vue入门之编译项目
好记性不如烂笔头,最近又开始学习vue了,编译的过程中遇到几个小坑,特此一记。
首先说一下vue项目如何编译,其实很简单,cd到项目文件夹,然后执行命令:
npm run build
不过npm命令通常很慢,我们可以使用淘宝的镜像以及cnpm命令:
cnpm install cnpm -g
上面是安装或者升级,安装以后,重新执行 cnpm install bulid即可。
build的过程中可能会报一下编译错误,一般是缺少东西,重新安装或者升级一下镜像即可,cnpm install npm -g 再次编译如果还是提示缺少某个模块组件的话,单独安装即可,cnpm install 组件名
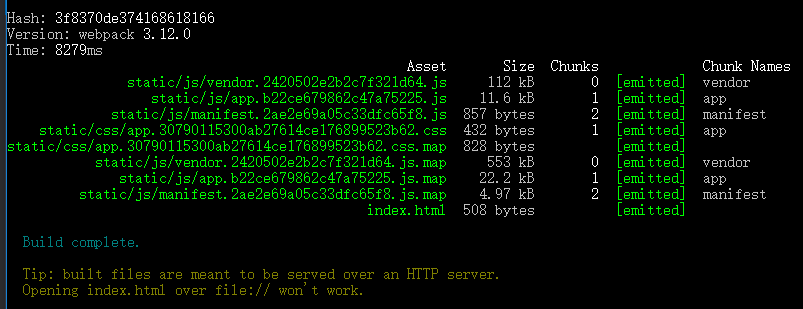
build成功以后如图:

build以后项目会编译到根目录的dist文件夹,index.html是可以直接访问的,但是这个时候需要去config文件夹的index.js里设置一下项目的路径:

斜杠前面加一个点即可,表示目录是当前目录,而非根目录(详细解释可以查看下文的参考资料)
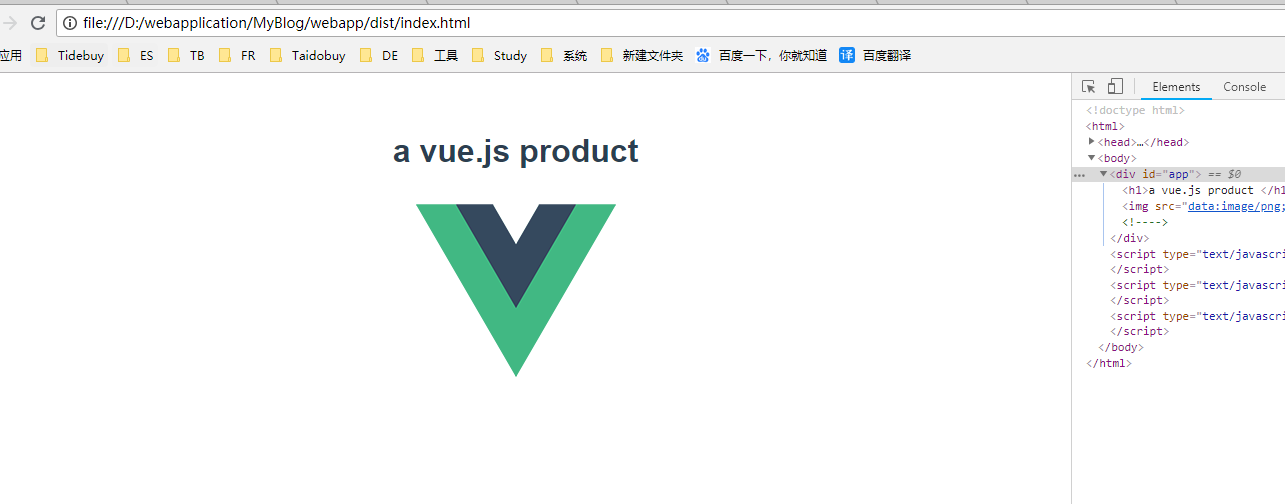
配置好以后重新进行build,然后再访问dist文件夹下的index.html,就能看到页面:

