使用Github生成燃尽图
经过一晚上折腾,终于算是把linux上成功生成了我们团队项目的燃尽图,效果还是不错,在过程中又发现了另一种生成燃尽图的方式,也是基于一个开源项目。
1、准备:
首先你的项目一定要有milestone。你可以按如下步骤建立一个milestone:
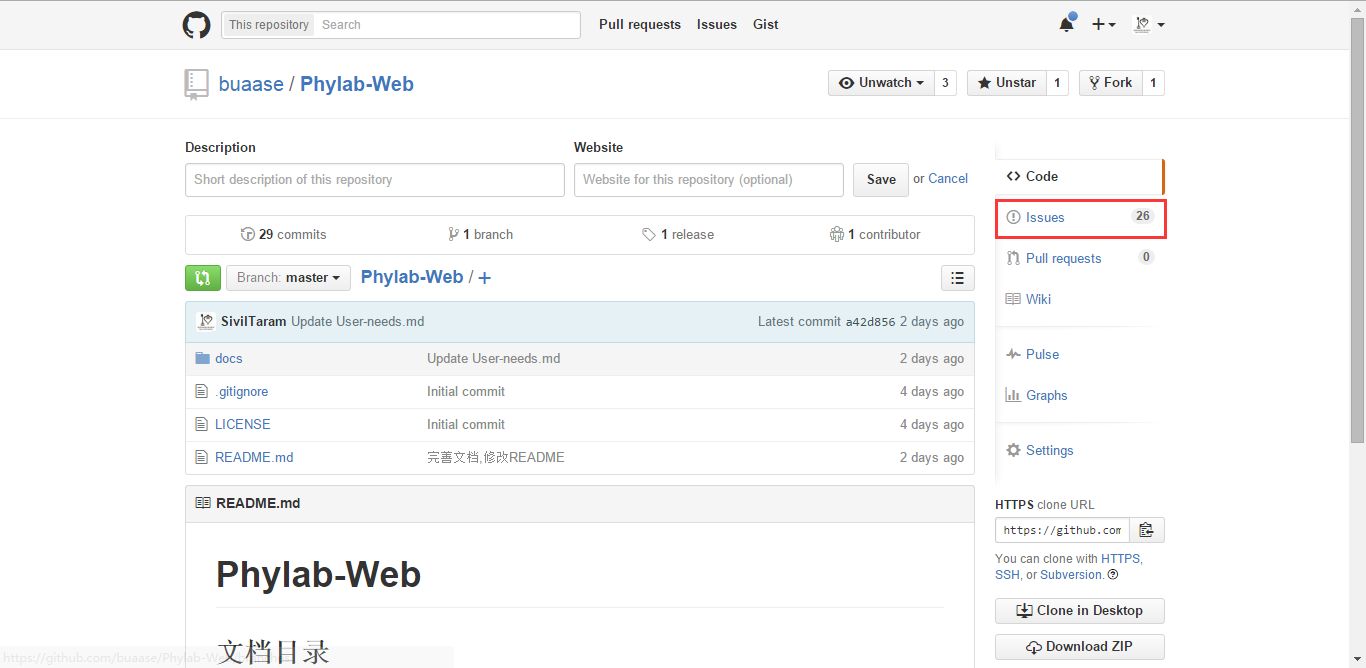
- 点击项目主页Issues进入Issues页面:

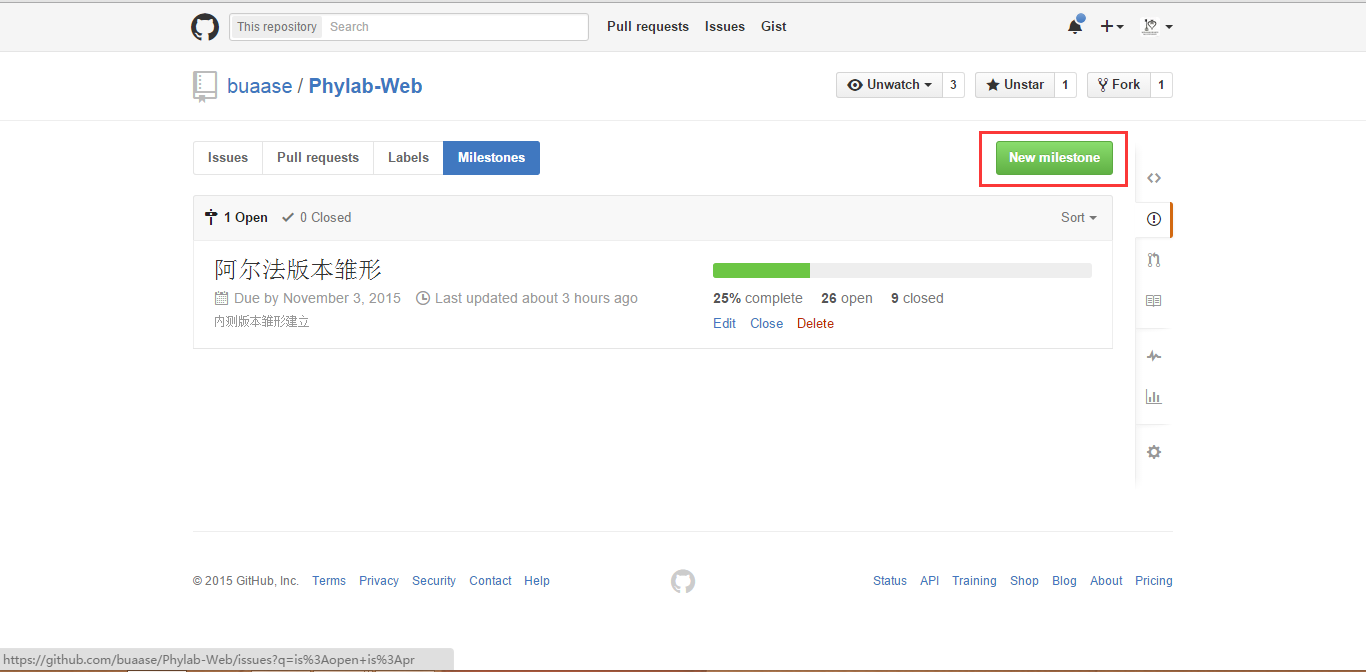
- 点击标签页中的MileStone标签,然后点击右侧New milestone按钮新建一个MileStone。

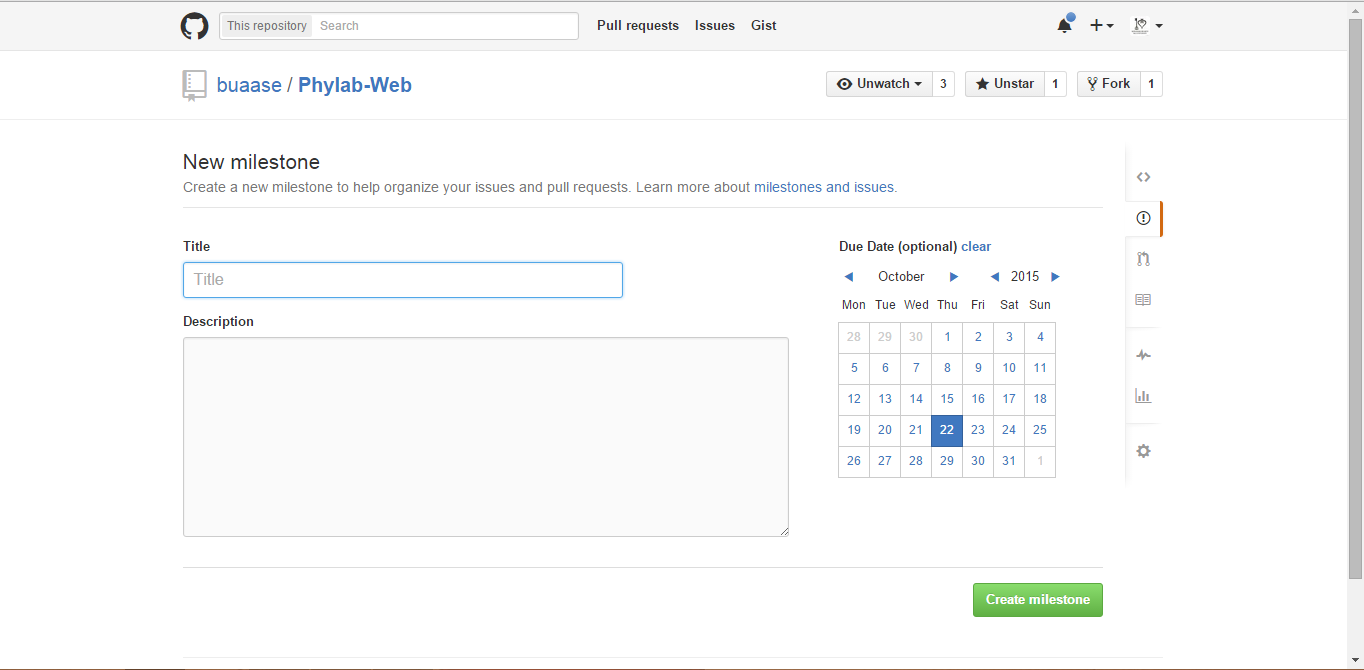
- 在Title里可以写“α版本”或者你们其他预计要达到的版本即可,在描述中可以写项目的验收标准或者项目要完成的功能。在右侧的日历表中要选的时间是该milestone预估实现时的日期。

