
- __x__(47)0910第六天__IE6到IE11对于包含中文路径的png显示问题
问题:IE6额外地除了中文路径外,对于png24的支持度不高,以致于无法透明. 解决方法1,png8 替换: png8 比 png24 小,质量较低,但是在这里可以替代,以解决问题. 使用 ps 打开 ...
- __x__(48)0910第六天__CSS Hack
CSS Hack: 不到万不得已,不要使用.不易于维护. 有一些情况,需要一段特殊代码在遇到特殊浏览器环境才执行,而在其他条件下,不执行. 此时,CSS Hack 就能实现. CSS Hack 实际上 ...
- HTML表单__表单元素属性
看完"HTML表单__表单元素"那一节的同学会发现,同是input标签,type属性值不一样的时候,input类型完全不一样.type就是input的一个属性,除type之外,还有 ...
- FineUI第六天---表单控件
表单控件 所有表单控件都有的属性有: ShowLabel:是否显示标签(默认值:true). ShowEmptyLabel:是否显示空白的标签(默认值:false). Label:标签文本(默认值:& ...
随机推荐
- IaaS,PaaS,SaaS 的区别(转)
越来越多的软件,开始采用云服务. 云服务只是一个统称,可以分成三大类. IaaS:基础设施服务,Infrastructure-as-a-service PaaS:平台服务,Platform-as-a- ...
- 第十二节:MVC中的一些特殊优化
一. 删除WebForm视图引擎 在MVC框架中检索视图的顺序为:当前控制器下对应的文件夹的aspx文件→share文件夹aspx文件→当前控制器下对应文件夹的cshtml文件→share文件夹的cs ...
- cookie、LocalStorage、sessionStorage三者区别以及使用方式
cookie用来保存客户浏览器请求服务器页面的请求信息 HTML5的WebStorage提供了两种API:localStorage(本地存储)和sessionStorage(会话存储) WebStor ...
- redis发布/订阅
发布订阅简介 Redis 发布订阅(pub/sub)是一种消息通信模式:发送者(pub)发送消息,订阅者(sub)接收消息,消息之间通过channel传递. 准备工作 两台安装了redis的机器(虚拟 ...
- 使用 functional interface 和 lambda 表达式来优化代码
========================================原始代码========================================RoleService 类有删除 ...
- 计算 $\dps{\int_0^\infty\frac{\sin^2x}{x^2}dx=\frac{\pi}{2}}$
计算 $\dps{\int_0^\infty\frac{\sin^2x}{x^2}dx=\frac{\pi}{2}}$. 由分部积分, $$\bee\label{1}\bea \int_0^\inft ...
- Lookup dict 并将属性更新于lookupdict object中
# encoding:utf-8class LookupDict(dict): """Dictionary lookup object.""" ...
- frame的用法
<iframe> 标签规定一个内联框架.一个内联框架被用来在当前 HTML 文档中嵌入另一个文档. 所有的主流浏览器都支持<iframe>标签.你可以把提示的文字放到 < ...
- git的使用 (一)
1.版本控制 版本控制(Version Control Systems)是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统.这个系统可以自动帮我们备份文件的每一次更改,并且可以非常方 ...
- day 14 - 2 生成器练习
相关练习 1.处理文件,用户指定要查找的文件和内容,将文件中包含要查找内容的每一行都输出到屏幕 #比较 low 的方法 def check_file(filename,aim): with open( ...
