Genymotion下载及安装
引用https://blog.csdn.net/yht2004123/article/details/80146989
一、注册\登录
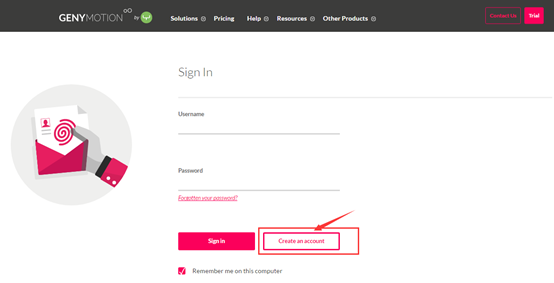
打开Genymotion官网,https://www.genymotion.com/ ,首先点击右上角的Sign in进行登录操作。如何登录就不细讲了,下面讲一下如何注册(备注:注册按钮在登录界面中)。

注册
如果没有账号,则需要先注册。在登录界面,点击Create an account按钮打开注册界面。

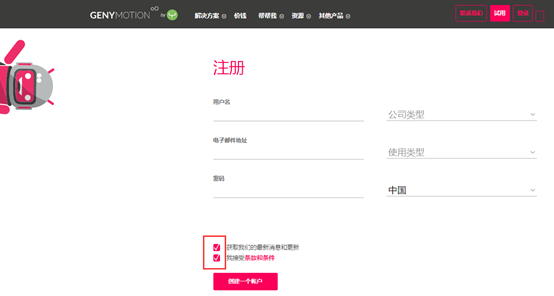
注册界面如下:(使用谷歌浏览器翻译后的界面)

按照上面的提示输入相关内容,需要注意的是输入邮箱和密码后,系统会发送一封邮件到你邮箱,请一定要去验证。注意:一定要进行验证!!!
二、下载、安装安卓模拟器Genymotion
下载地址:https://www.genymotion.com/download/
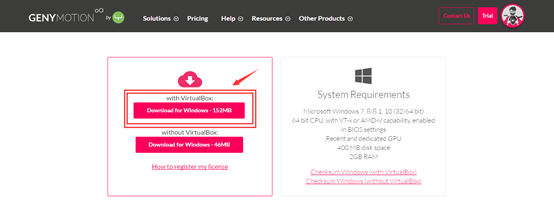
下载genymotion
因为Genymotion运行需要VirtualBox,如果电脑中没安装过,建议选这个版本。

安装Genymotion
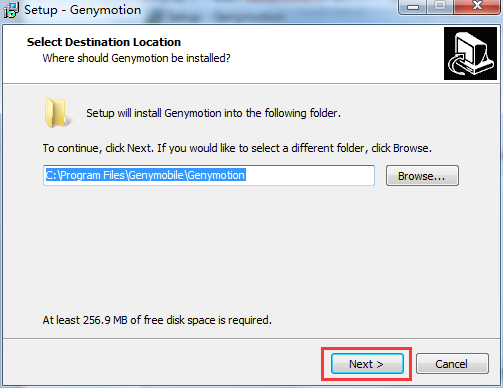
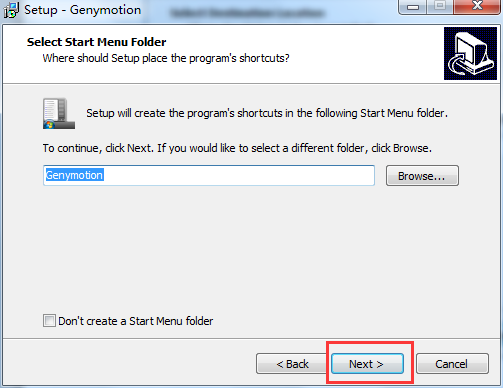
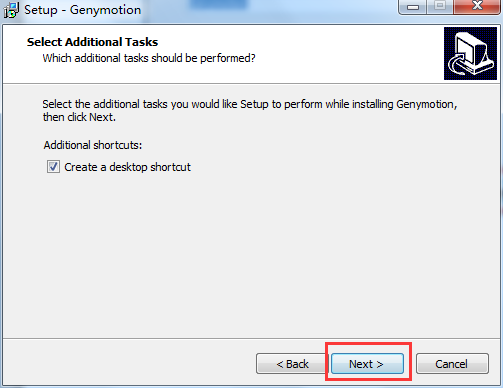
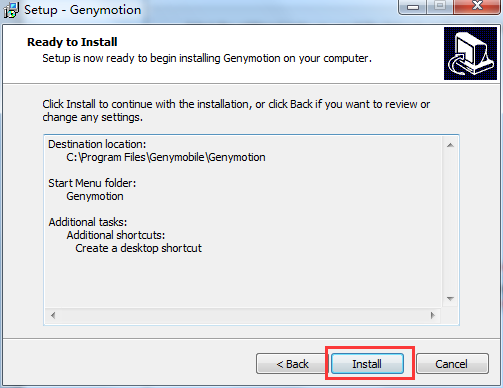
以安装genymotion-2.9.0-vbox.exe为例,双击运行下载的Genymotion安装文件,选择安装目录后,点击下一步。【安装过程中直接一路下一步即可】