- 在新建完成milestone后,如果你之前已经发布了很多个Issue,那么可以通过如下方式将Issue全部转移到新的milestone中:
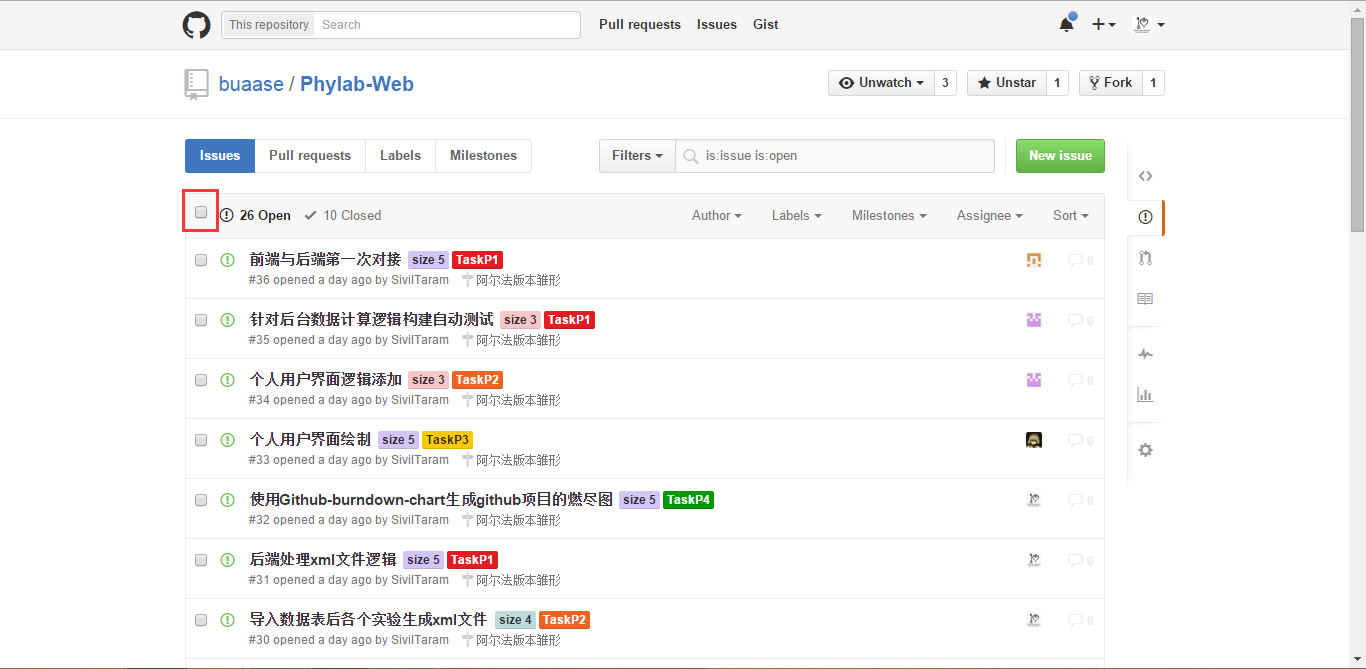
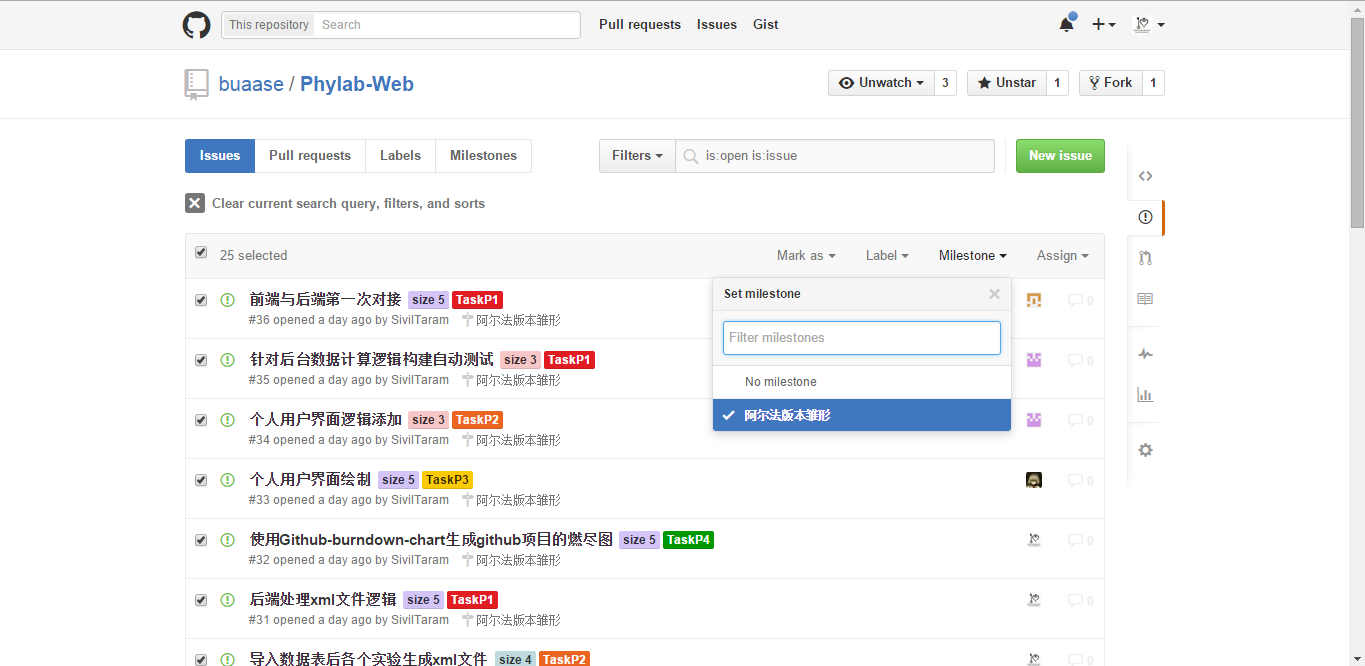
- 首先点击下图中的左侧全选框

