line-gradient 之渐变角度
MDN上对于linear-gradient的定义如下:
CSS linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。其结果属于<gradient>数据类型,是一种特别的<image>数据类型。
在css中渐变就是background的background-image,也就是说,使用背景图像的css属性都适合渐变。下边我重点记录下渐变角度。

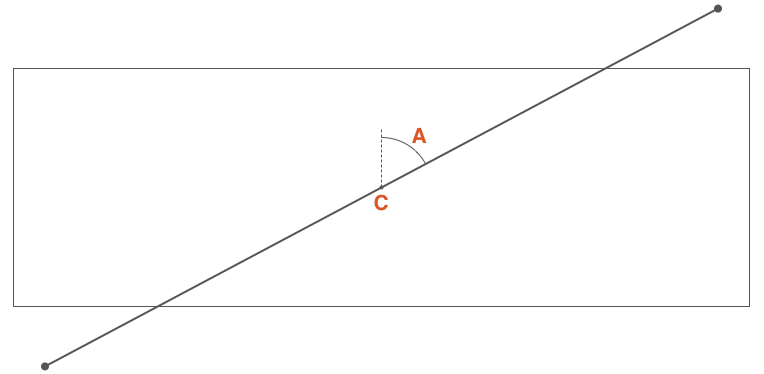
注:图来自于https://www.w3cplus.com/css3/do-you-really-understand-css-linear-gradients.html
MDN对于渐变角度的定义:to top, to bottom, to left 和 to right这些值会被转换成角度0度、180度、270度和90度。
如上图所示,我们平时要写的角度就是上图中的A的值,渐变线方向为to right top,也就是从左下方渐变到右上方,注意那条虚线,它是过渐变容器(图中矩形)中点的垂线,注意:虚线的的位置是不变的(在你改变渐变角度的时候,实际上就是渐变线绕着C点在旋转),虚线和渐变线方向的角度就是渐变角度,等于图中的A的值45度。
参考资料:
line-gradient 之渐变角度的更多相关文章
- CSS3 Gradient线性渐变
废话小说,看代码 <!DOCTYPE html > <html > <head> <meta charset="utf-8"> &l ...
- gradient 线性渐变 浏览器兼容
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=white, endColorstr= ...
- CSS3 Gradient 渐变
转载自:http://www.w3cplus.com/content/css3-gradient CSS3发布很久了,现在在国外的一些页面上常能看到他的身影,这让我羡慕已久,只可惜在国内为了兼容IE, ...
- iOS 2D绘图 (Quartz2D)之阴影和渐变(shadow,Gradient)
原博地址:http://blog.csdn.net/hello_hwc/article/details/49507881 Shadow Shadow(阴影) 的目的是为了使UI更有立体感,如图 sha ...
- 深入理解CSS3 gradient斜向线性渐变——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3639 一.问题没有想 ...
- 【01】CSS3 Gradient 分为 linear-gradient(线性渐变)和 radial-gradient(径 向渐变)(转)
CSS3 Gradient 分为 linear-gradient(线性渐变)和 radial-gradient(径 向渐变).而我们今天主要是针对线性渐变来剖析其具体的用法.为了更好的应用 CSS3 ...
- Android GradientDrawable(shape标签定义) 静态使用和动态使用(圆角,渐变实现)
Android GradientDrawable使用优势: 1. 快速实现一些基本图形(线,矩形,圆,椭圆,圆环) 2. 快速实现一些圆角,渐变,阴影等效果 3. 代替图片设置为View的背景 4. ...
- CSS3 Gradient
CSS3CSS3发布很久了,现在在国外的一些页面上常能看到他的身影,这让我羡慕已久,只可惜在国内为了兼容IE,让这一项技术受到很大的限制,很多Web前端人员都望而止步.虽然如此但还是有很多朋友在钻研C ...
- CSS3 线性渐变(linear-gradient) 兼容IE8,IE9
一.线性渐变在 Mozilla 下的应用 语法: -moz-linear-gradient( [<point> || <angle>,]? <stop>, ...
随机推荐
- k8s list
https://mp.weixin.qq.com/s?__biz=MzI5ODQ2MzI3NQ==&mid=2247486341&idx=1&sn=53b0c92deb0cb8 ...
- Spring事务管理——基础会用篇
之前说到Spring的事务管理 一直很懵逼 ,只知道事务管理大概是干嘛的. 网上的博客都是用 银行转账来解释 事务管理,哈哈哈 那我也用这个吧,这个例子的确是最好的. 说是两个人相互转账,A转500块 ...
- linux环境下安装lnmp出现php安装失败
找到lnmp1.5/include/version.sh文件打开修改 #Freetype_Ver='freetype-2.7' 为 #Freetype_Ver='freetype-2.9'即可
- Apache Hadoop 2.9.2 的Federation架构设计
Apache Hadoop 2.9.2 的Federation架构设计 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 能看到这篇文件,说明你对NameNode的工作原理想必已经了如 ...
- 虚拟代理模式-Virtual Proxy(Java实现)
虚拟代理模式-Virtual Proxy 虚拟代理模式(Virtual PRoxy)会推迟真正所需对象实例化时间. 在需要真正的对象工作之前, 如果代理对象能够处理, 那么暂时不需要真正对象来出手. ...
- 责任链模式-Chain of Responsibility(Java实现), 例1
责任链模式-Chain of Responsibility, 例1 在这种模式中,通常每个接收者都包含对另一个接收者的引用.如果一个对象不能处理该请求,那么它会把相同的请求传给下一个接收者,依此类推. ...
- JavaScript中的alert()与console.log()的区别
1.alert() [1.1]有阻塞作用,不点击确定,后续代码无法继续执行 [1.2]alert()只能输出string,如果alert输出的是对象会自动调用toString()方法 e.g. ale ...
- 将JSON转换成MAP的工具类
package com.xxxx.util; import java.io.BufferedReader; import java.io.InputStream; import java.io.Inp ...
- luogu P5305 [GXOI/GZOI2019]旧词
传送门 先考虑\(k=1\),一个点的深度就是到根节点的路径上的点的个数,所以\(lca(x,y)\)的深度就是\(x\)和\(y\)到根路径的交集路径上的点的个数,那么对于一个询问,我们可以对每个点 ...
- 【作业4.0】HansBug的第四次面向对象课程思考
嘛..不知不觉这门课程要结束了,那么就再说点啥以示庆祝呗. 测试vs正确性论证 说到这个,相比很多人对此其实很有疑惑,请让我慢慢分析. 逻辑概览 首先我们来看看两种方式各自的做法和流程是什么样的: 单 ...