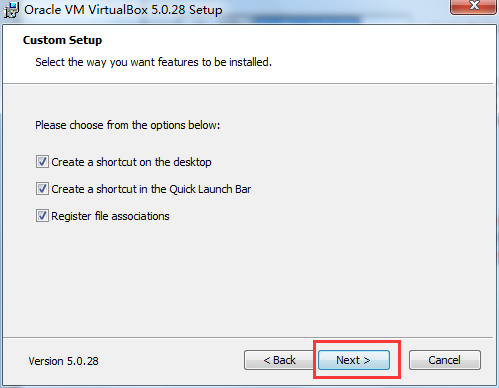
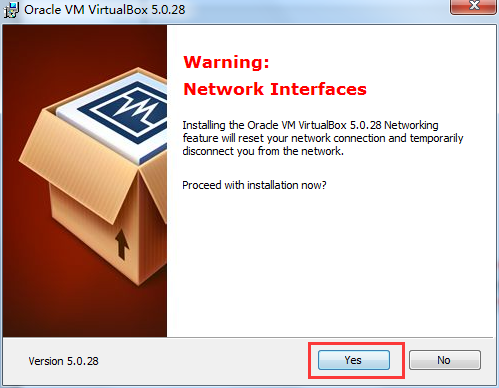
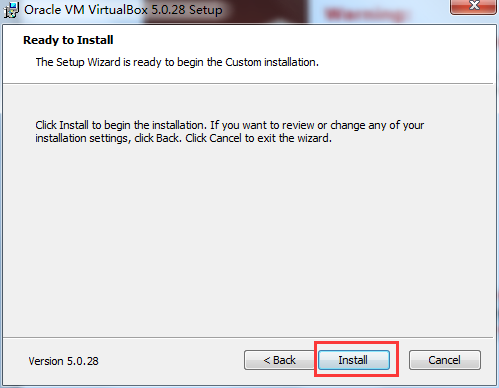
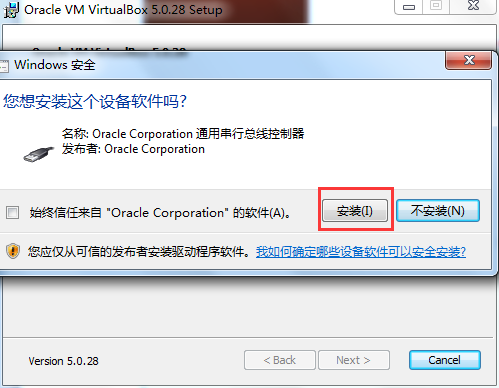
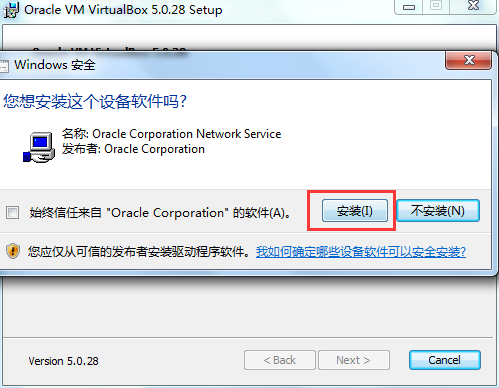
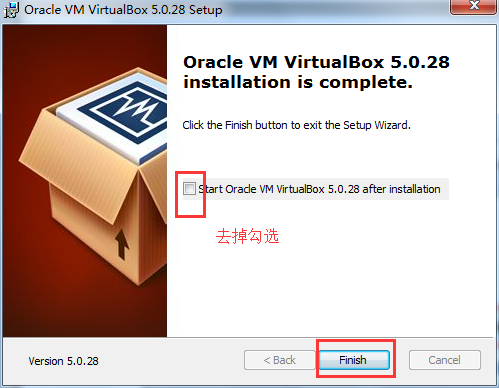
因为下载的安装包含有VirtualBox,所以在安装过程中会自动进行安装VirtualBox的操作界面。