- 将所有的选中后,点击下方所示的Milestone,在里面选择一个要set的

注意:记得要对每一页的Issues进行如上操作。如果是新建了milestone之后才建的Issues,在建Issues时要记得加上milestone。
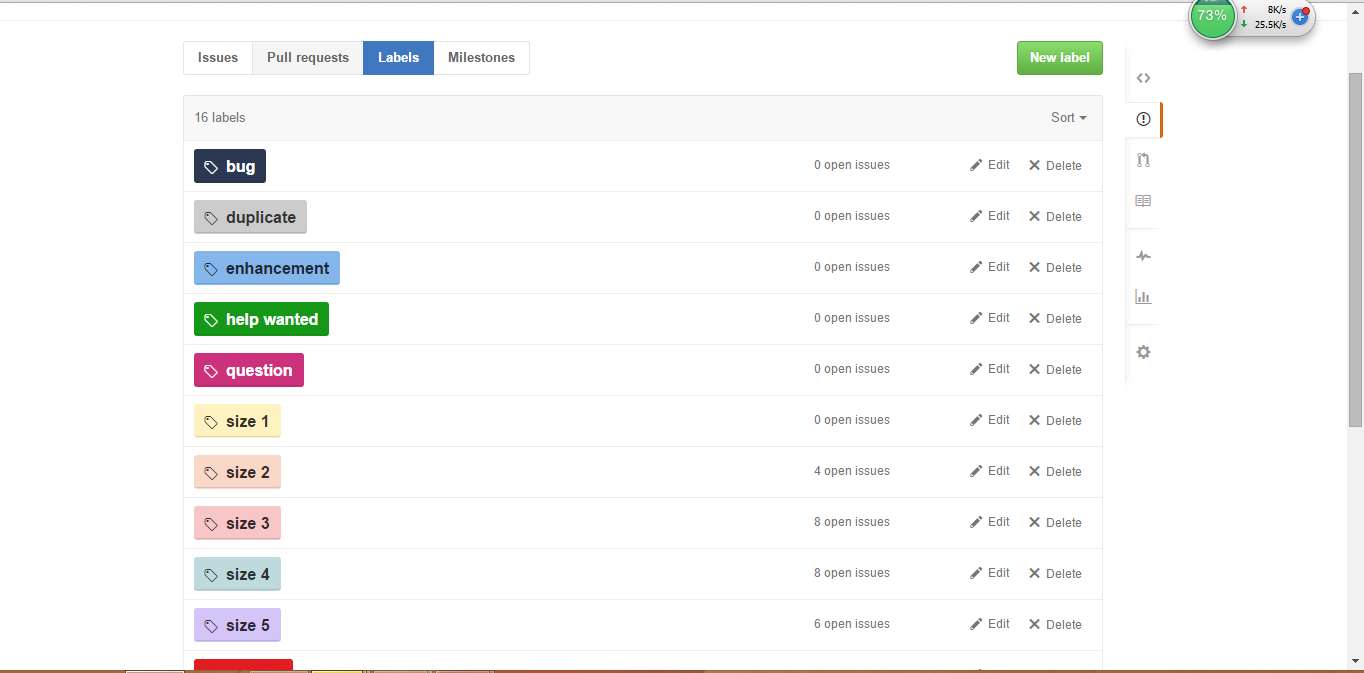
- 在完成milestone后,我们还需要加入类似[size 1]这样的标签(数字表示贡献量或叫工作量),比如下面我们组的标签:

这样我们的准备工作就完成了,下面我们通过两种方式来生成燃尽图。
2、通过现成的服务器生成
首先介绍一个网站:http://radekstepan.com/burnchart
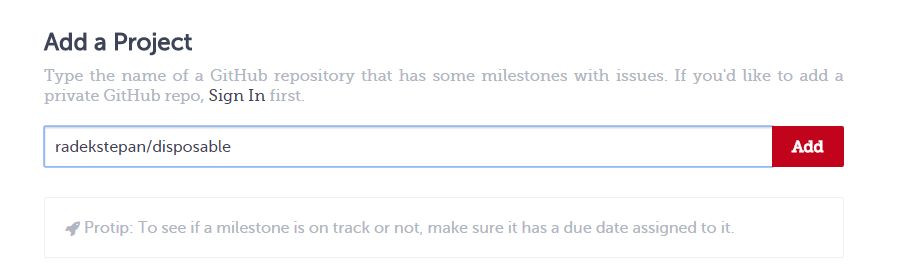
- 这个网站是可以帮Github上的项目生成燃尽图的,首先打开这个网站。

- 示意图如上所示,那么现在点击左上角的Add a Project

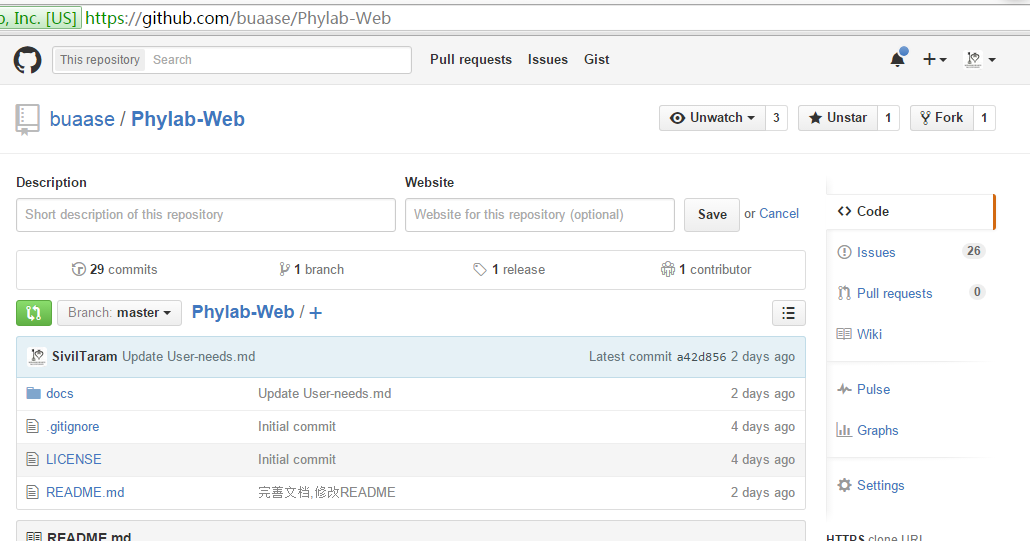
- 注意这里填入你的Github项目的相对路径,相对路径你可以按如下方式找到,首先打开你们的Gtihub项目主页:

- 在浏览器的地址栏中,截取github.com/ 后面的内容就是Github项目的相对地址,比如我们团队项目地址是
https://github.com/buaase/Phylab-Web
- 那么截取后的相对地址应该是:
buaase/Phylab-Web
- 将项目相对路径输入到刚才那个页面中,现在页面截图如下:

- 点击右侧Add按钮后,进入如下页面:

- 然后点击项目名称,比如在这里点击下方红色框内部分:

- 点击进入后,再点击对应的Milestones,比如这里我们点击 阿尔法版本雏形 。

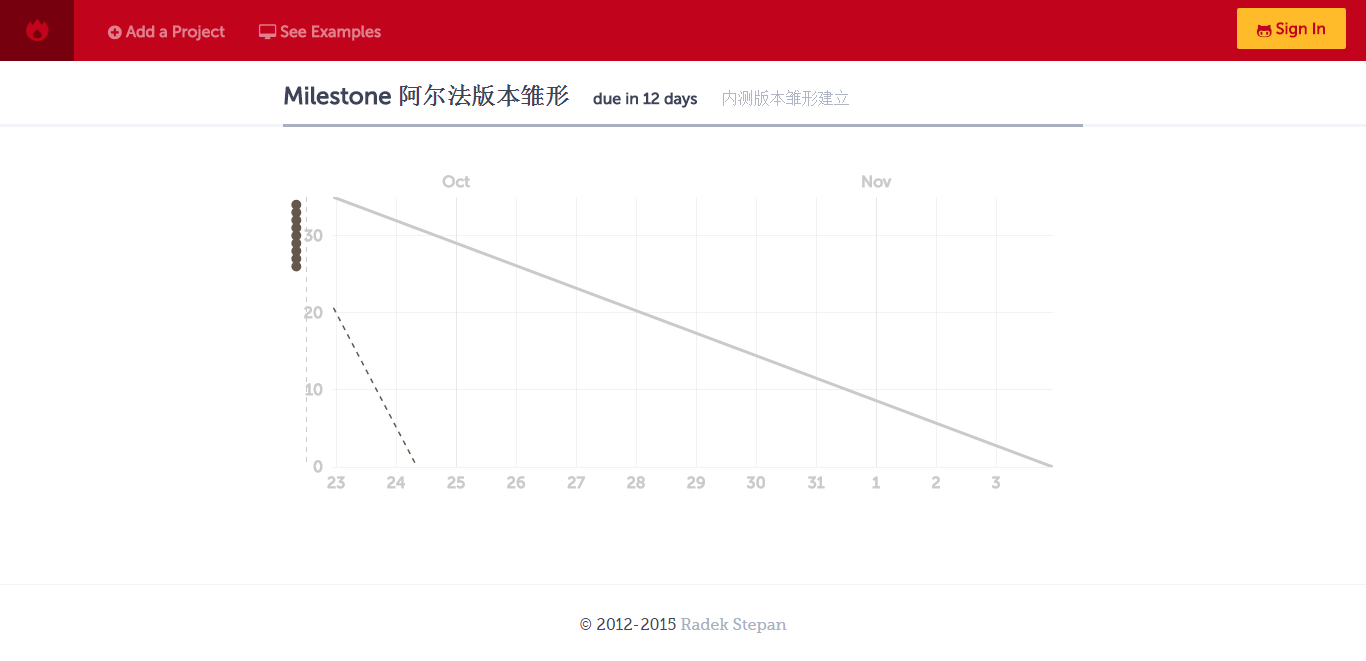
- 这样就可以看到我们的燃尽图啦!

3、另一种方式(Linux环境下)
安装依赖
#安装nodejs,教程可以参考:
http://my.oschina.net/blogshi/blog/260953
# 再安装npm,如下:
wget http://npmjs.org/install.sh
sudo chmod u+x install.sh
./install.sh
# 克隆项目仓库
git clone https://github.com/JerrySievert/github-burndown-chart.git
# 进入项目文件夹
cd github-burndown-chart
# 提升权限,在ubuntu下这一点非常重要!!!
sudo -s
# 开始安装过程...
npm install express -gd
npm install eco -d
npm install --save coffee-script
npm install flatiron -d
npm install connect -d
npm install js-yaml -d
npm install union -d
# 别看github项目主页上写着只有几个依赖...但是实际上依赖非常多...
修改配置文件config.yml
#这里user就是项目相对路径中的第一个元素,project就是项目相对路径中的第二个元素。
github_user: 'buaase'
github_project: 'Phylab-Web'
#这里的project_name是自己随便写的,比如
project_name: 'Phylab-Web BurnDown chart'
#这里的6,7是指休息日,如果设置为休息日,计划线就会在那两天为平
weekend: [ 6, 7 ]
#注意这里base_url保持不变即可,如果你改变clone后的文件夹名字,那么填改动后的名字即可。
base_url: 'github-burndown-chart'
#这个api_token对于公开的项目不需要填写
api_token: false
#运行之前注意一点,要对github-burndown-chart文件夹内的文件设置权限:
cd ..
sudo chmod u+x github-burndown-chart -R
#重新进入项目
cd github-burndown-chart
#运行start.js
node start.js
运行时如果出现404的错误,可能是user_project那里填错了。
出现像403的错误,请看看是否没有联网,还有可以插入网线尝试一下。
如果运行正常,将会出现下面类似的图:

这时候我们访问端口地址:
http://127.0.0.1:47727(这个跟生成地址有关)
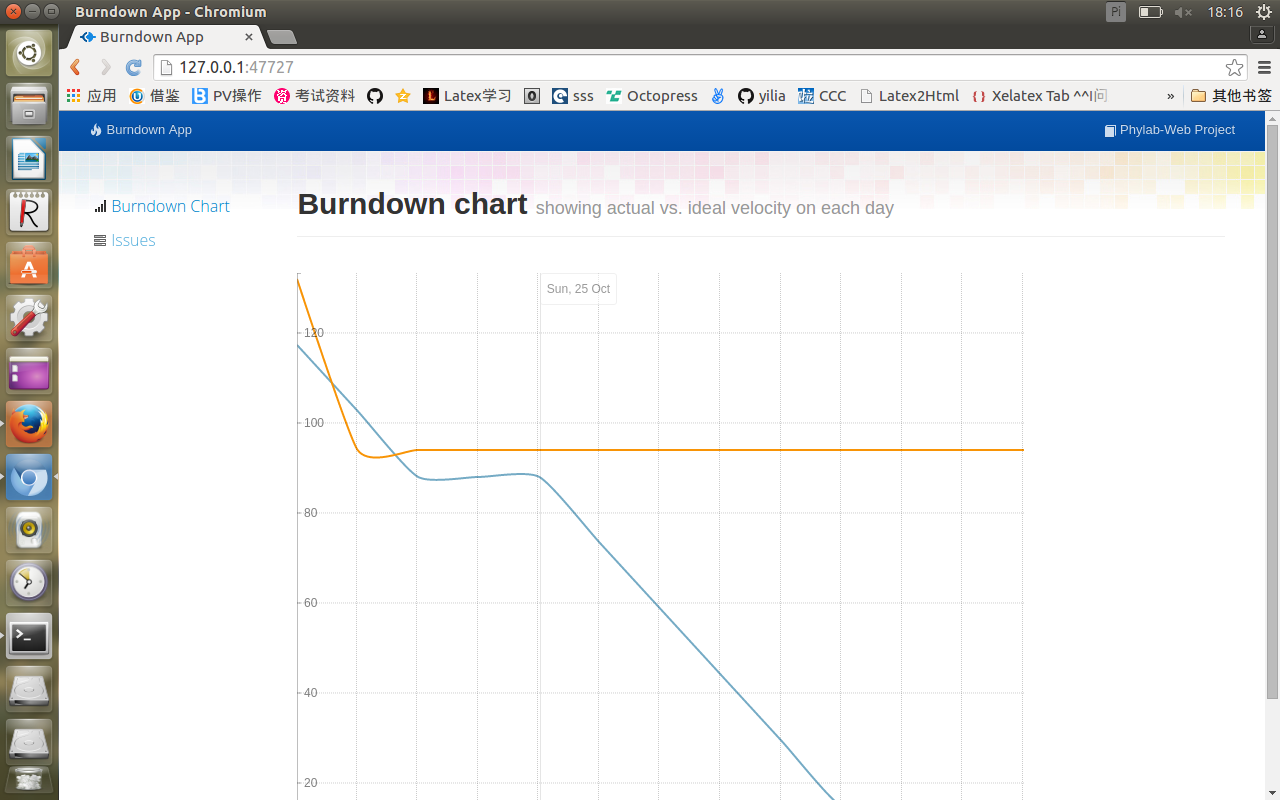
可以看到如下图:

