微信公众号页面的web页面键盘弹起问题
今天开发的过程中,遇到了一个小问题,是这样的, UI的设计稿中有个底部的按钮是相对于屏幕定位的,但是这个页面还有一个输入框;具体情况请看下图:
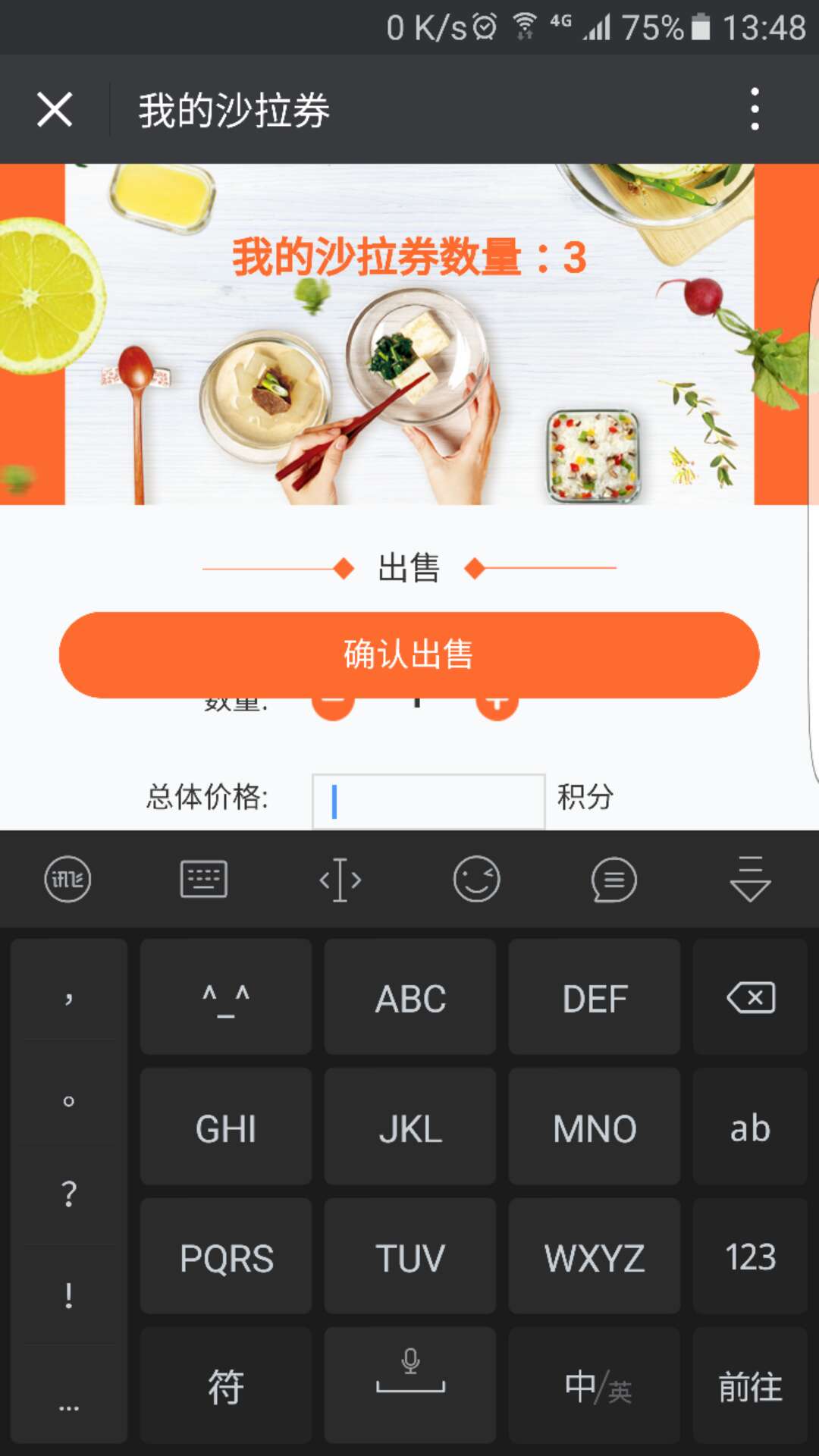
这就造成了当我们输入框获取焦点的时候,键盘弹起,下面的“确认出售”按钮会跑到键盘的上面去,见截图:
所以这个就有错误了。去网上找了解决方案,但是他是在监测输入框是否有焦点,但是手机在收起键盘的时候,输入框仍是有焦点的。这个时候这个方法就不能成功了。但是他的思想是正确的,就是在键盘弹起的时候,隐藏下面的按钮,等到键盘收起的时候在显示,这样的话就不会出现上图的情况了。
所以就需要改变监测的方式,最直接最简单的方式就是检测屏幕内容区域的大小改变。当进入这个页面的时候先确定一个大小的值,我们命名为“h”,当内容区域改变的时候监测这个最新区域的大小,如果小于了,我们就认为现在是小键盘弹起了,就让下面的按钮隐藏,当键盘下去的时候,最新的区域大小是等于原来的大小的,就让底部的按钮显示;这样就能比较完美的解决这个问题。废话不多说,下面直接上代码:
var h = document.body.scrollHeight;
window.onresize = function(){
if (document.body.scrollHeight < h) {
document.getElementsByClassName("sure_sell")[0].style.display = "none";//我的下面的按钮的class名为sure_sell
}else{
document.getElementsByClassName("sure_sell")[0].style.display = "block";
}
};
注意,这段代码是针对安卓微信公众号的web页面的。对于ios不会触发onresize的这个函数的,当然,ios也不存在上述的问题,貌似是因为ios键盘弹起的时候,是整个页面往上滑,整个页面的布局不会变。
微信公众号页面的web页面键盘弹起问题的更多相关文章
- h5开发微信公众号重定向到关注页面没有关注按钮 (微信你个坑)
搜索微信公众号是这样的 微信公众号重定向到关注页面没有关注按钮 如何微信公众号重定向到关注页面没有关注按钮,请看上篇笔记 无解,微信一直在封这种通过链接跳转到公众号关注页面的方法.只有放个二维码提示长 ...
