Bootstrap3基础 栅格系统 标尺(col-lg/md/sm/xs-1)
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<style type="text/css">
div[class*="col-"] {
border: 1px solid red;
}
.row {
border: 1px solid blue;
}
</style>
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
<div class="row">
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">1</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">2</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">3</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">4</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">5</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">6</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">7</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">8</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">9</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">10</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">11</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">12</div>
</div>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
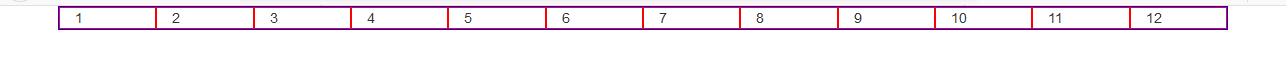
result

more knowledge
- 在使用bootstrap开发网页时,这套标尺帮了很多的忙。
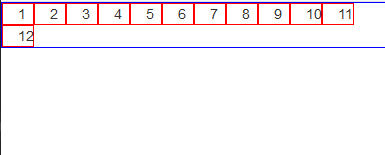
- 在浏览器宽度为385px左右时,col-xs-1出现了堆叠现象。效果如下图所示:

原本设想的是12个格会在同一行中,但是现在它们出现了堆叠。有待解决。(2019-03-16)
resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 栅格系统 标尺(col-lg/md/sm/xs-1)的更多相关文章
- Bootstrap3基础 栅格系统 col-lg/md/sm/xs-* 简单示例
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- boostrap中lg,md,sm,xs
boostrap中lg,md,sm,xs分别表示多少px? .col-xs- 超小屏幕 手机 (<768px).col-sm- 小屏幕 平板 (≥768px).col-md- 中等屏幕 桌面显示 ...
- Bootstrap3基础 栅格系统 页面布局随 浏览器大小的变化而变化
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 列中有行,行中有列
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 col-md-push/pull 向左、右的浮动偏移
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 col-md-offset 向右偏移
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 1行最多12列
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- boostrap中lg,md,sm,xs分别对应的像素宽度
col-xs- 超小屏幕 手机 (<768px)col-sm- 小屏幕 平板 (≥768px)col-md- 中等屏幕 桌面显示器 (≥992px)col-lg- 大屏幕 大桌面显 ...
- Bootstrap3.0 栅格系统背后的精妙魔法(Bootstrap3.0的栅格布局系统实现原理)
这个标题取的有点奇怪,怪我翻译的有问题吧.英文学平有限,有道词典和google翻译齐上阵是必须的.还好翻译的不是小说,对于技术文章,还是能勉强翻过来的. 本文主要讲解了Bootstrap3.0的栅格布 ...
随机推荐
- pymysql连接数据库报错:'NoneType' object has no attribute 'encoding'
直接写 utf8 即可.
- Windows服务器外网无法访问web的解决方法
windows环境下使用集成 IIS服务器时一般不会发生外网无法访问的问题,而使用apache.kangle.lighttpd.niginx.tomcat等时:服务器上可通过配置的域名访问网站,pin ...
- mac环境使用ATS验证
https://blog.csdn.net/skylin19840101/article/details/53760146 参考的这篇文章,用 /usr/bin/nscurl --ats-diagno ...
- JS正则练习集
基础练习: //连续3个数字 var pattern1 = /\d{3}/g; console.log(pattern1.test('s23')); // false console.log(patt ...
- 从合并两个Map说开去 - foldLeft 和 foldRight 还有模式匹配
开发中遇到需求:合并两个Map集合对象(将两个对应Key的值累加) 先说解决方案: ( map1 /: map2 ) { )) ) } 首先: Scala中现有的合并集合操作不能满足这个需求 . 注意 ...
- 解析key值不确定的json数据
遇到一个奇葩的需求,一段json的key值是动态的,并且这个key还是有作用的.这就要求在不知道key是多少的情况下去把这段json解析出来. 我用到的方法是迭代器.具体代码如下 JSONObject ...
- SSH三大框架的工作原理以及流程
Hibernate工作原理以及为什么要用 原理:1.通过Configuration().configure();读取并解析hibernate.cfg.xml配置文件2.由hibernate.cfg.x ...
- PHP----------linux下安装opcache.
1.首先查看是否安装了opcache扩展,使用php -m 命令查看安装的扩展(没有添加环境变量就使用:/usr/local/php/bin/php -m). 添加opcache扩展.(我自己封装的s ...
- MongoDB 常用语句
use 数据库名 进入数据库 若数据库不存在,创建数据库 db 显示当前数据库 show dbs 显示内容非空的数据库 db.createCollection('表名') ...
- 5+移动App
1.5+ App开发入门指南 https://www.cnblogs.com/tuyile006/p/5395909.html 2.5+ App开发Native.js入门指南 http://ask.d ...