这样我们就生成了燃尽图!其中蓝色是计划线,而橘色线是实际工作线。
这个燃尽图是按加上size 标签的工作量计算的,所以是按积压工作量来计算的~
至此,我们就完成github项目生成燃尽图的目标啦~
使用Github生成燃尽图的更多相关文章
- [团队项目]Github生成燃尽图的方式
经过一晚上折腾,终于算是把linux上成功生成了我们团队项目的燃尽图,效果还是不错,在过程中又发现了另一种生成燃尽图的方式,也是基于一个开源项目. 1.准备: 首先你的项目一定要有milestone. ...
- github生成燃尽图
一. 前期准备工作. 1.1 1.2 1.3 1.4 1.5 1.6 1.7 1.8添加标签 二. 修改进度 2.1进入milestone,编辑 可以看到上面有bug标签,进入并解决 ...
- github更新,发布地址,燃尽图,总结
github地址:https://github.com/Lingchaoyang 网盘发布地址:http://pan.baidu.com/s/1qXgHiyC 燃尽图: 团队得分(100分制): 杨灵 ...
- 第六周 可执行代码 以及 PSP 燃尽图 等等
转眼已经第六周了.这周主要内容有下:(CHECKLIST) 1.完成未完成的功能点. 2.PSP. 3.站立会议. 4.燃尽图. 5.各种图(折线,饼图). 6.checkList 具体任务如下: 1 ...
- [团队项目]第二个冲刺 看板和燃尽图 Sprint2 6.8/6.9/6.10/6.11/6.12/6.13/6.14
1.开始一个新的冲刺: 起止:2016.6.1~2016.6.14 按照以下过程进行 ProductBacklog:继续向下细化 Sprint 计划会议:确定此次冲刺要完成的目标 Sprint Bac ...
- JavaScript如何生成思维导图(mindmap)
JavaScript如何生成思维导图(mindmap) 一.总结 一句话总结:可以直接用gojs gojs 二.一个用JavaScript生成思维导图(mindmap)的github repo(转) ...
- 使用highcharts绘制美观的燃尽图
使用highcharts绘制美观的燃尽图 助教在博客中介绍了两种绘制燃尽图的方法,但是我们组在使用时发现有些任务不适合写进issue,而且网站生成的燃尽图不是很美观,因此我们打算使用其他方法自己绘制燃 ...
- 第五周 PSP 燃尽图 以及 进度条总结
1.PSP DATE START-TIME END-TIME EVENT DELTA TYPE 3.12 9.30 11.30 环境搭建 音乐30min QQ25min ...
- JS生成gif动态图下载
需求:通过动态变化的图生成一个gif图提供下载. 实现方案:1.可通过服务端生成对应gif,然后前端请求下载2.前端自己实现生成gif图片,自行下载 采用方案:前端实现方式,于是在网上找各种相关的几款 ...
随机推荐
- 使用kubeadm部署Kubernetes集群
一.环境架构与部署准备 1.集群节点架构与各节点所需安装的服务如下图: 2.安装环境与软件版本: Master: 所需软件:docker-ce 17.03.kubelet1.11.1.kubeadm1 ...
- vb.net 分割byte数组的方法SplitBytes
以下代码随手写的 并没有大量测试 效率也有待提升 如果需要C#的请自行转换 Function SplitBytes(Data As Byte(), Delimiter As Byte()) As Li ...
- OpenCV在C#中应用—OpenCVSharp
1.什么是OpenCVSharp 之前一直是基于OpenCV开发视觉算法,但C++语言对于GUI的开发相对于C#来说确实很不方便,之前就了解到C#下使用OpenCV可以使用EmguCV,这段时间 ...
- 记一次servlet项目启动
前言 tomcat 和 jetty 都属于 web 容器. mac安装tomcat brew install tomcat 安装之后,输入 catalina -h,可以看到各种命令,如run.star ...
- mysql修改连接数
方法一: 进入MySQL安装目录 打开MySQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起M ...
- SSM整合Netty5.0详细说明
阅读本文约“3.2分钟” 最近又有粉丝加Q群讨论netty整合SSM项目的方式等,我在这里抽了休息日的时候整理一下,一步一步的记录,注意的是,本案例仅实现了用netty整合SSM后与单片机等类TCP应 ...
- css transition 实现滑入滑出
transition是css最简单的动画. 通常当一个div属性变化时,我们会立即看的变化,从旧样式到新样式是一瞬间的,嗖嗖嗖!!! 但是,如果我希望是慢慢的从一种状态,转变成另外一种状态,怎么办? ...
- Dynamics 365中的应用程序介绍
本人微信和易信公众号:微软动态CRM专家罗勇 ,回复275或者20180630可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong.me ...
- 诗人般的机器学习,ML工作原理大揭秘
诗人般的机器学习,ML工作原理大揭秘 https://mp.weixin.qq.com/s/7N96aPAM_M6t0rV0yMLKbg 选自arXiv 作者:Cassie Kozyrkov 机器之心 ...
- arcgis api 3.x for js 共享干货系列之二自定义 Navigation 控件样式风格(附源码下载)
0.内容概览 自定义 Navigation 控件样式风格 源码下载 1.内容讲解 arcgis api 3.x for js 默认的Navigation控件样式风格如下图:这样的风格不能说不好,各有各 ...
