Vue-异步组件
一般情况下,在代码开头引入组件:
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/pages/home/Home'
import City from '@/pages/city/City'
import Detail from '@/pages/detail/Detail'
Vue.use(Router) export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/city',
name: 'City',
component: City
},
{
path: '/detail/:id',
name: 'Detail',
component: Detail
}
],
scrollBehavior (to, from, savedPosition) {
return { x: 0, y: 0 }
}
})
打开控制台检查一下:

我们想访问首页的时候只加载首页的代码,加载详情页的时候再加载详情页的代码,需要按需加载:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router) export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: () => import('@/pages/home/Home')
},
{
path: '/city',
name: 'City',
component: () => import('@/pages/city/City')
},
{
path: '/detail/:id',
name: 'Detail',
component: () => import('@/pages/detail/Detail')
}
]
})
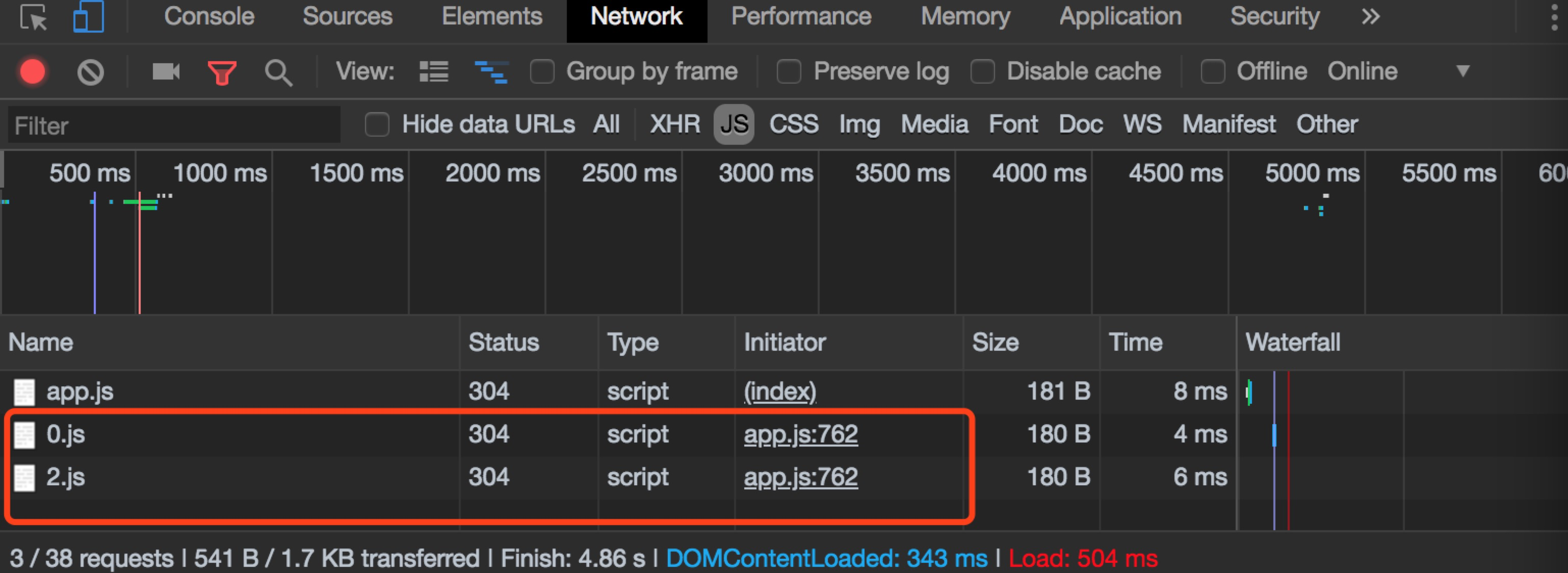
打开控制台检查一下:

Vue-异步组件的更多相关文章
- vue项目实现按需加载的3种方式:vue异步组件技术、es提案的import()、webpack提供的require.ensure()
1. vue异步组件技术 vue-router配置路由,使用vue的异步组件技术,可以实现按需加载. 但是,这种情况下一个组件生成一个js文件. 举例如下: { path: '/promisedemo ...
- Vue异步组件Demo
Vue异步组件Demo 在大型应用中,我们可能需要将应用拆分为多个小模块,按需从服务器下载.为了进一步简化,Vue.js 允许将组件定义为一个工厂函数,异步地解析组件的定义.Vue.js 只在组件需要 ...
