vue的一些基本知识
配置webpack及vue脚手架工具:
vue-cli 2
npm install webpack webpack-cli -g
npm install vue-cli -g
搭建脚手架 vue init webpack 项目文件夹名字
cd 项目文件夹名字
安装脚手架所需的npm包 npm install
在本地服务器运行该项目 npm run dev/npm start
打包上线 npm run build
vue-cli 3.0 ---需要nodejs>=8.9
npm uninstall vue-cli -g
npm/cnpm install -g @vue/cli 查看vue是不是>=3.0
vue create 项目文件夹名字
cd 项目文件夹名字
运行本地 npm run serve
打包上线 npm run build
转译html <span v-html="rawHtml"></span>
v-bind绑定那些后来需要更改的属性:
v-bind:class="{ active : isActive }" v-bind:style v-bind:id v-bind:href 缩写 :href
三元运算符不好使 用这一种格式 :class = "{active : index == ins}" 或"{ active : isActive }"
绑定多个class用逗号隔开 { 'active' : isActive == ins, 'selected' : abc == ccc }
v-bind单项数据绑定 <input v-bind:value= "picked">
v-model双向数据绑定 <input v-model= "picked">同步更改data里面的picked值(只能运用在表单元素中) v-model相当于value的效果
利用ref获取dom <input type="text" ref="input1"/> this.$refs.input1.value 用ref代替获取dom的消耗,可以获取可以赋值
v-on 指令它用于监听 DOM 事件 v-on:click 缩写@click
对自身使用 @click.stop阻止冒泡 .prevent阻止默认行为
对影响到的父元素使用 .capture捕获(从影响到的节点上的事件从上往下触发) .self当点击自身时才触发
点击时绑定的dom元素 e.currentTarget 点击时直接点击的dom元素 e.target
v-if/v-show条件渲染
<h1 v-if="Math.random() > 0.5">Yes</h1> <h1 v-else-if="error">B</h1> <h1 v-else>No</h1>
添加一个具有唯一值的 key 属性来表达“这两个元素是完全独立的,不要复用它们”
<input v-if="" placeholder="Enter your username" key="username-input">
<input v-else placeholder="Enter your email address" key="email-input">
如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
v-for循环 <li v-for="item in items" :key= "index"> {{item.text}} </li> <li v-for="(item,index) in items">{{item.text}}</li>
下面的元素的使用:显示字符串用 {{item.xxx}} 显示src、class用 :src="item.xxx" 显示value用 v-model="item.xxx"
vue对象的属性 data(){}数据 computed:{}实时计算data的某个属性 watch:{}当data的某个属性变化执行的函数 methods页面的函数
watch:{
data(val, newval) {
console.log(val,newval)
}
data: {
handler(newVal) {
do something
},
deep: true
}
data: 'changeData' // 值可以为methods的方法名
immediate和handler
这样使用watch时有一个特点,就是当值第一次绑定时,不会执行监听函数,只有值发生改变时才会执行。如果我们需要在最初绑定值的时候也执行函数,则就需要用到immediate属性。
deep
当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,此时就需要deep属性对对象进行深度监听。
每个属性值的变化都会执行handler。如果只需要监听对象中的一个属性值,则可以做以下优化
'data.doc_id': {
handler(newVal, oldVal) {
......