- 微信公众号开发之H5页面跳转到指定的小程序
前言: 最近公司有一个这样的需要,需要从我们在现有的公众号H5页面中加一个跳转到第三方小程序的按钮.之前只知道小程序之间是可以相互跳转的,今天查阅了下微信开发文档原来现在H5网页也支持小程序之间的跳转 ...
- 基于APPIUM测试微信公众号的UI自动化测试框架(结合Allure2测试报告框架)
框架初衷 前两周组内的小伙伴跟我说她现在测试的微信公众号项目(保险)每次上新产品时测试起来很费时,存在大量的重复操作(点点点),手工测试每个产品可能需要半天到一天的时间,复杂的产品需要两天. 由于保险 ...
- 基于搜狗搜索的微信公众号爬虫实现(C#版本)
Author: Hoyho Luo Email: luohaihao@gmail.com Source Url:http://here2say.me/11/ 转载请保留此出处 本文介绍基于搜狗的微信公 ...
- JAVA微信支付——微信公众号内支付 代码
官方文档:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1 微信PC二维码支付方式参考:https://www.cnblogs. ...
- C#微信公众号开发 -- (一)开发之前的准备
本系列文章讲述的是利用C#语言开发微信公众号的实例教程,主要是服务号的开发(因为订阅号不能获取微信开发的高级接口) 想要开发微信服务公众号,首先必须要有一个认证的微信服务号,这样才能够使用微信提供的所 ...
- appium操作微信公众号H5 web页面
安卓微信公众号的H5页面是webview,一般操作需要切换context. 在执行如下步骤,就能直接像识别native样识别webview 1.代码追加: ChromeOptions options ...
- 第三百三十节,web爬虫讲解2—urllib库爬虫—实战爬取搜狗微信公众号—抓包软件安装Fiddler4讲解
第三百三十节,web爬虫讲解2—urllib库爬虫—实战爬取搜狗微信公众号—抓包软件安装Fiddler4讲解 封装模块 #!/usr/bin/env python # -*- coding: utf- ...
- 利用OpenShift托管Node.js Web服务进行微信公众号开发
最近写了一个微信的翻译机器人.用户只要关注该公众号,发送英文的消息,就能收到中文翻译的回复.有兴趣的读者可以扫描下面的二维码关注该公众号,尝试发送英文单词试试看.(有时候第一次发送单词会收到“该公众号 ...
随机推荐
- windows 10 64位机器上 安装部署
mi这个博客写的不错 https://www.cnblogs.com/dingguofeng/p/8709476.html 安装redis 可视化工具后 ,新建连接 名称随意,注意端口号是否有误默认6 ...
- 位运算-出现k次与出现一次
题目:数组中arr只有一个数出现了1次,其他的数都出现了k次,请输出这个只出现了一次的数. 思路:这道题目要求使用位运算实现,如果采用数据结构Map就会简单很多.解此题前先了解不进位加法的思想,比如两 ...
- CSS3 阴影模拟灯照效果
效果如下: 代码如下: <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset= ...
- kibana研究
概述 Kibana是一个针对Elasticsearch的开源分析及可视化平台,用来搜索.查看交互存储在Elasticsearch索引中的数据.它操作简单,基于浏览器的用户界面可以快速创建仪表板(das ...
- [Swift]LeetCode260. 只出现一次的数字 III | Single Number III
Given an array of numbers nums, in which exactly two elements appear only once and all the other ele ...
- [Swift]LeetCode865. 具有所有最深结点的最小子树 | Smallest Subtree with all the Deepest Nodes
Given a binary tree rooted at root, the depth of each node is the shortest distance to the root. A n ...
- 让一个数组中存在N多个函数。让每个函数执行的 时候自动加1
function test(){ var arr = [ ]; for (var i = 0; i < 10; i++) { (function(i){ arr[i] = function(){ ...
- 如何写好css系列之button
现代前端行业的发展,如果你在css的时候,还没有利用一些预编译工具,是否觉得自己太low了.但你是否考虑过搭建一套自己前端框架.可能你会想这是否有必要,因为基础有boostrap,组件库有:easyu ...
- ESXI开启snmp协议方法
公司用VMware做虚拟化,15+HPE 服务器做集群,现需要用zabbix监控其状态,于是想通过打开主机的snmp协议来采集数据,监控其状态,注意其数据是ESXI系统返回的. ssh登录到ESXI上 ...
- Vim 复制粘帖格式错乱问题的解决办法
有时候,复制文本(尤其是代码)到 Vim,会出现格式错乱的问题.看样子,应该是自动缩进惹得祸.本文不去深究原因,直接给出解决方法. 1. paste 模式 运行如下命令,进入 paste 模式: :s ...