注意:建议去掉勾选!!!
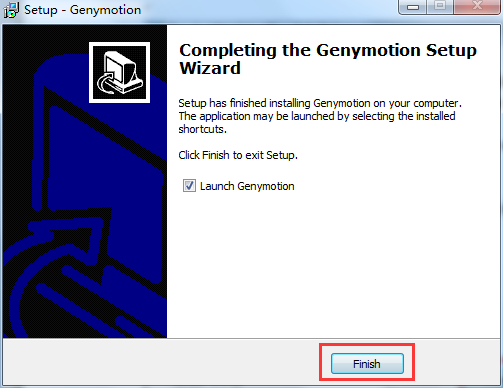
至此,Genymotion也就安装完了。

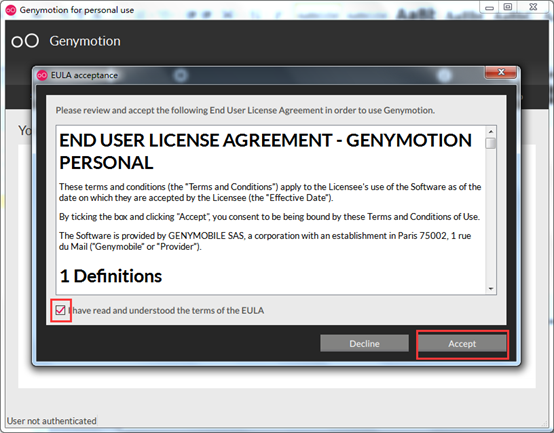
首次打开软件后的界面如下:
如果有序列号,则输入。没有的话就点击Personal Use即可。


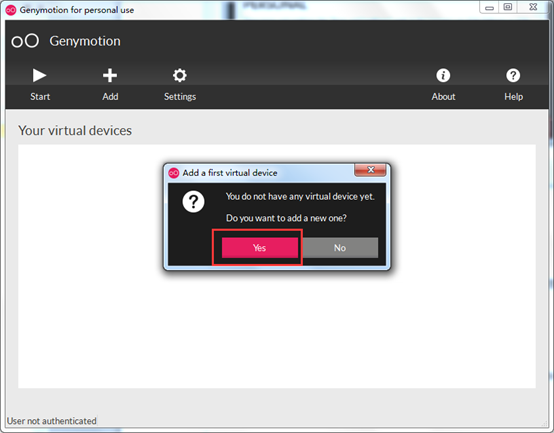
第一次进入Genymotion,会检查你是否有安卓虚拟设备。如果没有会弹出对话框,询问你是否现在添加一个虚拟设备,点击yes或者no就可以了。

