在sublimen中整理CSS代码及其兼容性问题
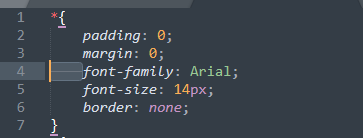
1,使用鼠标选中前面浅灰色缩进。

2,Ctrl+H 查找替换 点击 Find All 查找全部缩进。



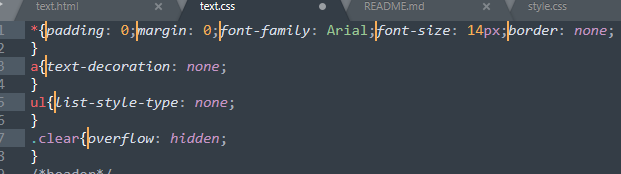
3,按backspace向后删除两次,如下图所示:

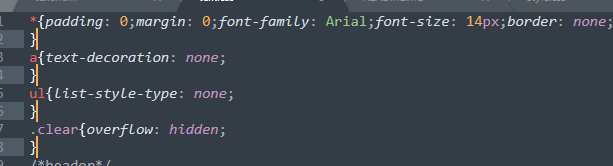
4,向下按一次方向键,再向左按一次方向键,最后向后删除一次backspance 如下图所示:


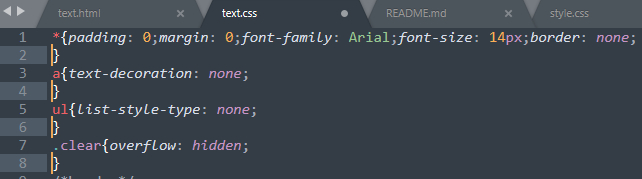
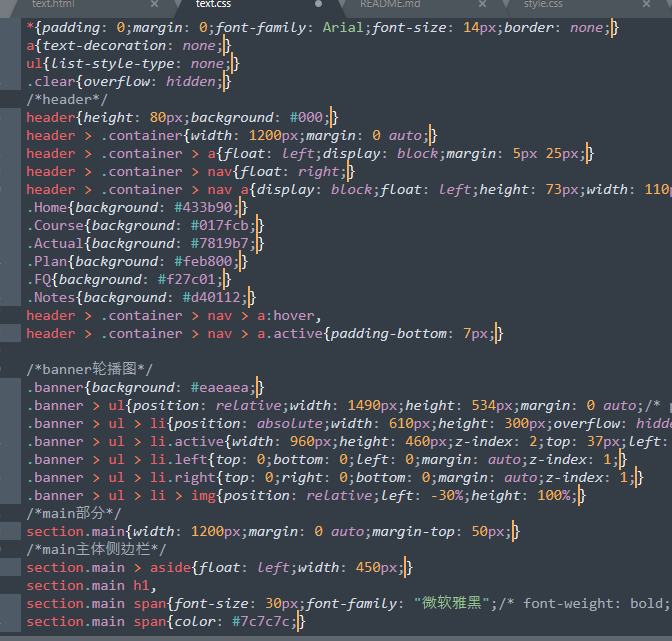
5,CSS代码就整理好了!!!!这里一定记住在书写CSS样式时,一定要记得同时书写注释。