},
deep: true
}
}
vue生命周期函数
beforeCreate
- 在实例初始化之后,数据观测(data observer)和event/watcher事件配置之前调用,里面的this指向实例
created
- 实例已经创建完成之后被调用。在这一步,实例已完成以下的配置;数据观测(data observer),属性和方法的运算,watch/event事件回调。然而,挂载阶段还没开始,还未与页面关联起来,$el属性目前不可见。可在这阶段进行一些初始化的操作(如ajax获取数据之类的)
beforeMount
- 在挂载之前没调用,解析模板,把实例对象下的$el属性指向设置中的el参数指定的元素,这个解析后的模板还没有和$el进行绑定
mounted
- 挂载之后调用,把解析后的模板与页面元素进行绑定,用解析后的模板内容替换页面
beforeUpdate
- 在数据绑定之前被调用
updated
- 在数据改变之后被调用,可以进行依赖于dom的操作(可以在这个阶段进行dom操作)
beforeDestroy(销毁前),
destroyed(销毁后)
子模板solt的用法
单个slot内容
<el-main><slot></slot></el-main> 子模板加入slot就允许在子模板中插入想要的内容
父组件中直接在子模板的中间插入<Header><span>xxxx</span></Header> 内容就显示在slot中了
多个slot内容
<div> <slot name="h1"></slot> <slot name="hh"></slot> <slot></slot> </div> 子模板 slot上加name
父组件:<Header> <span slot="h1">标题一</span> <span slot="h2">标题二</span> <span>标题三</span> </Header>
组件之间的传值
父组件向子组件传值 父组件页面部分引入子组件<Son :val="im value"></Son>
子组件的js部分
数组形式
export default{
data(){},
props:['val']}能直接在页面上用{{val}} 在js中使用this.val
对象形式
props: {
data1: {
type: String,
required: true,
default: 'default value',
validator (value) {
return (value.length < 5)
}},
data2: {
type: Array,
required: true,
default: () => ['', '', '']
}
}
子组件向父组件传值
子组件页面部分<input @change='setVal'></input> 方法部分setVal(){this.$emit('loadVal',this.val)}
父组件页面部分<Son @loadVal="getVal"></Son> 数据部分data(){return name:""} 方法部分getVal(val){this.name=val}
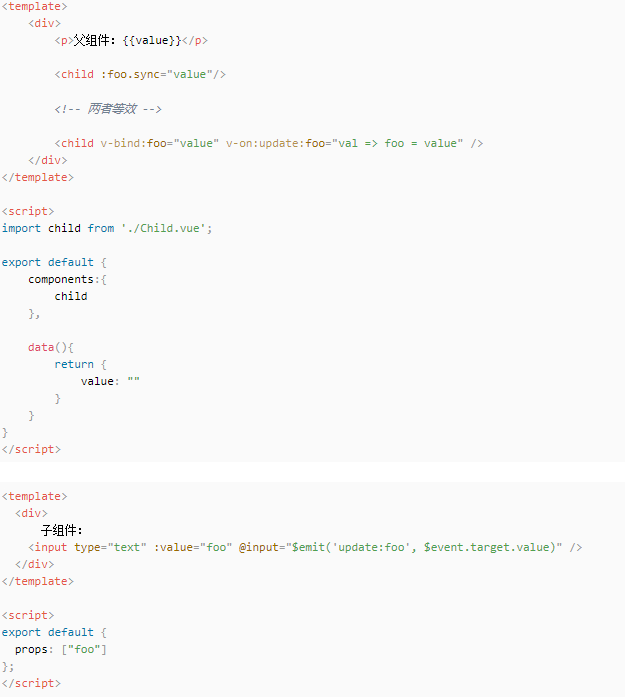
props的双向绑定

组件的跳转 <router-link to="/myRegister">注册</router-link>
函数内的跳转
router.go 已经被用来作为 后退/前进导航,router.push 用来导向特殊页面。
跳转:this.$router.push({name: '组件的名字', params: {obj: paicheNo}}) 获取参数:this.$route.params.obj
跳转:this.$router.push({path: '/组件的地址', query: {obj: paicheNo}}) 获取参数:this.$route.query.obj
导向一个新页面
let routeData = that.$router.resolve({ path:'/pos/admin/config/receiptsPrint',query: {id: that.pay.retail.id} });
window.open(routeData.href, '_blank');
新页面的样式修改
ar l=(screen.availWidth-800)/2;
var t=(screen.availHeight-800)/2;
window.open('http://www.baidu.com','_blank','width=800,height=800,top='+t+',left='+l+',menubar=no,toolbar=no,location=no,status=no')
VueX
1: State
const store = new Vuex.Store({
state:{
products: [
{name: '鼠标', price: 20},
{name: '键盘', price: 40},
{name: '耳机', price: 60},
{name: '显示屏', price: 80}
]
}
})
export default {
data () {
return {
products : this.$store.state.products //获取store中state的数据
}
}
}2: Getters
getters:{ //添加getters
saleProducts: (state) => {
let saleProducts = state.products.map( product => {
return {
name: product.name,
price: product.price / 2
}
})
return saleProducts;
}
} export default {
data () {
return {
products : this.$store.getters.saleProducts
}
}
}3: Mutations
const store = new Vuex.Store({
mutations:{ //添加mutations
minusPrice (state, payload ) {
let newPrice = state.products.forEach( product => {
product.price -= payload
})
}
}
})export default {
data () {
return {
products: this.$store.state.products
}
},
methods: {
minusPrice() {
this.$store.commit('minusPrice', 2); //提交`minusPrice,payload为2不接受异步
}
}
}4: Actions
const store = new Vuex.Store({
actions:{ //添加actions
minusPriceAsync( context, payload ) {
setTimeout( () => {
context.commit( 'minusPrice', payload ); //context提交
}, 2000)
}
}
})
export default {
data () {
return {
products: this.$store.state.products
}
},
methods: {
minusPriceAsync() {
this.$store.dispatch('minusPriceAsync', 5); //分发actions中的minusPriceAsync这个异步函数
}
}
}5: Modules
const moduleA = { state: { ... }, mutations: { ... }, actions: { ... }, getters: { ... } }
const moduleB = { state: { ... }, mutations: { ... }, actions: { ... } }
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
})UI框架 移动端 VUX、mint-ui pc端 element UI
vue的一些基本知识的更多相关文章
- Vue.js中Directive知识
近期所学的Vue.js这个MVVM前端技术缓解了我一直愁于前后端开发杂糅所带来的痛苦.今天就来说说关于Vue.js里面的Directive知识. Directive Directive看上去虽然和An ...