至此vue项目的编译流程就算完成了,部署项目的时候将dist文件夹copy到服务器里即可,和正常静态页网站一般部署。
参考资料:
https://www.runoob.com/vue2/vue-install.html 《Vue.js 安装》
https://www.cnblogs.com/hi-shepherd/p/6911098.html 《vue项目 构建 打包 发布 三部曲》
vue入门之编译项目的更多相关文章
- 新手入门vue 使用vue-cli创建项目
本文是针对对于完全没有了解过vue 和npm,连运行环境和项目构建的都不会的小白,对于前端老司机的就不用看了,浪费时间. 使用npm 与vue-cli 构建vue 项目 第一步:安装运行环境(node ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- parcel+vue入门
一.parcel简单使用 npm install -D parcel-bundler npm init -y (-y表示yes,跳过项目初始化提问阶段,直接生成package.json 文件.) Pa ...
- 学习Vue 入门到实战——学习笔记
闲聊: 自从进了现在的公司,小颖就再没怎么接触vue了,最近不太忙,所以想再学习下vue,就看了看vue相关视频,顺便做个笔记嘻嘻. 视频地址:Vue 入门到实战1.Vue 入门到实战2 学习内容: ...
- webpack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- Vue 入门之组件化开发
Vue 入门之组件化开发 组件其实就是一个拥有样式.动画.js 逻辑.HTML 结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue 的组件和也做的非常 ...
- 喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了
折腾了一周的域名备案昨天终于搞定了. 松哥第一时间想到赶紧把微人事和 V 部落部署上去,我知道很多小伙伴已经等不及了. 1. 也曾经上过线 其实这两个项目当时刚做好的时候,我就把它们部署到服务器上了, ...
- 两个开源的 Spring Boot + Vue 前后端分离项目
折腾了一周的域名备案昨天终于搞定了. 松哥第一时间想到赶紧把微人事和 V 部落部署上去,我知道很多小伙伴已经等不及了. 1. 也曾经上过线 其实这两个项目当时刚做好的时候,我就把它们部署到服务器上了, ...
- vue入门|ElementUI使用指南
vue入门|ElementUI使用指南 1.开发前务必熟悉的文档: vue.js2.0中文,项目所使用的js框架 vue-router,vue.js配套路由 vuex 状态管理 Element UI框 ...
随机推荐
- .NET Core 如何使用Session
第一步先注册session: 在Startup.cs文件中的ConfigureServices方法中添加: services.AddSession(); 在Startup.cs文件中的Configur ...
- Java学习笔记之——集合
集合是类,用来存储多个数据,有属性.方法 集合是一个可变数组,保存相同元素并且长度可变 1. 体系 (1)Collection:存储一个一个的值 Iterable: Iterable<T> ...
- 为什么说Java程序员到了必须掌握Spring Boot的时候?
摘要: SpringBoot的来龙去脉. 原文:为什么说 Java 程序员到了必须掌握 Spring Boot 的时候? 微信公众号:纯洁的微笑 Fundebug经授权转载,版权归原作者所有. Spr ...
- 22 , CSS 构造颜色、背景与图像
1. 设定颜色 2. 背景使用 3. 图像使用 1.设定颜色 红色的几种合法定义; #f00; #ff0000; Red; Rgb(255,0,0); Rgb(100%,0%,0%); 2.十六进制三 ...
- 43.Odoo产品分析 (四) – 工具板块(11) – 网站即时聊天(1)
查看Odoo产品分析系列--目录 在线聊天可以实现与顾客的在线实时交流,比如在"商店"功能中实现顾客对客服的商品咨询等类似的操作. 安装"网站即时聊天"模块: ...
- FragmentActivity + Fragment + Fragment使用过程中出现的bug
FragmentActivity + Fragment(通过hide和show来显示fragment) + Fragment(通过viewpager来显示fragment) 在Activity中 // ...
- Android为TV端助力linux命令
从命令行push到系统目录,用户组是root,而代码里面的是个人用户组,所以要把你push进去的东西改成跟你APK一样的用户组,并且chmod -R 777 文件名修改文件的权限 修改用户组chown ...
- Workspace in use or cannot be created, choose a different one.
eclipse 使用一段时间后,有时会因为一些故障自己就莫名奇妙的关闭了,再打开时有时没有问题,有时有会提示错误 Workspace Unavailable: Workspace in use o ...
- Javascript数组系列五之增删改和强大的 splice()
今天是我们介绍数组系列文章的第五篇,也是我们数组系列的最后一篇文章,只是数据系列的结束,所以大家不用担心,我们会持续的更新干货文章. 生命不息,更新不止! 今天我们就不那么多废话了,直接干货开始. 我 ...
- 搭建一个dubbo+zookeeper平台
本篇主要是来分享从头开始搭建一个dubbo+zookeeper平台的过程,其中会简要介绍下dubbo服务的作用. 首先,看下一般网站架构随着业务的发展,逻辑越来越复杂,数据量越来越大,交互越来越多之后 ...