在书写CSS样式时,可以先写好大体注释:
/*all tag 全员基本样式*/
。。。
/*header导航*/
。。。
/*banner轮播图*/
。。。
/*main主题部分*/
。。。
/*主体侧边栏aside*/
...
/*主体文章article*/
...
/*footer尾部*/
。。。
==============================================
兼容性:
对于低版本浏览器不支持HTML5的一些新标签的处理方式:
可以在CSS中把所有新添加的新标签设置为块级元素即可:
header,nav,section,aside,article,footer{
display:block;
}
在sublimen中整理CSS代码及其兼容性问题的更多相关文章
- 用js动态生成css代码
有时候我们需要利用js来动态生成页面上style标签中的css代码,方法很直接,就是直接创建一个style元素,然后设置style元素里面的css代码,最后把它插入到head元素中.但有些兼容性问题我 ...
- 前端开发必备 40款优秀CSS代码编写工具推荐
摘要:CSS工具可以简化工作流,可以提高CSS编写速度,是开发者和设计者所不可缺少的.本文列举了40种CSS工具,功能涉及CSS菜单.动画.3D图形.响应式页面.图层.按钮等界面元素的设计与制作,你定 ...
- CSS代码重构与优化之路
作者:@狼狼的蓝胖子 网址:http://www.cnblogs.com/lrzw32/p/5100745.html 写CSS的同学们往往会体会到,随着项目规模的增加,项目中的CSS代码也会越来越多, ...
- 编写css代码的方式
css(层叠样式表) 在一个网页中主要负责了页面的数据样式. 编写css代码的方式: 第一种: 在style标签中编写css代码. 只能用于本页面中,复用性不强 ...
- CSS代码检查工具stylelint
前面的话 CSS不能算是严格意义的编程语言,但是在前端体系中却不能小觑. CSS 是以描述为主的样式表,如果描述得混乱.没有规则,对于其他开发者一定是一个定时炸弹,特别是有强迫症的人群.CSS 看似简 ...
- 在html中引入css、js和jQuery的方法
在html中引入css代码 在html中插入CSS样式表的方法有三种: 1.外部样式表(External style sheet):即所有的样式单独写在一个.css文件中,在html文件的head部分 ...
- gulp 压缩 js 和 css 代码
我们在写出来的代码都是非常规范的,改换行的时候就换行,改tab 的时候就有tab,还有这样做是为了后期维护方便,但是这也导致了内存占用量的增大,当把把代码发到线上,如果网速慢一点,可能很久都加载不出来 ...
- CSS代码重构与优化之路(转)
CSS代码重构与优化之路 阅读目录 CSS代码重构的目的 CSS代码重构的基本方法 CSS方法论 我自己总结的方法 写CSS的同学们往往会体会到,随着项目规模的增加,项目中的CSS代码也会越来越多 ...
- css代码整理、收集
整理了一下之前用到过的css代码,实现一种效果或许有许多种写法,我这里整理了一下我个人认为兼容性比较好,结构比较简洁的代码……如有写得不对的地方敬请前辈们指点赐教一下,小弟不胜感激!此学习笔记是动态的 ...
随机推荐
- python从入门到实践-9章类
#!/user/bin/env python# -*- coding:utf-8 -*- # 类名采用的是驼峰命名法,即将类名中每个单词的首字母大写,而不使用下划线.# 对于每个类,都应紧跟在类定义后 ...
- [Zephyr] 1、在linux上安装Zephyr-OS并跑DEMO
星期五, 14. 九月 2018 02:18上午 - BEAUTIFULZZZZ 0) 前言 Zephyr™项目是一个采用Apache 2.0协议许可,Linux基金会托管的协作项目.为所有资源受限设 ...
- Python爬虫实践 -- 记录我的第一只爬虫
一.环境配置 1. 下载安装 python3 .(或者安装 Anaconda) 2. 安装requests和lxml 进入到 pip 目录,CMD --> C:\Python\Scripts,输 ...
- [Swift]LeetCode281. 之字形迭代器 $ Zigzag Iterator
Given two 1d vectors, implement an iterator to return their elements alternately. For example, given ...
- [Abp 源码分析]七、仓储与 Entity Framework Core
0.简介 Abp 框架在其内部实现了仓储模式,并且支持 EF Core 与 Dapper 来进行数据库连接与管理,你可以很方便地通过注入通用仓储来操作你的数据,而不需要你自己来为每一个实体定义单独的仓 ...
- Python内置函数(51)——property
英文文档: class property(fget=None, fset=None, fdel=None, doc=None) Return a property attribute. fget is ...
- 10.Django ModelForm
ModelForm 1.ModeForm简单验证 from django.db import models # Create your models here. class UserInfo(mode ...
- 了解 HTTPS,读这篇文章就够了
今天接到个活儿,让我科普 HTTPS .讲 HTTP 我都“方”,想要通俗易懂的说完 HTTPS, 我有点“圆”.在讲什么是 HTTPS 之前,我们先来看个漫画. △ 图片来源于阮一峰的网络日志 ...
- Java操作符真的简单到易如反掌?
之前我写了一篇<吃人的那些Java名词:对象.引用.堆.栈和堆栈>,本以为凭借自己8年的Java编程经验足够把这些“吃人”的Java名词解释清楚了,但有网友不以为然,在文章底部评论说:“老 ...
- RedirectToAction()转移方式及参数传递
今天在做一个功能的时,使用RedirectToAction()需要从这里传几个参数,从网上查了一下,这样解决.真好. Return RedirectToAction("Index" ...