三、使用Genymotion创建虚拟设备
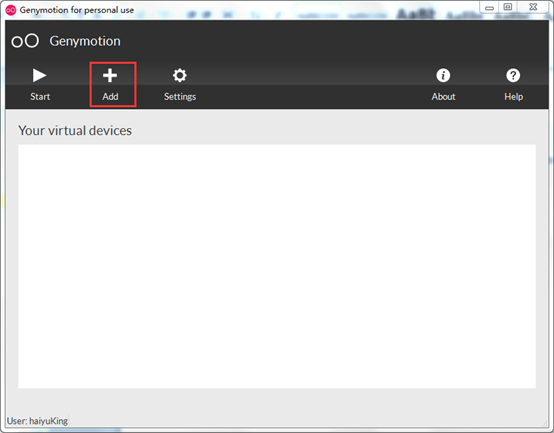
在首页界面,点击ADD按钮。

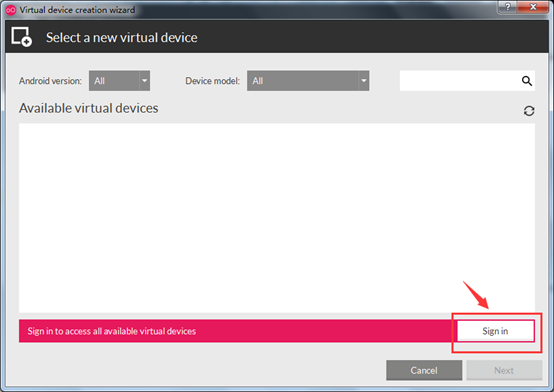
打开创建虚拟设备界面,在界面的底部提示需要登录验证。(注意:如果验证不通过,请到邮箱确认是否已经验证过)
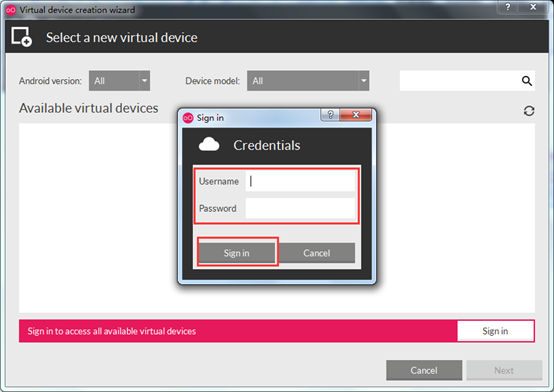
点击右下角的Sign in按钮,打开登录对话框。输入用户名和密码进行登录。


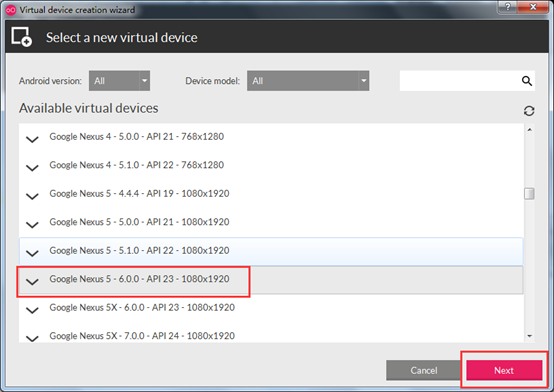
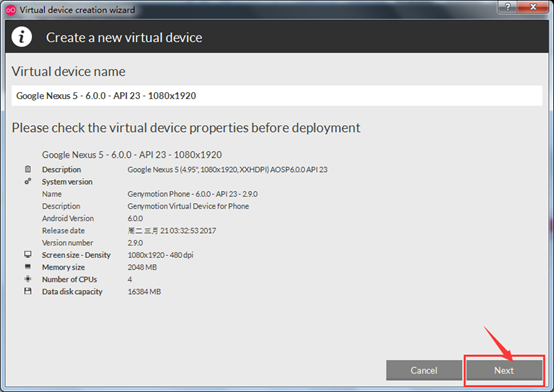
验证成功后,可以看到有很多虚拟设备。选中想添加的虚拟设备,选择后点击下一步。


下载安装,等到下载到100%.点击[Finish]按钮。

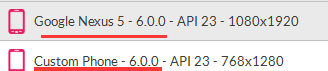
注意,每一个API版本可以对应多个机型,此处下载安装的是API版本。例如,下面两个虚拟设备,Google Nexus5 - 6.0.0和Custom Phone – 6.0.0,如果已经存在了其中一个设备,那么另外一个设备创建的时候不需要重复下载了,可直接创建成功。

