maven安装与环境变量配置
一、什么是maven
Maven基于项目对象模型(POM Project Object Model),可以通过一小段描述信息(配置文件)来管理项目的构建、报告和文档的软件项目管理工具。
同时也是跨平台的项目管理工具。主要服务于基于Java平台的项目构建,依赖管理和项目信息管理。
在项目构建中,maven实现高度自动化,跨平台,可重用的组件,标准化。
在项目依赖管理中,maven提供pom.xml配置,实现自动下载,统一依赖管理。
项目信息管理,可以有效记录项目名称描述,开发人员信息等。
二、maven优势
1.传统方式管理jar依赖的问题:
jar冲突
jar依赖
jar体积过大
jar在不同阶段无法个性化配置
2.使用maven方式管理jar依赖的好处:
解决jar冲突
解决jar依赖问题
jar文件不用在每个项目保存,只需要放在仓库即可
maven可以指定jar的依赖范围
三、maven安装
1.maven安装环境要求:Maven 3.5+ 需要使用jdk 1.7+
ps:jdk安装参考:https://www.cnblogs.com/diandiangui/p/10002100.html
2.下载Maven
进入maven官网:http://maven.apache.org/download.cgi
下载 Maven 的 zip 文件,例如:apache-maven-3.5.2-bin.zip。

3.解压文件
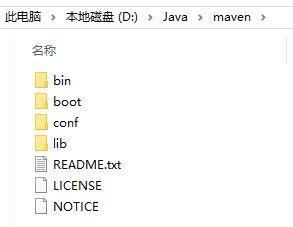
把压缩包“apache-maven-3.5.2.bin.zip”,解压到想要的路径,如D:\java\apache-maven(尽量编码路径中不要包含中文)。
ps:maven不用安装,解压就能用,但要配置环境信息。

- bin:含有mvn运行的脚本
- boot:含有plexus-classworlds类加载器框架
- lib:含有Maven运行时所需要的java类库
- conf:含有settings.xml配置文件
- settings.xml 中默认的用户库: ${user.home}/.m2/repository[通过maven下载的jar包都会存储到此仓库中]
4.配置环境变量
在环境变量中,新增系统变量名:MAVEN_HOME,变量值:D:\Java\maven; (即maven解压路径)
MAVEN_OPTS : -Xms256m -Xmx512m(注意:可以不配置)
在Path中追加:%MAVEN_HOME%\bin;
5.验证是否安装成功
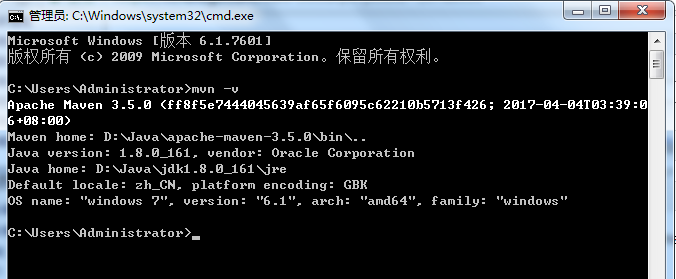
在命令行(cmd)窗口中输入:mvn –v,如果看见下图则说明maven安装成功。

