js获取response头信息
当我们使用ajax发起请求时,经常需要获取请求返回的头信息。默认情况下,js货可以获取如下头信息:
- Cache-Control
- Content-Language
- Content-Type
- Expirs
- Last-Modified
- Pragma

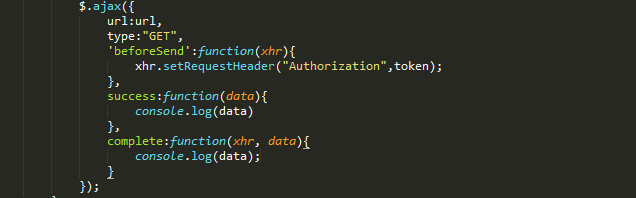
ajax请求完成,会返回xhr(XMLHTTPRequest)对象,这里面会包含返回的头信息,其中有两个方法,如下:

getAllResponseHeaders():获取全部可默认可获取的头信息
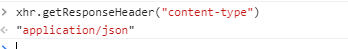
getResponseHeader(key):获取指定头信息
如下:

但是我们在做权限验证时,通常还需要获取服务端返回的Authorization认证信息,但是Authorization信息,并不在浏览器默认允许获取范围内,
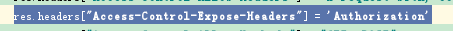
所以要获取Authorization认证信息,需要服务端设置 "Access-Control-Expose-Headers" = 'Authorization' 才行。

服务端设置了Authorization获取权限后,再次通过ajax的XMLHTTPRequest对象去读取authorization信息,就可以正常获取了:

js获取response头信息的更多相关文章
- Ajax获取Response头信息
$.ajax({ type: 'HEAD', // 获取头信息,type=HEAD即可 url : window.location.href, complete: function( xhr,data ...
- PHP获取http头信息和CI中获取HTTP头信息的方法
CI中获取HTTP头信息的方法: $this->input->request_headers() 在不支持apache_request_headers()的非Apache环境非常有用.返回 ...
- js如何获取response header信息
信息转自网上 普通的请求JS无法获取,只有ajax请求才能获取到. $.ajax({ type: 'HEAD', // 获取头信息,type=HEAD即可 url : window.location. ...
- js获取浏览器版本信息整理
一.Navigator 对象 JavaScript Navigator 对象包含了有关访问者浏览器的所有信息.接下来我们学习 Navigator 对象的两个属性. appName 保存浏览器类型 ap ...
- JS获取客户端电脑信息(转)
<html> <head> <title></title> <script type="text/javascript"> ...
- JS获取页面URL信息
下面我们举例一个URL,然后获得它的各个组成部分: http://i.cnblogs.com/EditPosts.aspx?opt=1 window.location.href (设置或获取整个 UR ...
- 获取相应头信息Response Headers的内容类型Content-Type
Content-Type内容类型,也是键值对的形式: 我们在代码中获取: package com.zhi.httpClient2; import org.apache.http.Header; imp ...
- javascript 获取http头信息
Javascript中跟response header有关的就两个方法: getResponseHeader 从响应信息中获取指定的http头 语法 strValue = oXMLHttpReques ...
- 设置response头信息禁止缓存
java代码中可通过如下代码设置 response.setHeader("Pragma", "No-Cache"); response.setHeader(&q ...
随机推荐
- Linux平台运行jmeter
这篇博客介绍 jmeter 在 Linux 环境进行压测,大致流程是 在 window上编辑好测试脚本,然后拷贝到 Linux上运行,再把 Linux上的运行结果拿到 windows 的 jmeter ...
- Java面试系列--java基础
Java基础总结 JAVA中的几种基本数据类型是什么,各自占用多少字节. 八大基本数据类型,byte:8位,short:16位,int:32位,long:64位,float:32位,double:64 ...
- Nlog、Log4Net 的一个小扩展(增加自定义LEVEL)
因公司ELK监控分析日志的需要,需要区分进程运行状态日志以及错误日志,以便能够根据日志级别(level)进行不同策略的预警,而现有的Nlog.Log4Net都没有Process这样的level,故针对 ...
- 第53章 结束会话端点(End Session Endpoint) - Identity Server 4 中文文档(v1.0.0)
结束会话端点可用于触发单点注销(请参阅规范). 要使用结束会话端点,客户端应用程序会将用户的浏览器重定向到结束会话URL.用户在会话期间通过浏览器登录的所有应用程序都可以参与注销. 注意 终端会话端点 ...
- 我的 OneNote 入门心得
Microsoft OneNote 是老牌笔记类软件,在如今百花齐放的笔记类市场仍然有众多死忠粉的拥护,比如我.也试过其它笔记类软件,近年推出的 Notion 就不错,但仍然无法取代 OneNote ...
- .net 发布 web应用程序
第一步:VS2015中发布 https://jingyan.baidu.com/article/7f41ecec58f7eb593c095c69.html (作用:分离开发代码和测试代码) 第二步:发 ...
- Java开发笔记(四)Java帝国的度量衡
秦始皇统一中国之后,实行“书同文,车同轨”,把货币和各种度量衡都统一起来,从而缔造了一个秩序井然的帝国.既然统一度量衡是每个帝国都要做的事情,Java帝国也不例外,对于人生地不熟的初学者来说,只有认识 ...
- 原生JS实现简易轮播图
原生JS实现简易轮播图(渐变?) 最近做网页总是会用到轮播图,我就把之前写的轮播图单独拿出来吧,如果有...如果真的有人也需要也可以复制去用用啊..哈~.. window.onload = funct ...
- 在Jenkins管道中添加Webhook
你有没有尝试过在Jenkins中添加GitHub webhook?在这篇博客中,我将演示在您的管道中添加webhook的最简单方法. 首先,什么是webhook?webhook的概念很简单.webho ...
- HTML的概念和三大基石以及标准文档结构
HTML的概念: 概念: HTML:超文本标记语言 作用: 需要将java在后台根据用户请求处理的请求结果在浏览器中显示给用户. 在浏览器中数据需要使用友好的格式展示给用户. HTML是告诉浏 ...