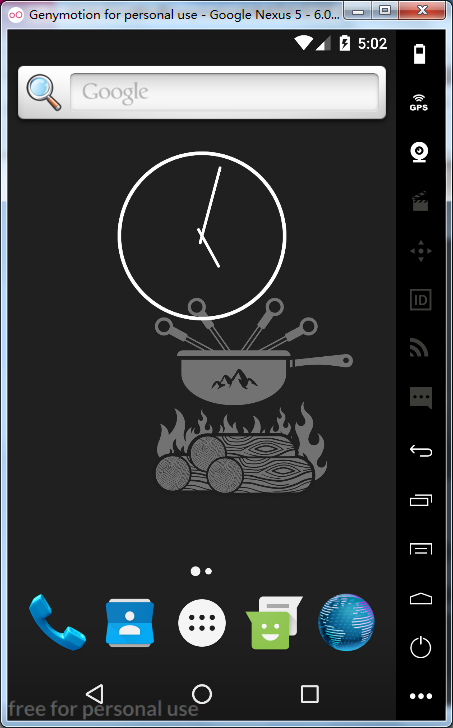
回到主窗口,选择一个我们已经添加的模拟器,点击启动按钮启动模拟器。

启动虚拟机:

四、Android Studio中安装Genymotion插件
安装步骤见官网说明:https://www.genymotion.com/plugins/
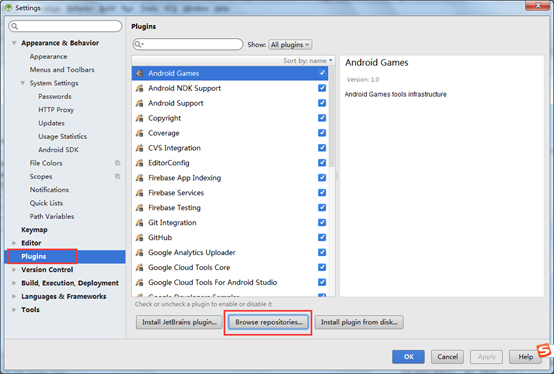
打开File——Settings——Plugins——Browse Repositories界面

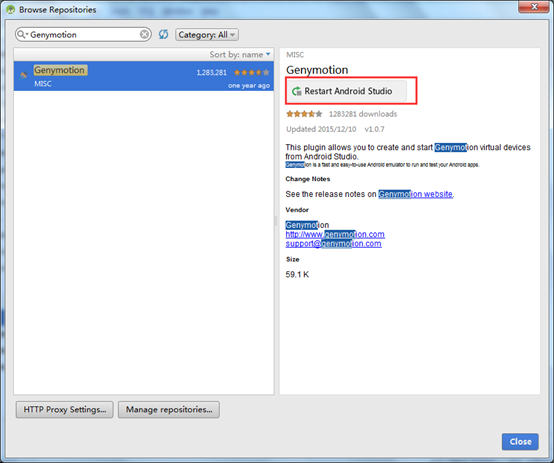
在搜索输入框中输Genymotion进行搜索查找,然后点击右侧的Install按钮。

安装成功后,重启Android Studio。

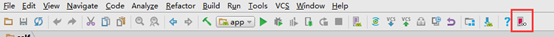
安装成功后会在工具栏出现一个genymotion的图标,但这个时候还没有关联到电脑上的模拟器。

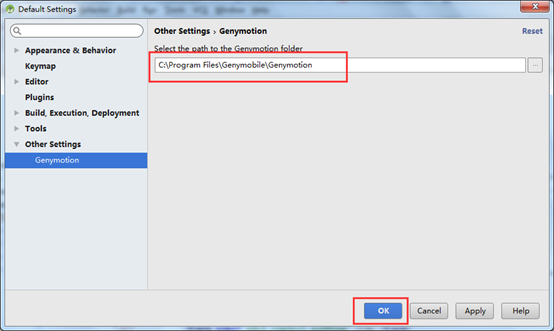
点击这个genymotion图标,打开关联模拟器设置(setting——other setting->genymotion)界面,关联模拟器:

五、Android Studio集成Genymotion和调试
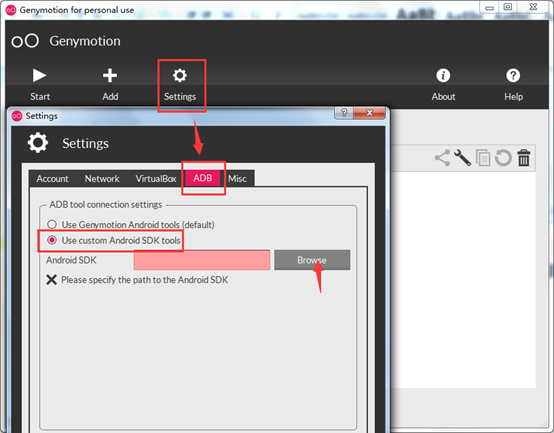
打开genymotion的主页面——Settings——ADB

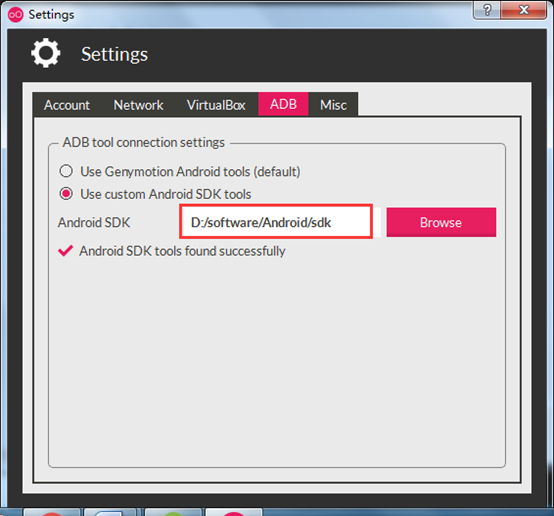
选择Android SDK的位置

重启Android studio,并重启android studio的genymotion插件(点击下genymotion图标)。
问题汇总
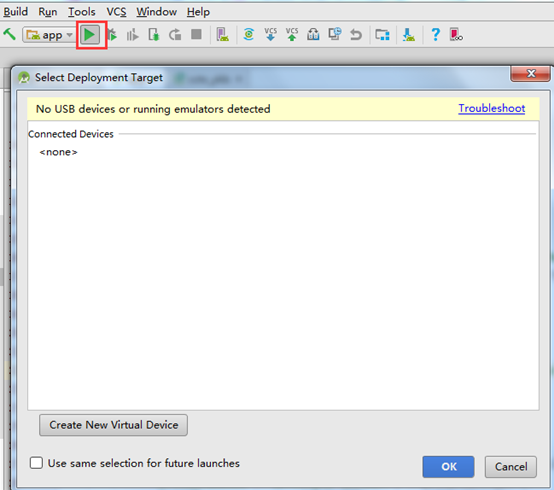
在Android Studio中run项目时看不到Genymotion创建的虚拟设备的问题
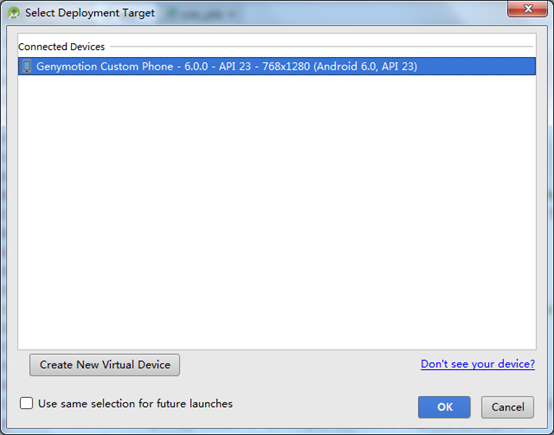
问题截图