Maven安装成功后,第一次命令行输入mvn help:system会在C:\Users\用户\下生成.m2文件,默认放下载的jar包,叫maven仓库。 大多数maven用户需要复制M2_HOME/conf/settings.xml文件到.m2文件下。修改setting.xml。在<setting>中加入<localRepository>D:\eclipse\maven\repository</localRepository>。这样新下载的jar包就可以下载到D:\eclipse\maven\repository这个路径下,不用每次都下载到C盘下了。
maven安装完毕!
参考
https://www.cnblogs.com/hustar0102/p/5885115.html
maven安装与环境变量配置的更多相关文章
- maven安装和环境变量配置
maven安装和环境变量配置 myeclipse自带maven(Maven4MyEclipse)创建项目:新建Web Projects项目,在新建的页面上打上maven的勾.新建的项目里会多出个pom ...
- Windows环境下maven 安装与环境变量配置
Maven是一个项目管理的Java 工具,在JavaEE中,我们可以使用Maven方便地管理团队合作的项目,现在我们在学习JavaEE框架,使用Maven可以管理类库,有效方便地供团队中的其他人员使用 ...
- Mac003--Maven安装与环境变量配置
Mac--Maven安装 一.应用brew安装maven及安装位置 打开终端,输入命令:brew install maven 参考博客:https://www.jianshu.com/p/230e0b ...
- maven 的安装与环境变量配置
在http://maven.apache.org下载maven安装包 一.Windows 1.解压压缩包: jar -xvf "D:/apache-maven-3.5.0-bin.zip&q ...
- jdk安装和环境变量配置
jdk的安装和环境变量配置每次换新环境都在做,但是每次都没有认真去想是怎么做的,反正每次打开百度搜索照做就是.这次整理一下,也顺便理清一下其中的原理. 1.第一步当然就是下载jdk,我这边下载的是jd ...
- Windows—JDK安装与环境变量配置
本文介绍JDK的安装与环境变量配置. 工具/原料 JDK1.8.0_65 WIN7 32bit jdk-8u65-windows-i586.exe 方法/步骤 安装JDK 选择安装目录 安装过程中会 ...
- Windows环境下JDK安装与环境变量配置详细的图文教程
原文作者:souvc博文出处:http://www.cnblogs.com/liuhongfeng/p/4177568.html 本节内容:JDK安装与环境变量配置 以下是详细步骤 一.准备工具: 1 ...
- java Android SDK安装与环境变量配置以及开发第一个Android程序
JAVA的安装与环境变量的配置 1.先下载JAVA,并且安装. 下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk-7u3 ...
- JBOSS EAP6.2.0的下载安装、环境变量配置以及部署
JBOSS EAP6.2.0的下载安装.环境变量配置以及部署 JBoss是纯Java的EJB(企业JavaBean)server. 第一步:下载安装 1.进入官网http://www.jboss.or ...
随机推荐
- bzoj 3282: Tree (Link Cut Tree)
链接:https://www.lydsy.com/JudgeOnline/problem.php?id=3282 题面: 3282: Tree Time Limit: 30 Sec Memory L ...
- mysql学习基础知识3
1.视图 简化sql语句的编写,限制可以查看的数据 一张虚拟的表,不占任何内存,查视图时都是临时从所查的表中拿数据 特点: 对于视图的增删改查 都会同步到原始表 对原始表的修改,会同步到视图内可查看的 ...
- 01Design and Analysis Algorithm Using Python-程振波
1.(p14)比较两个数的大小 a = int(input('num:')) b = int(input('num:')) def getMax(a,b): if a>b : print('Th ...
- MySQL物理备份 xtrabackup
MySQL 备份之 xtrabackup | innobackupex Xtrabackup 介绍 Xtrabackup 是一个对 InnoDB 做数据备份的工具,支持在线热备份(备份时不影响数据读写 ...
- JS设置Cookie过期时间
//JS操作cookies方法! //写cookies function setCookie(name,value) { var Days = 30; var exp = new Date(); ex ...
- python计算素数和
计算输入两个正整数x,y(x<=y,包括x,y)素数和.函数isPrime用以判断一个数是否素数,primeSum函数返回素数和 以下为源码 def isPrime(n) : for i ...
- 076、创建Rex-Ray volume (2019-04-23 周二)
参考https://www.cnblogs.com/CloudMan6/p/7624556.html 前面我们安装部署了 Rex-Ray ,并且成功配置 Virtualbox backend ,今 ...
- 利用crontab定时提交svn遇到的几个问题
交待下背景...公司开发组只有技术经理有服务器和数据库权限,还只是开发环境的..因为工作安排和权限限制,测试同学上线的时候,需要本人帮开发组的部分同事review代码并把代码提交到trunk.一开始手 ...
- PHP和JS在循环、条件判断中的不同之处
一.条件判断: php中算 false 的情况 1. boolean:false 2. 整形:0 3.浮点型:0 4.字符串:"" "0"(其他都对) 5.空 ...
- vue 开发和生产的跨域问题
开发阶段 在开发环境与后端调试的时候难免会遇到跨域问题,在 vue 项目中常用的是 proxyTable,这个用起来很方便. 打开 config 文件夹下面的 index.js,找到 dev 开发模式 ...