- Vue框架之基础知识
在没有学习基础知识之前,我们需要下载vue的js文件,在使用vue语法之前引包 <script src='./vue.js'></script> 一.模板语法 模板语法是一种可 ...
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架——只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
- 【VUE】VUE相关学习和知识备份
一.学习资料参考 1.1.Vue.js 官网:Vue.js https://cn.vuejs.org/ 官方文档:介绍 - Vue.js https://cn.vuejs.org/v2/guide/ ...
- vue组件的一些知识理解
组件我们在项目中会很常用到,说下自己在学习过程中的理解,有关 组件初始化顺序,组件为什么data是function,组件的生命周期 1. Vue.component('', {}) 注册全局组件,组 ...
- Vue开发重点基础知识
1.Vuejs组件 vuejs构建组件使用 Vue.component('componentName',{ /*component*/ }): 这里注意一点,组件要先注册再使用,也就是说: Vue.c ...
- vue初级知识总结
从我第一篇博客的搭建环境开始,就开始学习vue了,一直想将这些基本知识点整理出来,但是一直不知如何下手,今天刚好实战了两个小demo,所以就想趁这机会将以前的一起整理出来,这是vue最基础的知识,我有 ...
- Vue.js——60分钟快速入门
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们 ...
- Vue.js——60分钟快速入门
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们 ...
随机推荐
- 一篇文章彻底搞懂es6 Promise
前言 Promise,用于解决回调地狱带来的问题,将异步操作以同步的操作编程表达出来,避免了层层嵌套的回调函数. 既然是用来解决回调地狱的问题,那首先来看下什么是回调地狱 var sayhello = ...
- 痞子衡嵌入式:并行接口NAND互操作性标准(JEDEC-JESD230)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是JESD230标准. 众所周知,最早也最流行的Raw NAND接口标准是ONFI标准,痞子衡在 并行接口NAND标准(ONFI)及SLC ...
- 开源项目福利-github开源项目免费使用Azure PipeLine
微软收购Github后,很多人猜想微软可能会砍掉VSTS,然而事实VSTS并没有砍掉,关于Azure Devops的详细信息可以查看 这篇博客,如果想查看原文也可以从链接里提供的原始地址里查看. 今天 ...
- [Redux] redux之combineReducers
combineReducers combineReducer 是将众多的 reducer 合成通过键值映射的对象,并且返回一个 combination 函数传入到 createStore 中 合并后的 ...
- JQuery实现数组移除指定元素
公式: 数组.splice($.inArray(元素,数组),数量); 实例: var arr = ['a','b','c','d']; arr.splice($.inArray('c',arr),1 ...
- hive 中遇到的正则
1.提取科室中,"科"字前面的内容 regexp_extract(t1.doctor_department_format,'(.*)科') 2.去除字符串中的数字 第一种方式: S ...
- 全球排名第一的免费开源ERP Odoo 12产品上海发布会报名开始
Odoo V12 产品上海发布会暨企业数字化转型论坛 点击进入活动报名通道 高成本的软件开发,耗时的系统安装,繁琐的操作培训… 这一系列问题都是企业数字化管理的痛点, "软件"成为 ...
- 0.react学习笔记-环境搭建与脚手架
0.环境搭建 笔者使用的是deepin/mac两种系统,因为两个电脑经常切换用.环境搭建没什么区别. 0.1 node安装 按照node官网叙述安装 # Using Debian, as root c ...
- 广州.NET微软技术俱乐部休闲活动 - 每周三五晚周日下午爬白云山活动
基于如下原因: 正如我们在<广州.NET微软技术俱乐部与其他技术群的区别>里面提到的:有人在活动中表达"少了一点自由交流的时间, 我们来自五湖四海, 希望多点时间彼此认识&quo ...
- OPC协议解析-OPC UA OPC统一架构
1 什么是OPC UA 为了应对标准化和跨平台的趋势,为了更好的推广OPC,OPC基金会近些年在之前OPC成功应用的基础上推出了一个新的OPC标准-OPC UA.OPC UA接口协议包含了之前的 ...