解决方案
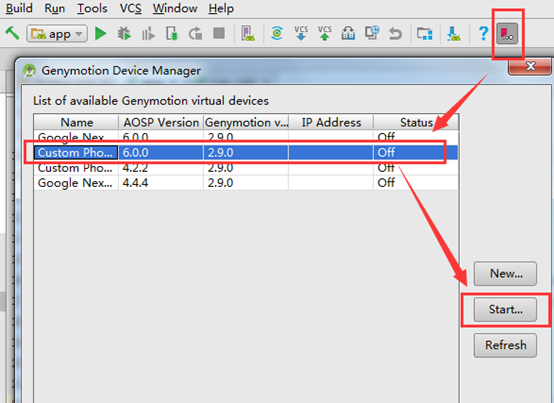
点击genymotion图标或者打开Genymotion软件,启动其中一个模拟器,那么run项目就会看到genymotion的虚拟设备。


此时,在run项目,就会发现出现了genymotion创建的这个虚拟设备。

在genymotion创建的虚拟设备中启动项目失败,提示java.lang.UnsatisfiedLinkError: com.android.tools.fd.runtime.IncrementalClassLoader$DelegateClassLoader[DexPathList的问题
问题原因
genymotion用的是vbox虚拟机,相当于在x86环境下运行的,限定ARM的程序(比如微信)自然是无法安装了,会提示"INSTALL_FAILED_CPU_ABI_INCOMPATIBLE"这个错误。同理,如果项目中用到了微信、百度等的API,那么这个项目也是出现类似的错误。
解决方案
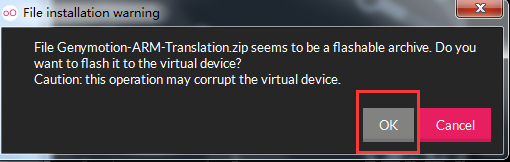
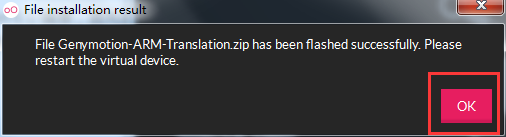
下载arm的支持组件,然后直接拖到Genymotion建立的虚拟器上面点击OK重启就可以正常调试了。
Genymotion-ARM-Translation.zip下载地址:
第一个地址:链接:http://pan.baidu.com/s/1eRLlWZK 密码:x58k

第二个地址:链接:http://pan.baidu.com/s/1bpy7DDX 密码:gm34

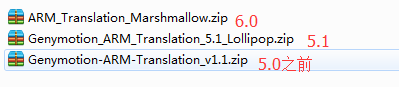
目前网上流传的版本Genymotion-ARM-Translation.zip是适配 Android 5.0以前的版本的,5.0、5.1及6.0版本可能无法使用 。
建议先使用第一个地址的arm组件,如果不行的话,再考虑使用其他版本。


注意:
Genymotion-ARM-Translation.zip千万不要放到电脑的中文目录下!!!否则拖拽到虚拟设备中会变成复制操作。
每一个想要使用的虚拟设备都需要安装这个arm组件!!!
Genymotion无法启动_unable to start the virtual device