- route按需加载的3种方式:vue异步组件、es提案的import()、webpack的require.ensure()
1. vue异步组件技术 vue-router配置路由,使用vue的异步组件技术,可以实现按需加载. 但是,这种情况下一个组件生成一个js文件.举例如下: { path: '/promisedemo' ...
- 揭开Vue异步组件的神秘面纱
简介 在大型应用里,有些组件可能一开始并不显示,只有在特定条件下才会渲染,那么这种情况下该组件的资源其实不需要一开始就加载,完全可以在需要的时候再去请求,这也可以减少页面首次加载的资源体积,要在Vue ...
- vue异步组件?
为了简化,Vue 允许你以一个工厂函数的方式定义你的组件,这个工厂函数会异步解析你的组件定义.Vue 只有在这个组件需要被渲染的时候才会触发该工厂函数,且会把结果缓存起来供未来重渲染Vue.compo ...
- vue路由异步组件案例
最近研究了vue性能优化,涉及到vue异步组件.一番研究得出如下的解决方案. 原理:利用webpack对代码进行分割是异步调用组件前提.异步组件在优先级上让位同步组件.下面介绍的是怎么实现异步组件. ...
- vue深入了解组件——动态组件&异步组件
一.在动态组件上使用 keep-alive 我们之前曾经在一个多标签的界面中使用 is 特性来切换不同的组件: <component v-bind:is="currentTabComp ...
- Vue动态组件&异步组件
在动态组件上使用keep-alive 我们之前曾经在一个多标签的界面中使用is特性来切换不同的组件: Vue.js的动态组件模板 <component v-bind:is="curre ...
- Vue动态注册异步组件(非同一个工程的组件)
前言:最近在掘金逛的时候,无意中看到前滴滴前端架构黄轶大佬,看到了大佬分享的一篇博客滴滴 webapp 5.0 Vue 2.0 重构经验分享 ,对于其中第5个问题(异步加载的业务线组件,如何动态注册? ...
- 极简Vue的异步组件函数
export default new Router({ routes: [ { path: '/live', name: 'live', component: () => import('@/v ...
随机推荐
- Docker最全教程——从理论到实战(五)
往期内容链接 Docker最全教程——从理论到实战(一) Docker最全教程——从理论到实战(二) Docker最全教程——从理论到实战(三) Docker最全教程——从理论到实战(四) 本篇教程持 ...
- [PHP] pow指数运算函数与二进制
1.a的-2次方=(a分之一)的2次方2.-a的2次方 3次方 按照这个规则,负负得正,负正得负,正正得正,指数是偶数最终结果是正的,是奇数就是负的3.二进制转换十进制,0b开头是二进制 <?p ...
- spring-boot的spring-cache中的扩展redis缓存的ttl和key名
原文地址:spring-boot的spring-cache中的扩展redis缓存的ttl和key名 前提 spring-cache大家都用过,其中使用redis-cache大家也用过,至于如何使用怎么 ...
- jQuery实现简单的图片淡入淡出效果
整体思路: 1.实现页面布局,设置css样式 2.用jQuery获取需要用到的变量 3.用jQuery为两个按钮绑定事件 一.页面布局: <div class="d1"> ...
- sublime 使用快捷键
Goto Anything 快捷键 Ctrl+P (支持模糊匹配) 1,查找文件 在查找框中输入文件目录(知道目录直接输入目录,不知道目录直接输入页面名称即可.支持模糊匹配) index.ht ...
- Axure rp8团队原型图开发
说道原型图大家都不陌生,Axure rp作为这类工具可以说在网页布局的设计给开发人员提供了很大便利,目前我只熟悉过这一种,不知道小伙伴们有没有其他好用的工具推荐给大家用一下吗.好了,废话不多说,今天给 ...
- vue HTTP 请求(vue-resource)
来自:https://www.cnblogs.com/lhl66/p/8022423.html 侵删 //初始化页面需要做什么事情 //点击后需要做什么事情 //鼠标.键盘.冒泡.默认行为等事件 // ...
- #WEB安全基础 : HTML/CSS | 0x8CSS进阶
你以为自己学这么点CSS就厉害了? 学点新东西吧,让你的网页更漂亮 我们只需要用到图片和网页 这是index.html的代码 <html> <head> <title ...
- windows蓝屏代码
原始链接 引用自 https://docs.microsoft.com/zh-cn/windows-hardware/drivers/debugger/bug-check-code-referenc ...
- 系统前端基本文件+ajax部分理解
静态页面: 一.static: css dist fonts images js model 二.templates: html ajax搜索操作: <html> <head> ...