以上步骤操作完成之后就可以启动你的虚拟机了。那么Genymotion上面的安卓虚拟机也就可以启动了。
参考资料
Genymotion下载及安装的更多相关文章
- Genymotion下载及安装(安卓虚拟机)
Genymotion下载及安装 一.注册\登录 打开Genymotion官网,https://www.genymotion.com/ ,首先点击右上角的Sign in进行登录操作.如何登录就不细讲 ...
- Android模拟神器Genymotion eclipse插件安装问题出解决
我之前一直是打开eclipse之前直接运行Genymotion模拟器就可以连接到adb了,非常方便,但最近突然想来装个eclipse的Genymotion插件玩玩,安装时居然出错了,于是不折腾好心里不 ...
- Genymotion上不能安装APK软件的问题
Genymotion模拟器不能安装APK的原因 官网给出的解释:Genymotion模拟器使用的是x86架构,在第三方市场上的应用有部分不采用x86这么一种架构,所以在编译的时候不通过,报“APP n ...
- Genymotion模拟器的安装及脚本制作
在上一篇博文中,讲到这一篇会介绍Genymotion的安装方式.大家都知道,Genymotion是一个模拟器,获取会质疑了,直接连接真机就好了,为何还要配置模拟器?我也是用真机实践后,才选择安装的模拟 ...
- UE4新手引导之下载和安装虚幻4游戏引擎
1) 进入虚幻4的官方主页(https://www.unrealengine.com/) 这里你可以获得关于虚幻4的最新资讯,包括版本更新.博客更新.新闻和商城等.自2015年起,该引擎已经提供免费下 ...
- git-2.10.2-64-bit介绍&&git下载&&git安装教程
Git介绍 分布式:Git系统是一个分布式的系统,是用来保存工程源代码历史状态的命令行工具. 保存点:Git的保存点可以追踪源码中的文件, 并能得到某一个时间点上的整个工程项目的状态:可以在该保存点将 ...
- JDK下载、安装、配置环境变量笔记
自己总是在下载.安装.配置JDK的环境变量,但是这些需要的专业知识并不难,但有很多细节很重要,总是记不住,而且这些细节一旦出错影响还是很严重的,在网上查到的信息很多都比较零散,而且讲解得也不是很详细, ...
- my SQL下载安装,环境配置,以及密码忘记的解决,以及navicat for mysql下载,安装,测试连接
一.下载 在百度上搜索"mysql-5.6.24-winx64下载" 二.安装 选择安装路径,我的路径“C:\Soft\mysql-5.6.24-winx64” 三.环境配置 计算 ...
- 如何下载和安装CocoaPods
朋友自己学习了一段时间就去公司实习了去了之后公司用的是CocoaPods,他一脸茫然的向我求助,我这才想起来写着一遍为了帮助更多的朋友 CocoaPods是什么? 当你开发iOS应用时,会经常使用到很 ...
随机推荐
- day16 python之匿名函数,递归函数
匿名函数 匿名函数格式 函数名 = lambda 参数 :返回值 #参数可以有多个,用逗号隔开 #匿名函数不管逻辑多复杂,只能写一行,且逻辑执行结束后的内容就是返回值 #返回值和正常的函数一样可以是任 ...
- nginx 阻止非自己域名解析到服务器
server模块加入 default_server server { listen 80 default_server; return 403; # return 301 https://$serve ...
- 原 HTML5+规范:barcode(条码扫描)
https://blog.csdn.net/qq_27626333/article/details/51815121 引用,版权归作者所有:
- Eureka服务端源码流程梳理
一.简述 spring cloud三步走,一导包,二依赖,三配置为我们简化了太多东西,以至于很多东西知其然不知其所以然,了解底层实现之后对于一些问题我们也可以快速的定位问题所在. spring clo ...
- AutoCAD LT 2019 安装教程
autocad lt 2019是mac平台上一款全球领先的更快.更精确地创建二维图形设计平台,用于二维草图.图形和文档编制,广泛应用于机械设计.工业制图.工程制图.土木建筑.装饰装潢.服装加工等多个行 ...
- ensp 单臂路由实验
搭建如下拓扑 交换机: 创建vlan10 20 g0/0/1接口设置访问类型为access,加入到vlan10:g0/0/2接口设置访问类型为access,加入到vlan20 g0/0/3接口设置为t ...
- 关于layui富文本编辑器和form表单提交的问题
今天下午因为要做一个富文本编辑器上传文件给后台,所以看了一下layui的富文本编辑器,折腾了半天,终于把这玩意搞定了. 首先需要先创建layui的富文本编辑器 <textarea id=&quo ...
- AutoCAD设置透明度后不起效果
在AutoCAD中设置了实体的透明度,但是看到的效果是不透明 解决方法: 设置系统变量TRANSPARENCYDISPLAY
- fcntl设置FD_CLOEXEC标志作用【转】
本文转载自:https://blog.csdn.net/ustc_dylan/article/details/6930189 通过fcntl设置FD_CLOEXEC标志有什么用?close on ex ...
- 基于create-react-app的打包后文件路径问题
改绝对路径为相对路径. https://segmentfault.com/q/1010000009672497直接在package.json里加 "homepage":" ...
